#### 第1章:
### HTML
HTML称为超文本标记语言,是一种标记语言。PC网站和手机网站的呈现就是浏览器对HTML语言解析的结果。
#### 1.1 编辑器PhpStorm
编程需要使用编辑器,所以我们首先需要一款编辑器。PhpStorm 是JetBrains公司开发的一款商业的 PHP 集成开发工具,旨在提高用户效率,可深刻理解用户的编码,提供智能代码补全,快速导航以及即时错误检查。其可以用于HTML、CSS、PHP等开发。
:-: 
##### 通过PhpStorm写下第一行代码
```
<h1>Hello world</h1>
```
:-: 
:-: 
#### 1.2元素
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
#### 1.2.1 元素要求:
- HTML 元素以*开始标签*起始
- HTML 元素以*结束标签*终止
- 必须有结束标签
- *元素的内容*是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
- 大多数元素可以嵌套(可以包含其他THML元素)
- 当显示页面时,浏览器会移除*源代码中*多余的空格和空行。所有连续的空格或空行都会被算作一个空格(换行)
- html文件头部加入`<!DOCTYPE html>`,表示以html5标准声明页面
部分标签定义:
1. `<p>`表示段落
2. `<a>`定义超链接
3. `<br>`空行
4. `<h>`标题(h1-h6)
5. `<hr>`水平线
......
#### 1.2.2 块元素和内联元素
大多数 HTML 元素被定义为块级元素或内联元素。
块元素在浏览器显示时,通常会以新行来开始(和结束),如:`<h1>`,` <p>`, `<ul>`,` <table>`。
` <div> ` 元素是块元素,浏览器会在其前后显示折行。`<div>`常用作HTML结构元素,它是可用于组合其他 HTML 元素的容器。`<div>`元素没有特定的含义。
```
<!DOCTYPE html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<div>
这是一个div元素
</div>
<div>
这是另一个div元素
<div>
这是div中的div元素
</div>
</div>
```
三个`<div>`块级元素各占用一行。
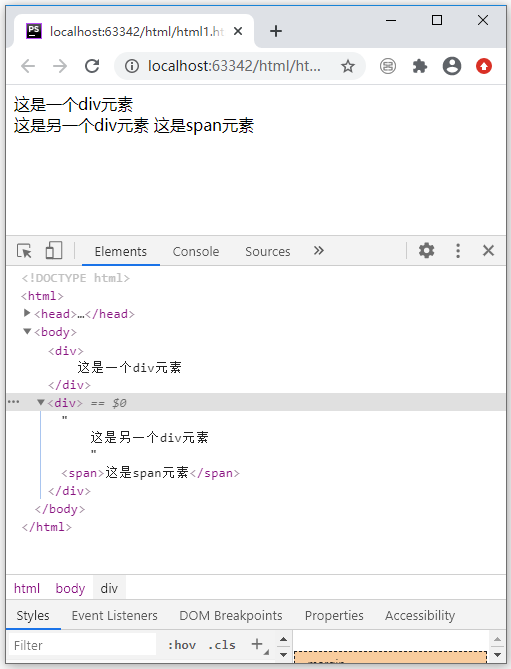
内联元素在显示时通常不会以新行开始,如:`<b>`, `<td>`, `<a>`, `<img>`。
`<span>` 元素是内联元素,可用作文本的容器。
`<span> ` 元素也没有特定的含义。
```
<!DOCTYPE html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<div>
这是一个div元素
</div>
<div>
这是另一个div元素
<span>这是span元素</span>
</div>
```
:-: 
`<span>`内联元素并没有独自占一行。
##### 作业
将其他元素装到`<div>`块元素中。将`<span>`元素装到`<div>`块元素中,并在`<span>`元素中加入一段描述。
#### 1.2.3 头部元素
`<head>` 元素是所有头部元素的容易。其内部可以包含脚本,只是浏览器在何处找到样式表,提供辕信息等。
以下标签都可以添加到 head 部分:title、base、link、meta、script、style。
##### title元素
`<title>`定义标题。
title 元素在所有 HTML/XHTML 文档中都是必需的。
title 元素能够:
- 定义浏览器工具栏中的标题
- 提供页面被添加到收藏夹时显示的标题
- 显示在搜索引擎结果中的页面标题
一个简化的 HTML 文档:
```
<!DOCTYPE html>
<html>
<head>
<title>这是标题</title>
</head>
<body>
The content of the document......
