#### 第2章:
#### CSS
- CSS 指层叠样式表 (Cascading Style Sheets)。
- 样式定义如何显示HTML元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
CSS实例:
```
p
{
color:red;
text-align:center;
}
```
#### 2.1 CSS选择器

##### id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
以下的样式规则应用于元素属性 id="key":
###### 实例:
```
#key{
text-align:center;
color:red;
}
```
##### class选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
###### 实例:
```
.text {
text-align:center;
}
```
##### 属性选择器
```
[title]
{
color:blue;
}
```
##### 属性和值选择器
```
[title=runoob]
{
border:5px solid green;
}
```
多值
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例</title>
<style>
[title~=hello]
{
color:blue;
}
</style>
</head>
<body>
<h2>将适用:</h2>
<h1 title="hello world">Hello world</h1>
<p title="student hello">Hello CSS students!</p>
<hr>
<h2>将不适用:</h2>
<p title="student">Hi CSS students!</p>
</body>
</html>
```
##### CSS分组选择器
```
h1,h2,p
{
color:green;
}
```
##### 嵌套选择器
- p{ }: 为所有 **p** 元素指定一个样式。
- .marked{ }: 为所有 **class="marked"** 的元素指定一个样式。
- .marked p{ }: 为所有 **class="marked"** 元素内的 **p** 元素指定一个样式。
- p.marked{ }: 为所有 **class="marked"** 的 **p** 元素指定一个样式。
```
p
{
color:blue;
text-align:center;
}
.marked
{
background-color:red;
}
.marked p
{
color:white;
}
p.marked{
text-decoration:underline;
}
```
##### CSS 组合选择符
- 后代选择器(以空格 分隔) 选择后代
- 子元素选择器(以大于 > 号分隔)选择直接子元素
- 相邻兄弟选择器(以加号 + 分隔)选择之后相邻的第一个兄弟元素
- 普通兄弟选择器(以波浪号 ~ 分隔)想着之后相邻的所有兄弟元素
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例</title>
<style>
div~p
{
background-color:yellow;
}
</style>
</head>
<body>
<p>之前段落,不会添加背景颜色。</p>
<div>
<p>段落 1。 在 div 中。</p>
<p>段落 2。 在 div 中。</p>
</div>
<p>段落 3。不在 div 中。</p>
<p>段落 4。不在 div 中。</p>
</body>
</html>
```
##### CSS伪类
语法:
选择器:伪类{属性:值}
选择器.类:伪类{属性:值}
```
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
a:active {color:#0000FF;} /* 已选中的链接 */
```
伪类可以与 CSS 类配合使用:
```
a.red:visited {color:#FF0000;}
<a class="red" href="css-syntax.html">CSS 语法</a>
```
:first-child 伪类来选择父元素的第一个子元素。
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例</title>
<style>
p:first-child
{
color:blue;
}
</style>
</head>
<body>
<p>This is some text.</p>
<p>This is some text.</p>
<p><b>注意:</b>对于 :first-child 工作于 IE8 以及更早版本的浏览器, !DOCTYPE 必须已经声明.</p>
</body>
</html>
```
匹配所有<p> 元素中的第一个 <i> 元素
```
p > i:first-child
{
color:blue;
}
```
匹配所有作为第一个子元素的 <p> 元素中的所有 <i> 元素
```
p:first-child i
{
color:blue;
}
```
#### 2.2 如何插入样式表
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style
##### 外部样式表(优先级最低)
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 `<link> `标签链接到样式表。 `<link>` 标签在(文档的)头部:
```
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
```
##### 内部样式表(优先级高)
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用` <style> `标签在文档头部定义内部样式表,就像这样:
```
<head>
<style>
hr {color:sienna;}
body {background-image:url("images/back40.gif");}
p {margin-left:20px;}
</style>
</head>
```
