[http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html](http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html)
[https://css-tricks.com/snippets/css/a-guide-to-flexbox/](https://css-tricks.com/snippets/css/a-guide-to-flexbox/)
[https://blog.csdn.net/m0\_37058714/article/details/80765562](https://blog.csdn.net/m0_37058714/article/details/80765562)
**浏览器四大内核**
四大内核分别是:Trident(也称IE内核)、webkit、Blink、Gecko
* **Firefox** (Gecko内核,俗称Firefox内核)
* **Chrome谷歌浏览器**(统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核)
* **Safari浏览器** (Webkit内核)
* **Opera浏览器**(最初是自己的Presto内核,后来是Webkit,现在是Blink内核)
* **搜狗、QQ浏览器、阿里云**(IE兼容模式+Webkit高速模式)
* **360极速、猎豹浏览器**(IE+Chrome双内核)
* **2345浏览器、百度、世界之窗、遨游(3.x为双内核)**(以前是IE内核,现在也是IE+Chrome双内核)
### **flex兼容性**


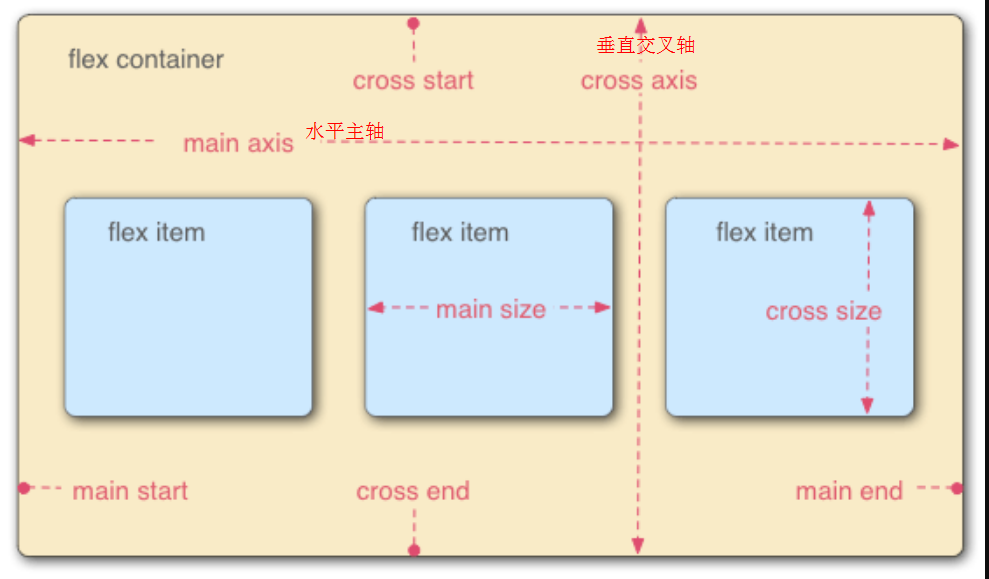
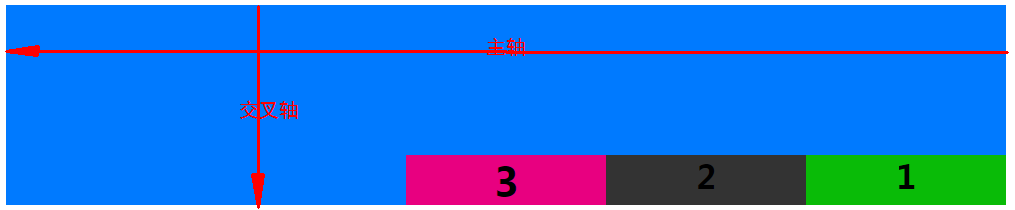
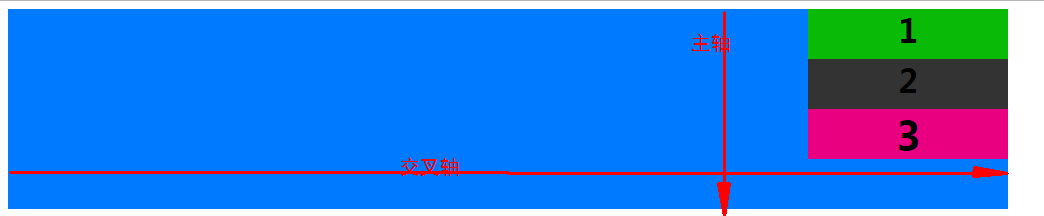
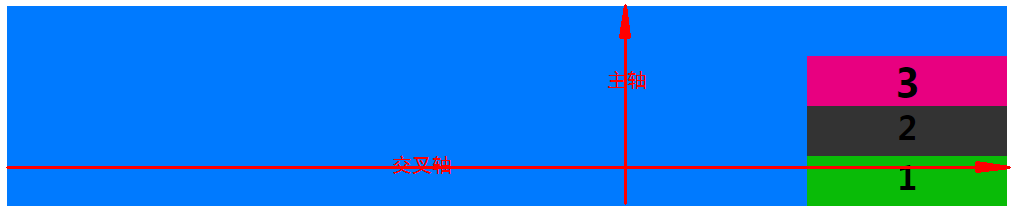
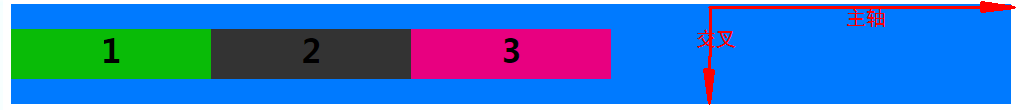