</body>
</html>
```
:-: 
##### link元素
`<link>` 标签定义文档与外部资源之间的关系。
`<link> `标签最常用于连接样式表:
```
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
```
##### style元素
`<style>` 标签用于为 HTML 文档定义样式信息。
您可以在`<style>`元素内规定 HTML 元素在浏览器中呈现的样式:
```
<head>
<style type="text/css">
body {background-color:yellow}
p {color:blue}
</style>
</head>
```
##### mete元素
元数据(metadata)是关于数据的信息。
`<meta>` 标签提供关于 HTML 文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。
典型的情况是,meta 元素被用于规定页面的描述、关键词、文档的作者、最后修改时间以及其他元数据。
`<meta>` 标签始终位于 head 元素中。
元数据可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务。
实例:
一些搜索引擎会利用 meta 元素的 name 和 content 属性来索引您的页面。
下面的 meta 元素定义页面的描述:
```
<meta name="description" content="可口可乐公司的主要产品是600ML的可口可乐" />
```
下面的 meta 元素定义页面的关键词:
```
<meta name="keywords" content="可口可乐,百事可乐" />
```
name 和 content 属性的作用是描述页面的内容。
#### 1.3元素格式化
部分格式化标签:
| 标签 | 描述 |
| -------- | -------------- |
| `<br>` | 定义粗体文本。 |
| `<big>` | 定义大号字。 |
| `<em>` | 定义着重文字。 |
| `<i>` | 定义斜体字。 |
| `<small>` | 定义小号字。 |
| `<storng>` | 定义加重语气。 |
| `<sub>` | 定义下标字。 |
| `<sup>` | 定义上标字。 |
| `<ins>` | 定义插入字。 |
| `<del>` | 定义删除字。 |
##### 练习
尝试各种基础标签。
##### 1.3.1 表格
表格由 `<table> `标签来定义。每个表格均有若干行(由 `<tr> `标签定义),每行被分割为若干单元格(由` <td>` 标签定义)。
```
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
```
:-: 
##### 练习
制作班级表格(以姓名,年龄,性别,电话为列)。
##### 1.3.2 列表
###### 无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 `<ul>` 标签。每个列表项始于 `<li>`。
```
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
```
:-: 
###### 有序列表
有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
```
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
```
###### 自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 `<dl>`标签开始。每个自定义列表项以 `<dt>` 开始。每个自定义列表项的定义以 `<dd>` 开始。
```
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>
```
:-: 
##### 作业
以有序列表制作自己喜欢的食品。
#### 1.3HTML注释
注释是为了保留信息帮助以后进行开发
1. 普通注释 <!-- 在这里添加注释 -->
```
<!-- 此刻不显示图片:
<img border="0" src="/i/tulip_ballade.jpg" alt="Tulip">
-->
```
2. 条件注释
```
<!--[if IE 8]>
.... 如果浏览器是IE8 就执行 ....
