## 表单运行态插件机制
**插件扫描与加载**
A8系统启动时会扫描通用插件目录(utils)下脚本、样式等资源并加载。
**客开插件资源放置路径**
| 应用端 | 插件资源路径 |
| ------ | ---------------------------- |
| PC | /seeyon/common/capextend |
| 微协同 | /seeyon/m3/apps/v5/capextend |
| M3 | /seeyon/m3files/v5/88.zip |
[注]7.1SP1 930版本前的表单插件路径为/seeyon/common/cap4/extend
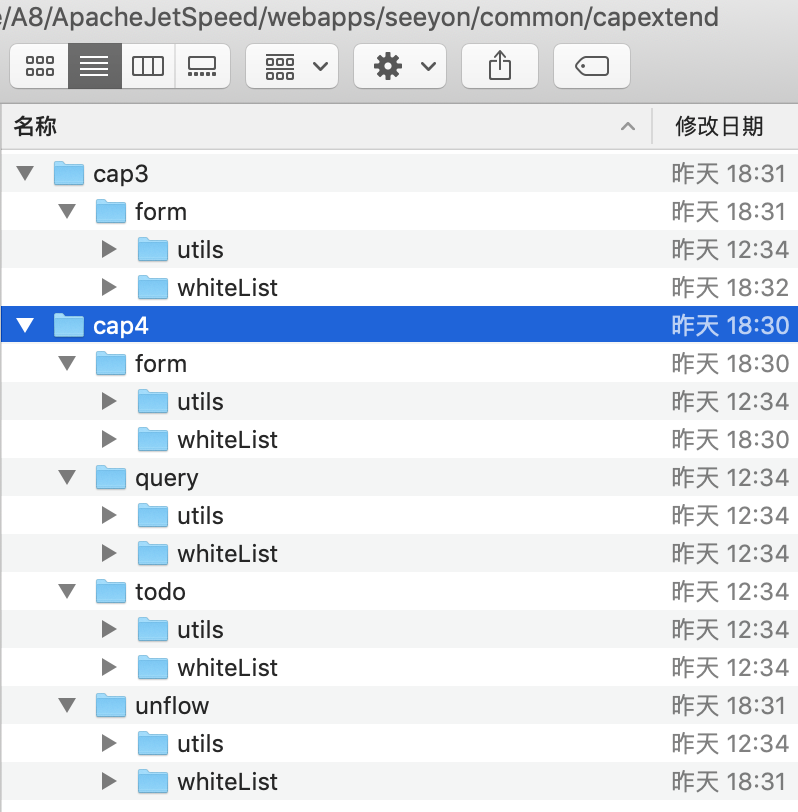
**目录结构**
PC端插件目录结构如下图(微协同和M3的类似)

form、query、unflow、todo,分别表示表单、查询列表、无流程列表、待办列表
如表单插件命名为pluginA,则pluginA目录下添加的脚本和样式资源均会被加载
以请求pluginA插件index.js为例,多端请求路径如下
| 应用端 | 请求路径 |
| ----------- | ------------------------------------------------------------ |
| cap4 PC | /seeyon/common/capextend/cap4/form/utils/pluginA/index.js |
| cap3 PC | /seeyon/common/capextend/cap3/form/utils/pluginA/index.js |
| cap4 微协同 | /seeyon/m3/apps/v5/capextend/cap4/form/utils/pluginA/index.js |
| cap3 微协同 | /seeyon/m3/apps/v5/capextend/cap3/form/utils/pluginA/index.js |
| cap4 M3端 | http://capextend.v5.cmp/v/cap4/utils/pluginA/index.js |
| cap3 M3端 | http://capextend.v5.cmp/v/form/utils/pluginA/index.js |
在M3端,capextend构建出来为88.zip
客开需要将M3上的插件统一放置到88.zip中,目录结构跟微协同上路径一致
**白名单插件**
1、白名单插件目录与普通插件目录同级。
如cap4普通插件对应目录/seeyon/common/capextend/cap4/form/utils/
则白名单插件目录为/seeyon/common/capextend/cap4/form/whiteList/
2、默认不会加载白名单插件相应资源,需要在设计器高级配置中设置。
白名单表:cap\_form\_plugin\_whitelist
**插件资源重新扫描**
新制作完插件或者修改插件资源后需要系统重新扫描后才能生效,不通过重启服务的方式为
在已登录的浏览器访问地址
IP:端口/seeyon/rest/cap4/form/initFormPlugins
**插件资源加载**
1、调用插件加载时,请求路径为:
/seeyon/rest/cap4/form/pluginScripts
2、表单加载参数:(moduleId,moduleType)
/seeyon/rest/cap4/form/pluginScripts?page=form&v=cap4&client=pc&moduleId=6902010891055746387&moduleType=1
3、其他加载参数:(bussId,appId,formId)
/seeyon/rest/cap4/form/pluginScripts?page=unflow&v=cap4&client=pc&bussId=6902010891055746387&appId=8697407549015999331&formId=-4281519914682530682
page类型:"form", "unflow", "query", "todo"
v版本:"cap4", "cap3"
client:"pc", "wx", "m3"
- 概要
- 技术介绍
- 框架与环境
- vue开发
- 开发规范
- 前端开发规范
- 总体原则
- HTML规范
- HTML&css规范
- vue编码规范
- Javascript规范
- 后端开发规范
- cap4
- 自定义控件
- 前端2.0(PC+移动)
- PC前端
- 后端
- 移动端
- 移动端接口
- 低版本协同升级到V5 8.0适配说明
- 自定义按钮
- 自定义按钮(无流程)
- 自定义控件(列表插槽)
- 自定义按钮(筛选条件)
- 低版本协同升级到V5 8.0适配说明
- 门户空间
- 门户与栏目挂载
- 栏目开发及流程说明
- 页面模板
- 客开通路及插件体系
- 表单设计器扩展配置
- 使用步骤
- 配置说明
- 事件API
- Demo示例
- 运行态客开通路
- 插件使用步骤
- 插件接口
- 事件接口
- 钩子相关接口
- 表单操作接口
- Demo示例
- 插件机制
- 表单运行态接口(旧)
- 白名单插件
- 版本记录
- vue组件库
- 开发指南
- 开发文档规范
- 业务组件介绍
- 业务组件
- table组件
- 分页组件
- title组件
- 统计排队组件
- code组件
- 条件筛选
- 批量导入
- 上传Excel
- 批量更新
- 批量刷新
- UI组件
- 按钮组件
- 复选组件
- 取色器组件
- 示例组件
- 水平选择组件
- 选图标组件
- 提示组件
- 单选组件
- 搜索组件
- 选择组件
- 穿梭框组件
- 标签组件
- 文本组件
- 树组件
- 验证组件
- 菜单组件
- iframe组件
- toolbar
- 统计组件
- 饼图
- 柱状图
- 图标
- 业务关系开发指南
- 自定义触发
- 自定义关联
- 后端API
- 更新表单数据缓存
- 发起表单流程
- 取得指定表单PDF或截图
- 无流程批量添加
- 无流程批量删除
- 无流程批量更新
- 无流程批量导出
- 客开培训文档
- Vue基础培训
- Vue实战培训
- Vue进阶培训
- VueCLI3培训
- cap3
- 自定义控件
- 后端
- 移动端
- 前端编译
- 表单运行态接口
- 协同云