##### 内联样式表 (优先级最高)
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
```
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
```
##### 优先级总结
**(内联样式) > (内部样式) >(外部样式)> 浏览器默认样式**
可以多重样式。
#### 2.3 常用CSS样式
##### CSS背景
- background-color 背景颜色
- background-image 背景图片
```
body {
background-image:url('111.png');
}
```
:-: 
111.png:
- background-repeat 背景图片平铺
| repeat | 默认。背景图像将在垂直方向和水平方向重复。 |
| --------- | --------------------------------------------------- |
| repeat-x | 背景图像将在水平方向重复。 |
| repeat-y | 背景图像将在垂直方向重复。 |
| no-repeat | 背景图像将仅显示一次。 |
| inherit | 规定应该从父元素继承 background-repeat 属性的设置。 |
- background-attachment
| 值 | 描述 |
| ------- | ------------------------------------------------------- |
| scroll | 默认值。背景图像会随着页面其余部分的滚动而移动。 |
| fixed | 当页面的其余部分滚动时,背景图像不会移动。 |
| inherit | 规定应该从父元素继承 background-attachment 属性的设置。 |
- background-position
| 值 | 描述 |
| ------------------------------------------------------------ | ------------------------------------------------------------ |
| top left,top center,top right,center left,center center,center right,bottom left,bottom center,bottom right | 如果您仅规定了一个关键词,那么第二个值将是"center"。默认值:0% 0%。 |
| x% y% | 第一个值是水平位置,第二个值是垂直位置。左上角是 0% 0%。右下角是 100% 100%。如果您仅规定了一个值,另一个值将是 50%。 |
| xpos ypos | 第一个值是水平位置,第二个值是垂直位置。左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位。如果您仅规定了一个值,另一个值将是50%。您可以混合使用 % 和 position 值。 |
##### 作业
制作一个页面,使背景图片不管上下滑动始终保持在一个位置。
##### CSS文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: **#FF0000**
- 一个RGB值 - 如: **RGB(255,0,0)**
- 颜色的名称 - 如: **red**
```
body {color:red;}
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}
```
##### CSS文本对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐.
当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
```
div
{
text-align:justify;
text-justify:inter-word;
}
```
##### CSS文本修饰
text-decoration 属性用来设置或删除文本的装饰。
从设计的角度看 text-decoration属性主要是用来删除链接的下划线
```
a {text-decoration:none;}
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
```
##### CSS文本转换
文本转换属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
```
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}
```
##### CSS文本缩进
文本缩进属性是用来指定文本的第一行的缩进。
```
p {text-indent:50px;}
```
##### 作业
练习CSS文本样式。
##### CSS字体
font-family属性定义字体、color属性定义字体颜色以及font-size 属性分别定义元素文本字体尺寸:
```
<html>
<body>
<h1 style="font-family:verdana">A heading</h1>
<p style="font-family:arial;color:red;font-size:20px;">A paragraph.</p>
</body>
</html>
```
引入外部字体 ttf,otf字体文件
```
@font-face{
font-family: 'oswald';
src : url('..//fonts/oswald.regular.ttf');
}
```
引入多个外部字体
```
@font-face {
font-family: "SourceHanSansCN-Light";
src: url("../font/SourceHanSansCN-Light.otf"),
url("../font/SourceHanSansCN-Light.ttf");
font-family: "SourceHanSansCN-Normal";
src: url("../font/SourceHanSansCN-Normal.otf");
font-family: "SourceHanSansCN-Regular";
src: url("../font/SourceHanSansCN-Regular.otf");
}
```