<![endif]-->
```
#### 1.4 元素属性
HTML 标签可以拥有属性。属性提供了有关HTML元素的更多的信息。
属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在 HTML 元素的开始标签中规定。
例子:
1. `<a>`标签在 href 属性指定超链接:
```
<a href="http://www.baidu.com">这是href属性</a>
```
`<a>`标签锚链接
```
<html>
<body>
<div id="close">
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</div>
<a herf="#close">点击直接跳到close</a>
</body>
</html>
```
2. `<body>` 标签在bgcolor属性指定背景颜色:
```
<body bgcolor="red">
<h2>指定了body元素背景颜色为红色</h2>
</body>
```
3. `<img>` 标签在src属性指定图片路径:
```
<img src="url" alt="Big Boat" />
```
4. `<h1>` 标签在align属性指定对齐方式:
```
<h1 align="center"> 文字居中了 </h1>
```
适用于大多数 HTML 元素的属性:
| 属性 | 值 | 描述 |
| ----- | ------------------ | ---------------------------------------- |
| class | *classname* | 规定元素的类名(classname) |
| id | *id* | 规定元素的唯一 id |
| style | *style_definition* | 规定元素的行内样式(inline style) |
| title | *text* | 规定元素的额外信息(可在工具提示中显示) |
##### 作业
制作一副图片,可以跳转到到百度,要求有文字居中介绍。
##### 不赞成使用的标签和属性
在HTML 4中,有若干的标签和属性是被废弃的。被废弃(Deprecated)的意思是在未来版本的 HTML 和 XHTML 中将不支持这些标签和属性。这里传达的信息很明确:请避免使用这些被废弃的标签和属性!
应该避免使用下面这些标签和属性:
| 标签 | 描述 |
| -------------------- | ------------------ |
| `<center>` | 定义居中的内容。 |
| `<font>` 和 `<basefont>` | 定义 HTML 字体。 |
| `<s>` 和 `<strike>` | 定义删除线文本 |
| `<u>` | 定义下划线文本 |
| 属性 | 描述 |
| align | 定义文本的对齐方式 |
| bgcolor | 定义背景颜色 |
| color | 定义文本颜色 |
对于以上这些标签和属性:请使用样式代替!
#### 1.5样式:style属性
style 属性用于改变 HTML 元素的样式。
style 属性的作用:提供了一种改变所有 HTML 元素的样式的通用方法
实例(通过style属性设置元素样式):
1. background-color 属性为元素定义了背景颜色:
给`<body>`、`<h2>`、`<p>`设置背景颜色
```
<!DOCTYPE html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<body style="background-color:yellow">
<h2 style="background-color:red">这是 h2元素</h2>
<p style="background-color:green">这是 p元素</p>
</body>
```
:-: 
1. text-align 属性规定了元素中文本的水平对齐方式:
```
<html>
<body>
<h1 style="text-align:center">文字居中对齐</h1>
<p>未设置居中对齐</p>
</body>
</html>
```
:-: 
##### 作业
用`<style>`制作一个图片背景,文字对齐居中的唐诗。
#### 1.6 类属性
可以在元素标签里通过class属性设置元素的类,对HTML元素进行分类,使我们能够更方便地为同类元素定义样式。
实例:
```
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<head>
<style>
.a {
background-color:black;
color:white;
margin:20px;
padding:20px;
}
</style>
</head>
<body>
<div class="a">
<h2>class</h2>
<p>
学习HTML中的类
</p>
</div>
</body>
</html>
```
:-: 
这段代码将`<div>`设置为a类,并在`<head>`元素里的`<style>`元素里定义了`<a>`元素的样式。
#### 1.7 ID属性
在元素标签里通过id属性设置此元素的ID,对元素进行ID唯一标识。
实例:
```
<!DOCTYPE html>
<html>
<body>
<div id="head">
<h2>class</h2>
<p>
学习HTML中的类
</p>
</div>
<div> <!-- -->
<p>其他元素不可再设置id属性为head</p>
</div>
</body>
</html>
```
:-: 
这段代码将这个第一个`<div>`的id设置为b,将`<p>`设为的id设置为c。并在`<head>`元素里的`<style>`元素定义了`<div>`及`<p>`的样式。
#### 1.8 文件路径
相对路径:
| 路径 | 描述 |
| ------------------------------- | -------------------------------------------- |
| `<img src="picture.jpg">` | picture.jpg 位于与当前网页相同的文件夹 |
| `<img src="images/picture.jpg">` | picture.jpg 位于当前文件夹的 images 文件夹中 |
| `<img src="/images/picture.jpg">`| picture.jpg 当前站点根目录的 images 文件夹中 |
| `<img src="../picture.jpg">` | picture.jpg 位于当前文件夹的上一级文件夹中 |
绝对路径:
绝对文件路径是指向一个因特网文件的完整 URL:
```
<img src="https://www.w3school.com.cn/images/picture.jpg" alt="flower">
```
```
<img src="c:/www/picture.png" alt="文字说明">
```
#### 1.9 字符实体
HTML中的预留字符必须被替换为字符实体。在HTML中,某些字符是预留的。
在HTML中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体。
注释:实体名称对大小写敏感!
