[TOC]
## 栏目标签
用于调用栏目管理的数据
## 格式示例
~~~
// 获取顶级菜单栏目
{hkcms:channel type="top" where="ismenu=1"}
标题:{$item.title}
{/hkcms:channel}
~~~
<blockquote class="danger"><p>2.1.220504_202205201800版本起,新增ismenu属性,如下</p></blockquote>
~~~
// 获取顶级菜单栏目、显示导航栏目菜单
{hkcms:channel type="top" ismenu="1"}
标题:{$item.title}
{/hkcms:channel}
~~~
## 参数
| 参数名称 | 可选值 | 默认值 | 是否必填 | 支持版本 | 说明 |
| --- | --- | --- | --- | --- |--- |
| name | 栏目ID或变量 | - | type值为peer或son时必填 | - | 栏目ID,可以传入变量或指定ID,2.2.3.220920版本起支持多个id,详情见下面参数说明 |
| type | son<br>peer<br>top <br>selftop<br>selfson| - | - | - | 指定获取的栏目层级<br>son-获取下级栏目<br>peer-表示同级栏目<br>top-表示顶级栏目<br>selftop获取顶级栏目的下的第一级全部栏目<br>selfson获取当前栏目的下级栏目,若下级栏目不存在依然返回当前同级栏目 |
| num | 例子:<br>10<br>或者<br>10,12 | - | - | - | 限制结果数量<br>例如:<br>10 : 表示获取10条<br>10,12 : 表从第10开始的12条记录 |
| model | 模型表ID | - | - | - | 指定模型ID |
| where | - | - | - | - | 数据库查询条件 |
| order | - | weigh desc | - | - | 排序方式, 格式为 order="字段名称 desc" 其中desc是倒序,asc是升序 |
| id | - | $item | - | - | 指定循环里的变量名,例如id='obj',模板调用如:{$item.title} 变成 {$obj.title} |
| empty | - | - | - | - | 为空的时候输出提示,支持传入html |
| currentstyle | - | active | - | - | css class 类名,用于定义当前选中状态样式 |
| cache | - | 3600秒 | - | - | 缓存时间,默认3600秒 |
| istotal | 1 | - | - | - | 统计文档数量 |
| ismenu | 1 | - | - | >=v2.1.220504 | 显示导航栏目菜单 |
| lang | - | - | - | >=v2.2.1.20220603 | 多语言情况下获取指定语言的栏目 |
| mod | - | - | - | >=v2.2.1.20220603 | 调用:{$mod}<br>用于控制偶数输出、换行等,更多查看下面的示例 |
| key | - | - | - | >=v2.2.1.20220603 | 指定循环值变量名,默认为$i,从1开始计数每循环一次+1 |
## 参数说明
- `name` 参数通常用于查单条特定的栏目数据。如果type值为peer或son时该值必填,支持变量或数字id
获取栏目ID为3的记录
~~~
{hkcms:channel name="3"}
标题:{$item.title} <br>
{/hkcms:channel}
~~~
根据变量来获取栏目,假设在内容详情页有`$Info`变量,$Info.categroy.id 是当前文章所属ID,那么我们可以通过这个id来获取栏目同级的栏目代码如下:
~~~
// 同级
{hkcms:channel name="$Info.category.id" type="peer"}
标题:{$item.title} <br>
{/hkcms:channel}
~~~
或者使用变量可以获取当前栏目的上级栏目信息
~~~
// $Cate 是当前 栏目的信息该变量在栏目首页、列表页、详情页、单页都存在
{hkcms:channel name="$Cate.parent_id"}
栏目标题:{$item.title}
{/hkcms:channel}
~~~
2.2.3.220920版本起支持多个id获取栏目。如下,多个栏目ID逗号分隔开
```
{hkcms:channel name="1,3,7"}
标题:{$item.title} <br>
{/hkcms:channel}
```
- `type`属性用于获取的栏目层级,如下
1.`son` 获取下级栏目,需要结合name使用
~~~
// 获取栏目ID为1的所有下级菜单
{hkcms:channel name="1" type="son" }
标题:{$item.title} <br>
{/hkcms:channel}
~~~
2.`peer` 表示同级栏目,需要结合name使用
~~~
// 获取栏目ID为1的所有同级菜单
{hkcms:channel name="1" type="peer" }
标题:{$item.title} <br>
{/hkcms:channel}
~~~
3.`top` 表示顶级栏目
~~~
// 获取顶级菜单
{hkcms:channel type="top" ismenu="1" }
标题:{$item.title} <br>
{/hkcms:channel}
~~~
- `num` 限制结果数量。例如获取10条栏目那么num="10",当然也支持从第几条开始,例如num="4,2" 表示从第4条获取两条那就是第4条、第五条。
