[TOC]
| 方法 | 说明 |
| --- | --- |
| fillText() | 绘制“填充”文本 |
| strokeText() | 绘制“描边”文本 |
| measureText() | 用于获取文本的长度 |
| 属性 | 说明 |
| --- | --- |
| font | 定义文本字体样式(大小、粗细等) |
| textAlign | 定义文本水平对齐方式 |
| textBaseline | 定义文本垂直对齐方式 |
| fillStyle | 定义画笔“填充”路径的颜色 |
| strokeStyle | 定义画笔“描边”路径的颜色 |
注意以下两点:
(1) `fillStyle`属性与`fillText()`配合使用,用于绘制“填充”文本
(2) `strokeStyle`属性与`strokeText()`配合使用,用于绘制“描边”文本
## storkeText() 方法
`strokeText(text, x, y, maxWidth)`
- text 是一个字符串文本
- x 表示文本的 x 坐标,即文本最左边的坐标
- y 表示文本的 y 坐标,即文本最下边的坐标
- maxWidth 是可选参数,表示允许的最大文本的宽度(单位为 px),如果文本宽度超出 maxWidth 值,文本会被压缩至 maxWidth 值的宽度
## fillText() 方法
`fillText(text, x, y, maxWidth)`
参数含义与 strokeText() 相同。
示例如下:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body>
<canvas id="canvas" style="margin:0 auto; border: 1px solid gray"></canvas>
<script>
window.onload = function(){
let canvas = document.getElementById('canvas')
canvas.width = 800
canvas.height = 800
let context = canvas.getContext('2d')
context.font = 'bold 40px Arial' // 设置字体样式,同CSS
context.fillStyle = '#058'
context.strokeStyle = '#058'
context.fillText('Hello Canvas!',40, 100) // 不会拉伸
context.strokeText('Hello Canvas!', 40, 200)
context.fillText('Hello Canvas!',40, 300, 200) // 会拉伸
context.strokeText('Hello Canvas!', 40, 400, 200)
let linearGrad = context.createLinearGradient(0, 0, 800, 0)
linearGrad.addColorStop(0.0, 'red')
linearGrad.addColorStop(0.25, 'orange')
linearGrad.addColorStop(0.5, 'yellow')
linearGrad.addColorStop(0.75, 'green')
linearGrad.addColorStop(1.0, 'purple')
context.fillStyle = linearGrad
context.fillText('Hello Canvas!', 40, 500, 400)
// Pattern also
let img = new Image()
img.src = '3.jpg'
img.onload = function () {
let pattern = context.createPattern(img, 'repeat')
context.fillStyle = pattern // 使用图片来填充
context.font = 'bold 100px Arial'
context.fillText('Canvas!', 40, 600)
context.strokeText('Canvas', 40, 600)
}
}
</script>
</body>
</html>
```
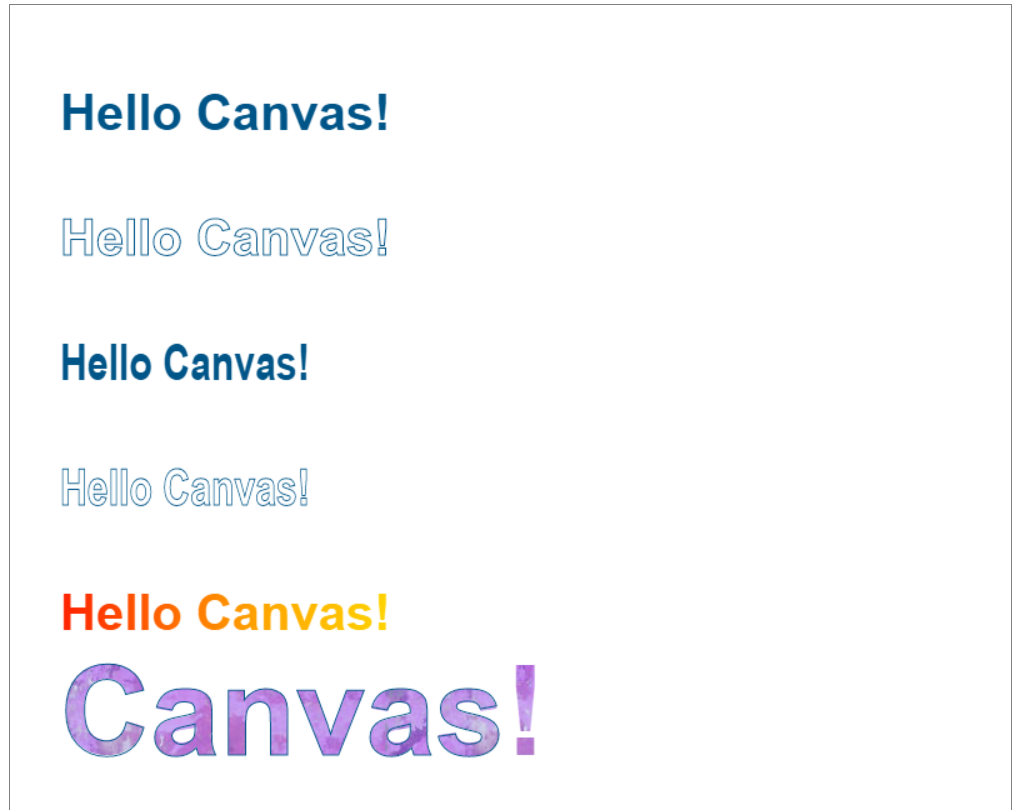
效果如下:

## measureText() 方法
```js
var length = context.measureText(text).width
```
参数 text 表示一个字符串文本,该方法返回一个对象,这个对象只有一个 widh 属性,该属性返回这个文本的长度。这个属性可以用于实现文字水平居中。
```js
let text = '文字水平居中'
let textWidth = context.measureText(text).width
let canvasWidth = canavas.width
let xPosition = canvasWidth / 2 - textWidth / 2
context.fillText(text, xPosition)
```
## 文本操作的属性
### font 属性
```js
context.font = "font-style font-weight font-size/line-height font-family"
```
context.font 的默认值为 10px sans-serif。定义 context.font 属性后,后面的文本都会应用这些 font 属性,直到 context.font 属性重新定义为其他属性值为止。
### textAlign 属性
textAlign 属性用于定义文本水平方向的对齐方式。
其可选的属性值如下表:
| 属性值 | 说明 |
| --- | --- |
| start | 文本在指定的横坐标开始 |
| end | 文本在指定的横坐标结束 |
| left | 文本左对齐 |
| right | 文本右对齐 |
| center | 文本的中心被放置在指定的横坐标 |
### textBaseline 属性
| 属性值 | 说明 |
| --- | --- |
| alphabetic | 文本基线是普通英文字母的基线 |
| top | 文本基线是 em 方框的顶端 |
| middle | 文本基线是 em 方框的中心 |
| bottom | 文本基线是 em 方框的底端 |
`textAlign`和`textBaseline`这两个属性用的不多,了解即可。
