# 19 颜色使用的常见缺陷
> 原文: [19 Common pitfalls of color use](https://serialmentor.com/dataviz/color-pitfalls.html)
> 校验:[飞龙](https://github.com/wizardforcel)
> 自豪地采用[谷歌翻译](https://translate.google.cn/)
颜色可以是一种增强数据可视化的非常有效的工具。同时,糟糕的颜色选择会破坏其他优秀的可视化效果。颜色需要服务于其目的,必须清晰,并且不得分散注意力。
## 19.1 编码过多或无关的信息
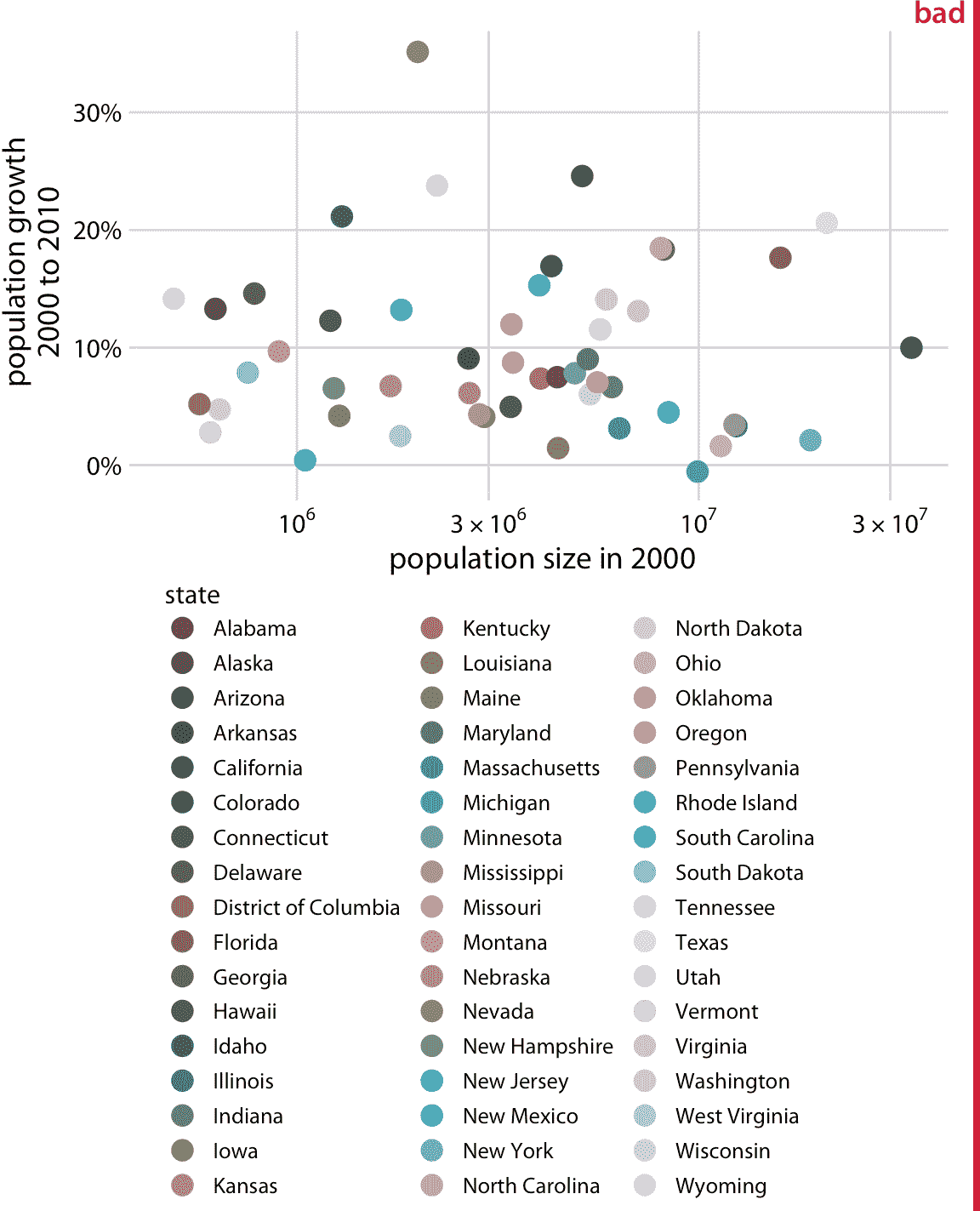
一个常见的错误是,通过将太多不同项目编码在不同颜色中,尝试为颜色提供太大而无法处理的工作。例如,考虑图 19.1 。它显示了美国所有 50 个州和哥伦比亚特区的人口增长与人口规模。我试图通过为每个州提供独立的颜色来识别它们。但是,结果不是很有用。即使我们可以通过查看绘图和图例中的彩色点,来猜测哪个州是哪个,但尝试在两者之间来回匹配它们,需要花费很多精力。有太多不同的颜色,其中许多颜色彼此非常相似。尽管付出了很多努力,我们也可以准确地确定哪个州是哪个,这种可视化会破坏着色的目的。我们应该使用颜色来增强图形并使它们更容易阅读,而不是通过创建视觉谜题来模糊数据。

图 19.1:2000 年至 2010 年的人口增长与 2020 年的人口规模,美国所有 50 个州以及哥伦比亚的判决。每个州都标有不同的颜色。由于状态太多,因此很难将图例中的颜色与散点图中的点进行匹配。数据来源:美国人口普查局
