#### 第3章:
#### JavaScript
##### JavaScript 能够改变 HTML 内容

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
* JavaScript 能够改变页面中的所有 HTML 元素
* JavaScript 能够改变页面中的所有 HTML 属性
* JavaScript 能够改变页面中的所有 CSS 样式
* JavaScript 能够对页面中的所有事件做出反应
HTML DOM 元素对象
在 HTML DOM (Document Object Model) 中, 每个元素(或者非元素)都是节点 :
* 文档本身就是一个文档对象
* 所有 HTML 元素都是元素节点
* 所有 HTML 属性都是属性节点
* 插入到 HTML 元素文本是文本节点
* 注释是注释节点
#### 3.1 Document 节点对象
HTML文档使用以下属性和方法:
| 属性 / 方法 | 描述 |
| --- | --- |
| document.activeElement | 返回当前获取焦点元素 |
| document.addEventListener() | 向文档添加句柄 |
| document.adoptNode(node) | 从另外一个文档返回 adapded 节点到当前文档。 |
| document.anchors | 返回对文档中所有 Anchor 对象的引用。 |
| document.applets | 返回对文档中所有 Applet 对象的引用。**注意:** HTML5 已不支持 元素。 |
| document.baseURI | 返回文档的绝对基础 URI |
| document.body | 返回文档的body元素 |
| document.close() | 关闭用 document.open() 方法打开的输出流,并显示选定的数据。 |
| document.cookie | 设置或返回与当前文档有关的所有 cookie。 |
| document.createAttribute() | 创建一个属性节点 |
| document.createComment() | createComment() 方法可创建注释节点。 |
| document.createDocumentFragment() | 创建空的 DocumentFragment 对象,并返回此对象。 |
| document.createElement() | 创建元素节点。 |
| document.createTextNode() | 创建文本节点。 |
| document.doctype | 返回与文档相关的文档类型声明 (DTD)。 |
| document.documentElement | 返回文档的根节点 |
| document.documentMode | 返回用于通过浏览器渲染文档的模式 |
| document.documentURI | 设置或返回文档的位置 |
| document.domain | 返回当前文档的域名。 |
| document.domConfig | **已废弃**。返回 normalizeDocument() 被调用时所使用的配置。 |
| document.embeds | 返回文档中所有嵌入的内容(embed)集合 |
| document.forms | 返回对文档中所有 Form 对象引用。 |
| document.getElementsByClassName() | 返回文档中所有指定类名的元素集合,作为 NodeList 对象。 |
| document.getElementById() | 返回对拥有指定 id 的第一个对象的引用。 |
| document.getElementsByName() | 返回带有指定名称的对象集合。 |
| document.getElementsByTagName() | 返回带有指定标签名的对象集合。 |
| document.images | 返回对文档中所有 Image 对象引用。 |
| document.implementation | 返回处理该文档的 DOMImplementation 对象。 |
| document.importNode() | 把一个节点从另一个文档复制到该文档以便应用。 |
| document.inputEncoding | 返回用于文档的编码方式(在解析时)。 |
| document.lastModified | 返回文档被最后修改的日期和时间。 |
| document.links | 返回对文档中所有 Area 和 Link 对象引用。 |
| document.normalize() | 删除空文本节点,并连接相邻节点 |
| document.normalizeDocument() | 删除空文本节点,并连接相邻节点的 |
| document.open() | 打开一个流,以收集来自任何 document.write() 或 document.writeln() 方法的输出。 |
| document.querySelector() | 返回文档中匹配指定的CSS选择器的第一元素 |
| document.querySelectorAll() | document.querySelectorAll() 是 HTML5中引入的新方法,返回文档中匹配的CSS选择器的所有元素节点列表 |
| document.readyState | 返回文档状态 (载入中……) |
| document.referrer | 返回载入当前文档的文档的 URL。 |
| document.removeEventListener() | 移除文档中的事件句柄(由 addEventListener() 方法添加) |
| document.renameNode() | 重命名元素或者属性节点。 |
| document.scripts | 返回页面中所有脚本的集合。 |
| document.strictErrorChecking | 设置或返回是否强制进行错误检查。 |
| document.title | 返回当前文档的标题。 |
| document.URL | 返回文档完整的URL |
| document.write() | 向文档写 HTML 表达式 或 JavaScript 代码。 |
| document.writeln() | 等同于 write() 方法,不同的是在每个表达式之后写一个换行符。 |
**HTML文档对象可以避免使用这些节点对象和属性:**
| 属性 / 方法 | 避免的原因 |
| --- | --- |
| document.attributes | 文档没有该属性 |
| document.hasAttributes() | 文档没有该属性 |
| document.nextSibling | 文档没有下一节点 |
| document.nodeName | 这个通常是 #document |
| document.nodeType | 这个通常是 9(DOCUMENT\_NODE) |
| document.nodeValue | 文档没有一个节点值 |
| document.ownerDocument | 文档没有主文档 |
| document.ownerElement | 文档没有自己的节点 |
| document.parentNode | 文档没有父节点 |
| document.previousSibling | 文档没有兄弟节点 |
| document.textContent | 文档没有文本节点 |
##### 获取DOM 元素节点的方法
getElementById 返回指定id的DOM元素节点对象
getElementsByClassName 返回指定class的DOM元素节点对象
getElementsByName 返回指定name的DOM元素节点对象
getElementsByTagName 返回指定元素名称的DOM元素节点对象
getElementsByTagNameNS
~~~
<html>
<head>
<script type="text/javascript">
function getValue()
{
var x=document.getElementById("myHeader")
alert(x.innerHTML)
}
</script>
</head>
<body>
<h1 id="myHeader" onclick="getValue()">这是提示的文本</h1>
<p>上面绑定的点击事件</p>
</body>
</html>
~~~
##### DOM对象的属性和方法
以下属性和方法可适用于所有 HTML 元素:
| 属性 / 方法 | 描述 |
| --- | --- |
| *element*.accessKey | 设置或返回accesskey一个元素 |
| *element*.addEventListener() | 向指定元素添加事件句柄 |
| *element*.appendChild() | 为元素添加一个新的子元素 |
| *element*.attributes | 返回一个元素的属性数组 |
| *element*.childNodes | 返回元素的一个子节点的数组 |
| *element*.children | 返回元素的子元素的集合 |
| *element*.classList | 返回元素的类名,作为 DOMTokenList 对象。 |
| *element*.className | 设置或返回元素的class属性 |
| *element*.clientHeight | 在页面上返回内容的可视高度(不包括边框,边距或滚动条) |
| *element*.clientWidth | 在页面上返回内容的可视宽度(不包括边框,边距或滚动条) |
| *element*.cloneNode() | 克隆某个元素 |
| *element*.compareDocumentPosition() | 比较两个元素的文档位置。 |
| *element*.contentEditable | 设置或返回元素的内容是否可编辑 |
| *element*.dir | 设置或返回一个元素中的文本方向 |
| *element*.firstChild | 返回元素的第一个子节点 |
| *element*.focus() | 设置文档或元素获取焦点 |
| *element*.getAttribute() | 返回指定元素的属性值 |
| *element*.getAttributeNode() | 返回指定属性节点 |