##### CSS字体样式
主要是用于指定斜体文字的字体样式属性。
这个属性有三个值:
- 正常 - 正常显示文本
- 斜体 - 以斜体字显示的文字
- 倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)
```
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
```
:-: 
##### CSS字体大小
font-size 属性设置文本的大小。
字体大小的值可以是绝对或相对的大小。
1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em
```
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
h1 {font-size:100%;}
h2 {font-size:100%;}
p {font-size:100%;}
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
```
##### CSS链接样式
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
```
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */ 比如加入禁止标识
a:active {color:#0000FF;} /* 鼠标点击时 */
```
##### CSS列表样式
- 无序列表 ul - 列表项标记用特殊图形(如小黑点、小方框等)
- 有序列表 ol - 列表项的标记有数字或字母
```
ul.a {list-style-type:circle;}
ul.b {list-style-type:square;}
ol.c {list-style-type:upper-roman;}
ol.d {list-style-type:lower-alpha;}
```
- 自定义图像标记(这种方案是为解决浏览器兼容性问题)
##### 作业
练习CSS字体样式和列表样式。
##### 隐藏元素
```
h1.hidden {visibility:hidden;}
```
hidden依旧会影响布局。
```
h1.hidden {display:none;}
```
none不会影响布局。
#### 2.4 CSS盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
- **Margin(外边距)** - 清除边框外的区域,外边距是透明的。
- **Border(边框)** - 围绕在内边距和内容外的边框。
- **Padding(内边距)** - 清除内容周围的区域,内边距是透明的。
- **Content(内容)** - 盒子的内容,显示文本和图像。
尺寸属性
| 属性 | 描述 |
| ----------- | -------------------- |
| height | 设置元素的高度。 |
| line-height | 设置行高。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |
##### 元素的高度和宽度
当您指定一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完整大小的元素,你还必须添加内边距,边框和边距。
下面的例子中的元素的总宽度为300px:
```
div {
width: 300px;
border: 25px solid green; //边框颜色为绿色
padding: 25px;
margin: 25px;
}
```
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
##### CSS 边框属性
border-style属性用来定义边框的样式:
- dotted: 定义一个点线边框
- dashed: 定义一个虚线边框
- solid: 定义实线边框
- double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
- groove: 定义3D沟槽边框。效果取决于边框的颜色值
- ridge: 定义3D脊边框。效果取决于边框的颜色值
- inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
- outset: 定义一个3D突出边框。 效果取决于边框的颜色值
border-width 属性为边框指定宽度:
```
p
{
border-style:solid;
border-width:5px;
}
p
{
border-style:solid;
border-width:medium;
}
```
border-color属性用于设置边框的颜色。可以设置的颜色:
- name - 指定颜色的名称,如 "red"
- RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
- Hex - 指定16进制值, 如 "#ff0000"
```
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
```
边框单独设置各边
```
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
border-top-width:20px;
}
```
边框简写
```
p
{
border:5px solid red;
}
```
##### CSS 轮廓
outline属性是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
```
p
{
border:1px solid red;
outline-style:dotted;
outline-color:#00ff00;
}
```
##### margin 外边距
单边设置
```
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
```
简写:上右下左
```
margin:100px 50px 100px 50px;
```
##### 内边距
单边设置
```
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
```
简写
```
padding:25px 50px 25px 50px;
```