根据经验,当有三到五个不同类别需要着色时,定性颜色刻度最有效。一旦我们达到八到十个不同类别或更多类别,将颜色与类别匹配的任务变得过于繁琐而无用,即使颜色保持足够不同而在原则上可区分。对于图 19.1 的数据集,最好仅使用颜色来表明每个州的地理区域,并通过直接标记识别各个州,即通过在数据点附近放置适当的文本标签(图 19.2 )。即使我们不能标记每个州,而不使图形过于拥挤,直接标记也是这个图形的正确选择。通常,对于诸如此类的图形,我们不需要标记每个数据点。标记代表性子集就足够了,例如一组州,我们特别希望在文本中标明它,文本和图形在一起。如果我们想确保读者完全可以访问它,我们总是可以选择将底层数据提供为表格。

图 19.2:2000 年至 2010 年的人口增长与 2000 年的人口规模。与图 19.1 相比,我现在按区域着色州并直接标记了一个州的子集。大部分州都没有标记,以防止这个图形过度拥挤。数据来源:美国人口普查局
当您需要区分超过大约八个分类项时,请使用直接标注而不是颜色。
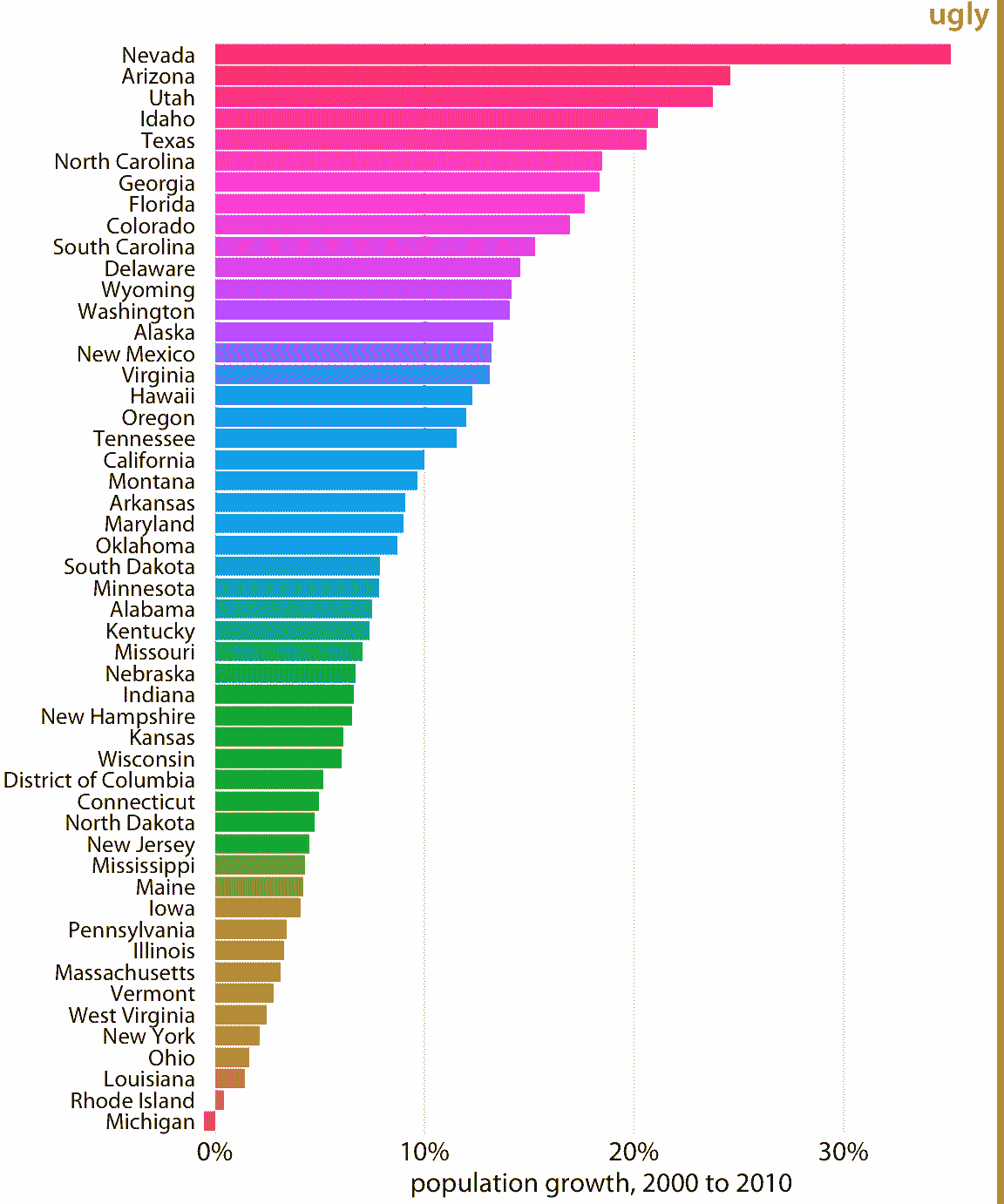
第二个常见问题是为了着色而着色,而没有明确的颜色目的。例如,考虑图 19.3 ,它是图 4.2 的变体。然而,现在我没有按地理区域对条形图进行着色,而是给每个条形图赋予了自己的颜色,因此总体来说,条形会产生彩虹效果。这可能看起来像一个有趣的视觉效果,但它不会创建任何新的数据见解或使图形更容易阅读。

图 19.3:2000 年至 2010 年美国的人口增长。州的彩虹着色没有任何意义,令人分心。此外,颜色过度饱和。数据来源:美国人口普查局
除了滥用不同颜色外,图 19.3 还有第二个与颜色相关的问题:所选择的颜色过于饱和且强烈。这种颜色强度使图形难以看清。例如,如果没有将我们的眼睛从州名旁边的较大和强烈的着色区域移开,就很难阅读州名。类似地,难以将条形的端点与下面的网格线进行比较。