~~~
// 获取顶级栏目从第二条开始获取两条
{hkcms:channel type="top" ismenu="1" num="2,3"}
标题:{$item.title} <br>
{/hkcms:channel}
~~~
- `model`模型id,模型ID在模型管理里面可以看到
~~~
// 获取模型id=1的所有栏目
{hkcms:channel model="1"}
标题:{$item.title} <br>
{/hkcms:channel}
~~~
~~~
// 使用变量的形式获取顶级栏目
{hkcms:channel model="$Info.model_id" type="top"}
标题:{$item.title} <br>
{/hkcms:channel}
~~~
- `where` 数据库查询条件,语法跟SQL where基本相同。格式:where="字段名 = 1" ,支持传入变量
~~~
{// 获取模型id为1的记录,where条件意思是只显示阅读量大于1的记录}
{hkcms:content model="1" where="views > 1"}
标题:{$item.title}
描述:{$item.description}
{/hkcms:content}
~~~
**sql语法可参考:https://www.w3school.com.cn/sql/sql_where.asp**
**更多查询表达式参考:https://www.kancloud.cn/manual/thinkphp6_0/1037537**
<br />
- `order` 用于字段排序例如上面的代码,格式为order="字段名 asc,字段名2 desc",其中`asc` 表示正序 `desc` 表示倒序,多个排序字段使用逗号分隔开
~~~
// 多个字段排序使用逗号分隔开
{hkcms:channel name="21" type="son" order="weigh asc" }
标题:{$item.title} <br>
{/hkcms:channel}
~~~
- ` id` 用于改变循环变量默认是$item,例如改成$vo则写成id="vo"无需加$。常用于多个标签嵌套时使用循环变量而不受影响
~~~
{hkcms:channel name="21" type="son" id="vo" }
标题:{$vo.title} <br>
{/hkcms:channel}
~~~
- `empty`为空提示标签,不支持传入HTML,但可以传入变量
~~~
{hkcms:channel name="111" type="son" empty="没有更多数据了" }
标题:{$item.title} <br>
{/hkcms:channel}
~~~
传入变量的形式使用html
~~~
{php}$empty = '<p align="center">- 没有更多数据了 -</p>';{/php}
{hkcms:channel name="111" type="son" empty="$empty"}
{php}dump($item){/php}
{/hkcms:channel}
~~~
- `currentstyle` 当前选中栏目的class样式用于字体高亮等自定义样式、值默认是active
~~~
// currentstyle 默认是active,你可以在这指定其他的class
{hkcms:channel type="top" ismenu="1" currentstyle="active"}
// 例如:如果当前是新闻中心栏目那么只有新闻中心栏目这条记录有 active 类
<li class="nav-item dropdown {$item.currentstyle}">
<a class="nav-link dropdown-toggle" href="{$item.url}" target="{$item.target}">{$item.title} <i class="fa fa-angle-down"></i></a>
</li>
{/hkcms:channel}
~~~
- `cache` 设置缓存时间单位是秒,系统默认缓存是3600秒,设置成一天:cache="86400"
- `istotal` 开启文档数量统计,istotal="1"开启
~~~
{hkcms:channel name="9" type="son" istotal="1" }
标题:{$item.title} <br>
数量:{$item.total} <br>
{/hkcms:channel}
~~~
- `ismenu` 显示导航菜单,值为ismenu="1"。在后台栏目管理页面可以控制导航菜单的显示。
~~~
// 获取顶级菜单栏目
{hkcms:channel type="top" ismenu="1"}
标题:{$item.title}
{/hkcms:channel}
~~~
- `lang` 指定获取特定语言的栏目,需要开启内容多语言才有效
~~~
// lang="en" 只获取英文不管语言怎么切换都是英文
{hkcms:channel name="9" lang="en" }
标题:{$item.title} <br>
{/hkcms:channel}
~~~
- `mod`属性用于控制一定记录的换行、或增加hr或奇数偶数等标签处理,例如下面的例子每输出5个栏目增加个hr标签
~~~
{hkcms:channel type="top" mod="5"}
<p>标题:{$item.title} <br></p>
// $mod的值是从1开始的
{if $mod==5}
<hr>
{/if}
{/hkcms:channel}
~~~
mod输出奇数偶数记录,设mod="2",标签内会有$mod变量,里面的值每次计算到2的时候重新计数例如(1,2,1,2,1,2)
~~~
