## [**API**](https://cn.vuejs.org/v2/api/#%E5%AE%9E%E4%BE%8B%E5%B1%9E%E6%80%A7)
[**全局配置**](https://cn.vuejs.org/v2/api/#%E5%85%A8%E5%B1%80%E9%85%8D%E7%BD%AE)
```
Vue.config.xxx = xxx
```
* [silent](https://cn.vuejs.org/v2/api/#silent) -- 取消 Vue 所有的日志与警告,默认值为**false**
* [optionMergeStrategies](https://cn.vuejs.org/v2/api/#optionMergeStrategies) -- 自定义合并策略的选项,默认值为`{}`
* [devtools](https://cn.vuejs.org/v2/api/#devtools) -- 配置是否允许[vue-devtools](https://github.com/vuejs/vue-devtools)检查代码。开发版本默认为`true`,生产版本默认为`false`
* [errorHandler](https://cn.vuejs.org/v2/api/#errorHandler) -- 指定组件的渲染和观察期间未捕获错误的处理函数。这个处理函数被调用时,可获取错误信息和 Vue 实例 ,默认 `undefined`
* [warnHandler](https://cn.vuejs.org/v2/api/#warnHandler) -- 为 Vue 的运行时警告赋予一个自定义处理函数。注意这只会在开发者环境下生效,默认 `undefined`
* [ignoredElements](https://cn.vuejs.org/v2/api/#ignoredElements) -- 忽略在 Vue 之外的自定义元素,默认值:`[]`
* [keyCodes](https://cn.vuejs.org/v2/api/#keyCodes) -- 给`v-on`自定义键位别名,默认 `{}`
* [performance](https://cn.vuejs.org/v2/api/#performance) -- 设置为`true`以在浏览器开发工具的性能/时间线面板中启用对组件初始化、编译、渲染和打补丁的性能追踪。只适用于开发模式和支持[`performance.mark`](https://developer.mozilla.org/en-US/docs/Web/API/Performance/mark)API 的浏览器上,默认 `false`
* [productionTip](https://cn.vuejs.org/v2/api/#productionTip) -- 设置为`false`以阻止 vue 在启动时生成生产提示,默认值为`true`
[**全局 API**](https://cn.vuejs.org/v2/api/#%E5%85%A8%E5%B1%80-API)
* [Vue.extend(Object)](https://cn.vuejs.org/v2/api/#Vue-extend) -- 使用基础 Vue 构造器,创建一个“子类”。参数是一个包含组件选项的对象。(`data`选项是特例,需要注意 - 在`Vue.extend()`中data必须是函数)
* [Vue.nextTick( [callback, context] )](https://cn.vuejs.org/v2/api/#Vue-nextTick) -- 在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM
* [Vue.set( target, propertyName/index, value )](https://cn.vuejs.org/v2/api/#Vue-set) -- 向`响应式对象`中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。
* [Vue.delete( target, propertyName/index )](https://cn.vuejs.org/v2/api/#Vue-delete) -- 删除对象的属性。如果对象是响应式的,确保删除能触发更新视图。这个方法主要用于避开 Vue 不能检测到属性被删除的限制,但是你应该很少会使用它。
* [Vue.directive( id, [definition] )](https://cn.vuejs.org/v2/api/#Vue-directive) -- 注册或获取全局指令。
* [Vue.filter( id, [definition] )](https://cn.vuejs.org/v2/api/#Vue-filter) -- 注册或获取全局过滤器。
* [Vue.component( id, [definition] )](https://cn.vuejs.org/v2/api/#Vue-component) -- 注册或获取全局组件。注册还会自动使用给定的`id`设置组件的名称
* [Vue.use( plugin )](https://cn.vuejs.org/v2/api/#Vue-use) -- 安装 Vue.js 插件