避免大面积过饱和的填充区域。它们使您的读者难以仔细查看您的图形。
## 19.2 使用非单调颜色刻度来编码数据值
在第四章中,我为设计可以表示数据值的连续颜色刻度,列出了两个关键条件:颜色需要清楚地指示哪些数据值大于或小于哪些其他数据值,以及颜色之间的差异需要可视化数据值之间的相应差异。不幸的是,一些现有的颜色刻度 - 包括非常受欢迎的颜色刻度 - 违反了这些条件中的一个或两个。最流行的这种刻度是彩虹刻度(图 19.4 )。它贯穿色谱中的所有可能颜色。这意味着刻度实际上是圆形的;开头和结尾的颜色几乎相同(深红色)。如果这两种颜色在图中彼此相邻,我们不会本能地感知到,它们表示最大间隔的数据值。此外,刻度是高度非单调的。它有颜色变化非常缓慢的区域,以及颜色变化很快的区域。如果我们看一下灰度上的颜色刻度,这种单调性的缺乏就变得特别明显(图 19.4 )。刻度从中等暗到亮到非常暗,再到中等暗,并且有亮度变化很小的较大延伸,然后是亮度变化很大的相对小的延伸。

图 19.4:彩虹颜色刻度是高度非单调的。通过将颜色转换为灰度值,可以清楚地看到这一点。从左到右,刻度从中等暗到亮到非常暗,然后回到中等暗。另外,亮度的变化非常不均匀。刻度的最亮部分(对应于黄色,浅绿色和青色)占据整个刻度的近三分之一,而最暗部分(对应于深蓝色)集中在刻度的狭窄区域。
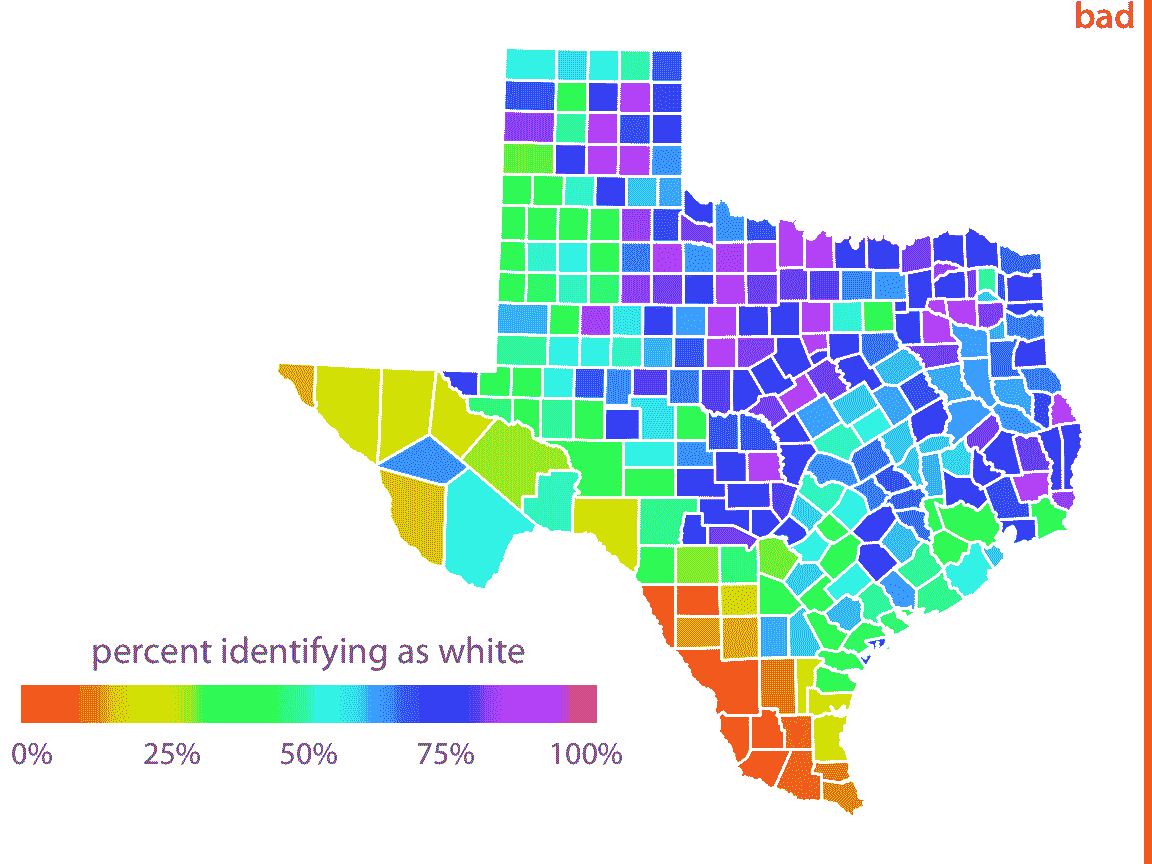
在实际数据的可视化中,彩虹刻度倾向于模糊数据特征和/或突出数据的任意方面(图 19.5 )。另外,彩虹刻度中的颜色也过度饱和。在任何较长的时间内看图 19.5 可能会非常不舒服。

图 19.5:德克萨斯州县中的白人的百分比。彩虹颜色刻度不是可视化连续数据值的合适刻度,因为它倾向于强调数据的任意特征。在这里,它强调了大约 75% 的人口为白人的县。数据来源:2010 年美国十年普查
