# 批量更新组件
* * *
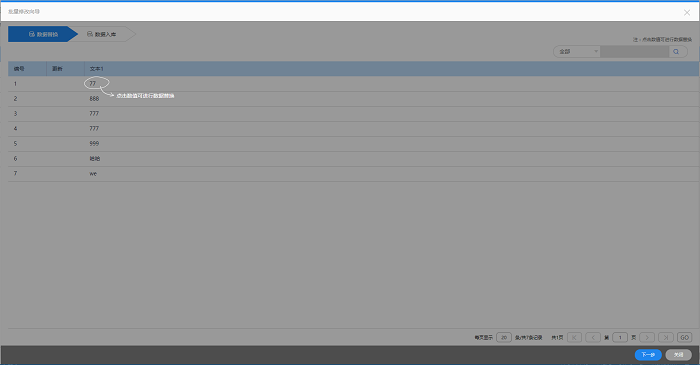
用于批量更新
### 基本用法

通过v-if 来动态加载批量更新模块
~~~html
<script>
export default{
data () {
return {
isShow: false,
params: {
appId:'', // your appId
formId:'', // your formId
bindAuthId: '', // your bindAuthId
size: 10, // Data List 数据条数 必填
lockNum: 2, //锁定条数 必填
checkObjLen: 2, //选中条数 必填
checkObj: [], //选中的数据 必填
}
}
},
methods: {
}
}
</script>
<div class=" demo-block">
<a href="javascript:;" @click="isShow = true">批量修改</a>
<cap4-bulk-update v-if="isShow" :params="params"></cap4-bulk-update>
</div>
~~~
### Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
| --- | --- | --- | --- | --- |
| params | 参数 (必填)) | Object | — | — |
| path | 网站path | string | /seeyon/common/cap4/template/base/cap4-bulk | |
### params
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
| --- | --- | --- | --- | --- |
| appId | appId (必填) | String | — | — |
| formId | formId (必填) | String | — | — |
| bindAuthId | bindAuthId (必填) | String | — | — |
| size | Data List 数据条数 (必填) | Number | — | — |
| lockNum | 锁定条数 (必填) | Number | — | — |
| checkObjLen | 选中条数 (必填) | Number | — | — |
| checkObj | 选中的数据 (必填) | Array | — | — |
### Event
| 事件名称 | 说明 | 回调参数 |
| --- | --- | --- |
| success | 成功回调 | — |
| close | 关闭回调 | — |
- 概要
- 技术介绍
- 框架与环境
- vue开发
- 开发规范
- 前端开发规范
- 总体原则
- HTML规范
- HTML&css规范
- vue编码规范
- Javascript规范
- 后端开发规范
- cap4
- 自定义控件
- 前端2.0(PC+移动)
- PC前端
- 后端
- 移动端
- 移动端接口
- 低版本协同升级到V5 8.0适配说明
- 自定义按钮
- 自定义按钮(无流程)
- 自定义控件(列表插槽)
- 自定义按钮(筛选条件)
- 低版本协同升级到V5 8.0适配说明
- 门户空间
- 门户与栏目挂载
- 栏目开发及流程说明
- 页面模板
- 客开通路及插件体系
- 表单设计器扩展配置
- 使用步骤
- 配置说明
- 事件API
- Demo示例
- 运行态客开通路
- 插件使用步骤
- 插件接口
- 事件接口
- 钩子相关接口
- 表单操作接口
- Demo示例
- 插件机制
- 表单运行态接口(旧)
- 白名单插件
- 版本记录
- vue组件库
- 开发指南
- 开发文档规范
- 业务组件介绍
- 业务组件
- table组件
- 分页组件
- title组件
- 统计排队组件
- code组件
- 条件筛选
- 批量导入
- 上传Excel
- 批量更新
- 批量刷新
- UI组件
- 按钮组件
- 复选组件
- 取色器组件
- 示例组件
- 水平选择组件
- 选图标组件
- 提示组件
- 单选组件
- 搜索组件
- 选择组件
- 穿梭框组件
- 标签组件
- 文本组件
- 树组件
- 验证组件
- 菜单组件
- iframe组件
- toolbar
- 统计组件
- 饼图
- 柱状图
- 图标
- 业务关系开发指南
- 自定义触发
- 自定义关联
- 后端API
- 更新表单数据缓存
- 发起表单流程
- 取得指定表单PDF或截图
- 无流程批量添加
- 无流程批量删除
- 无流程批量更新
- 无流程批量导出
- 客开培训文档
- Vue基础培训
- Vue实战培训
- Vue进阶培训
- VueCLI3培训
- cap3
- 自定义控件
- 后端
- 移动端
- 前端编译
- 表单运行态接口
- 协同云
