# Demo示例
## demo-1 表单设计与流程管理分权
### 需求
表单管理员可以做表单设计、操作设置和应用绑定的切换,流程管理员被表单管理员授权制作流程,但不能设计表单,设计器界面对流程管理员来说需要做表单设计的相关屏蔽处理。
### 解决方法
流程管理员进入表单设计器首个页面时只能预览
```javascript
window.formDesignerExtend = {
config: {
baseCfg: {
supportDesign: false //是否支持设计器编辑
}
}
};
```
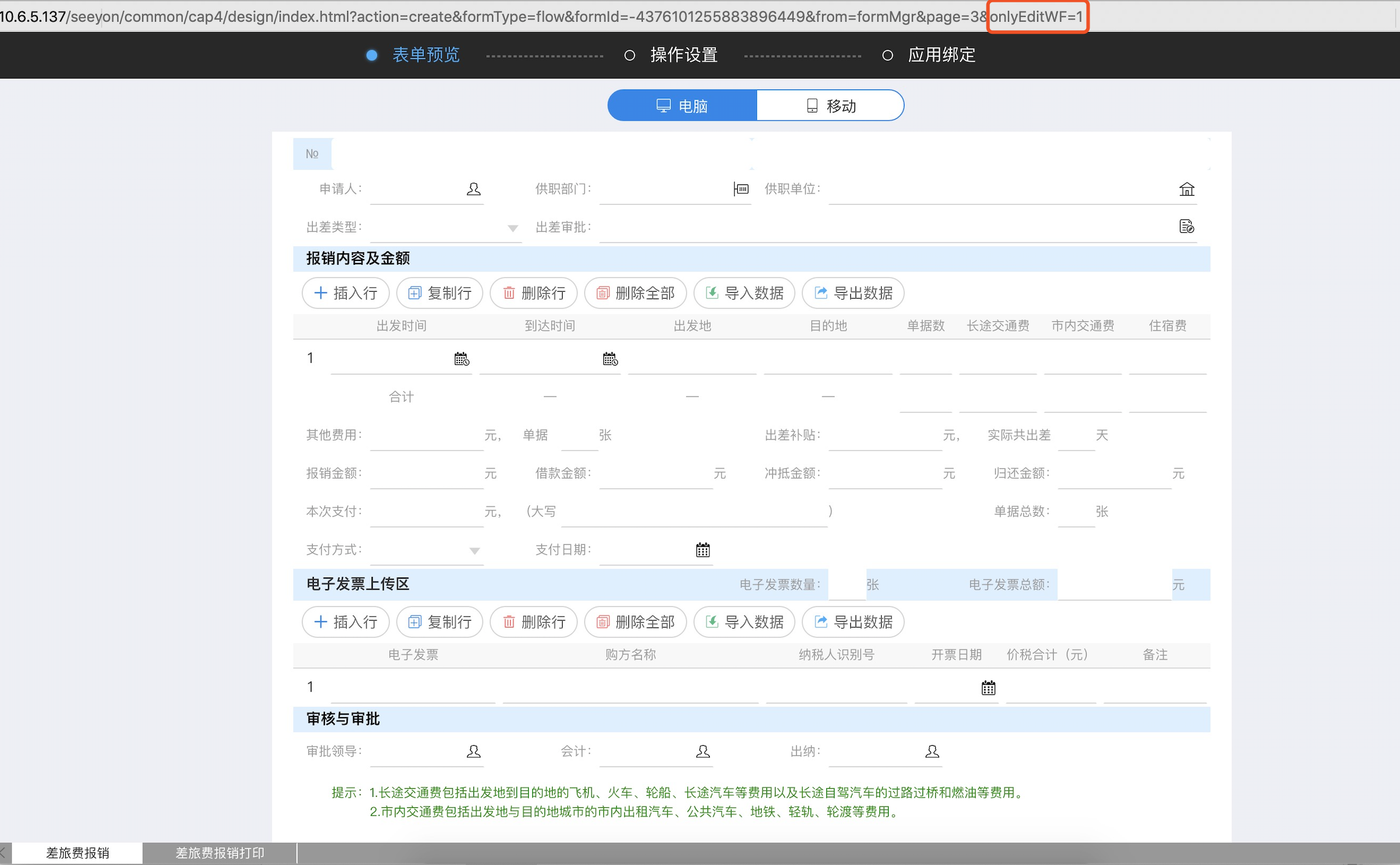
配合URL参数onlyEditWF(仅流程管理员有)解析
### 效果

## demo-2 带条件隐藏表格
### 需求
根据不同的条件隐藏相应的表格(主表区域、明细表)。
### 分析与解决
1.标准产品默认不支持条件格式设置,需要配置对应能力(supportConditionFormat)
2.设置条件后需要选取对应表格,默认不支持主表块的识别(主表区域的唯一名称),故还需要配置设置主表名的能力(supportMasterTbName)
```javascript
window.formDesignerExtend = {
config: {
settingArea: {
//表单属性设置
formSetting: {
supportConditionFormat: true //是否支持条件格式设置
},
//控件属性设置
ctrlSetting: {
supportMasterTbName: true //是否支持主表名设置
}
}
},
event: {
onConditionFormatClick: onConditionFormatClick
}
};
```
3.添加条件格式设置窗逻辑
```javascript
function onConditionFormatClick(data) {
var defId = data.formId;//表单ID
var viewId = data.currentView.id;
if(viewId == ""){
$.alert("请先保存表单");
return false;
}
var plat = data.currentView.plat;
dialogCondSet = $.dialog({
width:620,
height:450,
targetWindow:getCtpTop(),
transParams: {
transData: data,
winObj : window
},
