> 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注
> 官方文档:[https://mp.weixin.qq.com/debug/wxadoc/dev/](https://mp.weixin.qq.com/debug/wxadoc/dev/)
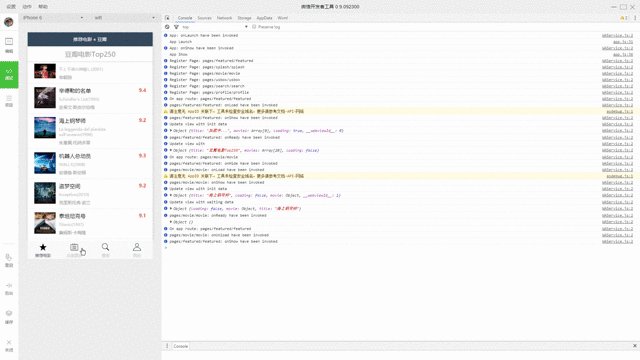
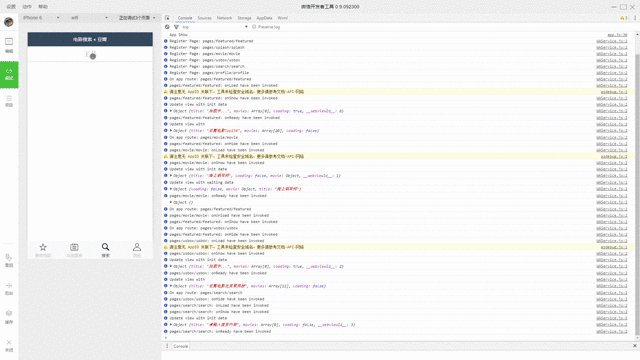
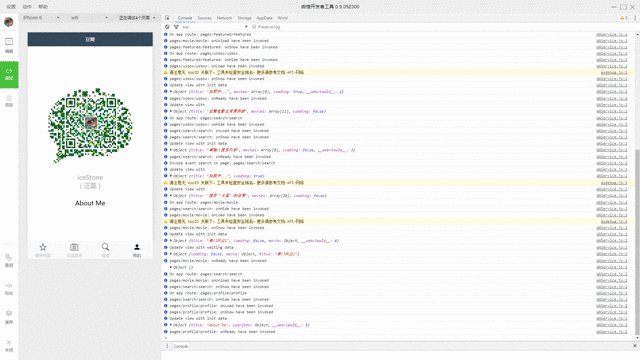
## Demo 预览

[演示视频(流量预警 2.64MB)](https://github.com/zce/weapp-demo/blob/master/preview.mp4)
## [GitHub Repo 地址](https://github.com/zce/weapp-demo)
> 仓库地址:[https://github.com/zce/weapp-demo](https://github.com/zce/weapp-demo)
## 使用步骤
1. 将仓库克隆到本地:
`bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --depth 1 $ cd weapp-douban`
1. 打开`微信Web开放者工具`(注意:必须是`0.9.092300`版本)
* 必须是`0.9.092300`版本,之前的版本不能保证正常运行
* 不需要所谓的破解,网上所谓的破解只是针对之前的`0.9.092100`版本,新的官方版本不需要破解,不需要破解,不需要破解!
* 下载链接(官方版本,放心下载):[https://pan.baidu.com/s/1qYld6Vi](https://pan.baidu.com/s/1qYld6Vi)
* `wechat_web_devtools_0.9.092300_x64.exe`(Windows 64位)
* `wechat_web_devtools_0.9.092300_ia32.exe`(Windows 32位)
* `wechat_web_devtools_0.9.092300.dmg`(macOS)
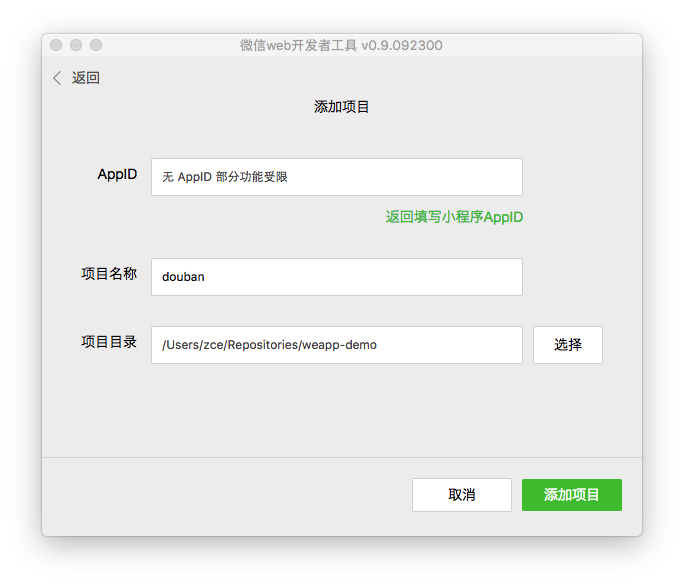
1. 选择`添加项目`,填写或选择相应信息
* AppID:点击右下角`无AppID`(我也没有资格,据说这次200个名额是小龙钦点的)
* 项目名称:随便填写,因为不涉及到部署,所以无所谓
* 项目目录:选择刚刚克隆的文件夹
* 点击`添加项目`