{hkcms:channel type="top" mod="2"}
{if $mod==2}
偶数:{$item.title} <br>
{else /}
奇数:{$item.title} <br>
{/if}
{/hkcms:channel}
~~~
- `key `参数用于指定循环$i的变量,只有标签嵌套时可能需要重新命名$key
~~~
{hkcms:channel type="top"}
// $i 是从1开始的。
<p>序号{$i}: <br></p>
<p>标题:{$item.title} <br></p>
{/hkcms:channel}
~~~
更改循环变量示例
~~~
{hkcms:channel type="top" key="ii"}
// key="j" 表示这个标签的循环值是{$j},这样就可以避免嵌套的标签依然可以获取外层的标签$ii变量。
{hkcms:channel name="$item['id']" id="son" type="son" key="j" }
<p>外层的循环值:{$ii} <br></p>
<p>里面这个标签的$值:{$j} <br></p>
<p>标题:{$son.title} <br></p>
{/hkcms:channel}
{/hkcms:channel}
~~~
## 示例
- 多级嵌套获取导航栏的栏目数据
~~~
// type = top, 获取的是顶级栏目。ismenu=1获取导航,在栏目管理里面可以控制导航显示
{hkcms:channel type="top" ismenu="1"}
// $item 默认的循环变量名,{if}{/if}这是if语句,下面是判断是不是有下级,有下级就显示下拉列表。
<li class="{$item.currentstyle} nav-item {if $item.has_child}dropdown{/if}">
<a href="{$item.url}" target="{$item.target}" class="nav-link" title="{$item.title}">{$item.title}</a>
{if $item.has_child}
<ul class="dropdown-menu mt-0">
// 获取下级栏目,id="son"表示里面的循环变量由默认的$item变成$son,在标签嵌套中这样使用不会影响上级的$item变量
{hkcms:channel name="$item['id']" id="son" type="son" ismenu="1"}
<a href="{$son.url}" class="dropdown-item {$son.currentstyle} " title="{$son.title}">{$son.title}</a>
{/hkcms:channel}
</ul>
{/if}
</li>
{/hkcms:channel}
~~~
- 获取同级栏目示例
~~~
// $Cate是当前栏目的数据,该变量在列表页、内容页、栏目首页模板存在
{hkcms:channel name="$Cate.id" type="peer" ismenu="1" currentstyle="btn-primary"}
<a href="{$item.url}" class="btn {$item.currentstyle}">{$item.title}</a>
{/hkcms:channel}
~~~
- 获取指定栏目、以及不存在时显示:暂无数据
~~~
{//获取单条栏目信息}
{hkcms:channel name="9" empty="暂无数据"}
<h1 class="title">栏目标题:{$item.title}</h1>
<p class="lead">栏目描述:{$item.seo_desc}</p>
{/hkcms:channel}
~~~
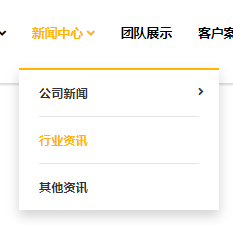
- currentstyle示例:获取当前栏目高亮
效果如下

表示当前栏目是行业资讯,注意:你需要写好定义好class样式。代码示例
~~~
// 显示高亮的class,默认是active
{hkcms:channel type="top" ismenu="1" currentstyle="active" }
// 只需要在class里面写上{$item.currentstyle},如果是当前栏目会有class="active"
<a class="{$item.currentstyle}" >{$item.title}</a>
{/hkcms:channel}
~~~
- 排序与统计文档数量
~~~
// 排序 desc-倒序,asc-升序。istotal=1 开启统计文档数量
{hkcms:channel name="10" type="son" cache="7200" order="update_time desc" istotal="1"}
<a href="{$item.url}" class="btn {$item.currentstyle}">{$item.title} 文档数:{$item.total}</a>
{/hkcms:channel}
~~~
## 数据字典
注意:其中`$item`变量根据channel标签id参数影响,默认是:$item
| 字段名 | 说明 | 调用方式 |
| --- | --- | --- |
| id | 栏目ID | {$item.id} |
| model_id | 模型ID | {$item.model_id} |
| parent_id | 所属父级栏目ID | {$item.parent_id } |
| type | 栏目类型,link: 外部链接, list:列表栏目,category:栏目首页 | {$item.type} |
| name | 栏目英文名称 |{$item.name} |