url:_ctxPath + "/ext/formCond.do?method=formConditionHidden&formId="+defId+"&hideType=table&viewId="+viewId+"&plat="+plat,
title : "视图条件格式设置",
buttons : [{
text : $.i18n('common.button.ok.label'),
id:"doOk",
isEmphasize: true,
handler : function() {
var retValue = dialogCondSet.getReturnValue({"operationId":"doOk"});
var cssObj = $("<i class='icon CAP cap-icon-duigou' style='color: rgb(126, 211, 33);'></i>");
if(!$("#formdesign-frame").contents().find(".form-setting-button:eq(2)").find(".cap-icon-duigou").length > 0){
$("#formdesign-frame").contents().find(".form-setting-button:eq(2)").append(cssObj);
}
}
},{
text : $.i18n('common.button.empty.label'),
id:"deleteAndExit",
isEmphasize: true,
handler : function() {
var retValue = dialogCondSet.getReturnValue({"operationId":"deleteAndExit"});
$("#formdesign-frame").contents().find(".form-setting-button:eq(2)").find(".cap-icon-duigou").remove();
}
},{
text : $.i18n('common.button.cancel.label'),
handler : function() {
dialogCondSet.close();
}
} ]
});
}
```
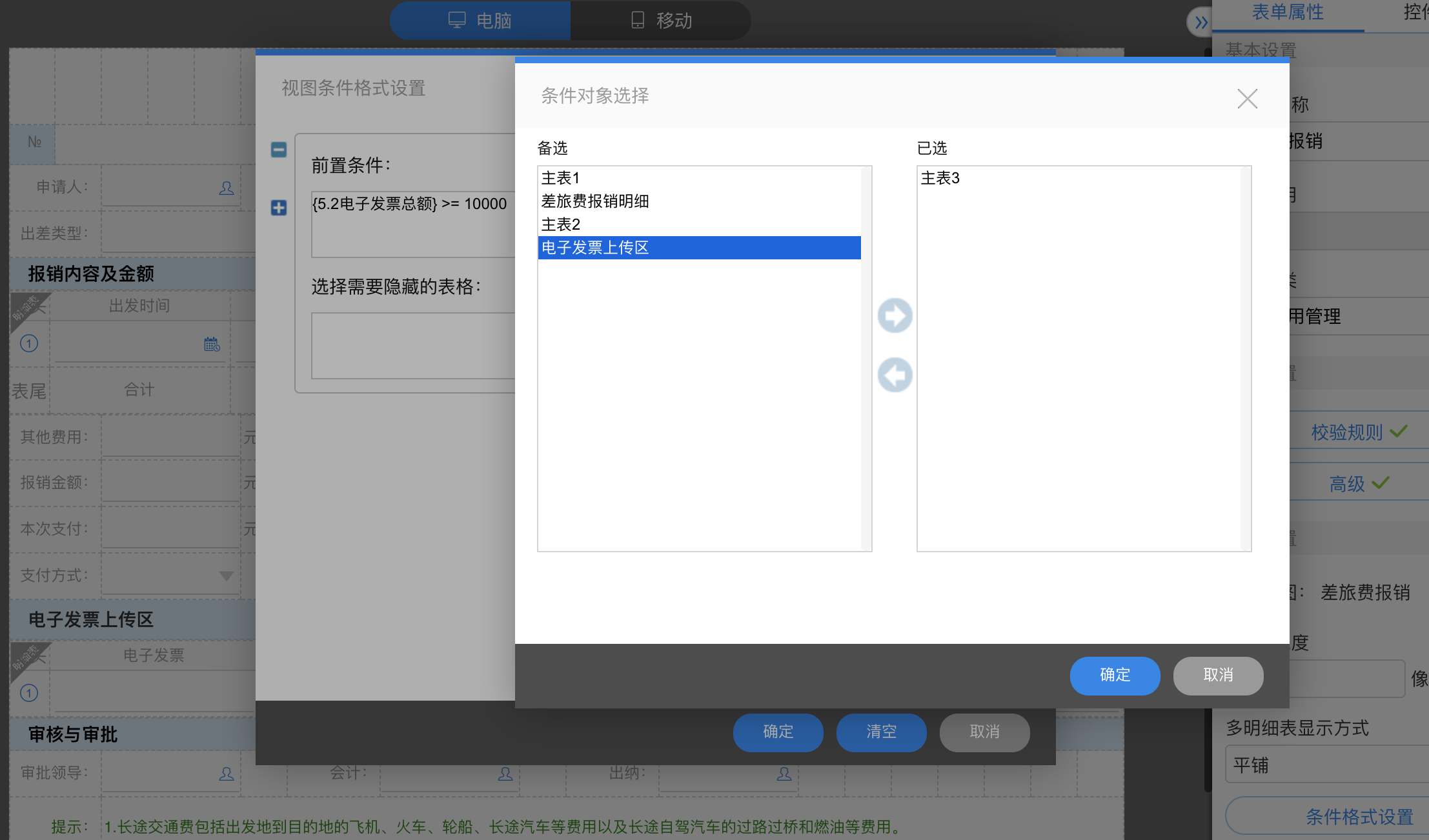
### 效果

## demo-3 带条件隐藏明细表列
### 需求
根据不同的条件隐藏某个明细表的指定列。
### 分析与解决
1.默认不支持列隐藏设置,需要配置对应能力(supportColumnHide)
2.对于已设置列隐藏后的明细表,选中时需要标识是否已经设置过,即在表格选中事件(viewTableSelected)触发时更新其样式
```javascript