## 19.3 不为色觉缺陷而设计
每当我们为可视化选择颜色时,我们需要记住,很大一部分读者可能会有某种形式的色觉缺陷(即色觉缺陷)。这些读者可能无法区分大多数其他人看起来明显不同的颜色。然而,色觉受损的人并非无法看到任何颜色。相反,他们通常难以区分某些类型的颜色,例如红色和绿色(红绿色视觉缺陷)或蓝色和绿色(蓝黄色视觉缺陷)。这些缺陷的技术术语是红绿色变体的绿色弱视(deuteranomaly/deuteranopia)和红色弱视(protanomaly/protanopia)(人们难以分别感知绿色或红色)和蓝黄色变体的蓝色弱视(tritanomaly/tritanopia)(人们难以察觉蓝色) )。以“anomaly”(异常)结尾的术语是指对相应颜色的感知的一些损害,并且以“anopia”(弱视)结尾的术语是指完全没有对该颜色的感知。大约 8% 的男性和 0.5% 的女性患有某种色觉缺陷,而绿色弱视是最常见的形式,而蓝色弱视是相对罕见的。
正如第四章所讨论的,数据可视化中使用了三种基本类型的颜色刻度:连续刻度,发散刻度和定性刻度。在这三个中,顺序刻度通常不会对具有色觉缺陷(CVD)的人造成任何问题,因为正确设计的连续刻度应呈现从暗色到浅色的连续渐变。图 19.6 显示了图 4.3 在 deuteranomaly,protanomaly 和 tritanomaly 的模拟版本中的热力刻度。虽然这些 CVD 模拟刻度看起来都不像原始刻度,但它们都呈现出从暗到亮的清晰渐变,它们都可以很好地传达数据值的大小。

图 19.6:顺序颜色刻度的色觉缺陷(CVD)模拟,从深红色到浅黄色。从左到右,从上到下,我们看到原始的刻度,和在 deuteranomaly,protanomaly 和 tritanomaly 模拟下看到的刻度。即使特定颜色在三种类型的 CVD 下看起来不同,在每种情况下我们都可以看到从暗到亮的清晰渐变。因此,这种颜色刻度可以安全地用于 CVD。
