v-html 设置文本的innerHTML
```
<body>
<div id="app">
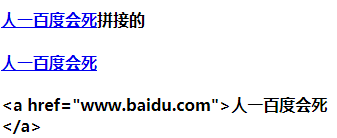
<h4 v-html="title + '拼接的' ">看我</h4>
<h4 v-html="title">看我</h4>
<h4 v-text="title">看我</h4>
</div>
<script type="text/javascript">
var vue=new Vue({
el:"#app",
data:{
title:"<a href=\"www.baidu.com\">人一百度会死</a>"
}
});
</script>
</body>
```