| title | 栏目中文名称|{$item.title} |
| url | 链接地址 |{$item.url} |
| fullurl | 带域名的URL地址 |{$item.fullurl} |
| image | 栏目缩略图 |{$item.image} |
| seo_title |seo标题 |{$item.seo_title} |
| seo_keywords |seo关键字 |{$item.seo_keywords} |
| seo_desc |seo描述 |{$item.seo_desc} |
| ismenu | 是否是导航菜单,1-导航菜单,0-不是 |{$item.ismenu} |
| target | a标签跳转方式,用于target="_blank"属性,有_blank,_self等 |{$item.target} |
| weigh | 排序 |{$item.weigh} |
| has_child | true 有下级,false 没有下级 |{$item.has_child} |
| son_child | 数组。拥有的下级栏目ID |{$item.son_child} |
| currentstyle |当前选中class,用于CSS文字高亮 |{$item.currentstyle} |
| parent_url | 上级栏目的URL地址 |{$item.parent_url} |
| lang | 语言标识 |{$item.lang} |
| num | 列表分页大小 |{$item.num} |
- 简介
- 下载与安装配置
- 下载
- 虚拟主机安装
- 虚拟主机必读
- 百度云虚拟主机
- 创业云虚拟主机
- Linux下宝塔安装
- 宝塔一键部署
- Windows下宝塔安装
- phpEnv下安装
- phpStudy下安装
- 伪静态(url重写)
- 安装系统
- 调试模式与env文件
- 重新安装与安装文件说明
- 后台使用帮助
- 后台入口文件
- 首页面板
- 配置中心
- 站点配置
- 邮件配置
- 附件配置
- 应用中心配置
- 前台URL规则配置
- SEO设置
- SEO设置-静态生成
- 文档属性
- 站点模块
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 栏目管理
- 字段类型与组件
- 前言
- 前端组件
- 动态下拉(selectpage)
- 验证规则
- text 单行文本
- textarea 多行文本
- radio 单选
- checkbox 复选
- select 下拉列表
- selects下拉列表(多)
- selectpage 动态下拉
- editor编辑器
- image图片
- images图片(多)
- number数字
- date日期
- datetime日期和时间
- downfile文件上传
- downfiles文件上传(多)
- array 数组(键值对)
- 内容管理
- 自定义URL
- 多语言
- 界面多语言
- 内容多语言
- 多语言URL地址
- 附件管理
- 应用中心
- 标签语法
- 标签使用必读
- 列表标签
- content 内容列表标签
- contentpage 内容列表分页
- wfpage 瀑布流分页
- filter 筛选标签
- order 排序标签
- 内容标签
- guestbook 留言(表单)标签(废弃)
- form 表单标签
- pre 上一篇标签
- next 下一篇标签
- prenext 上一篇下一篇(高级)标签
- fileinfo 获取附件信息(文件下载)
- 内容分页
- raw 格式化编辑器文本(即将废弃)
- 全局标签
- seo 标签
- channel 栏目标签
- arcone 获取单条文档
- breadcrumb 面包屑导航标签
- adv 站点模块标签
- date 日期格式化标签
- substr字符(标题)截取标签
- volist 循环标签
- language 获取语言列表标签
- lang 特定语言下显示内容标签
- query 查询数据库内容
- include 导入模板文件标签
- 原生PHP与php标签
- map生成位置地图
- thumb 生成缩略图
- addons 插件检测
- 标签管理
- taglist标签(获取标签列表)
- tagarclist根据标签获取文章内容列表
- 导入标签
- 模板开发
- 1. 创建模板
- 2. 模板目录结构
- 3. 模板描述文件(重要) info.ini
- 4. 变量输出格式
- 4. 模板变量
- 5. 获取站点配置
- 6. 模板界面多语言
- 7. 模板静态目录及调用静态文件
- 8. 模板定义插件事件
- 9. 模板搜索页
- 10. 模板配置JSON
- 11. 导入演示数据
- 12. 卸载删除演示数据
- 13. 模板文件打包
- 14. 整站源码打包
- 插件开发
- 1. 创建插件
- 2. 目录结构
- 3. 插件名称类
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安装目录
- 8. 创建菜单
- 9. 插件控制器
- 10. 插件视图
- 10-1 插件主题化
- 11. 插件模型
- 12. 模型事件(已废弃)
- 13. 插件内置函数
- 13-1 插件函数库
- 14. 插件多语言
- 15. 插件中间件
- 16. 插件路由
- 17. 插件验证器
- 18. 标签库
- 19. 第三方类库
- 20. 数据库文件导入
- 插件打包
- 后台前端使用帮助
- 二次开发帮助(更新中)
- 后台前端开发帮助
- 路由(链接地址、访问规则)
- URL访问
- 路由定义
- URL生成
- 会员管理
- 前台限制页面登录或权限控制
- 附录
- 数据字典
- 助手函数库
- API接口