* [Vue.mixin(mixinObj)](https://cn.vuejs.org/v2/api/#Vue-mixin) -- 全局注册一个混入,影响注册之后所有创建的每个 Vue 实例
* [Vue.compile( template )](https://cn.vuejs.org/v2/api/#Vue-compile) -- 在 render 函数中编译模板字符串。**只在独立构建时有效**
* [Vue.observable( object )](https://cn.vuejs.org/v2/api/#Vue-observable) -- 让一个对象可响应。Vue 内部会用它来处理`data`函数返回的对象
* [Vue.version](https://cn.vuejs.org/v2/api/#Vue-version) -- 字符串形式的 Vue 安装版本号
[选**项 / 数据**](https://cn.vuejs.org/v2/api/#%E9%80%89%E9%A1%B9-%E6%95%B0%E6%8D%AE)
* [data](https://cn.vuejs.org/v2/api/#data) -- Vue 实例的数据对象
* [props](https://cn.vuejs.org/v2/api/#props) -- 接收来自父组件的数据(用于给html标签给定默认值或者form表单验证)
* [propsData](https://cn.vuejs.org/v2/api/#propsData) -- 创建实例时传递 props。主要作用是方便测试(只用于`new`创建的实例中)
* [computed](https://cn.vuejs.org/v2/api/#computed) -- 计算属性将被混入到 Vue 实例中。所有 getter 和 setter 的 this 上下文自动地绑定为 Vue 实例
* [methods](https://cn.vuejs.org/v2/api/#methods) -- methods 将被混入到 Vue 实例中。可以直接通过 VM 实例访问这些方法,或者在指令表达式中使用。方法中的`this`自动绑定为 Vue 实例(定义Vue实例对象可调用的方法)
* [watch](https://cn.vuejs.org/v2/api/#watch) -- 一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。Vue 实例将会在实例化时调用`$watch()`,遍历 watch 对象的每一个属性
[**选项 / DOM**](https://cn.vuejs.org/v2/api/#%E9%80%89%E9%A1%B9-DOM)
* [el](https://cn.vuejs.org/v2/api/#el) -- 提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标。可以是 CSS 选择器,也可以是一个 HTMLElement 实例(只在用`new`创建实例时生效)
* [template](https://cn.vuejs.org/v2/api/#template) -- 一个字符串模板作为 Vue 实例的标识使用。模板将会**替换**挂载的元素。挂载元素的内容都将被忽略,除非模板的内容有分发插槽
* [render](https://cn.vuejs.org/v2/api/#render) -- 字符串模板的代替方案,允许你发挥 JavaScript 最大的编程能力。该渲染函数接收一个`createElement`方法作为第一个参数用来创建`VNode`
* [renderError](https://cn.vuejs.org/v2/api/#renderError) -- 当`render`函数遭遇错误时,提供另外一种渲染输出。其错误将会作为第二个参数传递到`renderError`。这个功能配合 hot-reload 非常实用(只在开发者环境下工作)
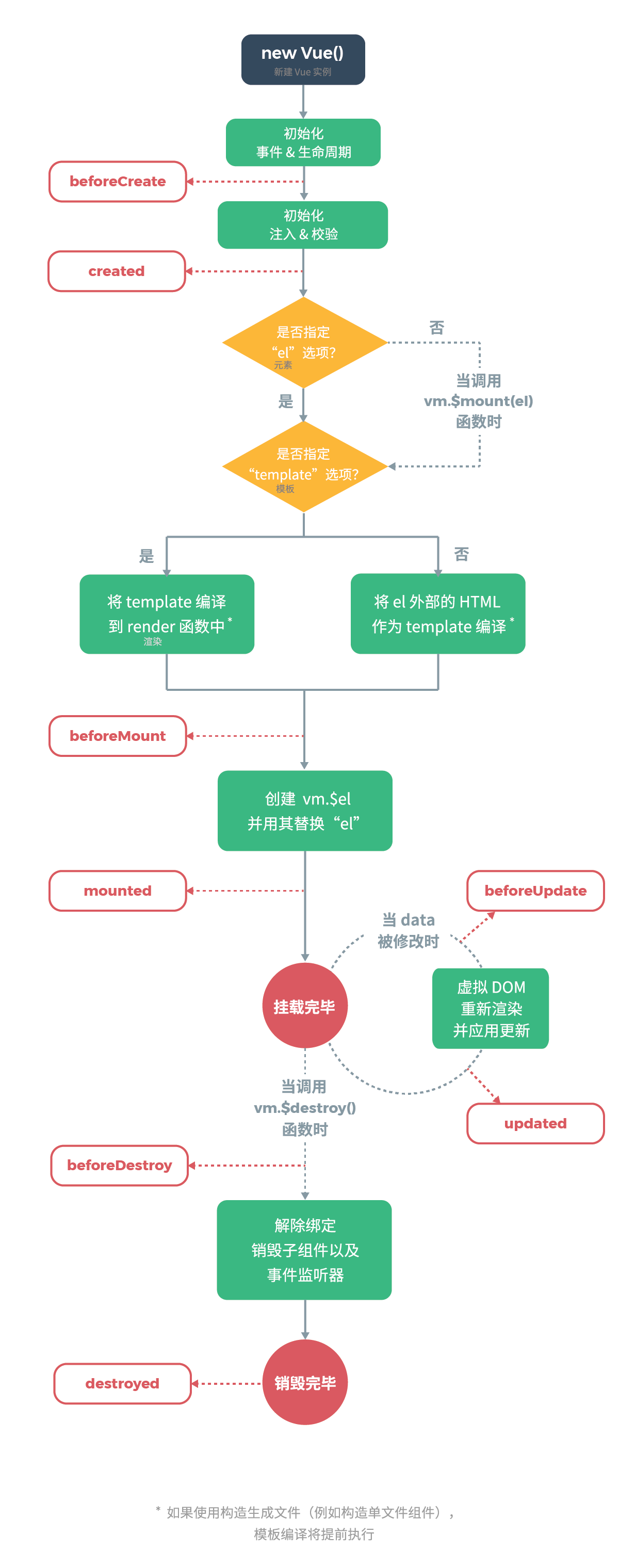
[**选项 / 生命周期钩子**](https://cn.vuejs.org/v2/api/#%E9%80%89%E9%A1%B9-%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E9%92%A9%E5%AD%90)

* [beforeCreate](https://cn.vuejs.org/v2/api/#beforeCreate) -- 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用
* [created](https://cn.vuejs.org/v2/api/#created) -- 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,`$el`属性目前不可见
* [beforeMount](https://cn.vuejs.org/v2/api/#beforeMount) -- 在挂载开始之前被调用:相关的`render`函数首次被调用(**该钩子在服务器端渲染期间不被调用**)
* [mounted](https://cn.vuejs.org/v2/api/#mounted) -- `el`被新创建的`vm.$el`替换,并挂载到实例上去之后调用该钩子(**该钩子在服务器端渲染期间不被调用**)
