## 设计器能力配置
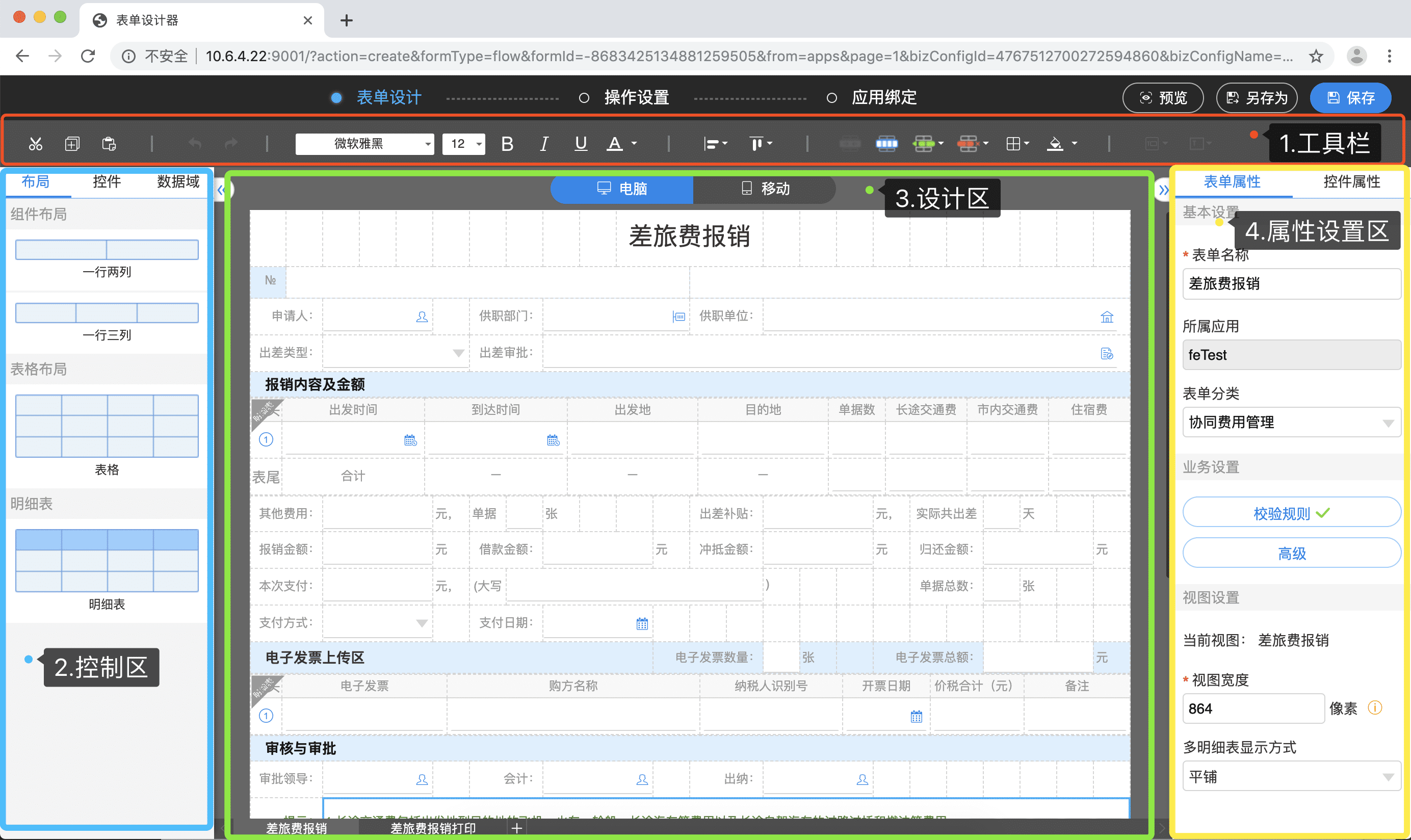
如下图,按照设计器业务功能划分区域:

| 序号 | 区域 | 标注颜色 | 配置标识 |
| :--- | :--- | :--- | :--- |
| 0 | - | - | baseCfg |
| 1 | 工具栏 | 红色 | toolbar |
| 2 | 控制区 | 蓝色 | ctrlArea |
| 3 | 设计区 | 绿色 | designArea |
| 4 | 属性设置区 | 黄色 | settingArea |
> 能力配置示例:
```javascript
//表单设计器能力配置示例
window.formDesignerExtend = {
config: {
//0-全局基础配置
baseCfg: {
supportDesign: true //是否支持设计器编辑
},
//1-工具栏
toolbar: {
supportCopy: true, //是否支持复制功能
fontFamilyExtend: [ //字体扩展示例,每项格式为['字体英文名', '字体中文名']
['Microsoft YaHei', '微软雅黑'],
['Microsoft JhengHei', '微软正黑体']
],
fontSizeExtend: [26,30] //字体大小扩展示例,单位为像素
},
//2-控制区
ctrlArea: {
//布局
layout: {
supportCustom: false, //是否支持自定义布局
},
//控件列表
ctrlList: {
supportCustomCtrl: true //是否支持自定义控件
},
//数据域
dataSource: {
supportQuickGenField: true //是否支持快速生成字段
}
},
//3-设计区
designArea: {
maxViewsCount: 20, //单平台(PC/移动)最大视图个数
maxSubTbCount: 15 //单个视图中明细表最大个数
},
//4-属性设置区
settingArea: {
//表单属性设置
formSetting: {
supportConditionFormat: false, //是否支持条件格式设置
supportAnchorPoint: false //是否支持视图锚点设置
},
//控件属性设置
ctrlSetting: {
supportMasterTbName: false, //是否支持主表名设置
relationObjCustom: false, //是否支持关联对象选项自定义
supportColumnHide: false //是否支持列隐藏设置
}
}
}
};
```