| 显示结果 | 描述 | 实体名称 | 实体编号 |
| -------- | ----------------- | ----------------- | -------- |
| | 空格 | |   |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' (IE不支持) | ' |
| ¢ | 分(cent) | ¢ | ¢ |
| £ | 镑(pound) | £ | £ |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 欧元(euro) | € | € |
| § | 小节 | § | § |
| © | 版权(copyright) | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
#### 1.10 HTML颜色
颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)。
这个表格给出了由三种颜色混合而成的具体效果:
| Color | Color HEX | Color RGB |
| ------ | --------- | ---------------- |
| 黑色 | #000000 | rgb(0,0,0) |
| 红色 | #FF0000 | rgb(255,0,0) |
| 绿色 | #00FF00 | rgb(0,255,0) |
| 蓝色 | #0000FF | rgb(0,0,255) |
| 黄色 | #FFFF00 | rgb(255,255,0) |
| 淡蓝色 | #00FFFF | rgb(0,255,255) |
| 紫色 | #FF00FF | rgb(255,0,255) |
| 灰色 | #C0C0C0 | rgb(192,192,192) |
| 白色 | #FFFFFF | rgb(255,255,255) |
#### 1.11 HTML表单
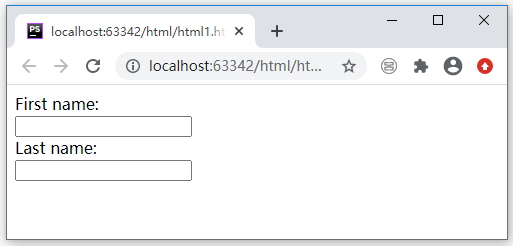
文本text
```
<form>
First name:<br>
<input type="text" name="firstname">
<br>
Last name:<br>
<input type="text" name="lastname">
</form>
```
:-: 
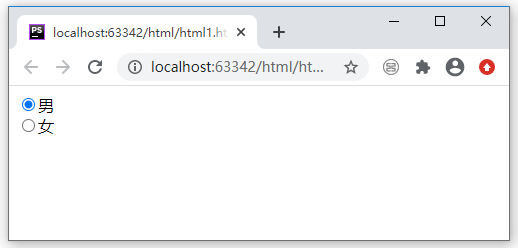
单选按钮
```
<form>
<input type="radio" name="sex" value="male" checked>男
<br>
<input type="radio" name="sex" value="female">女
</form>
```
:-: 
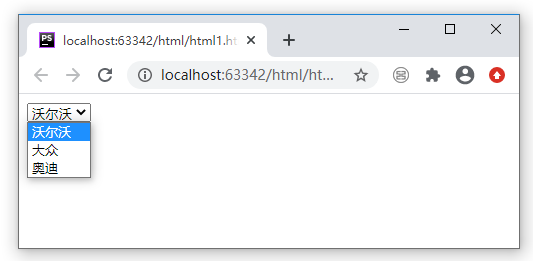
下拉列表
```
<form>
<select name="cars">
<option value="volvo">沃尔沃</option>
<option value="vw">大众</option>
<option value="audi">奥迪</option>
</select>
</form>
```
:-: 
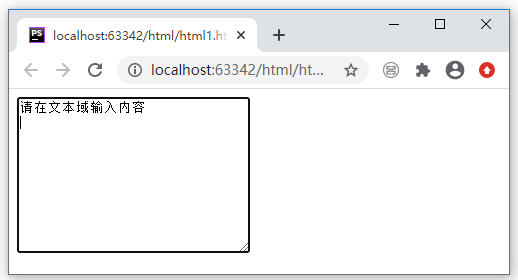
多行输入字段(*文本域*):
```
<form>
<textarea name="message" rows="10" cols="30">
请在文本域输入内容
</textarea>
</form>
```
:-: 
按钮:
```
<button type="button" onclick="alert('Hello World!')">点击!</button>
```
:-: 
:-: 
预定义选项列表:
```
<form action="action_page.php">
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
</form>
```
定义复选框:
复选框允许用户在有限数量的选项中选择零个或多个选项。
```
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike
<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>
```
HTML5 增加了多个新的输入类型:
- color
- date
- datetime
- datetime-local
- email
- month
- number
- range
- search
- tel
- time
- url
- week
注释:老式 web 浏览器不支持的输入类型,会被视为输入类型 text。
提交按钮
```