* [beforeUpdate](https://cn.vuejs.org/v2/api/#beforeUpdate) -- 数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器(**该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行**)
* [updated](https://cn.vuejs.org/v2/api/#updated) -- 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子(**该钩子在服务器端渲染期间不被调用**)
* [activated](https://cn.vuejs.org/v2/api/#activated) -- keep-alive 组件激活时调用(**该钩子在服务器端渲染期间不被调用**)
* [deactivated](https://cn.vuejs.org/v2/api/#deactivated) -- keep-alive 组件停用时调用(**该钩子在服务器端渲染期间不被调用**)
* [beforeDestroy](https://cn.vuejs.org/v2/api/#beforeDestroy) -- 实例销毁之前调用。在这一步,实例仍然完全可用(**该钩子在服务器端渲染期间不被调用**)
* [destroyed](https://cn.vuejs.org/v2/api/#destroyed) -- Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁(**该钩子在服务器端渲染期间不被调用**)
* [errorCaptured](https://cn.vuejs.org/v2/api/#errorCaptured) -- 当捕获一个来自子孙组件的错误时被调用
[**选项 / 资源**](https://cn.vuejs.org/v2/api/#%E9%80%89%E9%A1%B9-%E8%B5%84%E6%BA%90)
* [directives](https://cn.vuejs.org/v2/api/#directives) -- 包含 Vue 实例可用指令的哈希表
* [filters](https://cn.vuejs.org/v2/api/#filters) -- 包含 Vue 实例可用过滤器的哈希表
* [components](https://cn.vuejs.org/v2/api/#components) -- 包含 Vue 实例可用组件的哈希表
[**选项 / 组合**](https://cn.vuejs.org/v2/api/#%E9%80%89%E9%A1%B9-%E7%BB%84%E5%90%88)
* [parent](https://cn.vuejs.org/v2/api/#parent) -- 指定已创建的实例之父实例,在两者之间建立父子关系。子实例可以用`this.$parent`访问父实例,子实例被推入父实例的`$children`数组中
* [mixins](https://cn.vuejs.org/v2/api/#mixins) -- `mixins`选项接受一个混入对象的数组。这些混入实例对象可以像正常的实例对象一样包含选项,他们将在`Vue.extend()`里最终选择使用相同的选项合并逻辑合并
* [extends](https://cn.vuejs.org/v2/api/#extends) -- 允许声明扩展另一个组件(可以是一个简单的选项对象或构造函数),而无需使用`Vue.extend`。这主要是为了便于扩展单文件组件
* [provide / inject](https://cn.vuejs.org/v2/api/#provide-inject) -- 这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效
[**选项 / 其它**](https://cn.vuejs.org/v2/api/#%E9%80%89%E9%A1%B9-%E5%85%B6%E5%AE%83)
* [name](https://cn.vuejs.org/v2/api/#name) -- 允许组件模板递归地调用自身。注意,组件在全局用`Vue.component()`注册时,全局 ID 自动作为组件的 name
* [delimiters](https://cn.vuejs.org/v2/api/#delimiters) -- 改变纯文本插入分隔符。
* [functional](https://cn.vuejs.org/v2/api/#functional) -- 使组件无状态 (没有`data`) 和无实例 (没有`this`上下文)。他们用一个简单的`render`函数返回虚拟节点使他们更容易渲染
* [model](https://cn.vuejs.org/v2/api/#model) -- 允许一个自定义组件在使用`v-model`时定制 prop 和 event。默认情况下,一个组件上的`v-model`会把`value`用作 prop 且把`input`用作 event,但是一些输入类型比如单选框和复选框按钮可能想使用`value`prop 来达到不同的目的。使用`model`选项可以回避这些情况产生的冲突。
