v-text默认替换掉匹配到的所有<span style="color:red">**文本**</span>**内容**,
如果想要保留某些内容 那么使用差值表达式`{{}}`
```
<body>
<div id="app">
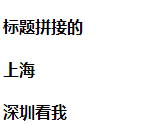
<h4 v-text="title + '拼接的' ">看我</h4>
<h4 v-text="arr[1]">看我</h4>
<h4>{{arr[2]}}看我</h4>
</div>
<script type="text/javascript">
var vue=new Vue({
el:"#app",
data:{
title:"标题",
arr:["北京","上海","深圳"]
}
});
</script>
</body>
```