<form action="action_page.php">
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</form>
```
:-: 
Action 属性
*action 属性*定义在提交表单时执行的动作。
向服务器提交表单的通常做法是使用提交按钮。
通常,表单会被提交到 web 服务器上的网页。
在上面的例子中,指定了某个服务器脚本来处理被提交表单:
```
<form action="action_page.php">
```
Method 属性
*method 属性*规定在提交表单时所用的 HTTP 方法(*GET* 或 *POST*):
```
<form action="action_page.php" method="GET">
```
或:
```
<form action="action_page.php" method="POST">
```
Name 属性
如果要正确地被提交,每个输入字段必须设置一个 name 属性。
本例只会提交 "Last name" 输入字段:
```
<form action="action_page.php">
First name:<br>
<input type="text" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</form>
```
##### HTML 表单自动验证
HTML 表单验证也可以通过浏览器来自动完成。
```
<form action="demo_form.php" method="post">
<input type="text" name="fname" required="required">
<input type="submit" value="提交">
</form>
```
约束验证 HTML 输入属性
| 属性 | 描述 |
| -------- | ------------------------ |
| disabled | 规定输入的元素不可用 |
| max | 规定输入元素的最大值 |
| min | 规定输入元素的最小值 |
| pattern | 规定输入元素值的模式 |
| required | 规定输入元素字段是必需的 |
| type | 规定输入元素的类型 |
约束验证 CSS 伪类选择器
| 选择器 | 描述 |
| --------- | --------------------------------------- |
| :disabled | 选取属性为 "disabled" 属性的 input 元素 |
| :invalid | 选取无效的 input 元素 |
| :optional | 选择没有"required"属性的 input 元素 |
| :required | 选择有"required"属性的 input 元素 |
| :valid | 选取有效值的 input 元素 |
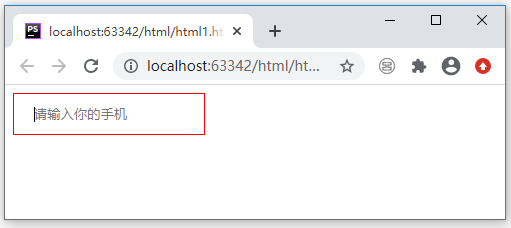
伪类约束例子:
```
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
input{
display: block;
padding: 0 20px;
outline: none;
border: 1px solid #ccc;
width: 150px;
height: 40px;
transition: all 300ms;
}
input:valid {
border-color: green;
box-shadow: inset 5px 0 0 green;
}
input:invalid {
border-color: red;
box-shadow: inset 5px 0 0 white;
}
</style>
<input type="text" placeholder="请输入你的手机" pattern="^1[3456789]\d{9}$" required>
</html>
```
:-: 
:-: 
当没有输入正确的手机格式时,输入框左边有一块是白色的看不见。当输入正确的手机格式时,整个输入框颜色编程绿色,而且左边会有一小块绿色。
#### 1.12 `<video>` 视频
```
<!DOCTYPE HTML>
<html>
<body>
<video src="/i/movie.ogg" controls="controls">
your browser does not support the video tag
</video>
</body>
</html>
```
:-: 
属性