* [inheritAttrs](https://cn.vuejs.org/v2/api/#inheritAttrs) -- 默认情况下父作用域的不被认作 props 的特性绑定 (attribute bindings) 将会“回退”且作为普通的 HTML 特性应用在子组件的根元素上。当撰写包裹一个目标元素或另一个组件的组件时,这可能不会总是符合预期行为。通过设置`inheritAttrs`到`false`,这些默认行为将会被去掉。而通过 (同样是 2.4 新增的) 实例属性`$attrs`可以让这些特性生效,且可以通过`v-bind`显性的绑定到非根元素上。
* [comments](https://cn.vuejs.org/v2/api/#comments) -- 当设为`true`时,将会保留且渲染模板中的 HTML 注释。默认行为是舍弃它们。
[**实例属性**](https://cn.vuejs.org/v2/api/#%E5%AE%9E%E4%BE%8B%E5%B1%9E%E6%80%A7)
* [vm.$data](https://cn.vuejs.org/v2/api/#vm-data) -- Vue 实例观察的数据对象。Vue 实例代理了对其 data 对象属性的访问
* [vm.$props](https://cn.vuejs.org/v2/api/#vm-props) -- 当前组件接收到的 props 对象。Vue 实例代理了对其 props 对象属性的访问。
* [vm.$el](https://cn.vuejs.org/v2/api/#vm-el) -- Vue 实例使用的根 DOM 元素
* [vm.$options](https://cn.vuejs.org/v2/api/#vm-options) -- 用于当前 Vue 实例的初始化选项。需要在选项中包含自定义属性时会有用处
* [vm.$parent](https://cn.vuejs.org/v2/api/#vm-parent) -- 父实例,如果当前实例有的话
* [vm.$root](https://cn.vuejs.org/v2/api/#vm-root) -- 当前组件树的根 Vue 实例。如果当前实例没有父实例,此实例将会是其自己
* [vm.$children](https://cn.vuejs.org/v2/api/#vm-children) -- 当前实例的直接子组件。**需要注意`$children`并不保证顺序,也不是响应式的**
* [vm.$slots](https://cn.vuejs.org/v2/api/#vm-slots) -- 用来访问被[插槽分发](https://cn.vuejs.org/v2/guide/components.html#%E9%80%9A%E8%BF%87%E6%8F%92%E6%A7%BD%E5%88%86%E5%8F%91%E5%86%85%E5%AE%B9)的内容。每个[具名插槽](https://cn.vuejs.org/v2/guide/components-slots.html#%E5%85%B7%E5%90%8D%E6%8F%92%E6%A7%BD)有其相应的属性
* [vm.$scopedSlots](https://cn.vuejs.org/v2/api/#vm-scopedSlots) -- 用来访问[作用域插槽](https://cn.vuejs.org/v2/guide/components-slots.html#%E4%BD%9C%E7%94%A8%E5%9F%9F%E6%8F%92%E6%A7%BD)。对于包括`默认 slot`在内的每一个插槽,该对象都包含一个返回相应 VNode 的函数。
* [vm.$refs](https://cn.vuejs.org/v2/api/#vm-refs) -- 一个对象,持有注册过[`ref`特性](https://cn.vuejs.org/v2/api/#ref)的所有 DOM 元素和组件实例。
* [vm.$isServer](https://cn.vuejs.org/v2/api/#vm-isServer) -- 当前 Vue 实例是否运行于服务器。
* [vm.$attrs](https://cn.vuejs.org/v2/api/#vm-attrs) -- 包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (`class`和`style`除外)
* [vm.$listeners](https://cn.vuejs.org/v2/api/#vm-listeners) -- 包含了父作用域中的 (不含`.native`修饰器的)`v-on`事件监听器
[**实例方法 / 数据**](https://cn.vuejs.org/v2/api/#%E5%AE%9E%E4%BE%8B%E6%96%B9%E6%B3%95-%E6%95%B0%E6%8D%AE)
* [vm.$watch](https://cn.vuejs.org/v2/api/#vm-watch) -- 观察 Vue 实例变化的一个表达式或计算属性函数。回调函数得到的参数为新值和旧值。表达式只接受监督的键路径。对于更复杂的表达式,用一个函数取代
* [vm.$set](https://cn.vuejs.org/v2/api/#vm-set) -- 这是全局`Vue.set`的**别名**。
