# 应用结构


# webAudio 相关 API
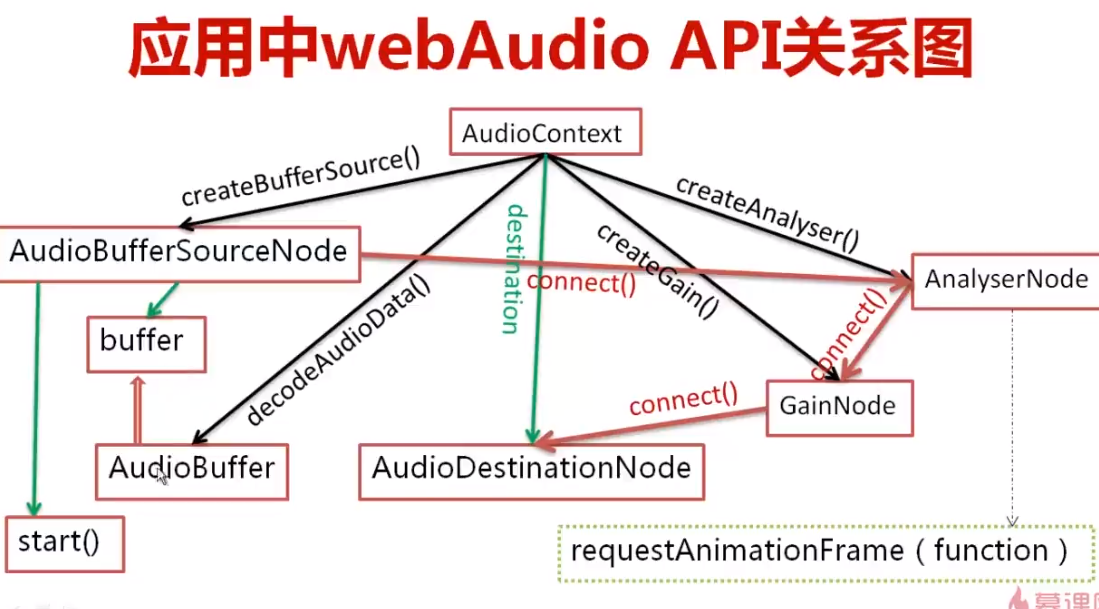
使用 webAudio 相关 API 来分析音频数据,然后使用 canvas 进行数据可视化
## AudioContext
AudioContext:包含各个 AudioNode 对象以及它们的联系的对象,可以理解为 audio 上下文对象。绝大多数情况下,一个 document 中只有一个 AudioContext
```js
var ac = new window.AudioContext()
```
属性:
- destination:AudioDestinationNode 对象,所有的音频输出聚集地,相当于音频的硬件,所有的 AudioNode 都直接或间接连接到这里
- currentTime:AudioContext 从创建开始到当前的时间(秒)
方法
- decodeAudioData(arrayBuffer, succ(buffer), err):异步解码包含在 arrayBuffer 中的音频数据
- createBufferSource():创建 audioBufferSourceNode 对象
- createAnalyser():创建 AnalyserNode 对象
- createGain() / createGainNode():创建 GainNode 对象
## AudioBufferSourceNode
表示内存中的一段音频资源,其音频数据存在于 AudioBuffer 中(buffer 属性)
创建:
```js
var buffersource = ac.createBufferSource()
```
属性:
- buffer:AudioBuffer 对象,表示要播放的音频资源数据。子属性 duration 表示该音频资源的时长(秒)
- loop:是否循环播放,默认 false
- onended:可绑定音频播放完毕时调用的事件处理程序
方法:
- start / noteOn(when = ac.currentTime, offset = 0, duration = buffer.duration - offset):开始播放音频。when 表示何时开始播放;offset 表示从音频的第几秒开始播放;duration 表示播放几秒
- stop / noteOff(when = ac.currentTime):结束播放音频
## GainNode
改变音频音量的对象,会改变通过它的音频数据所有的 sample frame 的信号强度
创建:
```js
var gainNode = ac.createGain() / ac.createGainNode()
```
属性:
gain,AudioParam 对象,通过改变其 value 值可以改变音频信号的强弱,默认的 value 属性值为 1,通常最小值为 0,最大值为 1,其 value 值也可以大于 1,小于 0。
## AnalyserNode
音频分析对象,它能实时地分析音频资源的频域和时域信息,但不会对音频流做任何处理
创建:
```js
var analyser = ac.createAnalyser()
```
属性:
- fftSize:设置 FFT 值的大小,用于分析得到频域,为 32 - 2048 之间 2 的整数次倍,默认为 2048,实时得到的音频频域的数据个数为 fftSize 的一半
- frequencyBinCount:FFT 值的一半,即实时得到的音频频域的数据个数
方法:
- getByteFrequencyData(Uint8Array):复制音频当前的频域数据到 Uint8Array(8 位无符号整型类化数组)中
`$ a \times b = 3 $`