| *element*.getElementsByTagName() | 返回指定标签名的所有子元素集合。 |
| *element*. getElementsByClassName() | 返回文档中所有指定类名的元素集合,作为 NodeList 对象。 |
| *element*.getFeature() | 返回指定特征的执行APIs对象。 |
| *element*.getUserData() | 返回一个元素中关联键值的对象。 |
| *element*.hasAttribute() | 如果元素中存在指定的属性返回 true,否则返回false。 |
| *element*.hasAttributes() | 如果元素有任何属性返回true,否则返回false。 |
| *element*.hasChildNodes() | 返回一个元素是否具有任何子元素 |
| *element*.hasFocus() | 返回布尔值,检测文档或元素是否获取焦点 |
| *element*.id | 设置或者返回元素的 id。 |
| *element*.innerHTML | 设置或者返回元素的内容。 |
| *element*.insertBefore() | 现有的子元素之前插入一个新的子元素 |
| *element*.isContentEditable | 如果元素内容可编辑返回 true,否则返回false |
| *element*.isDefaultNamespace() | 如果指定了namespaceURI 返回 true,否则返回 false。 |
| *element*.isEqualNode() | 检查两个元素是否相等 |
| *element*.isSameNode() | 检查两个元素所有有相同节点。 |
| *element*.isSupported() | 如果在元素中支持指定特征返回 true。 |
| *element*.lang | 设置或者返回一个元素的语言。 |
| *element*.lastChild | 返回的最后一个子节点 |
| *element*.namespaceURI | 返回命名空间的 URI。 |
| *element*.nextSibling | 返回该元素紧跟的一个节点 |
| *element*.nextElementSibling | 返回指定元素之后的下一个兄弟元素(相同节点树层中的下一个元素节点)。 |
| *element*.nodeName | 返回元素的标记名(大写) |
| *element*.nodeType | 返回元素的节点类型 |
| *element*.nodeValue | 返回元素的节点值 |
| *element*.normalize() | 使得此成为一个"normal"的形式,其中只有结构(如元素,注释,处理指令,CDATA节和实体引用)隔开Text节点,即元素(包括属性)下面的所有文本节点,既没有相邻的文本节点也没有空的文本节点 |
| *element*.offsetHeight | 返回任何一个元素的高度包括边框和填充,但不是边距 |
| *element*.offsetWidth | 返回元素的宽度,包括边框和填充,但不是边距 |
| *element*.offsetLeft | 返回当前元素的相对水平偏移位置的偏移容器 |
| *element*.offsetParent | 返回元素的偏移容器 |
| *element*.offsetTop | 返回当前元素的相对垂直偏移位置的偏移容器 |
| *element*.ownerDocument | 返回元素的根元素(文档对象) |
| *element*.parentNode | 返回元素的父节点 |
| *element*.previousSibling | 返回某个元素紧接之前元素 |
| *element*.previousElementSibling | 返回指定元素的前一个兄弟元素(相同节点树层中的前一个元素节点)。 |
| *element*.querySelector() | 返回匹配指定 CSS 选择器元素的第一个子元素 |
| document.querySelectorAll() | 返回匹配指定 CSS 选择器元素的所有子元素节点列表 |
| *element*.removeAttribute() | 从元素中删除指定的属性 |
| *element*.removeAttributeNode() | 删除指定属性节点并返回移除后的节点。 |
| *element*.removeChild() | 删除一个子元素 |
| *element*.removeEventListener() | 移除由 addEventListener() 方法添加的事件句柄 |
| *element*.replaceChild() | 替换一个子元素 |
| *element*.scrollHeight | 返回整个元素的高度(包括带滚动条的隐蔽的地方) |
| *element*.scrollLeft | 返回当前视图中的实际元素的左边缘和左边缘之间的距离 |
| *element*.scrollTop | 返回当前视图中的实际元素的顶部边缘和顶部边缘之间的距离 |
| *element*.scrollWidth | 返回元素的整个宽度(包括带滚动条的隐蔽的地方) |
| *element*.setAttribute() | 设置或者改变指定属性并指定值。 |
| *element*.setAttributeNode() | 设置或者改变指定属性节点。 |
| *element*.setIdAttribute() | |
| *element*.setIdAttributeNode() | |
| *element*.setUserData() | 在元素中为指定键值关联对象。 |
| *element*.style | 设置或返回元素的样式属性 |
| *element*.tabIndex | 设置或返回元素的标签顺序。 |
| *element*.tagName | 作为一个字符串返回某个元素的标记名(大写) |
| *element*.textContent | 设置或返回一个节点和它的文本内容 |
| *element*.title | 设置或返回元素的title属性 |
| *element*.toString() | 一个元素转换成字符串 |
| *nodelist*.item() | 返回某个元素基于文档树的索引 |
| *nodelist*.length | 返回节点列表的节点数目。 |
##### Attr 对象
在 HTML DOM 中, **Attr 对象** 代表一个 HTML 属性。
HTML属性总是属于HTML元素。
##### NamedNodeMap 对象
在 HTML DOM 中, the **NamedNodeMap 对象** 表示一个无顺序的节点列表。
我们可通过节点名称来访问 NamedNodeMap 中的节点。
所有主流浏览器都支持 Attr 对象和 NamedNodeMap 对象。
| 属性 / 方法 | 描述 |
| --- | --- |
| *attr*.isId | 如果属性是 ID 类型,则 isId 属性返回 true,否则返回 false。 |
| *attr*.name | 返回属性名称 |
| *attr*.value | 设置或者返回属性值 |
| *attr*.specified | 如果属性被指定返回 true ,否则返回 false |
| *nodemap*.getNamedItem() | 从节点列表中返回的指定属性节点。 |
| *nodemap*.item() | 返回节点列表中处于指定索引号的节点。 |
| *nodemap*.length | 返回节点列表的节点数目。 |
| *nodemap*.removeNamedItem() | 删除指定属性节点 |
| *nodemap*.setNamedItem() | 设置指定属性节点(通过名称) |
#### 3.2 DOM事件
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
鼠标事件
| 属性 | 描述 |
| --- | --- |
| onclick | 当用户点击某个对象时调用的事件句柄。 |
| oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发 |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 |
| onmousedown | 鼠标按钮被按下。 |
| onmouseenter | 当鼠标指针移动到元素上时触发。 |
| onmouseleave | 当鼠标指针移出元素时触发 |
| onmousemove | 鼠标被移动。 |
| onmouseover | 鼠标移到某元素之上。 |
| onmouseout | 鼠标从某元素移开。 |
| onmouseup | 鼠标按键被松开。 |
点击事件例子:
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<script>
function al(){
alert(1);
}
</script>
</head>
<body>
<p onclick="al()">a</p>
</body>
</html>
~~~
:-: 
:-: 
上面我们为`<p>`元素添加了点击事件绑定了al()函数。所以点击`<p>`元素时会触发点击事件执行al()方法。
键盘事件
| 属性 | 描述 |
| --- | --- |
| onkeydown | 某个键盘按键被按下。 |
| onkeypress | 某个键盘按键被按下并松开。 |
| onkeyup | 某个键盘按键被松开。 |
鼠标按下事件例子:
~~~
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<head>
<meta charset="utf-8">
<script>
function tryDown(){
alert("你已按下");
}
</script>
</head>
<body>
<p>尝试按下一个键</p>
<input type="text" onkeydown="tryDown()">
</body>
</html>
~~~
:-: 
:-: 
上面我们为`<input>`元素添加鼠标按下事件并绑定tryDown()方法。将光标移动到`<input>`元素上再按下一个键时就会触发tryDown()方法。