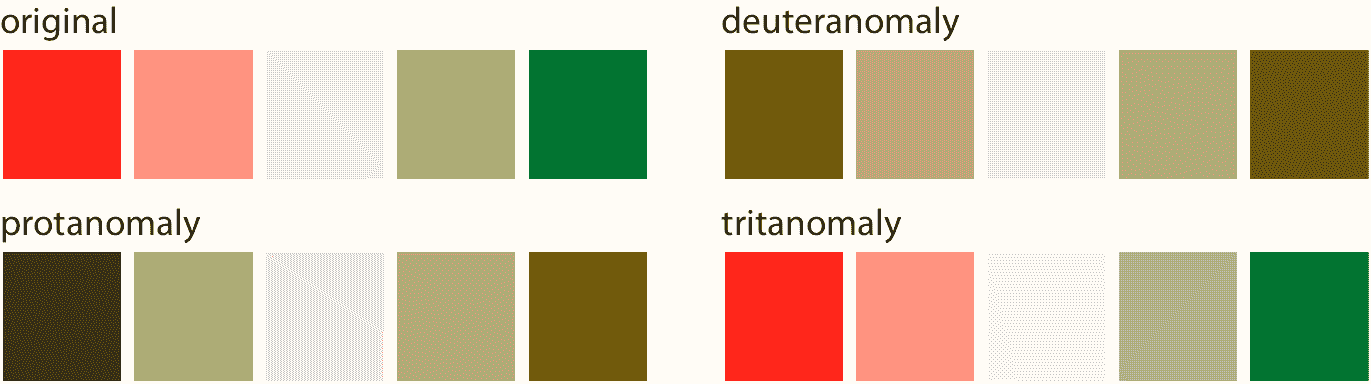
对于不同的刻度,事情变得更加复杂,因为流行的颜色对比在 CVD 下变得难以区分。特别是,红色和绿色的颜色为具有正常色觉的人提供了最强烈的对比,但对于绿色弱视患者(患有 deuteranomaly 的人)或者红色弱视患者(患有 protanomaly 的人)几乎无法区分(图 19.7 )。同样地,对于它们来说,蓝绿色的对比是可见的,但是对于蓝色弱视患者(具有 tritanomaly 的人)来说却难以区分(图 19.8 )。

图 19.7:在红绿色 CVD(deuteranomaly 或 protanomaly)下,红绿对比变得难以区分。

图 19.8:在蓝黄色 CVD(tritanomaly)下,蓝绿色对比变得难以区分。
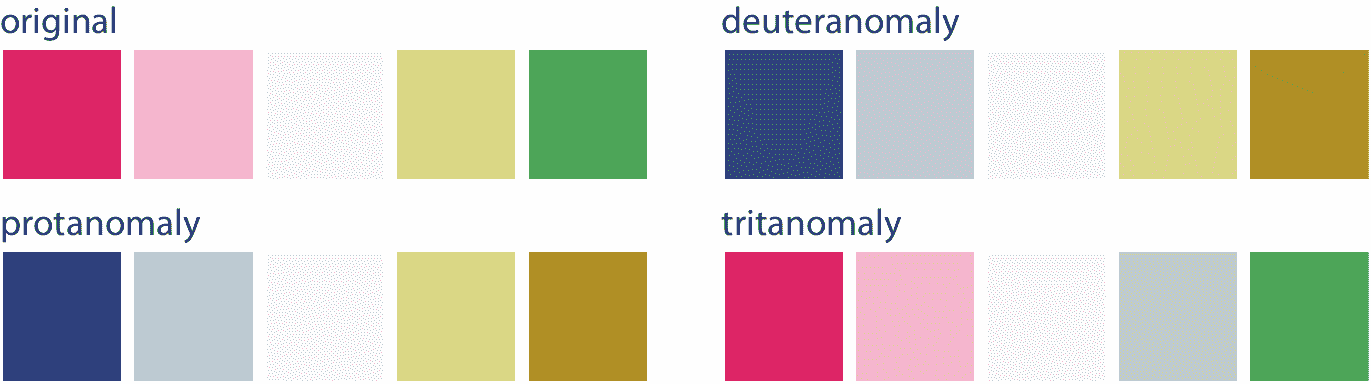
通过这些例子,似乎几乎不可能找到在所有形式的 CVD 下都安全的两种对比色。但是,情况并非如此可怕。通常可以对颜色稍作修改,使得它们具有所需的特性,同时对 CVD 也是安全的。例如,图 4.5 的 ColorBrewer PiYG(粉红色到黄绿色)刻度对于具有正常色觉的人来说看起来是红绿色,但对于有 CVD 的人来说仍然可以区分(图 19.9 ) 。

图 19.9:来自图 4.5 的 ColorBrewer PiYG(粉红色至黄绿色)刻度,对于具有常规色觉的人看起来像红绿对比,但适用于所有形式的色觉缺陷。它的工作原理是红色实际上是粉红色(红色和蓝色的混合),而绿色也包含黄色。两种颜色之间的蓝色成分的差异甚至可以通过绿色或红色弱视患者来获取,并且红色成分的差异可以由蓝色弱视患者获取。