* [vm.$delete](https://cn.vuejs.org/v2/api/#vm-delete) -- 这是全局`Vue.delete`的**别名**。
[**实例方法 / 事件**](https://cn.vuejs.org/v2/api/#%E5%AE%9E%E4%BE%8B%E6%96%B9%E6%B3%95-%E4%BA%8B%E4%BB%B6)
* [vm.$on](https://cn.vuejs.org/v2/api/#vm-on) -- 监听当前实例上的自定义事件。事件可以由`vm.$emit`触发。回调函数会接收所有传入事件触发函数的额外参数。
* [vm.$once](https://cn.vuejs.org/v2/api/#vm-once) -- 监听一个自定义事件,但是只触发一次。一旦触发之后,监听器就会被移除。
* [vm.$off](https://cn.vuejs.org/v2/api/#vm-off) -- 移除自定义事件监听器
* [vm.$emit](https://cn.vuejs.org/v2/api/#vm-emit) -- 触发当前实例上的事件。附加参数都会传给监听器回调
[**实例方法 / 生命周期**](https://cn.vuejs.org/v2/api/#%E5%AE%9E%E4%BE%8B%E6%96%B9%E6%B3%95-%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F)
* [vm.$mount](https://cn.vuejs.org/v2/api/#vm-mount) -- 如果 Vue 实例在实例化时没有收到 el 选项,则它处于“未挂载”状态,没有关联的 DOM 元素。可以使用`vm.$mount()`手动地挂载一个未挂载的实例
* [vm.$forceUpdate](https://cn.vuejs.org/v2/api/#vm-forceUpdate) -- 迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
* [vm.$nextTick](https://cn.vuejs.org/v2/api/#vm-nextTick) -- 将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法`Vue.nextTick`一样,不同的是回调的`this`自动绑定到调用它的实例上
* [vm.$destroy](https://cn.vuejs.org/v2/api/#vm-destroy) -- 完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及事件监听器
[**指令**](https://cn.vuejs.org/v2/api/#%E6%8C%87%E4%BB%A4)(模板语法)
```
xxx 代表指令 即模版属性
<span xxx=""><span>
```
* [v-text](https://cn.vuejs.org/v2/api/#v-text) -- 更新元素的`textContent` 同`{{msg}}`
* [v-html](https://cn.vuejs.org/v2/api/#v-html) -- 更新(输出)的`innerHTML`(用于输出 html 代码)
* [v-show](https://cn.vuejs.org/v2/api/#v-show) -- 根据表达式之真假值,切换元素的`display`CSS 属性,当条件变化时该指令触发过渡效果
* [v-if](https://cn.vuejs.org/v2/api/#v-if) -- 根据表达式的值的真假条件渲染元素,当条件变化时该指令触发过渡效果
* [v-else](https://cn.vuejs.org/v2/api/#v-else) -- 为`v-if`或者`v-else-if`添加“else 块”
* [v-else-if](https://cn.vuejs.org/v2/api/#v-else-if) -- 表示`v-if`的 “else if 块”。可以链式调用
* [v-for](https://cn.vuejs.org/v2/api/#v-for) -- 基于源数据多次循环渲染元素或模板块,值为`"value in arrays"`
* [v-on](https://cn.vuejs.org/v2/api/#v-on) -- 绑定事件监听器。事件由此参数指定 ,缩写`@`
* [v-bind](https://cn.vuejs.org/v2/api/#v-bind) -- 动态地绑定一个或多个属性(如 src、class、type、name等),或一个组件 prop 到表达式
* [v-model](https://cn.vuejs.org/v2/api/#v-model) -- 在表单控件的值与组件上data的值创建双向绑定 任一改变,另一个都改变。[表单控件绑定](https://cn.vuejs.org/v2/guide/forms.html)
* [v-slot](https://cn.vuejs.org/v2/api/#v-slot) -- 提供具名插槽或需要接收 prop 的插槽