框架/对象(Frame/Object)事件
| 属性 | 描述 |
| --- | --- |
| onabort | 图像的加载被中断。 ( ) |
| onbeforeunload | 该事件在即将离开页面(刷新或关闭)时触发 |
| onerror | 在加载文档或图像时发生错误。 ( , 和 ) |
| onhashchange | 该事件在当前 URL 的锚部分发生修改时触发。 |
| onload | 一张页面或一幅图像完成加载。 |
| onpageshow | 该事件在用户访问页面时触发 |
| onpagehide | 该事件在用户离开当前网页跳转到另外一个页面时触发 |
| onresize | 窗口或框架被重新调整大小。 |
| onscroll | 当文档被滚动时发生的事件。 |
| onunload | 用户退出页面。 ( 和 ) |
表单事件
| 属性 | 描述 |
| --- | --- |
| onblur | 元素失去焦点时触发 |
| onchange | 该事件在表单元素的内容改变时触发( , , , 和 ) |
| onfocus | 元素获取焦点时触发 |
| onfocusin | 元素即将获取焦点时触发 |
| onfocusout | 元素即将失去焦点时触发 |
| oninput | 元素获取用户输入时触发 |
| onreset | 表单重置时触发 |
| onsearch | 用户向搜索域输入文本时触发 ( ) |
| onselect | 用户选取文本时触发 ( 和 ) |
| onsubmit | 表单提交时触发 |
剪贴板事件
| 属性 | 描述 |
| --- | --- |
| oncopy | 该事件在用户拷贝元素内容时触发 |
| oncut | 该事件在用户剪切元素内容时触发 |
| onpaste | 该事件在用户粘贴元素内容时触发 |
打印事件
| 属性 | 描述 |
| --- | --- |
| onafterprint | 该事件在页面已经开始打印,或者打印窗口已经关闭时触发 |
| onbeforeprint | 该事件在页面即将开始打印时触发 |
拖动事件
| 事件 | 描述 |
| --- | --- |
| ondrag | 该事件在元素正在拖动时触发 |
| ondragend | 该事件在用户完成元素的拖动时触发 |
| ondragenter | 该事件在拖动的元素进入放置目标时触发 |
| ondragleave | 该事件在拖动元素离开放置目标时触发 |
| ondragover | 该事件在拖动元素在放置目标上时触发 |
| ondragstart | 该事件在用户开始拖动元素时触发 |
| ondrop | 该事件在拖动元素放置在目标区域时触发 |
多媒体(Media)事件
| 事件 | 描述 |
| --- | --- |
| onabort | 事件在视频/音频(audio/video)终止加载时触发。 |
| oncanplay | 事件在用户可以开始播放视频/音频(audio/video)时触发。 |
| oncanplaythrough | 事件在视频/音频(audio/video)可以正常播放且无需停顿和缓冲时触发。 |
| ondurationchange | 事件在视频/音频(audio/video)的时长发生变化时触发。 |
| onemptied | 当期播放列表为空时触发 |
| onended | 事件在视频/音频(audio/video)播放结束时触发。 |
| onerror | 事件在视频/音频(audio/video)数据加载期间发生错误时触发。 |
| onloadeddata | 事件在浏览器加载视频/音频(audio/video)当前帧时触发触发。 |
| onloadedmetadata | 事件在指定视频/音频(audio/video)的元数据加载后触发。 |
| onloadstart | 事件在浏览器开始寻找指定视频/音频(audio/video)触发。 |
| onpause | 事件在视频/音频(audio/video)暂停时触发。 |
| onplay | 事件在视频/音频(audio/video)开始播放时触发。 |
| onplaying | 事件在视频/音频(audio/video)暂停或者在缓冲后准备重新开始播放时触发。 |
| onprogress | 事件在浏览器下载指定的视频/音频(audio/video)时触发。 |
| onratechange | 事件在视频/音频(audio/video)的播放速度发送改变时触发。 |
| onseeked | 事件在用户重新定位视频/音频(audio/video)的播放位置后触发。 |
| onseeking | 事件在用户开始重新定位视频/音频(audio/video)时触发。 |
| onstalled | 事件在浏览器获取媒体数据,但媒体数据不可用时触发。 |
| onsuspend | 事件在浏览器读取媒体数据中止时触发。 |
| ontimeupdate | 事件在当前的播放位置发送改变时触发。 |
| onvolumechange | 事件在音量发生改变时触发。 |
| onwaiting | 事件在视频由于要播放下一帧而需要缓冲时触发。 |
动画事件
| 事件 | 描述 |
| --- | --- |
| animationend | 该事件在 CSS 动画结束播放时触发 |
| animationiteration | 该事件在 CSS 动画重复播放时触发 |
| animationstart | 该事件在 CSS 动画开始播放时触发 |
过渡事件
| 事件 | 描述 |
| --- | --- |
| transitionend | 该事件在 CSS 完成过渡后触发。 |
其他事件
| 事件 | 描述 |
| --- | --- |
| onmessage | 该事件通过或者从对象(WebSocket, Web Worker, Event Source 或者子 frame 或父窗口)接收到消息时触发 |
| onmousewheel | 已废弃。 使用 onwheel 事件替代 |
| ononline | 该事件在浏览器开始在线工作时触发。 |
| onoffline | 该事件在浏览器开始离线工作时触发。 |
| onpopstate | 该事件在窗口的浏览历史(history 对象)发生改变时触发。 |
| onshow | 该事件当 元素在上下文菜单显示时触发 |
| onstorage | 该事件在 Web Storage(HTML 5 Web 存储)更新时触发 |
| ontoggle | 该事件在用户打开或关闭 元素时触发 |
| onwheel | 该事件在鼠标滚轮在元素上下滚动时触发 |
#### 事件对象
常量
| 静态变量 | 描述 |
| --- | --- |
| CAPTURING-PHASE | 当前事件阶段为捕获阶段(1) |
| AT-TARGET | 当前事件是目标阶段,在评估目标事件(1) |
| BUBBLING-PHASE | 当前的事件为冒泡阶段 (3) |
属性
| 属性 | 描述 |
| --- | --- |
| bubbles | 返回布尔值,指示事件是否是起泡事件类型。 |
| cancelable | 返回布尔值,指示事件是否可拥可取消的默认动作。 |
| currentTarget | 返回其事件监听器触发该事件的元素。 |
| eventPhase | 返回事件传播的当前阶段。 |
| target | 返回触发此事件的元素(事件的目标节点)。 |
| timeStamp | 返回事件生成的日期和时间。 |
| type | 返回当前 Event 对象表示的事件的名称。 |
方法
| 方法 | 描述 |
| --- | --- |
| initEvent() | 初始化新创建的 Event 对象的属性。 |
| preventDefault() | 通知浏览器不要执行与事件关联的默认动作。 |
| stopPropagation() | 不再派发事件。 |
#### 目标事件对象
方法
| 方法 | 描述 |
| --- | --- |
| addEventListener() | 允许在目标事件中注册监听事件(IE8 = attachEvent()) |
| dispatchEvent() | 允许发送事件到监听器上 (IE8 = fireEvent()) |
| removeEventListener() | 运行一次注册在事件目标上的监听事件(IE8 = detachEvent()) |
事件监听对象
方法
| 方法 | 描述 |
| --- | --- |
| handleEvent() | 把任意对象注册为事件处理程序 |
#### 文档事件对象
方法
| 方法 | 描述 |
| --- | --- |
| createEvent() | |
#### 鼠标/键盘事件对象
属性
| 属性 | 描述 |
| --- | --- |
| altKey | 返回当事件被触发时,"ALT" 是否被按下。 |
| button | 返回当事件被触发时,哪个鼠标按钮被点击。 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标。 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标。 |
| ctrlKey | 返回当事件被触发时,"CTRL" 键是否被按下。 |
| Location | 返回按键在设备上的位置 |
| charCode | 返回onkeypress事件触发键值的字母代码。 |
| key | 在按下按键时返回按键的标识符。 |
| keyCode | 返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码。 |
| which | 返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码。 |
| metaKey | 返回当事件被触发时,"meta" 键是否被按下。 |
| relatedTarget | 返回与事件的目标节点相关的节点。 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标。 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标。 |
| shiftKey | 返回当事件被触发时,"SHIFT" 键是否被按下。 |
方法
| 方法 | 描述 |