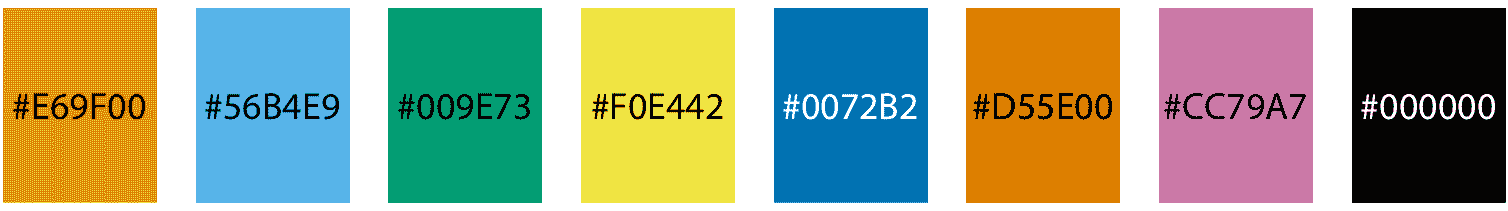
对于定性刻度而言,事情是最复杂的,因为我们需要许多不同的颜色,并且它们都需要在所有形式的 CVD 下能够区分。我在本书中广泛使用的首选定性颜色刻度是专门为解决这一挑战而开发的(图 19.10 )。通过提供八种不同的颜色,调色板适用于几乎任何具有离散颜色的场景。正如本章开头所讨论的那样,你可能不应该在一个绘图中对八个以上不同的项目进行颜色编码。

图 19.10:用于所有色觉缺陷的定性调色板(Okabe 和 Ito 2018)。字母数字代码表示 RGB 空间中的颜色,编码为十六进制。在许多绘图库和图像处理程序中,您只需直接输入这些代码即可。如果您的软件不直接采用十六进制,您也可以使用表 19.1 中的值。
表 19.1:色觉缺陷友好的颜色刻度,由 Okabe 和 Ito(2008)开发
| 名称 | 十六进制代码 | 色调 | C,M,Y,K(%) | R,G,B(0-255) | R,G,B(%) |
| :-- | :-- | :-- | :-- | :-- | :-- |
| 橙色 | #E69F00 | 41° | 0,50,100,0 | 230,159,0 | 90,60,0 |
| 天蓝色 | #56B4E9 | 202° | 80,0,0,0 | 86,180,233 | 35,70,90 |
| 蓝绿色 | #009E73 | 164° | 97,0,75,0 | 0,158,115 | 0,60,50 |
| 黄色 | #F0E442 | 56° | 10,5,90,0 | 240,228,66 | 95,90,25 |
| 蓝色 | #0072B2 | 202° | 100,50,0,0 | 0,114,178 | 0,45,70 |