* [v-pre](https://cn.vuejs.org/v2/api/#v-pre) -- 跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译
* [v-cloak](https://cn.vuejs.org/v2/api/#v-cloak) -- 这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如`[v-cloak] { display: none }`一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕
* [v-once](https://cn.vuejs.org/v2/api/#v-once) -- 只渲染元素和组件**一次**。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能
[**特殊特性**](https://cn.vuejs.org/v2/api/#%E7%89%B9%E6%AE%8A%E7%89%B9%E6%80%A7)
* [key](https://cn.vuejs.org/v2/api/#key) -- 用在 Vue 的虚拟 DOM 算法,使用 key,它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素 一般在v-for里用的多
* [ref](https://cn.vuejs.org/v2/api/#ref) -- `ref`被用来给元素或子组件注册引用信息
* [is](https://cn.vuejs.org/v2/api/#is) --用于[动态组件](https://cn.vuejs.org/v2/guide/components.html#%E5%8A%A8%E6%80%81%E7%BB%84%E4%BB%B6)且基于[DOM 内模板的限制](https://cn.vuejs.org/v2/guide/components.html#%E8%A7%A3%E6%9E%90-DOM-%E6%A8%A1%E6%9D%BF%E6%97%B6%E7%9A%84%E6%B3%A8%E6%84%8F%E4%BA%8B%E9%A1%B9)来工作
* [slot](https://cn.vuejs.org/v2/api/#slot-%E5%BA%9F%E5%BC%83) -- 废弃,**推荐 2.6.0 新增的[v-slot](https://cn.vuejs.org/v2/api/#v-slot)。**
* [slot-scope](https://cn.vuejs.org/v2/api/#slot-scope-%E5%BA%9F%E5%BC%83) -- 废弃,**推荐 2.6.0 新增的[v-slot](https://cn.vuejs.org/v2/api/#v-slot)。**
* [scope](https://cn.vuejs.org/v2/api/#scope-%E7%A7%BB%E9%99%A4) -- 移除,**被 2.5.0 新增的[slot-scope](https://cn.vuejs.org/v2/api/#slot-scope)取代。推荐 2.6.0 新增的[v-slot](https://cn.vuejs.org/v2/api/#v-slot)**
[**内置的组件**](https://cn.vuejs.org/v2/api/#%E5%86%85%E7%BD%AE%E7%9A%84%E7%BB%84%E4%BB%B6)
* [component](https://cn.vuejs.org/v2/api/#component) -- 渲染一个“元组件”为动态组件。依`is`的值,来决定哪个组件被渲染
* [transition](https://cn.vuejs.org/v2/api/#transition) -- `<transition>`元素作为单个元素/组件的过渡效果。`<transition>`只会把过渡效果应用到其包裹的内容上,而不会额外渲染 DOM 元素,也不会出现在检测过的组件层级中
* [transition-group](https://cn.vuejs.org/v2/api/#transition-group) -- `<transition-group>`元素作为多个元素/组件的过渡效果。`<transition-group>`渲染一个真实的 DOM 元素。默认渲染`<span>`,可以通过`tag`属性配置哪个元素应该被渲染
* [keep-alive](https://cn.vuejs.org/v2/api/#keep-alive) -- `<keep-alive>`包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们
* [slot](https://cn.vuejs.org/v2/api/#slot) -- `<slot>`元素作为组件模板之中的内容分发插槽。`<slot>`元素自身将被替换
[**VNode 接口**](https://cn.vuejs.org/v2/api/#VNode-%E6%8E%A5%E5%8F%A3)
[**服务端渲染**](https://cn.vuejs.org/v2/api/#%E6%9C%8D%E5%8A%A1%E7%AB%AF%E6%B8%B2%E6%9F%93)
