函数的扩展分为几方面:
1、箭头函数
2、默认参数
# 箭头函数
箭头函数可以省略到很多东西,以使代码更加的简介优雅:
a.可以省去function
b.可以省去return
c.省略括号
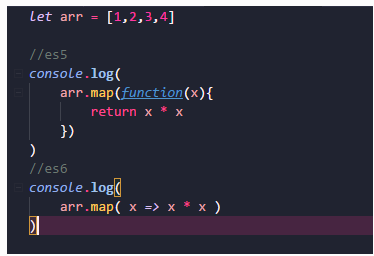
比如我们将一个数组的每一项求一个平方,在返回一个数组新数组

es5 和es6的写法一对比,是不是优雅简介了不少,爽到飞起有没有。
当然,
首先,我们上图中因为只有**一个参数**所以可以**省略掉括号**,
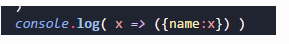
其次,当函数体只有一个 return语句时,可以省略掉外面的{ } 和return关键字。另外当 返回的是 一个对象时 因为 对象的 {} 会和函数体的{} 引发歧义,所以用()包起来,像这样。

还需要注意一点 **this的指向**
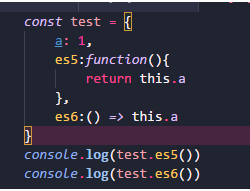
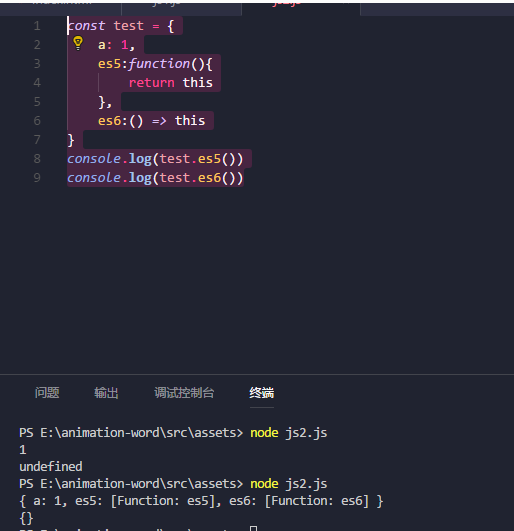
这里有一个例子:

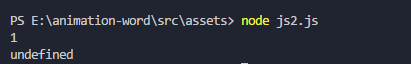
输出结果:

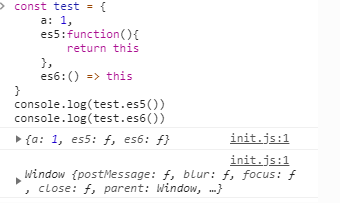
这里看到我们第二个箭头函数的this.a是undefined,为了看得更清楚一点,我们直接把this输出出来瞅瞅:


es5中的this 是对象本身,而箭头函数的this, 在node环境下是一个空对象在浏览器下是全局的window对象。为什么这样呢,因为箭头函数有一个特性**它没有自己的this**,它的this是它被定义的时候,那个环境的this (特性有什么用呢?我们常常写react的就会知道,写一个自定义的时间,会在constract里写一个类似于 this.handleClick = this,handleClick.bind(this),如果我们用箭头函数即可省略bind this),在我们这里就是全局的this, 同时因为没有this,所以不能被当做构造函数用。
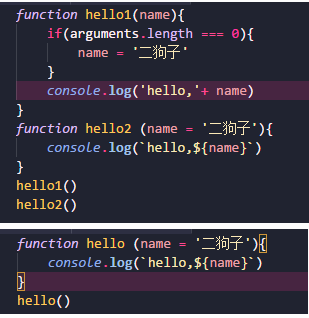
# 默认参数

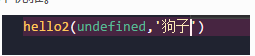
需要注意一点,如果有多个参数,那么带默认参数的值最好放在尾部,因为只有值为undifine时才生效,不然会代码会不优雅。

- 以专业工程师的标准要求自己
- JS
- 函数的this
- 函数的argument
- 函数的apply、bind、call方法
- 创建对象
- 构造函数创建对象
- 原型结合构造函数创建对象
- 原型
- 继承
- 闭包
- 正则表达式
- Ajax
- 设计模式
- ES6
- es6的模块化
- 定义变量的新方式
- 函数扩展
- 数组扩展
- 性能与工程化
- 关于http与缓存
- 重排(reflow、layout)与重绘
- 页面性能
- gulp
- webpack
- 一些项目回顾总结
- 移动端&微信H5游戏
- 微信小程序
- Vue.js
- 随手记录
- 如何通过前端技能获取2018世界杯门票
- jsonp
- es6 javascript对象方法Object.assign()
- 一份不错的基础面试题
- vscode常用插件
- koroFileHeader
- 构建自己的Js工具库
- H5 game
- Phaser从入坑到放弃再入坑
- 1.游戏的创建
- 2.资源的加载
- 3.phaser中的舞台,世界和摄像机
- 4.游戏缩放控制,移动端的适配
- 5.phaser中的显示对象
- 1.概述
- 2.phaser中的图片,图形,和按钮
- 3.phaser中的精灵
- 4.文字
- 5.组
- 6.phaser中的动画
- 7.粒子和瓦片地图
- 8.瓦片地图
- lodash
- ES5 to ESNext — here’s every feature added to JavaScript since 2015
- 防抖(debounce) 和 节流(throttling)