##### 元素居中 margin:0 auto
块级元素:给定要居中的块级元素的宽度。
行内元素:①设置display:block;②给定要居中的行内元素的宽度。(行内元素设置成块级元素后可以对其宽高进行设置)
行内块元素:设置display:block。(如input、button、img等元素,自带宽度可以不用设置其宽度)
**注意**:
- 可以通过对块级元素设置 text-align:center的方式来实现内联元素(如文本、图片)居中。
- margin:0 auto;可以使盒子居中,text-align:center;可以使此盒子内的内联元素居中,故有时需要两者结合使用才能使得盒子及其中文本一起居中。
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
*{
margin:0;
padding:0;
}
.box{
width:640px;
height:585px;
border:1px solid #BBBBBB;
border-top:3px solid #094683;
margin:10px auto;
}
.title{
width:600px;
margin: 0 auto; /*使盒子居中*/
text-align: center; /*使文本在盒子居中,可以尝试把这两句分别注释看下实现效果就理解了!*/
margin-top:26px;
border:1px solid #CCCCCC;
padding-bottom:10px;
}
.title h2{
font-weight:normal;
margin-bottom:10px;
}
.title h6{
font-size:12px;
font-weight:normal;
color:#999999;
}
.title span{
color:#990000;
}
.photo{
margin:0 auto;
width:567px;
height:427px;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="box">
<div class="title">
<h2>我是标题</h2>
<h6>
2015年08月08日 18:19 <span>新浪体育</span> 微博 我有话说(<span>106712</span>人参与) 收藏本文
</h6>
</div>
<div class="photo">
<img src="tiyu.png">
</div>
</div>
</body>
</html>
```
#### 2.5 定位
##### index 优先级
如果两个元素重叠,使用index进行优先级排序
```
p1
{
index:1;
}
p2
{
index:2;
}
```
##### CSS Position
position 属性指定了元素的定位类型。
position 属性的五个值:
- static 静态定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。
- relative 相对定位
- fixed 浮动定位
- absolute 绝对定位,相对于父级元素
- sticky 粘性定位
##### CSS Overflow
overflow 属性用于控制内容溢出元素框时显示的方式
| 值 | 描述 |
| ------- | -------------------------------------------------------- |
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例</title>
<style>
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: visible;
}
</style>
</head>
<body>
<div id="overflowTest">
<p>这里的文本内容会溢出元素框。</p>
<p>这里的文本内容会溢出元素框。</p>
<p>这里的文本内容会溢出元素框。</p>
</div>
</body>
</html>
```
##### CSS浮动
float属性控制元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
```
img
{
float:right;
}
```
清除浮动使用clear
```
.text_line
{
clear:both;
}
```
#### 2.6 效果
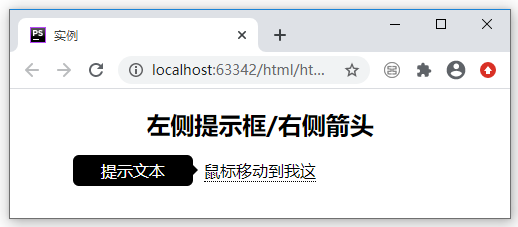
##### CSS箭头
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例</title>
</head>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
top: -5px;
right: 110%;
}
.tooltip .tooltiptext::after {
content: "";
position: absolute;
top: 50%;
left: 100%;
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent transparent black;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
<h2>左侧提示框/右侧箭头</h2>
<div class="tooltip">鼠标移动到我这
<span class="tooltiptext">提示文本</span>
</div>
</body>
</html>
```
:-: 
:-: 
##### CSS过渡效果(淡入淡出)
transition属性
transition:变化属性 变化时间 变化效果的速度曲线 停顿时间
```
div
{
width:100px;
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
}
div:hover {width:300px;}
```
##### 动画效果
animation属性绑定动画效果
```
animation: name duration timing-function delay iteration-count direction;
```
| 值 | 描述 |
| --------------------------- | ---------------------------------------- |