| --- | --- |
| initMouseEvent() | 初始化鼠标事件对象的值 |
| initKeyboardEvent() | 初始化键盘事件对象的值 |
##### 计时事件
通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
在 JavaScritp 中使用计时事件是很容易的,两个关键方法是:
* setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
~~~
var myVar=setInterval(function(){myTimer()},1000);
function myTimer()
{
var d=new Date();
var t=d.toLocaleTimeString();
document.getElementById("demo").innerHTML=t;
}
~~~
* setTimeout() - 在指定的毫秒数后执行指定代码。
~~~
setTimeout(function(){alert("Hello")},3000);
~~~
clearInterval() 方法用于停止 setInterval() 方法执行的函数代码。
clearTimeout() 方法用于停止执行setTimeout()方法的函数代码。
#### 3.3 其他对象
##### Console 对象
Console 对象提供了访问浏览器调试模式的信息到控制台。
| 方法 | 描述 |
| --- | --- |
| assert() | 如果断言为 false,则在信息到控制台输出错误信息。 |
| clear() | 清除控制台上的信息。 |
| count() | 记录 count() 调用次数,一般用于计数。 |
| error() | 输出错误信息到控制台 |
| group() | 在控制台创建一个信息分组。 一个完整的信息分组以 console.group() 开始,console.groupEnd() 结束 |
| groupCollapsed() | 在控制台创建一个信息分组。 类似 console.group() ,但它默认是折叠的。 |
| groupEnd() | 设置当前信息分组结束 |
| info() | 控制台输出一条信息 |
| log() | 控制台输出一条信息 |
| table() | 以表格形式显示数据 |
| time() | 计时器,开始计时间,与 timeEnd() 联合使用,用于算出一个操作所花费的准确时间。 |
| timeEnd() | 计时结束 |
| trace() | 显示当前执行的代码在堆栈中的调用路径。 |
| warn() | 输出警告信息,信息最前面加一个黄色三角,表示警告 |
##### CSS 样式声明对象
CSSStyleDeclaration 对象属性
| 属性 | 描述 |
| --- | --- |
| cssText | 设置或返回样式声明文本,cssText 对应的是 HTML 元素的 style 属性。 |
| length | 返回样式中包含多少条声明。 |
| parentRule | 返回包含当前规则的规则。 |
~~~
var elmnt = document.getElementsByTagName("h1")[0];
var x = elmnt.style.cssText;
~~~
CSSStyleDeclaration 对象方法
| 方法 | 描述 |
| --- | --- |
| getPropertyPriority() | 返回指定的 CSS 属性是否设置了 "important!" 属性。 |
| getPropertyValue() | 返回指定的 CSS 属性值。 |
| item() | 通过索引方式返回 CSS 声明中的 CSS 属性名。 |
| removeProperty() | 移除 CSS 声明中的 CSS 属性。 |
| setProperty() | 在 CSS 声明块中新建或者修改 CSS 属性。 |
~~~
var style = document.getElementById("ex1").style;
var propname = style.item(0);
alert(propname);
~~~
##### HTMLCollection对象
下表列出了 HTMLCollection 对象中的属性和方法:
| 属性 / 方法 | 描述 |
| --- | --- |
| item() | 返回 HTMLCollection 中指定索引的元素。 |
| length | 返回 HTMLCollection 中元素的数量。 |
| namedItem() | 返回 HTMLCollection 中指定 ID 或 name 属性的元素。 |
#### 3.4 Window - 浏览器对象模型 BOM
##### Window 对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
##### Window 尺寸
* window.innerHeight - 浏览器窗口的内部高度(包括滚动条)
* window.innerWidth - 浏览器窗口的内部宽度(包括滚动条)
* window.open() - 打开新窗口
* window.close() - 关闭当前窗口
* window.moveTo() - 移动当前窗口
* window.resizeTo() - 调整当前窗口的尺寸
* screen.availWidth - 可用的屏幕宽度
* screen.availHeight - 可用的屏幕高度
* location.hostname 返回 web 主机的域名
* location.pathname 返回当前页面的路径和文件名
* location.port 返回 web 主机的端口 (80 或 443)
* location.protocol 返回所使用的 web 协议(http: 或 https:)
* history.back() - 与在浏览器点击后退按钮相同
* history.forward() - 与在浏览器中点击向前按钮相同
* history.go(-1) -倒退1页
##### Window Navigator
window.navigator 对象在编写时可不使用 window 这个前缀。
~~~
<div id="example"></div>
<script>
txt = "<p>浏览器代号: " + navigator.appCodeName + "</p>";
txt+= "<p>浏览器名称: " + navigator.appName + "</p>";
txt+= "<p>浏览器版本: " + navigator.appVersion + "</p>";
txt+= "<p>启用Cookies: " + navigator.cookieEnabled + "</p>";
txt+= "<p>硬件平台: " + navigator.platform + "</p>";
txt+= "<p>用户代理: " + navigator.userAgent + "</p>";
txt+= "<p>用户代理语言: " + navigator.systemLanguage + "</p>";
document.getElementById("example").innerHTML=txt;
</script>
~~~
##### 警告框
~~~
window.alert("sometext");
~~~
##### 确认框
~~~
window.confirm("sometext");
~~~
##### 提示输入
~~~
window.prompt("sometext","defaultvalue");
~~~
#### 3.5 Javascript Cookie及本地存储
##### 3.5.1 Cookie
当 web 服务器向浏览器发送 web 页面时,在连接关闭后,服务端不会记录用户的信息。
Cookie 的作用就是用于解决 "如何记录客户端的用户信息":
* 当用户访问 web 页面时,他的名字可以记录在 cookie 中。
* 在用户下一次访问该页面时,可以在 cookie 中读取用户访问记录。
创建cookie
~~~
document.cookie="username=John Doe";
~~~
修改cookie
~~~
document.cookie="username=John Smith; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
~~~
删除cookie
~~~
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";
~~~
设置 cookie值的函数
~~~
function setCookie(cname,cvalue,exdays)
{
var d = new Date();
d.setTime(d.getTime()+(exdays*24*60*60*1000));
var expires = "expires="+d.toGMTString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
~~~
获取 cookie 值的函数
~~~
function getCookie(cname)
{
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i=0; i<ca.length; i++)
{
var c = ca[i].trim();
if (c.indexOf(name)==0) return c.substring(name.length,c.length);
}
return "";
}
~~~
例子:
~~~
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script>
window.onload = function () {
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
var expires = "expires=" + d.toGMTString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i].trim();
if (c.indexOf(name) == 0) return c.substring(name.length, c.length);