window.formDesignerExtend = {
config: {
settingArea: {
//控件属性设置
ctrlSetting: {
supportColumnHide: true //是否支持列隐藏设置
}
}
},
event: {
viewTableSelected: viewTableSelectedFn
onTableColumnHideClick: onTableColumnHideClick
}
};
```
3.onTableColumnHideClick中实现列隐藏设置逻辑,viewTableSelectedFn中添加列隐藏按钮样式更新逻辑
```javascript
function viewTableSelectedFn(data,obj){
var cssObj = $("<i class='icon CAP cap-icon-duigou' style='color: rgb(126, 211, 33);'></i>");
var formId = data.formId;
var viewId ="";
var platForm="";
if(obj && "tabSwitch" == obj){
viewId = data.toView.id;
platForm = data.toView.plat;
}else{
viewId = data.currentView.id;
platForm = data.currentView.plat;
}
//是否已经设置隐藏列
callBackendMethod("capExtendManager","getCssSet",formId,viewId,platForm,"","",{
success : function(returnList){
var $btn = $("#formdesign-frame").contents().find(".form-setting-button:eq(2)");
if(returnList.columnHidden == "true"){
$btn.append(cssObj);
}else if(returnList.columnHidden == "false"){
$btn.find(".cap-icon-duigou").remove();
}
}
});
}
function onTableColumnHideClick(data){
var defId = data.formId;//表单ID
var viewId = data.currentView.id;
var detailTableName = data.currentTable.tableName;
if(viewId == ""){
$.alert("请先保存表单");