>容器默认存在两根轴:水平的**主轴**(main axis)和垂直的**交叉轴**(cross axis)。主轴的开始位置(与边框的交叉点)叫做`main start`,结束位置叫做`main end`;交叉轴的开始位置叫做`cross start`,结束位置叫做`cross end`。
项目默认沿主轴排列。单个项目占据的主轴空间叫做`main size`,占据的交叉轴空间叫做`cross size`。交叉轴根据主轴的方向分向下↓的交叉轴与向右→的交叉轴
~~~
.container{
display: flex;/*行内元素为:online-flex*/
/*Webkit 内核的浏览器,必须加上`-webkit`前缀*/
display: -webkit-flex; /* Safari */
}
~~~
>[danger]**注意**.container设为 Flex 布局以后,子元素的`float`、`clear`和`vertical-align`属性将失效
## container容器的属性
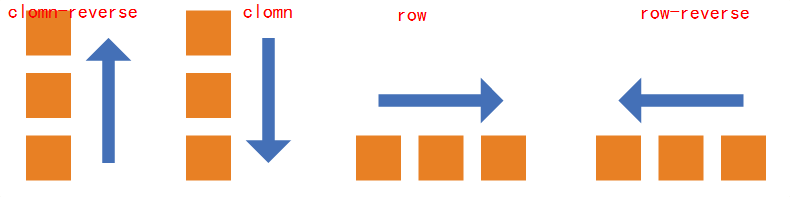
* **flex-direction** 属性决定项目item**主轴的方向**(决定它的子元素按照什么方向来排列,**即项目item的排列方向**)
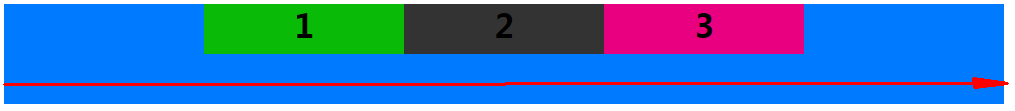
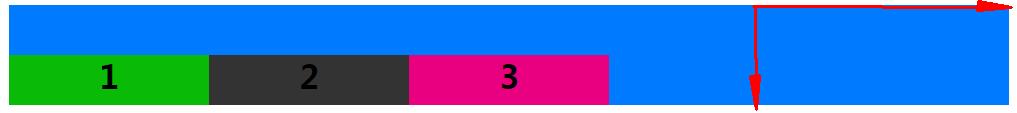
row: 默认,主轴方向为→
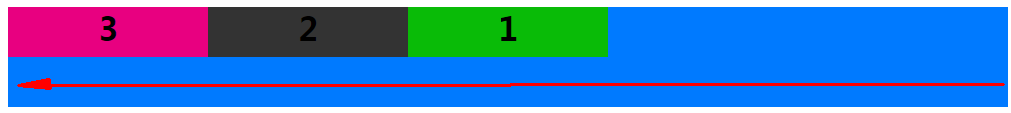
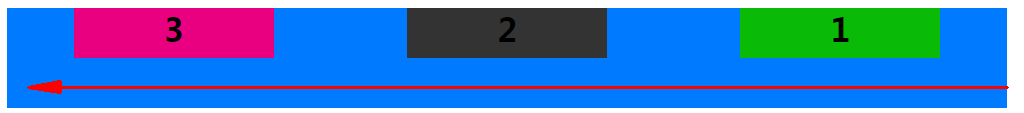
row-reverse:主轴方向为←
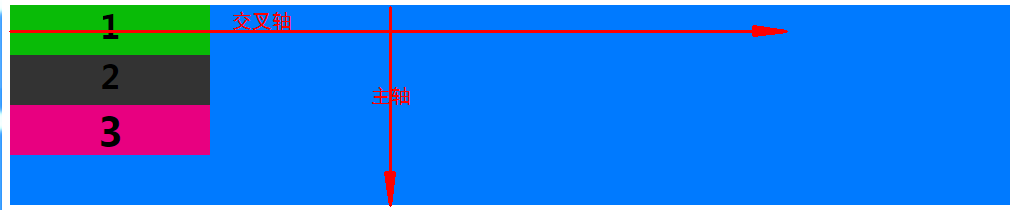
column:主轴方向为↓
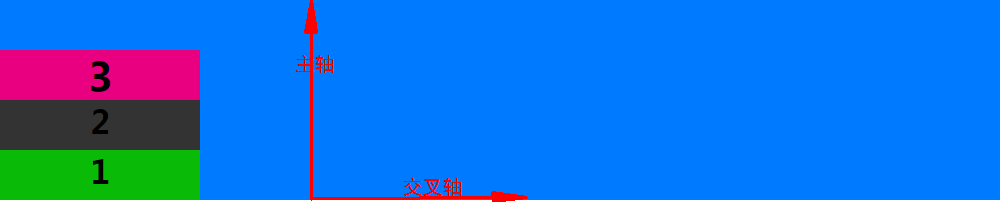
column-reverse:主轴方向为↑
如果flex-direction是row或者row-reverse,那么主轴就是justify-contain
如果flex-direction是column或者column-reverse,那么主轴就是align-items
~~~
.container{
flex-direction: row(默认) | row-reverse | column | column-reverse;
}
~~~