1. 新年快乐,恭喜发财

1. 你可以选择在`微信Web开放者工具`中编码(也可选择你喜欢的编辑器)

1. 通过左下角重启按钮,刷新编码过后的预览
2. `Bash`用户可以通过在项目目录下执行以下命令快速创建新组件所需文件:
`bash $ ./generate page <new-page-name> # or $ ./generate component <new-component-name>`
1. 剩下的可以自由发挥了
## 微信小程序基本教程(持续更新)
### 创建一个项目文件夹,创建基本所需文件
#### app.js
项目主入口文件(用于创建应用程序对象)
~~~
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
})
~~~
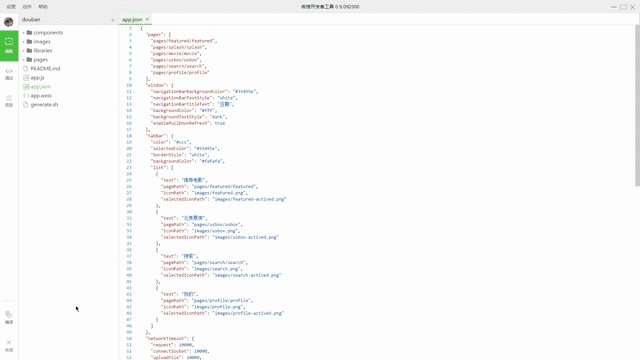
#### app.json
项目配置声明文件(指定项目的一些信息,比如导航栏样式颜色等等)
~~~
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}
~~~
#### app.wxss
[!可选!]项目全局的样式文件,内容遵循CSS标准语法
### 创建页面组件
每个页面组件也分为四个文件组成:
* page-name.js
* 页面逻辑文件,用于处理页面生命周期控制和数据处理
* 未完待续...
* page-name.json
* 设置当前页面工作时的一些配置
* 此处可以覆盖app.json中的window设置
* 也就是说只可以设置window中设置的熟悉
* 未完待续...
* page-name.wxml
* wxml指的是`Wei Xin Markup Language`
* 用于定义页面中元素结构的
* 语法遵循XML语法,注意是XML语法,不是HTML语法,不是HTML语法,不是HTML语法
* 未完待续...
* page-name.wxss
* wxml指的是`Wei Xin Style Sheet`
* 用于定义页面样式的
* 语法遵循CSS语法,扩展了CSS基本用法和长度单位(主要就是rpx响应式像素)
* 未完待续...
- PHP学习
- PHP应用
- PHP函数总结整理
- 39个对初学者非常有用的PHP技巧
- 深入浅出之Smarty模板引擎工作机制
- 数组操作
- file操作的常用方法
- PHP字符串输出之Heredoc说明
- require(_once)和include(_once)的理解
- PHP提高效率的几点
- php无限遍历目录
- 53个要点提高PHP编程效率
- THINKPHP
- THINKPHP 常见的问题
- 微信
- 微信公众号接口
- 微信小程序开发资料收集
- 微信小程序开发:MINA
- 通过微信小程序看前端
- 微信小程序开发初体验
- 微信小程序 Demo(豆瓣电影)
- API应用
- 支付宝
- 二维码转换
- 前端开发
- HTML5
- CSS
- 七种css方式让一个容器水平垂直居中
- JavaScript
- JavaScript奇技淫巧44招
- JavaScript笔记
- 后端开发
- Node
- SQL数据库
- 服务维护
- git使用
- Git入门私房菜
- MAC终端维护
- VIM命令大全
- 开发规范
- 智能手机屏幕的秘密
- 超实用六步透视网易设计规范(附完整PDF下载)
- UI设计常用字体规范
- APP界面切图命名和文件整理规范
- 网页UI视觉设计规范
- ios视觉设计规范说明
- 开发APP时需要注意的原则
- 移动端APP设计初步入门
- Axure
- 基础操作
- 基础1-10
- 基础11-20
- 基础21-30
- 基础31-40
- 基础41-50
- 基础51-60
- Sketch
- 软件使用
- sublime3_用户设置
- sublime下如何修改自动补全 后lang=zh-cn?
- 运营理念
- 新人指导心得体会
- 从一次活动设计,聊聊交互设计师的3个阶段
- 详情页优化那些不得不说的细节
- 店铺装修浅析
- 淘宝店铺装修之宝贝详情页的布局教程
- 宝贝详情页 客户需求调研及总结
- 宝贝描述样板房