| 朱红色 | #D55E00 | 27° | 0,80,100,0 | 213,94,0 | 80,40,0 |
| 红紫色 | #CC79A7 | 326° | 10,70,0,0 | 204,121,167 | 80,60,70 |
| 黑色 | #000000 | - | 0,0,0,100 | 0,0,0 | 0, 0, 0 |
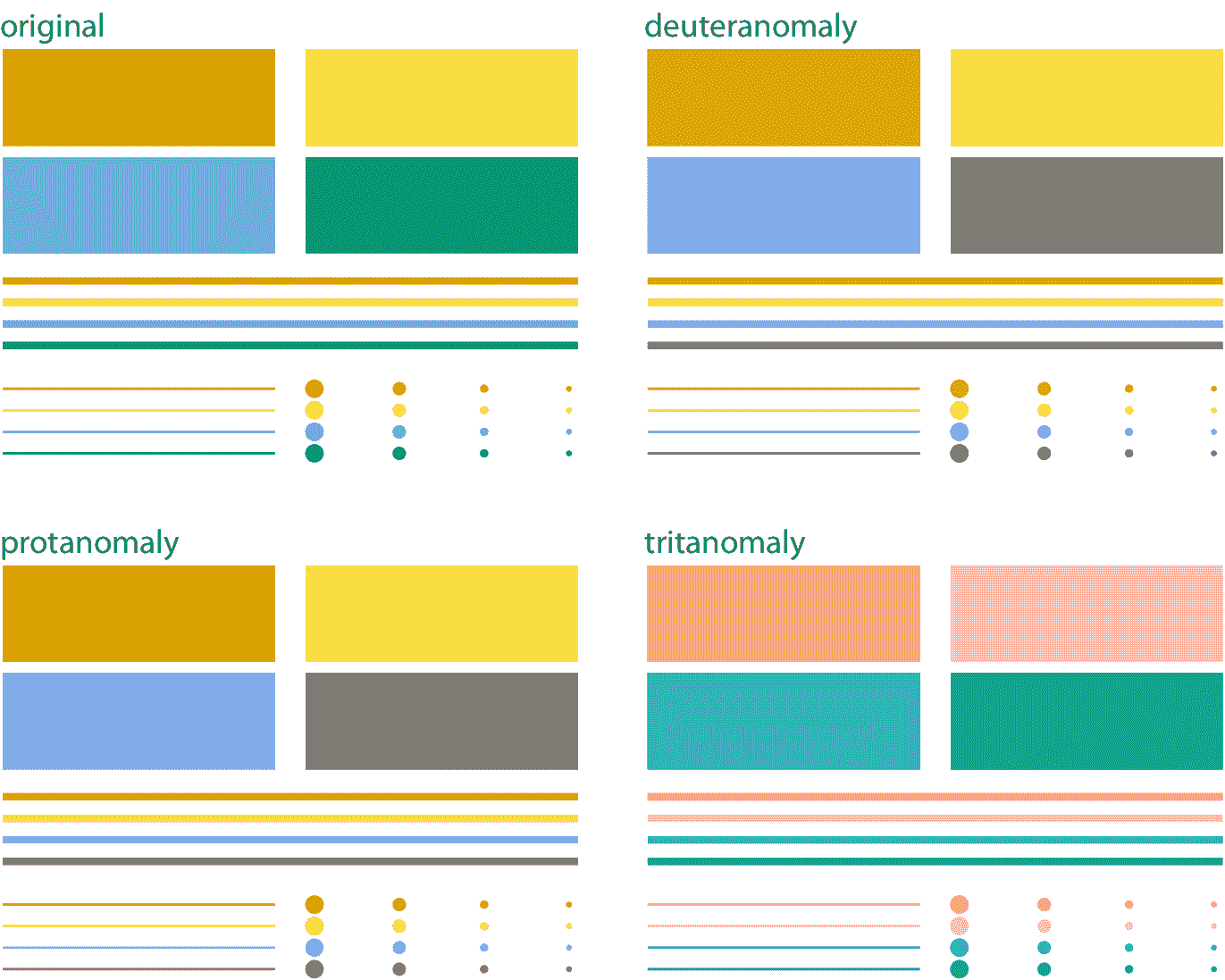
虽然有几种很好的 CVD 安全的颜色刻度可供选择,但我们需要认识到它们不是魔法子弹。很有可能使用 CVD 安全的刻度,仍然会产生具有 CVD 的人无法破译的图形。一个关键参数是彩色图形元素的大小。当它们应用于大面积而不是小面积或细线时,颜色更容易区分(Stone,Albers Szafir 和 Setlur 2014)。并且这种效果在 CVD 下更加恶化(图 19.11 )。除了本章和第四章中讨论的各种颜色设计注意事项外,我建议您在 CVD 模拟下查看彩色图形,来了解它对于具有 CVD 的人的样子。有几种在线服务和桌面应用可供用户通过 CVD 模拟来显示任意图形。

图 19.11:彩色元素在小尺寸时难以区分。左上方的面板(标有“原始”)显示了四个矩形,四条粗线,四条细线和四组点,所有这些都以相同的四种颜色着色。视觉元素越小或越薄,我们可以看到颜色变得越难以区分。这个问题在 CVD 模拟中变得更加严重,其中即使对于较大图形元素,颜色也已经更难以区分。
为了确保您的图形适用于具有 CVD 的人,不要只依赖于特定的颜色刻度。相反,在 CVD 模拟器中测试你的图形。
### 参考
```