* **flex-wrap** 一条轴线排不下,如何换行
~~~
.container{
flex-wrap: nowrap(默认) | wrap | wrap-reverse
}
~~~
(1)`nowrap`(默认):不换行。

(2)`wrap`:换行,第一行在上方。

(3)`wrap-reverse`:换行,第一行在下方。

* **flex-flow** 是`flex-direction`属性和`flex-wrap`属性的简写形式,默认值为`row nowrap`
flex-flow: \<flex-direction\> || \<flex-wrap\>;
~~~
.container{
flex-flow: row nowrap;
}
~~~
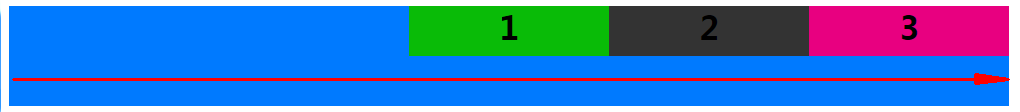
* **justify-content** 项目item在主轴上的对齐方式
从上可知 flex-direction属性的row 与row-reverse决定主轴的方向
* `flex-start`(默认值):主轴起始方向对齐
* `flex-end`:主轴结束方向对齐
* `center`: 居中
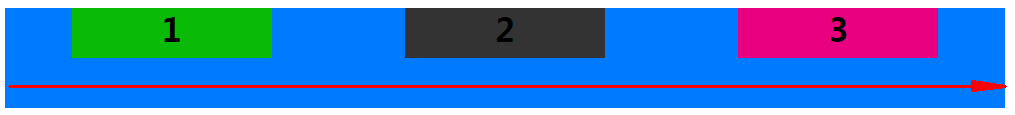
* `space-between`:两端对齐,项目之间的间隔都相等。
* `space-around`:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
```
display: flex;
flex-flow:row nowrap;
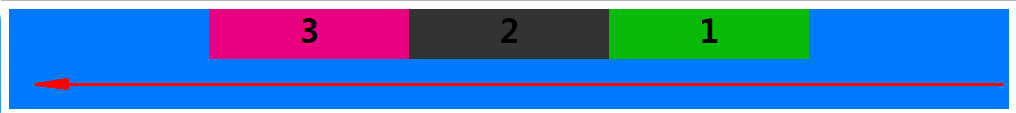
justify-content:flex-start;
```

```
display: flex;
flex-flow:row nowrap;
justify-content:flex-end;
```

```
display: flex;
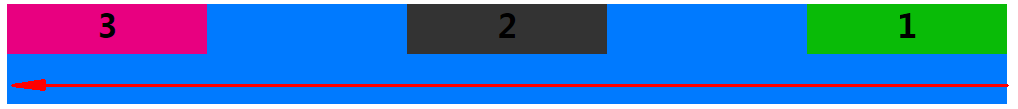
flex-flow:row-reverse nowrap;
justify-content:flex-start;
```

```
display: flex;
flex-flow:row-reverse nowrap;
justify-content:flex-end;
```

```
display: flex;
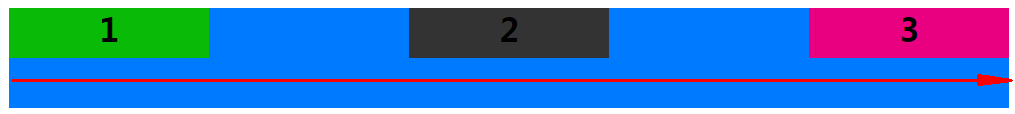
flex-flow:row nowrap;
justify-content:center;
```

```
display: flex;
flex-flow:row-reverse nowrap;
justify-content:center;
```

```
display: flex;
flex-flow:row nowrap;
justify-content:space-between;
```

```
display: flex;
flex-flow:row-reverse nowrap;
justify-content:space-between;
```

```
display: flex;
flex-flow:row nowrap;
justify-content:space-around;
```

```
display: flex;
flex-flow:row-reverse nowrap;
justify-content:space-around;
```