表单设计器加载前会先请求扩展脚本,默认请求路径 /seeyon/common/cap4/design/extend.js
extend.js中需要在window上挂载formDesignerExtend配置对象;
设计器全局环境有上述各区域对应的默认配置,读取和校验客开配置生效后,每项有效配置项会替换相应默认配置。CAP各版本支持的配置跟随产品迭代,具体版本支持的完整配置信息参见相应发版说明。
## **特别注意**
<font color=FF0000>
自定义字体生效前提为当前操作系统已安装该字体,使用的浏览器支持该字体的渲染。
</font>
- 概要
- 技术介绍
- 框架与环境
- vue开发
- 开发规范
- 前端开发规范
- 总体原则
- HTML规范
- HTML&css规范
- vue编码规范
- Javascript规范
- 后端开发规范
- cap4
- 自定义控件
- 前端2.0(PC+移动)
- PC前端
- 后端
- 移动端
- 移动端接口
- 低版本协同升级到V5 8.0适配说明
- 自定义按钮
- 自定义按钮(无流程)
- 自定义控件(列表插槽)
- 自定义按钮(筛选条件)
- 低版本协同升级到V5 8.0适配说明
- 门户空间
- 门户与栏目挂载
- 栏目开发及流程说明
- 页面模板
- 客开通路及插件体系
- 表单设计器扩展配置
- 使用步骤
- 配置说明
- 事件API
- Demo示例
- 运行态客开通路
- 插件使用步骤
- 插件接口
- 事件接口
- 钩子相关接口
- 表单操作接口
- Demo示例
- 插件机制
- 表单运行态接口(旧)
- 白名单插件
- 版本记录
- vue组件库
- 开发指南
- 开发文档规范
- 业务组件介绍
- 业务组件
- table组件
- 分页组件
- title组件
- 统计排队组件
- code组件
- 条件筛选
- 批量导入
- 上传Excel
- 批量更新
- 批量刷新
- UI组件
- 按钮组件
- 复选组件
- 取色器组件
- 示例组件
- 水平选择组件
- 选图标组件
- 提示组件
- 单选组件
- 搜索组件
- 选择组件
- 穿梭框组件
- 标签组件
- 文本组件
- 树组件
- 验证组件
- 菜单组件
- iframe组件
- toolbar
- 统计组件
- 饼图
- 柱状图
- 图标
- 业务关系开发指南
- 自定义触发
- 自定义关联
- 后端API
- 更新表单数据缓存
- 发起表单流程
- 取得指定表单PDF或截图
- 无流程批量添加
- 无流程批量删除
- 无流程批量更新
- 无流程批量导出
- 客开培训文档
- Vue基础培训
- Vue实战培训
- Vue进阶培训
- VueCLI3培训
- cap3
- 自定义控件
- 后端
- 移动端
- 前端编译
- 表单运行态接口
- 协同云