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| -------- | -------- | ------------------------------------------------------------ |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | *pixels* | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| muted | muted | 规定视频的音频输出应该被静音。 |
| poster | *URL* | 规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。 |
| src | *url* | 要播放的视频的 URL。 |
| width | *pixels* | 设置视频播放器的宽度。 |
#### 1.13 事件
HTML有多种事件可以触发浏览器行为。
##### 1.13.1 window事件
针对 window 对象触发的事件(应用到` <body>` 标签):
| 属性 | 值 | 描述 |
| -------------- | ------ | ------------------------------------------------ |
| onafterprint | script | 文档打印之后运行的脚本。 |
| onbeforeprint | script | 文档打印之前运行的脚本。 |
| onbeforeunload | script | 文档卸载之前运行的脚本。 |
| onerror | script | 在错误发生时运行的脚本。 |
| onhaschange | script | 当文档已改变时运行的脚本。 |
| onload | script | 页面结束加载之后触发。 |
| onmessage | script | 在消息被触发时运行的脚本。 |
| onoffline | script | 当文档离线时运行的脚本。 |
| ononline | script | 当文档上线时运行的脚本。 |
| onpagehide | script | 当窗口隐藏时运行的脚本。 |
| onpageshow | script | 当窗口成为可见时运行的脚本。 |
| onpopstate | script | 当窗口历史记录改变时运行的脚本。 |
| onredo | script | 当文档执行撤销(redo)时运行的脚本。 |
| onresize | script | 当浏览器窗口被调整大小时触发。 |
| onstorage | script | 在 Web Storage 区域更新后运行的脚本。 |
| onundo | script | 在文档执行 undo 时运行的脚本。 |
| onunload | script | 一旦页面已下载时触发(或者浏览器窗口已被关闭)。 |
##### 1.13.2 Form 事件
由 HTML 表单内的动作触发的事件(应用到几乎所有 HTML 元素,但最常用在 form 元素中):
| 属性 | 值 | 描述 |
| ------------- | ------ | ------------------------------------------------ |
| onblur | script | 元素失去焦点时运行的脚本。 |
| onchange | script | 在元素值被改变时运行的脚本。 |
| oncontextmenu | script | 当上下文菜单被触发时运行的脚本。 |
| onfocus | script | 当元素获得焦点时运行的脚本。 |
| onformchange | script | 在表单改变时运行的脚本。 |
| onforminput | script | 当表单获得用户输入时运行的脚本。 |
| oninput | script | 当元素获得用户输入时运行的脚本。 |
| oninvalid | script | 当元素无效时运行的脚本。 |
| onreset | script | 当表单中的重置按钮被点击时触发。HTML5 中不支持。 |
| onselect | script | 在元素中文本被选中后触发。 |
| onsubmit | script | 在提交表单时触发。 |
##### 1.13.3 Keyboard 事件
| 属性 | 值 | 描述 |
| ---------- | ------ | ---------------------- |
| onkeydown | script | 在用户按下按键时触发。 |
| onkeypress | script | 在用户敲击按钮时触发。 |
| onkeyup | script | 当用户释放按键时触发。 |
##### 1.13.4 Mouse 事件
由鼠标或类似用户动作触发的事件:
| 属性 | 值 | 描述 |
| ------------ | ------ | ---------------------------------------------- |