* **align-items** 定义项目在交叉轴上如何对齐。
* `flex-start`:交叉轴的起点对齐。
* `flex-end`:交叉轴的终点对齐。
* `center`:交叉轴的中点对齐。
* `baseline`: 项目的第一行文字的基线对齐。
* `stretch`(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
flex-start:交叉轴的起点对齐
```
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-start;/*item在交叉轴的对齐方式 */
```

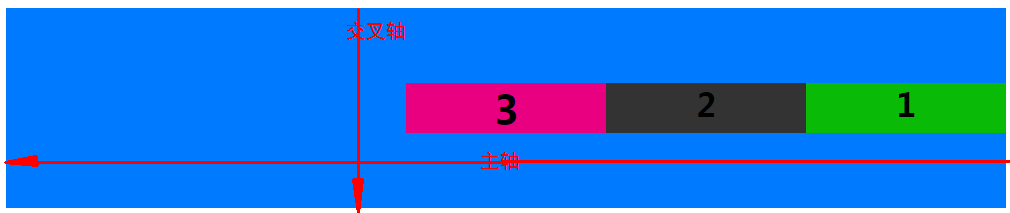
```
display: flex;
flex-flow:row-reverse nowrap;/*主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-start;/*item在交叉轴的对齐方式 */
```

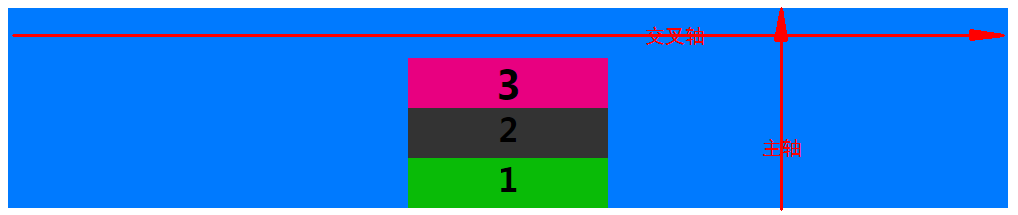
```
display: flex;
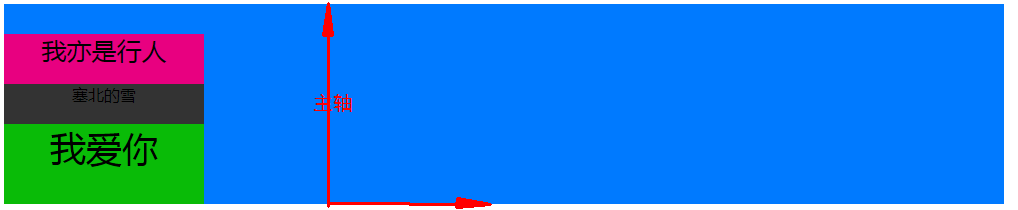
flex-flow:column-reverse nowrap;/*主轴方向↑*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-start;/*item在交叉轴的对齐方式 */
```

```
display: flex;
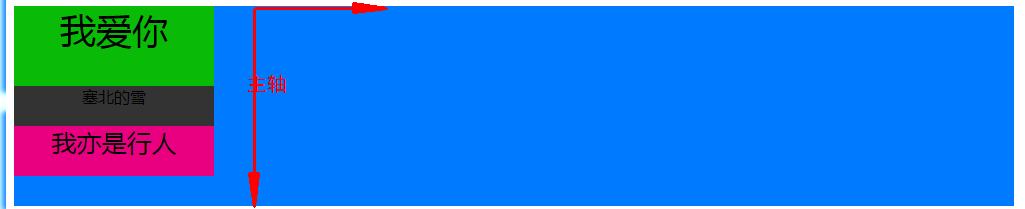
flex-flow:column nowrap;/*主轴方向↓*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-start;/*item在交叉轴的对齐方式 */
```