return false;
}
var colArray = data.currentTable.cells;
if(colArray.length > 0 && colArray[0].rowIndex == 1){
$.alert("请先设置表头信息");
return false;
}
var plat = data.currentView.plat;
dialogCondSet = $.dialog({
width:620,
height:450,
targetWindow:getCtpTop(),
transParams: {
transData: data,
winObj : window
},
url:_ctxPath + "/ext/formCond.do?method=formConditionHidden&formId="+defId+"&hideType=column&" +
"viewId="+viewId+"&plat="+plat+"&detailTableName="+detailTableName,
title : "隐藏列设置",
buttons : [{
text : $.i18n('common.button.ok.label'),
handler : function() {
var retValue = dialogCondSet.getReturnValue({"operationId":"doOk"});
var cssObj = $("<i class='icon CAP cap-icon-duigou' style='color: rgb(126, 211, 33);'></i>");
if(!$("#formdesign-frame").contents().find(".ctrl-setting-button").find(".cap-icon-duigou").length > 0){
$("#formdesign-frame").contents().find(".ctrl-setting-button").append(cssObj);
}
}
},{
text : $.i18n('common.button.empty.label'),
id:"deleteAndExit",
isEmphasize: true,
handler : function() {
var retValue = dialogCondSet.getReturnValue({"operationId":"deleteAndExit"});
$("#formdesign-frame").contents().find(".ctrl-setting-button").find(".cap-icon-duigou").remove();