Okabe, M., and K. Ito. 2008. “Color Universal Design (CUD): How to Make Figures and Presentations That Are Friendly to Colorblind People.” http://jfly.iam.u-tokyo.ac.jp/color/.
Stone, M., D. Albers Szafir, and V. Setlur. 2014. “An Engineering Model for Color Difference as a Function of Size.” In 22nd Color and Imaging Conference. Society for Imaging Science and Technology.
```
- 数据可视化的基础知识
- 欢迎
- 前言
- 1 简介
- 2 可视化数据:将数据映射到美学上
- 3 坐标系和轴
- 4 颜色刻度
- 5 可视化的目录
- 6 可视化数量
- 7 可视化分布:直方图和密度图
- 8 可视化分布:经验累积分布函数和 q-q 图
- 9 一次可视化多个分布
- 10 可视化比例
- 11 可视化嵌套比例
- 12 可视化两个或多个定量变量之间的关联
- 13 可视化自变量的时间序列和其他函数
- 14 可视化趋势
- 15 可视化地理空间数据
- 16 可视化不确定性
- 17 比例墨水原理
- 18 处理重叠点
- 19 颜色使用的常见缺陷
- 20 冗余编码
- 21 多面板图形
- 22 标题,说明和表格
- 23 平衡数据和上下文
- 24 使用较大的轴标签
- 25 避免线条图
- 26 不要走向 3D
- 27 了解最常用的图像文件格式
- 28 选择合适的可视化软件
- 29 讲述一个故事并提出一个观点
- 30 带注解的参考书目
- 技术注解
- 参考