flex-end:交叉轴的终点对齐
```
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-end;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:row-reverse nowrap;/* 主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-end;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:column nowrap;/* 主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-end;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:column-reverse nowrap;/* 主轴方向↑*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-end;/* item在交叉轴的对齐方式 */
```

center:交叉轴的中点对齐
```
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: center;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:row-reverse nowrap;/* 主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: center;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:column nowrap;/* 主轴方向↓*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: center;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:column-reverse nowrap;/* 主轴方向↑*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: center;/* item在交叉轴的对齐方式 */
```

允许换行时center居中,换行后存在间隙,我们使用align-content: center;替换align-items: center;
```
display: flex;
flex-flow:row wrap;/* 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: center;/* item在交叉轴的对齐方式 */
```

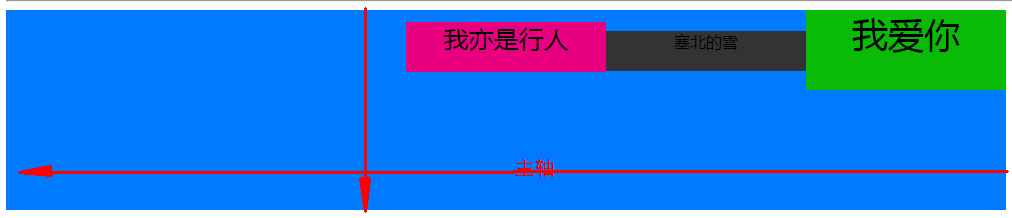
baseline:项目的第一行文字的基线对齐
```
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: baseline;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:row-reverse nowrap;/* 主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: baseline;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:column nowrap;/* 主轴方向↓*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: baseline;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:column-reverse nowrap;/* 主轴方向↑*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: baseline;/* item在交叉轴的对齐方式 */
```

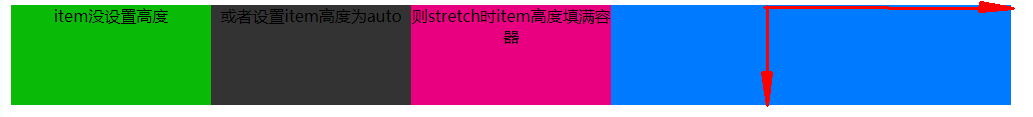
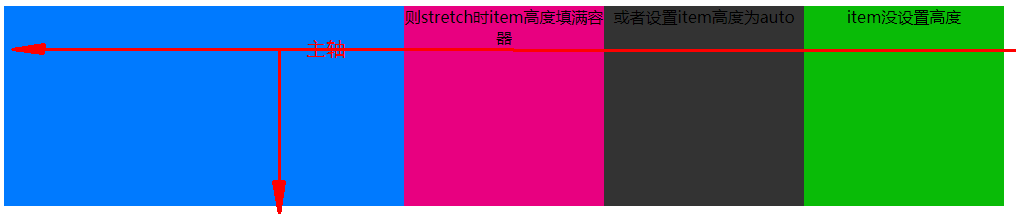
stretch:如果项目item未设置高度或设为auto,将占满整个容器的高度
```
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: stretch;/*默认 item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:row-reverse nowrap;/* 主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: stretch;/*默认 item在交叉轴的对齐方式 */
```

* **align-content** 用法与align-items一致,定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。 即项目只有一行时无效果
* `flex-start`:与交叉轴的起点对齐。
* `flex-end`:与交叉轴的终点对齐。
* `center`:与交叉轴的中点对齐。
* `space-between`:与交叉轴两端对齐,轴线之间的间隔平均分布。
* `space-around`:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
* `stretch`(默认值):轴线占满整个交叉轴。
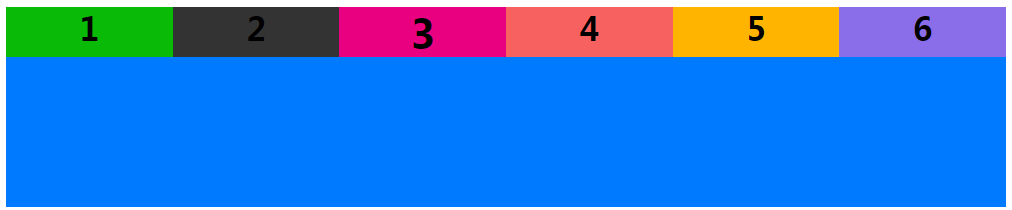
只有一根轴线时
```
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-content: center;
```
如下图所示没有生效