| *animation-name* | 规定需要绑定到选择器的 keyframe 名称。。 |
| *animation-duration* | 规定完成动画所花费的时间,以秒或毫秒计。 |
| *animation-timing-function* | 规定动画的速度曲线。 |
| *animation-delay* | 规定在动画开始之前的延迟。 |
| *animation-iteration-count* | 规定动画应该播放的次数。 |
| *animation-direction* | 规定是否应该轮流反向播放动画。 |
```
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /*Safari and Chrome*/
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation 属性。</p>
<div></div>
</body>
</html>
```
##### 过渡效果
transition属性
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例</title>
<style>
div {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s; /* For Safari 3.1 to 6.0 */
transition: width 2s, height 2s, transform 2s;
}
div:hover {
width: 200px;
height: 200px;
-webkit-transform: rotate(180deg); /* Chrome, Safari, Opera */
transform: rotate(180deg);
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div>鼠标移动到 div 元素上,查看过渡效果。</div>
</body>
</html>
```
##### 图片廊 跑马灯
```
@keyframes rowup {
0% {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
100% {
-webkit-transform: translate3d(0, -307px, 0);
transform: translate3d(0, -307px, 0);
}
}
.list{
width: 300px;
border: 1px solid #999;
margin: 20px auto;
position: relative;
height: 200px;
overflow: hidden;
}
.list .rowup{
-webkit-animation: 10s rowup linear infinite normal;
animation: 10s rowup linear infinite normal;
position: relative;
}
<div class="list">
<div class="cc rowup">
<div class="item">1- 121233fffffr国家认可更健康进口价格困扰</div>
<div class="item">2- 3123233</div>
<div class="item">3- 个人口结构俄跨入国际科技馆客人感觉</div>
<div class="item">4- ggrgerg</div>
<div class="item">5- fvdgdv</div>
<div class="item">6- 德国南部巴士与卡车相撞起火 31人受伤11人死亡朴槿惠庭审时突然昏迷 支持者:她死了法官要负责!</div>
<div class="item">7- 外交部再次回应印军越界:要求立即将越界部队撤回</div>
<div class="item">8- 德国网红致信默克尔</div>
<div class="item">9- 国资委原</div>
<div class="item">1- 121233fffffr国家认可更健康进口价格困扰</div>
<div class="item">2- 3123233</div>
<div class="item">3- 个人口结构俄跨入国际科技馆客人感觉</div>
<div class="item">4- ggrgerg</div>
<div class="item">5- fvdgdv</div>
<div class="item">6- 德国南部巴士与卡车相撞起火 31人受伤11人死亡朴槿惠庭审时突然昏迷 支持者:她死了法官要负责!</div>
<div class="item">7- 外交部再次回应印军越界:要求立即将越界部队撤回</div>
<div class="item">8- 德国网红致信默克尔</div>
<div class="item">9- 国资委原</div>
</div>
</div>
```
##### CSS2D转换
transform属性
在本章您将了解2D变换方法:
- translate() 根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
- rotate() 在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
- scale() 该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:
- skew() 分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
- matrix() 六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
##### CSS3D转换
transform属性
| 函数 | 描述 |
| ------------------------------------------------------------ | ----------------------------------------- |
| matrix3d(*n*,*n*,*n*,*n*,*n*,*n*, *n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(*x*,*y*,*z*) | 定义 3D 转化。 |