| onclick | script | 元素上发生鼠标点击时触发。 |
| ondblclick | script | 元素上发生鼠标双击时触发。 |
| ondrag | script | 元素被拖动时运行的脚本。 |
| ondragend | script | 在拖动操作末端运行的脚本。 |
| ondragenter | script | 当元素元素已被拖动到有效拖放区域时运行的脚本。 |
| ondragleave | script | 当元素离开有效拖放目标时运行的脚本。 |
| ondragover | script | 当元素在有效拖放目标上正在被拖动时运行的脚本。 |
| ondragstart | script | 在拖动操作开端运行的脚本。 |
| ondrop | script | 当被拖元素正在被拖放时运行的脚本。 |
| onmousedown | script | 当元素上按下鼠标按钮时触发。 |
| onmousemove | script | 当鼠标指针移动到元素上时触发。 |
| onmouseout | script | 当鼠标指针移出元素时触发。 |
| onmouseover | script | 当鼠标指针移动到元素上时触发。 |
| onmouseup | script | 当在元素上释放鼠标按钮时触发。 |
| onmousewheel | script | 当鼠标滚轮正在被滚动时运行的脚本。 |
| onscroll | script | 当元素滚动条被滚动时运行的脚本。 |
##### 1.13.5 Media 事件
由媒介(比如视频、图像和音频)触发的事件(适用于所有 HTML 元素,但常见于媒介元素中,比如 `<audio>`、`<embed>`、`<img>`、`<object>`、` <video>`):
| 属性 | 值 | 描述 |
| ------------------ | ------ | ------------------------------------------------------------ |
| onabort | script | 在退出时运行的脚本。 |
| oncanplay | script | 当文件就绪可以开始播放时运行的脚本(缓冲已足够开始时)。 |
| oncanplaythrough | script | 当媒介能够无需因缓冲而停止即可播放至结尾时运行的脚本。 |
| ondurationchange | script | 当媒介长度改变时运行的脚本。 |
| onemptied | script | 当发生故障并且文件突然不可用时运行的脚本(比如连接意外断开时)。 |
| onended | script | 当媒介已到达结尾时运行的脚本(可发送类似“感谢观看”之类的消息)。 |
| onerror | script | 当在文件加载期间发生错误时运行的脚本。 |
| onloadeddata | script | 当媒介数据已加载时运行的脚本。 |
| onloadedmetadata | script | 当元数据(比如分辨率和时长)被加载时运行的脚本。 |
| onloadstart | script | 在文件开始加载且未实际加载任何数据前运行的脚本。 |
| onpause | script | 当媒介被用户或程序暂停时运行的脚本。 |
| onplay | script | 当媒介已就绪可以开始播放时运行的脚本。 |
| onplaying | script | 当媒介已开始播放时运行的脚本。 |
| onprogress | script | 当浏览器正在获取媒介数据时运行的脚本。 |
| onratechange | script | 每当回放速率改变时运行的脚本(比如当用户切换到慢动作或快进模式)。 |
| onreadystatechange | script | 每当就绪状态改变时运行的脚本(就绪状态监测媒介数据的状态)。 |
| onseeked | script | 当 seeking 属性设置为 false(指示定位已结束)时运行的脚本。 |
| onseeking | script | 当 seeking 属性设置为 true(指示定位是活动的)时运行的脚本。 |
| onstalled | script | 在浏览器不论何种原因未能取回媒介数据时运行的脚本。 |
| onsuspend | script | 在媒介数据完全加载之前不论何种原因终止取回媒介数据时运行的脚本。 |
| ontimeupdate | script | 当播放位置改变时(比如当用户快进到媒介中一个不同的位置时)运行的脚本。 |
| onvolumechange | script | 每当音量改变时(包括将音量设置为静音)时运行的脚本。 |
| onwaiting | script | 当媒介已停止播放但打算继续播放时(比如当媒介暂停已缓冲更多数据)运行脚本 |