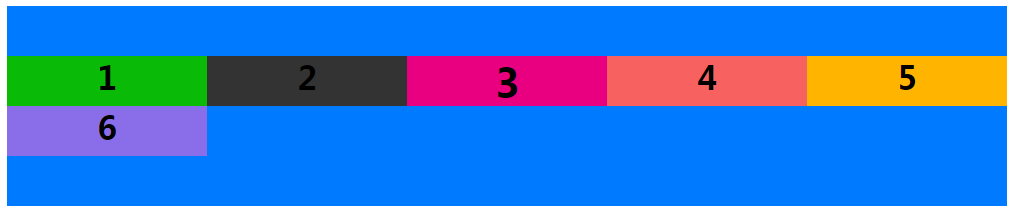
修改代码初始效果如下
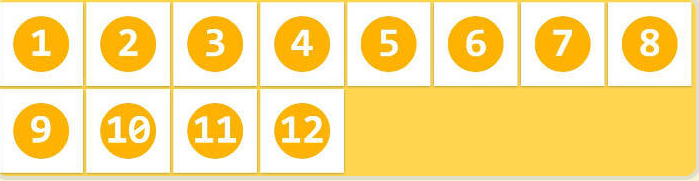
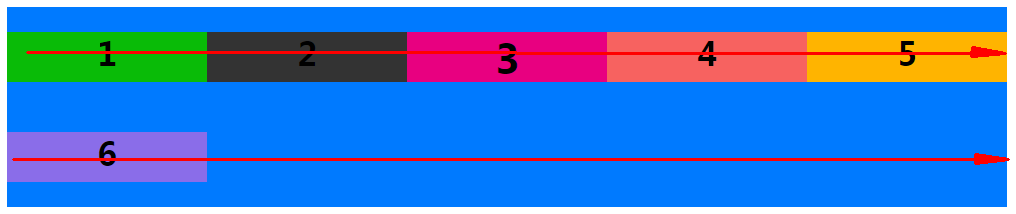
当允许换行时项目就有两行即两根轴线align-content: center;生效
```
display: flex;
flex-flow:row wrap;/* 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-content: center;
```

html代码参考,
```
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<style type="text/css">
.container>div{
width: 200px;
height: 50px;
}
.container>.item-1{
background-color: #09BB07;
}
.container>.item-2{
background-color: #333333;
}
.container>.item-3{
background-color: #E80080;
}
.container>.item-4{
background-color: #F76260;
}
.container>.item-5{
background-color: #FFB400;
}
.container>.item-6{
background-color: #8A6DE9;
}
h1{
margin: 0;
}
.container{
width: 1000px;
height: 200px;
text-align: center;
background-color: #007AFF;
display:-webkit-flex;
display: flex;
flex-flow:row-reverse nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
justify-content:flex-start;/*item在主轴的对齐方式 flex-start | flex-end | center | space-between | space-around;*/
align-items: stretch;/*item在交叉轴的对齐方式 flex-start | flex-end | center | baseline | stretch*/
}
.container{
width: 1000px;
height: 200px;
text-align: center;
background-color: #007AFF;
display:-webkit-flex;
display: flex;
flex-flow:row wrap;/*主轴方向包括 row row-reverse column column-reverse*/
justify-content:flex-start;/*item在主轴的对齐方式 flex-start | flex-end | center | space-between | space-around;*/
align-content: center;/*flex-start | flex-end | center | space-between | space-around | stretch*/
}
</style>
</head>
<body>
<div class="container">
<div class="item-1"><h1>1</h1></div>
<div class="item-2"><h1>2</h1></div>
<div class="item-3" style="font-size: 20px;"><h1>3</h1></div>
</div>
<hr>
<div class="container">
<div class="item-1" style="height: 80px;font-size: 36px;">我爱你</div>
<div class="item-2" style="height: 40px">塞北的雪</div>
<div class="item-3" style="font-size: 25px;">我亦是行人</div>
</div>
<hr>
<div class="container">
<div class="item-1" style="height:auto;">item没设置高度</div>
<div class="item-2" style="height:auto;">或者设置item高度为auto</div>
<div class="item-3" style="height:auto;">则stretch时item高度填满容器</div>
</div>
<hr>
<div class="container">
<div class="item-1"><h1>1</h1></div>
<div class="item-2"><h1>2</h1></div>
<div class="item-3" style="font-size: 20px;"><h1>3</h1></div>
<div class="item-4"><h1>4</h1></div>
<div class="item-5"><h1>5</h1></div>
<div class="item-6"><h1>6</h1></div>
</div>
</body>
</html>
```
## **项目item的属性**
* **order** 定义项目的排列顺序。数值越小,排列越靠前,默认为0
* **flex-grow** 定义项目的放大比例,默认为`0`,即如果存在剩余空间,也不放大
* **flex-shrink**
* **flex-basis**
* **flex**
* **align-self**
**order**:定义项目的排列顺序。数值越小,排列越靠前,默认为0
```
<style type="text/css">
.container1>div{
width: 200px;
}
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
justify-content:flex-start;/*item在主轴的对齐方式 flex-start | flex-end | center | space-between | space-around;*/
align-content: flex-start;/*flex-start | flex-end | center | baseline | stretch*/
}
</style>
<div class="container1" style="width: 1000px;height: 200px;text-align: center;background-color: #007AFF;">
<div class="item1" style="background-color: #09BB07;height: 50px;"><h1>1</h1></div>
<div class="item2" style="background-color: #333333;height: 30px;"><h1>2</h1></div>
<div class="item3" style="background-color: #E80080;height: 25px;"><h1>3</h1></div>
<div class="item4" style="background-color: #F76260;height: 10px;"><h1>4</h1></div>
<div class="item5" style="background-color: #FFB400;height: 40px;"><h1>5</h1></div>
<div class="item6" style="background-color: #8A6DE9;height: 45px;"><h1>6</h1></div>
</div>
```