| translateX(*x*) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(*y*) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(*z*) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(*x*,*y*,*z*) | 定义 3D 缩放转换。 |
| scaleX(*x*) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(*y*) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(*z*) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(*x*,*y*,*z*,*angle*) | 定义 3D 旋转。 |
| rotateX(*angle*) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(*angle*) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(*angle*) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(*n*) | 定义 3D 转换元素的透视视图。 |
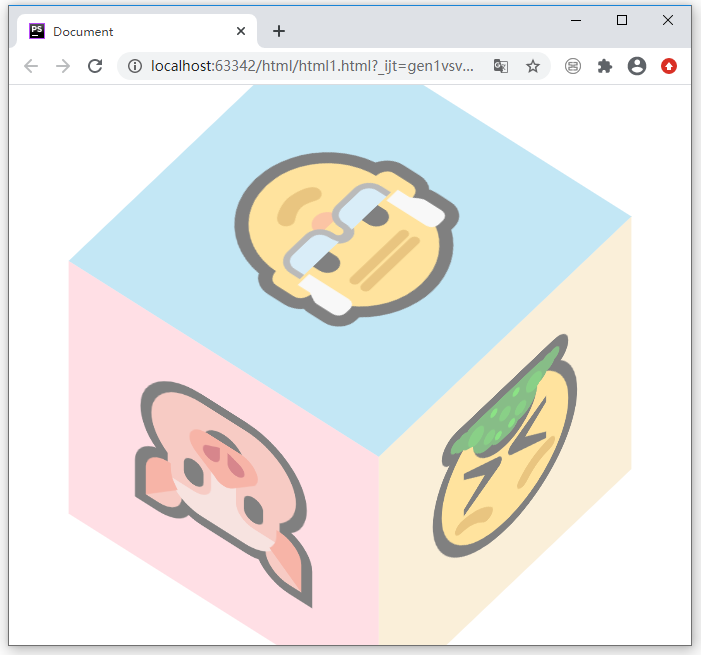
##### CSS3D盒子
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 400px;
height: 400px;
position: fixed;
left:0;right:0;
top:0;bottom:0;
margin:auto;
transform-style: preserve-3d;
transform:rotateX(20deg) rotateY(20deg);
animation: donghua 5s linear infinite;
}
.box:hover{
animation-play-state: paused;
}
.box div{
width: 400px;
height: 400px;
position: absolute;
left: 0;top: 0;
font-weight: bolder;
font-size: 200px;
text-align: center;
line-height: 400px;
color: black;
backface-visibility: hidden;
}
.box1{
opacity: 0.5;
background: pink;
transform: translateX(200px) rotateY(90deg);
}
.box2{
opacity: 0.5;
background: orange;
transform: translateX(-200px) rotateY(-90deg);
}
.box3{
opacity: 0.5;
background: greenyellow;
transform: translateY(-200px) rotateX(90deg);
}
.box4{
opacity: 0.5;
background: skyblue;
transform: translateY(200px) rotateX(-90deg);
}
.box5{
opacity: 0.5;
background: wheat;
transform: translateZ(200px);
}
.box6{
opacity: 0.5;
background: red;
transform: translateZ(-200px) rotateX(180deg);
}
@keyframes donghua{
0%{
transform:rotateX(0deg) rotateY(0deg);
}
25%{
transform: rotateX(90deg) rotateY(90deg);
}
50%{
transform: rotateX(180deg) rotateY(180deg);
}
75%{
transform: rotateX(270deg) rotateY(270deg);
}
100%{
transform:rotateX(360deg) rotateY(360deg);
}
}
</style>
<body>
<div class="box">
<div class="box1">🐷</div>
<div class="box2">😭</div>
<div class="box3">🐴</div>
<div class="box4">👴</div>
<div class="box5">🤮</div>
<div class="box6">🎅</div>
</div>
</body>
</html>
```
:-: 
##### CSS弹性盒子
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
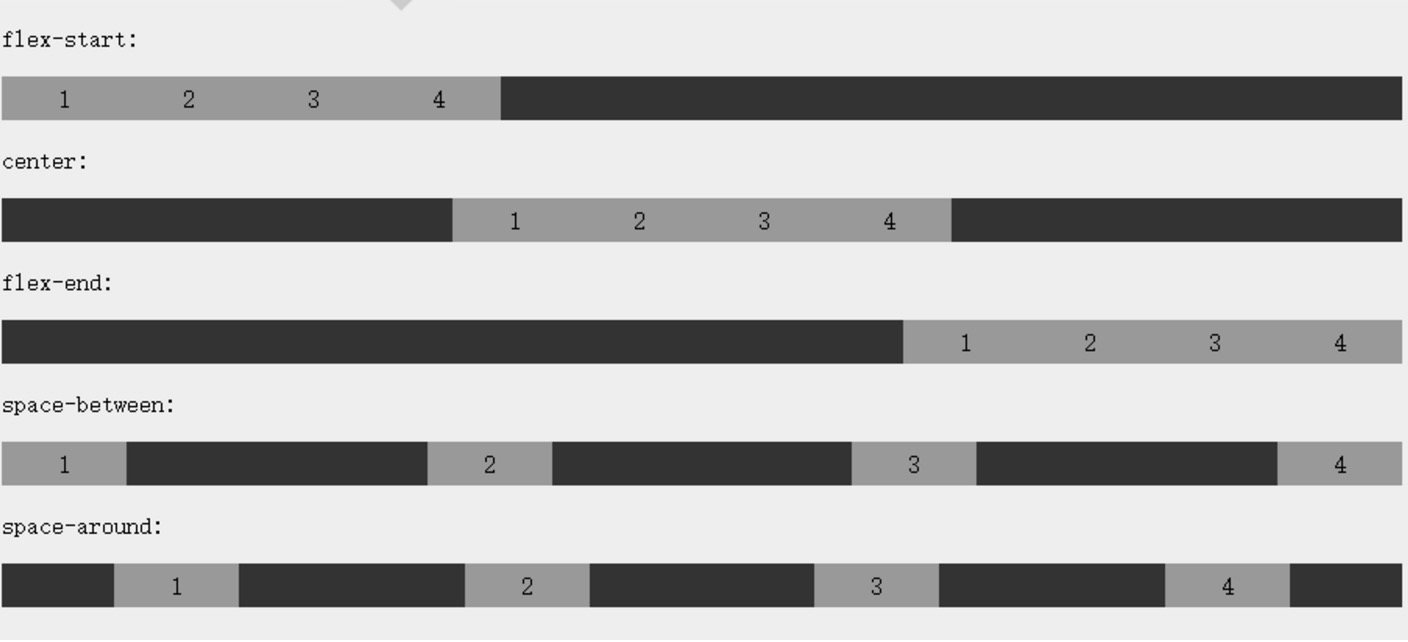
justify-content 属性
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
justify-content 语法如下:
```
justify-content: flex-start | flex-end | center | space-between | space-around
```
各个值解析:
- flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
- flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
- center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
- space-between:
-
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
- space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
效果图展示:

作业:使用CSS制作导航栏、下拉菜单。