}
return "";
}
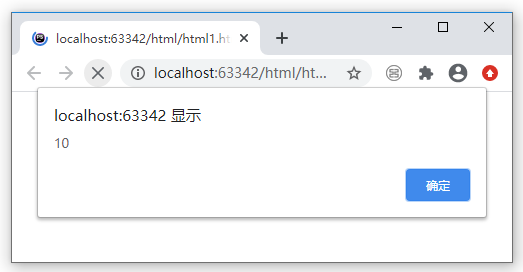
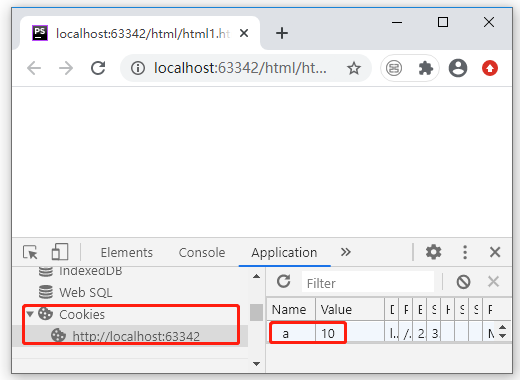
setCookie('a', '10', 10);
alert(getCookie('a'));
}
</script>
</head>
</html>
~~~
:-: 
:-: 
我们发现已经成功设置Cookie:a=10。
##### 3.5.2 本地存储
localStorage 对象存储的是没有截止日期的数据。当浏览器被关闭时数据不会被删除,在下一天、周或年中,都是可用的。
~~~
// 存储
localStorage.setItem("lastname", "Gates");
// 取回
document.getElementById("result").innerHTML = localStorage.getItem("lastname");
~~~
sessionStorage 对象等同 localStorage 对象,不同之处在于只对一个 session 存储数据。如果用户关闭具体的浏览器标签页,数据也会被删除。
~~~
if (sessionStorage.clickcount) {
sessionStorage.clickcount = Number(sessionStorage.clickcount) + 1;
} else {
sessionStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "在本 session 中,您已经点击这个按钮 " +
sessionStorage.clickcount + " 次。";
~~~
#### 3.6 JavaScript 用法
HTML中的javascript脚本必须位于`<script>` `</script>`标签之间
脚本可以放置于`<body>` 和 `<head>`部分中
~~~
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction()
{
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
</script>
</head>
<body>
<h1>我的 Web 页面</h1>
<p id="demo">一个段落</p>
<button type="button" onclick="myFunction()">尝试一下</button>
</body>
</html>
~~~
##### 外部引用
~~~
<!DOCTYPE html>
<html>
<body>
<script src="myScript.js"></script>
</body>
</html>
~~~
##### JavaScript 变量
~~~
var x, length
x = 5
length = 6
~~~
##### JavaScript 操作符
~~~
x = 5
y = 6
z = (x + y) * 10
~~~
| 类型 | 实例 | 描述 |
| --- | --- | --- |
| 赋值,算术和位运算符 | \= + - \* / | 在 JS 运算符中描述 |
| 条件,比较及逻辑运算符 | \== != | 在 JS 比较运算符中描述 |
##### JavaScript 注释
~~~
// 我不会执行
~~~
##### JavaScript 语句标识符
JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句。
语句标识符是保留关键字不能作为变量名使用。
下表列出了 JavaScript 语句标识符 (关键字) :
| 语句 | 描述 |
| --- | --- |
| break | 用于跳出循环。 |
| catch | 语句块,在 try 语句块执行出错时执行 catch 语句块。 |
| continue | 跳过循环中的一个迭代。 |
| do ... while | 执行一个语句块,在条件语句为 true 时继续执行该语句块。 |
| for | 在条件语句为 true 时,可以将代码块执行指定的次数。 |
| for ... in | 用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。 |
| function | 定义一个函数 |
| if ... else | 用于基于不同的条件来执行不同的动作。 |
| return | 退出函数 |
| switch | 用于基于不同的条件来执行不同的动作。 |
| throw | 抛出(生成)错误 。 |
| try | 实现错误处理,与 catch 一同使用。 |
| var | 声明一个变量。 |
| while | 当条件语句为 true 时,执行语句块。 |
#### 3.7 JavaScript 数据类型
在 JavaScript 中有 6 种不同的数据类型:
* string
* number
* boolean
* object
* function
* symbol
3 种对象类型:
* Object
* Date
* Array
2 个不包含任何值的数据类型:
* null
* undefined
##### JavaScript 字符串
~~~
var answer="It's alright";
var answer="He is called 'Johnny'";
var answer='He is called "Johnny"';
~~~
##### JavaScript 数字
~~~
var x1=34.00; //使用小数点来写
var x2=34; //不使用小数点来写
var y=123e5; // 12300000
var z=123e-5; // 0.00123
~~~
##### JavaScript 布尔
~~~
var x=true;
var y=false;
~~~
##### JavaScript 数组
~~~
var cars=new Array();
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";
var cars=new Array("Saab","Volvo","BMW");
var cars=["Saab","Volvo","BMW"];
~~~
##### JavaScript 对象
~~~
var person={firstname:"John", lastname:"Doe", id:5566};
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};
~~~
对象属性有两种寻址方式:
~~~
name=person.lastname;
name=person["lastname"];
~~~
##### Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
##### 声明变量类型
~~~
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
~~~
##### typeof 操作符
用于获得数据类型。
~~~
typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:'John', age:34} // 返回 object
~~~
##### undefined 和 null 的区别
null 和 undefined 的值相等,但类型不等
在 JavaScript 中 null 表示 "什么都没有"
在 JavaScript 中, undefined 是一个没有设置值的变量。
~~~
typeof undefined // undefined
typeof null // object
null === undefined // false
null == undefined // tru
~~~
**String()** 可以将数字转换为字符串。
~~~
String(x) // 将变量 x 转换为字符串并返回
String(123) // 将数字 123 转换为字符串并返回
String(100 + 23) // 将数字表达式转换为字符串并返回
String(false) // 返回 "false"
String(true) // 返回 "true"
String(new Date()) // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)
~~~
Number 方法 **toString()** 也是有同样的效果。
~~~
x.toString()
(123).toString()
(100 + 23).toString()
~~~
Date 方法 **toString()** 也有相同的效果。
~~~
obj = new Date()
obj.toString() // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)
~~~
**Number()** 可以将字符串转换为数字。
~~~
Number("3.14") // 返回 3.14
Number(" ") // 返回 0
Number("") // 返回 0
Number("99 88") // 返回 NaN
Number(false) // 返回 0
Number(true) // 返回 1
d = new Date();
Number(d) // 返回 1404568027739
~~~
日期方法 **getTime()** 也有相同的效果。
~~~
d = new Date();
d.getTime() // 返回 1404568027739
~~~
##### 一元运算符 +
**Operator +** 可用于将变量转换为数字:
~~~
var y = "5"; // y 是一个字符串
var x = + y; // x 是一个数字
~~~
如果变量不能转换,它仍然会是一个数字,但值为 NaN (不是一个数字):
~~~
var y = "John"; // y 是一个字符串
var x = + y; // x 是一个数字 (NaN)
~~~
##### 自动转换类型
~~~
5 + null // 返回 5 null 转换为 0
"5" + null // 返回"5null" null 转换为 "null"
"5" + 1 // 返回 "51" 1 转换为 "1"