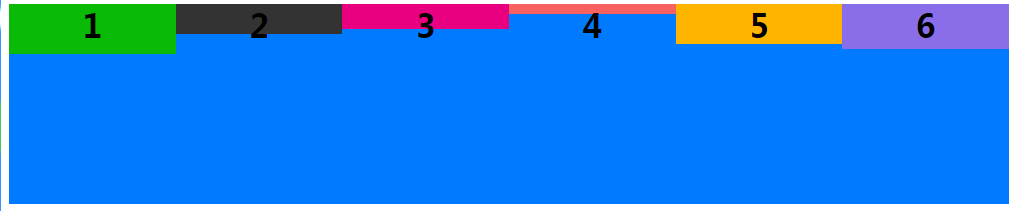
添加order
```
<style type="text/css">
.container1>div{
width: 200px;
}
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
justify-content:flex-start;/*item在主轴的对齐方式 flex-start | flex-end | center | space-between | space-around;*/
align-content: flex-start;/*flex-start | flex-end | center | baseline | stretch*/
}
</style>
<div class="container1" style="width: 1000px;height: 200px;text-align: center;background-color: #007AFF;">
<div class="item1" style="order:3;background-color: #09BB07;height: 50px;"><h1>1</h1></div>
<div class="item2" style="order:2;background-color: #333333;height: 30px;"><h1>2</h1></div>
<div class="item3" style="order:1;background-color: #E80080;height: 25px;"><h1>3</h1></div>
<div class="item4" style="order:4;background-color: #F76260;height: 10px;"><h1>4</h1></div>
<div class="item5" style="order:6;background-color: #FFB400;height: 40px;"><h1>5</h1></div>
<div class="item6" style="order:5;background-color: #8A6DE9;height: 45px;"><h1>6</h1></div>
</div>
```

**flex-grow**:属性定义项目的放大比例,默认为`0`(父元素的宽度存在剩余宽度,也不放大),当父元素的宽度大于所有子元素的宽度的和时(即父元素会有剩余空间),子元素如何分配父元素的剩余空间。 flex-grow的默认值为0,意思是该元素不索取父元素的剩余空间,如果值大于0,表示索取。值越大,索取的越厉害。
**举个例子**:
父元素宽500px,有两个子元素:A、B和C。A宽为100px,B宽为200px,C宽为100px。 则空余空间为 500-(100+200+100)= 100px。 如果A,B都不索取剩余空间,则有100px的空余空间
```
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 500px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="flex-grow:0;order:1;background-color: #E80080;width: 100px;height: 25px;"><h1>A</h1></div>
<div class="item2" style="flex-grow:0;order:6;background-color: #FFB400;width: 200px;height: 40px;"><h1>B</h1></div>
<div class="item3" style="flex-grow:0;order:5;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>C</h1></div>
</div>
```

如果A索取剩余空间:设置item1类元素flex-grow为1,B、C不索取。则最终A的大小为 自身宽度(100px)+ 剩余空间的宽度(100px)= 200px

如果A,B都设索取剩余空间,C不索取,A设置flex-grow为1,B设置flex-grow为2。则最终A的大小为 自身宽度(100px)+ A获得的剩余空间的宽度(100px (1/(1+2)))=133.33...,最终B的大小为 自身宽度(200px)+ B获得的剩余空间的宽度(200px (2/(1+2)))=266.66...