}
},{
text : $.i18n('common.button.cancel.label'),
handler : function() {
dialogCondSet.close();
}
} ]
});
}
```
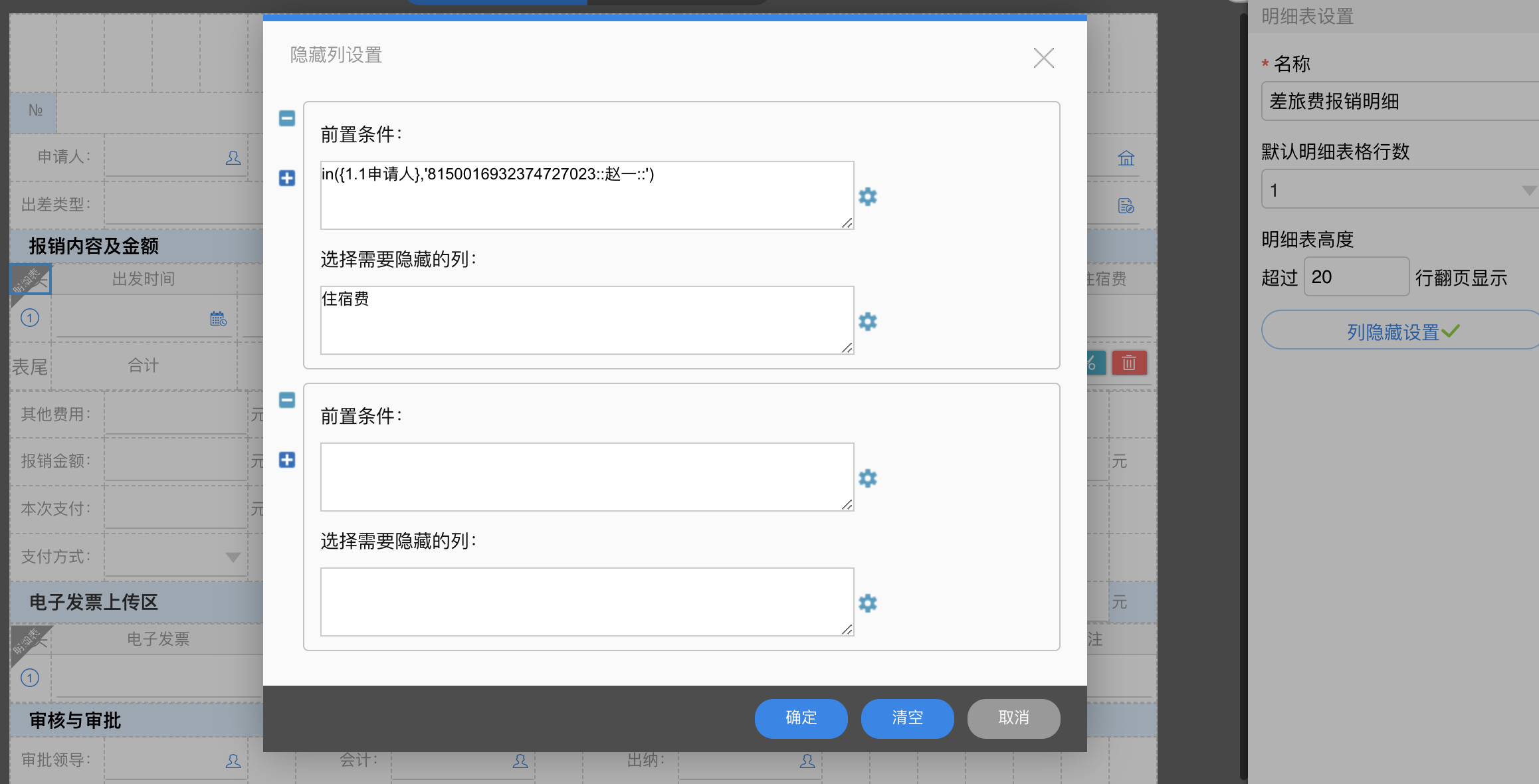
### 效果

## 示例源码下载
[附件]<a href="../../../code/demo-extend.zip" target="_blank">源码下载</a>
- 概要
- 技术介绍
- 框架与环境
- vue开发
- 开发规范
- 前端开发规范
- 总体原则
- HTML规范
- HTML&css规范
- vue编码规范
- Javascript规范
- 后端开发规范
- cap4
- 自定义控件
- 前端2.0(PC+移动)
- PC前端
- 后端
- 移动端
- 移动端接口
- 低版本协同升级到V5 8.0适配说明
- 自定义按钮
- 自定义按钮(无流程)
- 自定义控件(列表插槽)
- 自定义按钮(筛选条件)
- 低版本协同升级到V5 8.0适配说明
- 门户空间
- 门户与栏目挂载
- 栏目开发及流程说明
- 页面模板
- 客开通路及插件体系
- 表单设计器扩展配置
- 使用步骤
- 配置说明
- 事件API
- Demo示例
- 运行态客开通路
- 插件使用步骤
- 插件接口
- 事件接口
- 钩子相关接口
- 表单操作接口
- Demo示例
- 插件机制
- 表单运行态接口(旧)
- 白名单插件
- 版本记录
- vue组件库
- 开发指南
- 开发文档规范
- 业务组件介绍
- 业务组件
- table组件
- 分页组件
- title组件
- 统计排队组件
- code组件
- 条件筛选
- 批量导入
- 上传Excel
- 批量更新
- 批量刷新
- UI组件
- 按钮组件
- 复选组件
- 取色器组件
- 示例组件
- 水平选择组件
- 选图标组件
- 提示组件
- 单选组件
- 搜索组件
- 选择组件
- 穿梭框组件
- 标签组件
- 文本组件
- 树组件
- 验证组件
- 菜单组件
- iframe组件
- toolbar
- 统计组件
- 饼图
- 柱状图
- 图标
- 业务关系开发指南
- 自定义触发
- 自定义关联
- 后端API
- 更新表单数据缓存
- 发起表单流程
- 取得指定表单PDF或截图
- 无流程批量添加
- 无流程批量删除
- 无流程批量更新
- 无流程批量导出
- 客开培训文档
- Vue基础培训
- Vue实战培训
- Vue进阶培训
- VueCLI3培训
- cap3
- 自定义控件
- 后端
- 移动端
- 前端编译
- 表单运行态接口
- 协同云