"5" - 1 // 返回 4 "5" 转换为 5
~~~
#### 3.8 JavaScript 对象
真实生活中的对象,属性和方法
| 对象 | 属性 | 方法 |
| -- | --- | --- |
| |lastModify=1627150258) | man.name = Tom man.age= 30 man.weight = 80kg man.color = black | man.eat() man.walk() man.study() man.stop() |
所有人都有这些属性,但是每个人的属性都不尽相同。
所有人都拥有这些方法,但是它们被执行的时间都不尽相同。
##### 对象定义
~~~
var person = {
firstName:"Tom",
lastName:"Doe",
age:50,
eyeColor:"blue"
fun:function(){
alert(1);
}
};
~~~
##### 访问对象属性
~~~
person.lastName;
person["lastName"];
~~~
##### 对象方法
~~~
name = person.fullName();
name = person.fullName;(不加括号会将函数字符串作为属性返回)
~~~
##### JavaScript 函数语法
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
~~~
function method()
{
// code
}
~~~
##### 调用带参数的函数
声明函数
~~~
function myFunction(var1,var2)
{
code
}
~~~
使用函数
~~~
var x = myFunction(argument1,argument2);
~~~
##### 带有返回值的函数
在使用 return 语句时,函数会停止执行,并返回指定的值。
~~~
function myFunction()
{
var x=5;
return x;
}
~~~
#### 3.9 JavaScript 变量
##### 3.9.1 变量
##### 局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。
##### 全局 JavaScript 变量
在函数外声明的变量是*全局*变量,网页上的所有脚本和函数都能访问它。
##### JavaScript 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
##### 向未声明的 JavaScript 变量分配值
如果您把值赋给尚未声明的变量,该变量将被自动作为 window 的一个属性。
如这条语句:
carname="Volvo";
##### 3.9.2 变量的作用域
变量在函数内声明,变量为局部作用域。
~~~
// 此处不能调用 carName 变量
function myFunction() {
var carName = "Volvo";
// 函数内可调用 carName 变量
}
~~~
##### JavaScript 全局变量
~~~
var carName = " Volvo";
// 此处可调用 carName 变量
function myFunction() {
// 函数内可调用 carName 变量
}
~~~
如果变量在函数内没有声明(没有使用 var 关键字),该变量为全局变量。
~~~
// 此处可调用 carName 变量
function myFunction() {
carName = "Volvo";
// 此处可调用 carName 变量
}
~~~
##### 3.9.3 JavaScript 变量生命周期
JavaScript 变量生命周期在它声明时初始化。
局部变量在函数执行完毕后销毁。
全局变量在页面关闭后销毁。
##### 3.9.4 let 和 const
let 声明的变量只在 let 命令所在的代码块内有效。
const 声明一个只读的常量,一旦声明,常量的值就不能改变。
在 ES6 之前,JavaScript 只有两种作用域: **全局变量** 与 **函数内的局部变量**。
在 ES6 之前,是没有块级作用域的概念的。
ES6 可以使用 let 关键字来实现块级作用域。
let 声明的变量只在 let 命令所在的代码块 **{}** 内有效,在 **{}** 之外不能访问。
~~~
{
let x = 2;
}
// 这里不能使用 x 变量
~~~
const 用于声明一个或多个常量,声明时必须进行初始化,且初始化后值不可再修改:
~~~
const PI = 3.141592653589793;
PI = 3.14; // 报错
PI = PI + 10; // 报错
~~~
#### 3.10 运算符
JavaScript 算术运算符
| 运算符 | 描述 | 例子 | x 运算结果 | y 运算结果 |
| --- | --- | --- | --- | --- |
| + | 加法 | x=y+2 | 7 | 5 |
| \- | 减法 | x=y-2 | 3 | 5 |
| \* | 乘法 | x=y\*2 | 10 | 5 |
| / | 除法 | x=y/2 | 2.5 | 5 |
| % | 取模(余数) | x=y%2 | 1 | 5 |
| ++ | 自增 | x=++y | 6 | 6 |
| x=y++ | 5 | 6 | | |
| \-- | 自减 | x=--y | 4 | 4 |
| x=y-- | 5 | 4 | | |
##### 赋值运算符
赋值运算符用于给 JavaScript 变量赋值。
| 运算符 | 例子 | 等同于 | 运算结果 |
| --- | --- | --- | --- |
| \= | x=y | | x=5 |
| += | x+=y | x=x+y | x=15 |
| \-= | x-=y | x=x-y | x=5 |
| \*= | x\*=y | x=x\*y | x=50 |
| /= | x/=y | x=x/y | x=2 |
| %= | x%=y | x=x%y | x=0 |
##### 用于字符串的 + 运算符
~~~
txt1="What a very";
txt2="nice day";
txt3=txt1+txt2;
运算结果txt3的值为What a verynice day
~~~
##### 对字符串和数字进行加法运算
~~~
x=5+5;
y="5"+5;
z="Hello"+5;
运算结果
10
55
Hello5
~~~
##### 比较运算符
比较运算符在逻辑语句中使用,以测定变量或值是否相等。
x=5,下面的表格解释了比较运算符:
| 运算符 | 描述 | 比较 | 返回值 |
| --- | --- | --- | --- |
| \== | 等于 | x==8 | *false* |
| x==5 | *true* | | |
| \=== | 绝对等于(值和类型均相等) | x==="5" | *false* |
| x===5 | *true* | | |
| != | 不等于 | x!=8 | *true* |
| !== | 不绝对等于(值和类型有一个不相等,或两个都不相等) | x!=="5" | *true* |
| x!==5 | \*false | | |
| \> | 大于 | x>8 | *false* |
| < | 小于 | x<8 | *true* |
| \>= | 大于或等于 | x>=8 | *false* |
| <= | 小于或等于 | | |
##### 逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑。
给定 x=6 以及 y=3,下表解释了逻辑运算符:
| 运算符 | 描述 | 例子 |
| --- | --- | --- |
| && | and | (x 1) 为 true |
| || | or | (x==5 || y==5) 为 false |
| ! | not | !(x==y) 为 true |
#### 3.11 流程控制
##### if 语句
只有当指定条件为 true 时,该语句才会执行代码。
~~~
if (condition)
{
当条件为 true 时执行的代码
}
~~~
##### if...else 语句
请使用 if....else 语句在条件为 true 时执行代码,在条件为 false 时执行其他代码。
~~~
if (condition)
{
当条件为 true 时执行的代码
}
else
{
当条件不为 true 时执行的代码
}
~~~
##### if...else if...else 语句
使用 if....else if...else 语句来选择多个代码块之一来执行。
~~~
if (condition1)
{
当条件 1 为 true 时执行的代码
}
else if (condition2)
{
当条件 2 为 true 时执行的代码
}
else
{
当条件 1 和 条件 2 都不为 true 时执行的代码
}
~~~
##### 三元表达式
~~~
voteable=(age<18)?"年龄太小":"年龄已达到";
~~~
##### JavaScript switch 语句
请使用 switch 语句来选择要执行的多个代码块之一。
~~~
switch(n)
{
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
与 case 1 和 case 2 不同时执行的代码
}
~~~
default 关键词
~~~
var d=new Date().getDay();
switch (d)
{
case 6:x="今天是星期六";
break;
case 0:x="今天是星期日";
break;
default:
x="期待周末";
}
document.getElementById("demo").innerHTML=x;
~~~
##### JavaScript 循环
一般写法
~~~
document.write(cars[0] + "<br>");
document.write(cars[1] + "<br>");
document.write(cars[2] + "<br>");
document.write(cars[3] + "<br>");
document.write(cars[4] + "<br>");