如果A,B、C都设索取剩余空间,A设置flex-grow为1,B设置flex-grow为2,B设置flex-grow为2。
则最终A的大小为 自身宽度(100px)+ A获得的剩余空间的宽度(100px (1/(1+2+2)))=120,
最终B的大小为 自身宽度(200px)+ B获得剩余宽度为(100px (2/(1+2+2)))=240,
最终C的大小为 自身宽度(100px)+ C获得剩余宽度为(100px (2/(1+2+2)))=140,
```
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 500px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="flex-grow:1;order:1;background-color: #E80080;width: 100px;height: 25px;"><h1>A</h1></div>
<div class="item2" style="flex-grow:2;order:6;background-color: #FFB400;width: 200px;height: 40px;"><h1>B</h1></div>
<div class="item3" style="flex-grow:2;order:5;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>C</h1></div>
</div>
```

**flex-shrink**属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
当父元素的宽度小于所有子元素的宽度的和时(即子元素会超出父元素),子元素如何缩小自己的宽度的。 `flex-shrink`的默认值为1,当父元素的宽度小于所有子元素的宽度的和时,子元素的宽度会减小。值越大,减小的越厉害。如果值为0,表示不减小
```
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 200px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="flex-shrink:0;background-color: #E80080;width: 100px;height: 25px;"><h1>A</h1></div>
<div class="item2" style="flex-shrink:0;background-color: #FFB400;width: 100px;height: 40px;"><h1>B</h1></div>
<div class="item3" style="flex-shrink:0;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>C</h1></div>
</div>
```

```
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 200px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="flex-shrink:2;background-color: #E80080;width: 100px;height: 25px;"><h1>A</h1></div>
<div class="item2" style="flex-shrink:0;background-color: #FFB400;width: 100px;height: 40px;"><h1>B</h1></div>
<div class="item3" style="flex-shrink:1;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>C</h1></div>
</div>
```

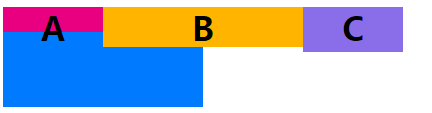
**flex-basis**属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为`auto`,即项目的本来大小
它可以设为跟`width`或`height`属性一样的值(比如350px),则项目将占据固定空间
其实,width也可以设置item宽度。如果元素上同时设置了width和flex-basis,那么width 的值就会被flex-basis覆盖掉。
如图 flex-basis替换掉了item2的width
```
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 200px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="flex-shrink:0;background-color: #E80080;width: 100px;height: 25px;"><h1>A</h1></div>
<div class="item2" style="flex-shrink:0;flex-basis:200px;background-color: #FFB400;width: 100px;height: 40px;"><h1>B</h1></div>
<div class="item3" style="flex-shrink:0;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>C</h1></div>
</div>
```

### **flex属性**
`flex`属性是`flex-grow`,`flex-shrink`和`flex-basis`的简写,默认值为`0 1 auto`。后两个属性可选。
该属性有两个快捷值:`auto`(`1 1 auto`) 和 none (`0 0 auto`)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
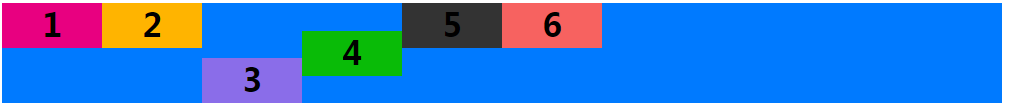
### **align-self属性**
`align-self`属性允许单个项目有与其他项目不一样的对齐方式,可覆盖容器container的`align-items`属性。默认值为`auto`,表示继承父元素的`align-items`属性,如果没有父元素,则等同于`stretch`。
```
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 1000px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="align-self: auto;background-color: #E80080;width: 100px;height: 45px;"><h1>1</h1></div>
<div class="item2" style="align-self: flex-start;background-color: #FFB400;width: 100px;height: 45px;"><h1>2</h1></div>
<div class="item3" style="align-self: flex-end;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>3</h1></div>
<div class="item3" style="align-self: center;background-color: #09BB07;width: 100px;height: 45px;"><h1>4</h1></div>
<div class="item3" style="align-self: baseline;background-color: #333333;width: 100px;height: 45px;"><h1>5</h1></div>
<div class="item3" style="align-self: stretch;background-color: #F76260;width: 100px;height: 45px;"><h1>6</h1></div>
</div>
```