大家知道js创造者速成的一门语言,在设计之初,一直没有模块的概念。
这就导致了项目上了规模就会变得难以维护,在ES6面世之前,社区制定了 一些模块加载方案,主要有commonjs 和 amd 两种。
### 在浏览器中使用ES6模块
在浏览器中是可以直接使用es6的模块的,当然,如果你不考虑兼容到话。

它与我们以前的引用有何不同呢?
1、它的type的 module,表明了他是一个模块。
2、在es5的时候,我们引用js的作用域要么是 全局作用域 要么是函数作用域,我们用module引用的变量有一个新的作用域,叫**模块作用域**
3、自动使用js的严格模式
###模块的导入导出
**模块的导出有三种方式:**
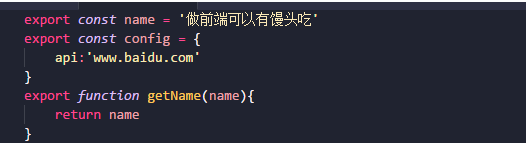
1、声明时进行导出

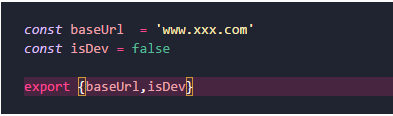
2、先声明在导出

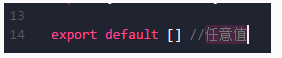
3、默认导出

**模块的导入:**
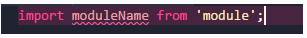
1、导如默认

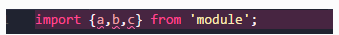
2、按需导入

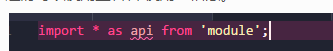
这时可以使用重名名 使用as语法。

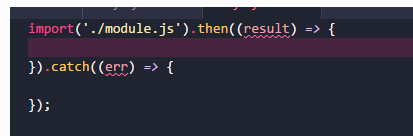
上面都是我们常用的导入方式,还有一个不常用的异步导入

此时将import作为一个函数用,接受一个字符串参数(模块地址),返回一个promise

- 以专业工程师的标准要求自己
- JS
- 函数的this
- 函数的argument
- 函数的apply、bind、call方法
- 创建对象
- 构造函数创建对象
- 原型结合构造函数创建对象
- 原型
- 继承
- 闭包
- 正则表达式
- Ajax
- 设计模式
- ES6
- es6的模块化
- 定义变量的新方式
- 函数扩展
- 数组扩展
- 性能与工程化
- 关于http与缓存
- 重排(reflow、layout)与重绘
- 页面性能
- gulp
- webpack
- 一些项目回顾总结
- 移动端&微信H5游戏
- 微信小程序
- Vue.js
- 随手记录
- 如何通过前端技能获取2018世界杯门票
- jsonp
- es6 javascript对象方法Object.assign()
- 一份不错的基础面试题
- vscode常用插件
- koroFileHeader
- 构建自己的Js工具库
- H5 game
- Phaser从入坑到放弃再入坑
- 1.游戏的创建
- 2.资源的加载
- 3.phaser中的舞台,世界和摄像机
- 4.游戏缩放控制,移动端的适配
- 5.phaser中的显示对象
- 1.概述
- 2.phaser中的图片,图形,和按钮
- 3.phaser中的精灵
- 4.文字
- 5.组
- 6.phaser中的动画
- 7.粒子和瓦片地图
- 8.瓦片地图
- lodash
- ES5 to ESNext — here’s every feature added to JavaScript since 2015
- 防抖(debounce) 和 节流(throttling)