document.write(cars[5] + "<br>");
~~~
for循环
~~~
for (var i=0;i<cars.length;i++)
{
document.write(cars[i] + "<br>");
}
~~~
For/In 循环
遍历对象属性
~~~
var person={fname:"Bill",lname:"Gates",age:56};
for (x in person) // x 为属性名
{
txt=txt + person[x];
}
~~~
##### while 循环
while 循环会在指定条件为真时循环执行代码块。
~~~
while (条件)
{
需要执行的代码
}
~~~
##### do/while 循环
do/while 循环是 while 循环的变体。该循环会在检查条件是否为真之前执行一次代码块,然后如果条件为真的话,就会重复这个循环。
~~~
do
{
x=x + "The number is " + i + "<br>";
i++;
}
while (i<5);
~~~
##### break 和 continue 语句
break 语句用于跳出循环。
continue 用于跳过循环中的一个迭代。
##### break 语句
break 语句可用于跳出循环。
break 语句跳出循环后,会继续执行该循环之后的代码(如果有的话):
break语句可以跳出swich()。
~~~
for (i=0;i<10;i++)
{
if (i==3)
{
break;
}
x=x + "The number is " + i + "<br>";
}
~~~
##### continue 语句
中断循环中的迭代,如果出现了指定的条件,然后继续循环中的下一个迭代。
~~~
for (i=0;i<=10;i++)
{
if (i==3) continue;
x=x + "The number is " + i + "<br>";
}
~~~
#### 3.12 JavaScript 正则表达式
正则表达式是由一个字符序列形成的搜索模式。当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。正则表达式可以是一个简单的字符,或一个更复杂的模式。正则表达式可用于所有文本搜索和文本替换的操作。
##### 使用字符串方法
在 JavaScript 中,正则表达式通常用于两个字符串方法 : search() 和 replace()。
**search() 方法** 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
**replace() 方法** 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
##### search() 方法使用正则表达式
~~~
var str = "Visit Runoob!";
var n = str.search(/Runoob/i);
~~~
##### search() 方法使用字符串
~~~
var str = "Visit Runoob!";
var n = str.search("Runoob");
~~~
##### replace() 方法使用正则表达式
~~~
var str = document.getElementById("demo").innerHTML;
var txt = str.replace(/microsoft/i,"Runoob");
~~~
##### replace() 方法使用字符串
~~~
var str = document.getElementById("demo").innerHTML;
var txt = str.replace("Microsoft","Runoob");
~~~
##### 正则表达式修饰符
**修饰符** 可以在全局搜索中不区分大小写:
| 修饰符 | 描述 |
| --- | --- |
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m | 执行多行匹配。 |
##### 正则表达式模式
方括号用于查找某个范围内的字符:
| 表达式 | 描述 |
| --- | --- |
| \[abc\] | 查找方括号之间的任何字符。 |
| \[0-9\] | 查找任何从 0 至 9 的数字。 |
| (x|y) | 查找任何以 | 分隔的选项。 |
元字符是拥有特殊含义的字符:
| 元字符 | 描述 |
| --- | --- |
| \\d | 查找数字。 |
| \\s | 查找空白字符。 |
| \\b | 匹配单词边界。 |
| \\uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符。 |
量词:
| 量词 | 描述 |
| --- | --- |
| n+ | 匹配任何包含至少一个 *n* 的字符串。 |
| n\* | 匹配任何包含零个或多个 *n* 的字符串。 |
| n? | 匹配任何包含零个或一个 *n* 的字符串。 |
#### 3.13 抛出错误(throw)
##### JavaScript try 和 catch
**try** 语句允许我们定义在执行时进行错误测试的代码块。
**catch** 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
JavaScript 语句 **try** 和 **catch** 是成对出现的。
~~~
try {
... //异常的抛出
} catch(e) {
... //异常的捕获与处理
} finally {
... //结束处理
}
~~~
##### finally 语句
~~~
function myFunction() {
var message, x;
message = document.getElementById("p01");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if(x == "") throw "值是空的";
if(isNaN(x)) throw "值不是一个数字";
x = Number(x);
if(x > 10) throw "太大";
if(x < 5) throw "太小";
}
catch(err) {
message.innerHTML = "错误: " + err + ".";
}
finally {
document.getElementById("demo").value = "";
}
}
~~~
#### 3.14 this关键字
面向对象语言中 this 表示当前对象的一个引用。
但在 JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变。
* 在方法中,this 表示该方法所属的对象。
* 如果单独使用,this 表示全局对象。
* 在函数中,this 表示全局对象。
* 在函数中,在严格模式下,this 是未定义的(undefined)。
* 在事件中,this 表示接收事件的元素。
* 类似 call() 和 apply() 方法可以将 this 引用到任何对象。
~~~
var person = {
firstName: "John",
lastName : "Doe",
id : 5566,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
~~~
在对象方法中, this 指向调用它所在方法的对象。
在上面一个实例中,this 表示 person 对象。
fullName 方法所属的对象就是 person。
~~~
fullName : function() {
return this.firstName + " " + this.lastName;
}
~~~
单独使用 this,则它指向全局(Global)对象。
在浏览器中,window 就是该全局对象为 \[**object Window**\]:
~~~
var x = this;
~~~
在函数中,函数的所属者默认绑定到 this 上。
在浏览器中,window 就是该全局对象为 \[**object Window**\]:
~~~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h2>JavaScript <b>this</b> 关键字</h2>
<p>实例中,<b>this</b> 表示 myFunction 函数的所有者:</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = myFunction();
function myFunction() {
return this;
}
</script>
</body>
</html>
~~~
在 HTML 事件句柄中,this 指向了接收事件的 HTML 元素:
~~~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>教程</title>
</head>
<body>
<h2>JavaScript <b>this</b> 关键字</h2>
<button onclick="this.style.display='none'">点我后我就消失了</button>
</body>
</html>
~~~
#### 3.15 JSON
* JSON 英文全称 **J**ava**S**cript **O**bject **N**otation
* JSON 是一种轻量级的数据交换格式。
* JSON是独立的语言 **\***
* JSON 易于理解。
~~~
{"sites":[
{"name":"Runoob", "url":"www.runoob.com"},
{"name":"Google", "url":"www.google.com"},
{"name":"Taobao", "url":"www.taobao.com"}
]}
~~~
##### JSON 对象
JSON 对象保存在大括号内。
就像在 JavaScript 中, 对象可以保存多个 键/值 对:
~~~
{"name":"Runoob", "url":"www.baidu.com"}
~~~
##### javascript:void(0)
我们经常会使用到 javascript:void(0) 这样的代码,那么在 JavaScript 中 javascript:void(0) 代表的是什么意思呢?
