# 线条操作
| 属性 | 说明 |
| --- | --- |
| lineWidth | 定义线条宽度 |
| lineCap | 定义线帽样式 |
| lineJoin | 定义两个线条交接处的样式 |
| 方法 | 说明 |
| --- | --- |
| setLineDash() | 定义线条的虚实样式 |
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>line</title>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
window.onload = function () {
let canvas = document.getElementById('canvas')
canvas.width = 800
canvas.height = 800
let context = canvas.getContext('2d')
context.lineWidth = 10
context.strokeStyle = '#005588'
context.beginPath()
context.moveTo(100,200)
context.lineTo(700,200)
context.lineCap = 'butt'
context.stroke()
context.beginPath()
context.moveTo(100,400)
context.lineTo(700,400)
context.lineCap = 'round'
context.stroke()
context.beginPath()
context.moveTo(100,600)
context.lineTo(700,600)
context.lineCap = 'square'
context.stroke()
//baseline
context.lineWidth = 1
context.strokeStyle = '#27a'
context.moveTo(100,100)
context.lineTo(100,700)
context.moveTo(700,100)
context.lineTo(700,700)
context.stroke()
}
</script>
</body>
</html>
<!--
lineCap:butt(default) round square 线条两端的情况
-->
```
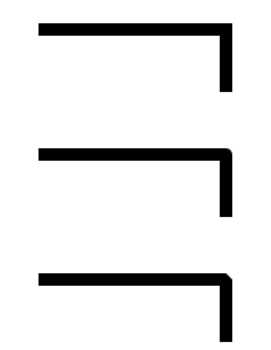
通过`context.lineCap = '属性值'`的语法来定义线条开始处和结尾处的线帽样式,其可能的取值有`butt(默认值)`、`round`、`square`,分别表示无线帽、圆形线帽、正方形线帽,注意如果有线帽则线条会略长一些,如下图。

这个多出的长度是这么计算的:
- 如果取值为 round,多出的半圆的直径为线宽长度
- 如果取值为 square,多出的长方形的长度为线宽的一半,高度保持为线宽长度
## lineJoin 属性
`lineJoin`属性用于定义两个线条交接处的样式,其有以下可能的取值
| 属性值 | 说明 |
| --- | --- |
| miter | 默认值,尖角 |
| round | 圆角 |
| bevel | 斜角 |
其区别如下:
- miter:线段在交接处延伸直至交于一点,为默认值
- round:连接处是一个圆角,圆角所在圆的直径等于线宽长度
- bevel:连接处是一个斜角,斜角所在正方形的对角线长等于线宽长度

## setLineDash() 方法
`setLineDash()`方法用于定义线条的虚实样式
语法:
```js
context.setLineDash(array)
```
参数 array 是一个数组组合,常见的数组组合有 [10, 5],[5, 5],[10, 5, 5, 5],[2, 2] 等,数组 [10, 5] 表示 “10px 实线” 和 “5px 空白” 重复拼凑而成的线型,而 [10, 5, 5, 5] 表示 “10px 实线、5px 空白、5px 实线、5px 空白” 重复拼凑而成的线型
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>line</title>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
window.onload = function () {
let canvas = document.getElementById('canvas')
canvas.width = 800
canvas.height = 800
let cxt = canvas.getContext('2d')
cxt.strokeStyle = 'red'
cxt.setLineDash([10, 5])
cxt.strokeRect(50, 50, 80, 80)
}
</script>
</body>
</html>
```