javascript:void(0) 中最关键的是 **void** 关键字, **void** 是 JavaScript 中非常重要的关键字,该操作符指定要计算一个表达式但是不返回值。
下面的函数(方法)没有return(没有返回值)。
~~~
function getValue(){
var a,b,c;
a = void ( b = 5, c = 7 );
document.write('a = ' + a + ' b = ' + b +' c = ' + c );
}
~~~
#### 3.16 异步
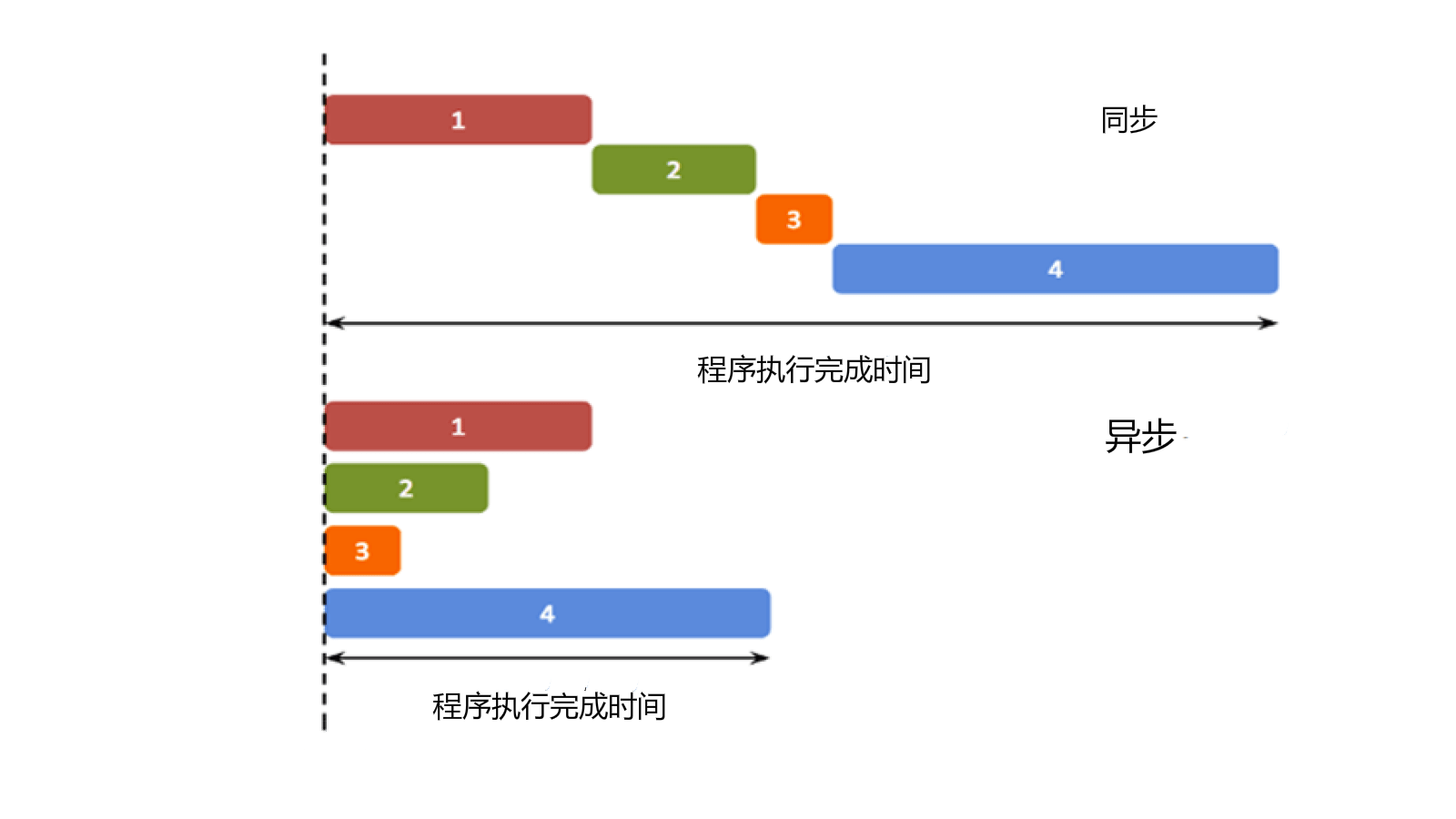
异步(Asynchronous, async)是与同步(Synchronous, sync)相对的概念。
在我们学习的传统单线程编程中,程序的运行是同步的(同步不意味着所有步骤同时运行,而是指步骤在一个控制流序列中按顺序执行)。而异步的概念则是不保证同步的概念,也就是说,一个异步过程的执行将不再与原有的序列有顺序关系。
简单来理解就是:同步按你的代码顺序执行,异步不按照代码顺序执行,异步的执行效率更高。
以上是关于异步的概念的解释,接下来我们通俗地解释一下异步:异步就是从主线程发射一个子线程来完成任务。

##### 异步 AJAX
Ajax 的核心是 XMLHttpRequest 对象。
除了 setTimeout 函数以外,异步回调广泛应用于 AJAX 编程。
~~~
var xhr = new XMLHttpRequest();
xhr.onload = function () {
// 输出接收到的文字数据
document.getElementById("demo").innerHTML=xhr.responseText;
}
xhr.onerror = function () {
document.getElementById("demo").innerHTML="请求出错";
}
// 发送异步 GET 请求
xhr.open("GET", "https://www.abc.com/try/ajax/ajax_info.txt", true);
xhr.send();
~~~
AJAX - 向服务器发送请求
如需向服务器发送请求,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
~~~
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
~~~
| 方法 | 描述 |
| --- | --- |
| open(*method*, *url*, *async*) | 规定请求的类型*method*:请求的类型:GET 还是 POST*url*:服务器(文件)位置*async*:true(异步)或 false(同步) |
| send() | 向服务器发送请求(用于 GET) |
| send(*string*) | 向服务器发送请求(用于 POST) |
AJAX - 服务器响应
onreadystatechange 属性
readyState 属性存留 XMLHttpRequest 的状态。
onreadystatechange 属性定义当 readyState 发生变化时执行的函数。
status 属性和 statusText 属性存有 XMLHttpRequest 对象的状态。
| 属性 | 描述 |
| --- | --- |
| onreadystatechange | 定义了当 readyState 属性发生改变时所调用的函数。 |
| readyState | 保存了 XMLHttpRequest 的状态。0: 请求未初始化1: 服务器连接已建立2: 请求已接收3: 正在处理请求4: 请求已完成且响应已就绪 |
| status | 200: "OK"403: "Forbidden"404: "Page not found" |
| statusText | 返回状态文本(例如 "OK" 或 "Not Found") |
每当 readyState 发生变化时就会调用 onreadystatechange 函数。
当 readyState 为 4,status 为 200 时,响应就绪:
~~~
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML =
this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
~~~
服务器响应属性
| 属性 | 描述 |
| --- | --- |
| responseText | 获取字符串形式的响应数据 |
| responseXML | 获取 XML 数据形式的响应数据 |
服务器响应方法
| 方法 | 描述 |
| --- | --- |
| getResponseHeader() | 从服务器返回特定的头部信息 |
| getAllResponseHeaders() | 从服务器返回所有头部信息 |