## form 表单标签
用于获取在后台创建的留言表单输出到前台,注意该标签不是自动生成表单
<blockquote class="danger"><p>支持 v2.2.1.20220603 及以上版本 </p></blockquote>
## 参数
| 参数名称 | 可选值 | 默认值 | 是否必填 | 说明 |
| --- | --- | --- | --- | --- |
| id | - | item | - | 指定循环里的变量名,例如id='obj',模板调用如:{$item.action} 变成 {$obj.action} |
| catid | - | - | 是 | 栏目ID,也可传入变量 |
| attr | - | - | - | form标签属性,注意attr里面使用单引号 |
| cache | - | 3600秒 | - | 缓存时间,默认3600秒 |
## 示例
在任意页面调用表单,例如在联系我们调用**在线留言**表单
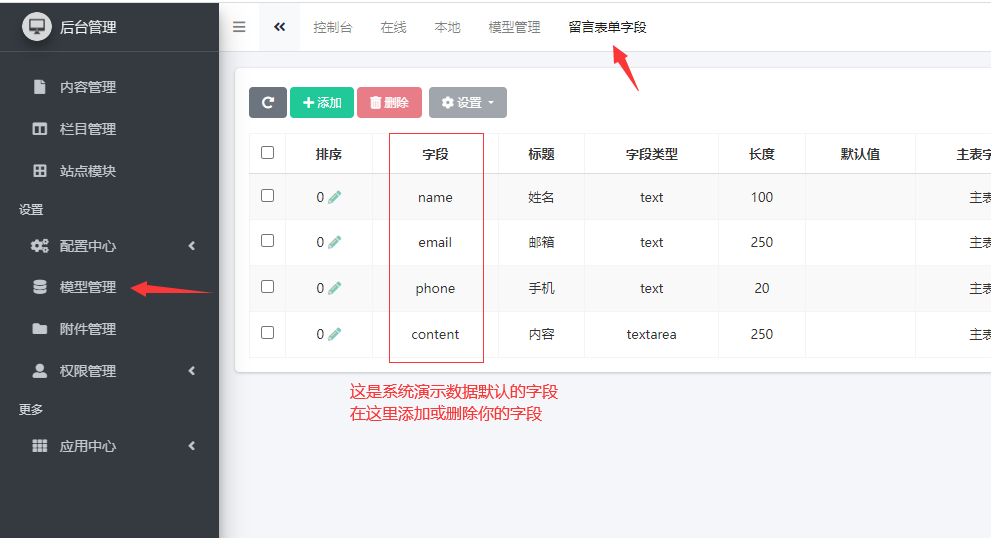
**第一步**:后台模型管理,新建留言表单,如果安装的是演示数据,那么已经存在留言表单了,创建好后点击字段管理进入,如下图所示

**第二部:** 绑定到栏目
**第三步**:来到模板页面,在你要调用的页面上调用form表单,catid是栏目ID,参考默认模板`page_contact`页面里面的调用
详情看里面的注释
~~~
// attr属性里面的字符内容,原样输出到form标签上,下面给了个class,id,以及enctype属性,默认已经有action、method属性了
{hkcms:form catid="34" attr="class='frm-data' id='frm' enctype='multipart/form-data'"}
// $item.category.title,获取当前留言表单的栏目信息,$item.category里面是栏目字段
<h3 class="column-title">{$item.category.title}</h3>
<div class="form-group">
// 语言包,不需要语言包就直接写中文即可
<label>{:__('Name')}</label>
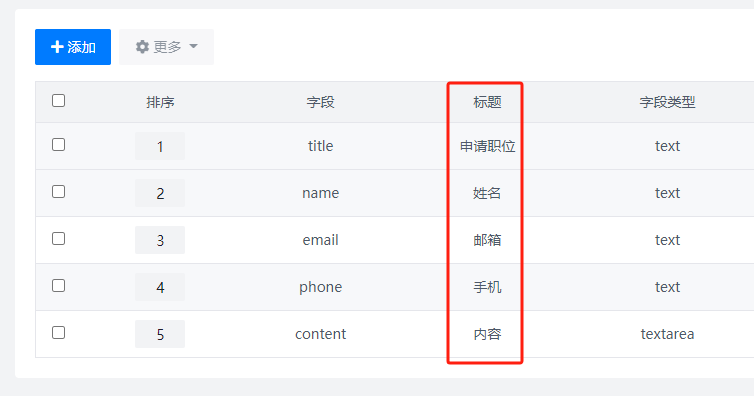
// $item.field 里面就是提交的字段,看上图,获取name 姓名,就是$item.field.name
<input class="form-control form-control-name" name="{$item.field.name|default=''}" id="name" placeholder="" type="text" required="">
</div>
<div class="form-group">
<label>{:__('Mail')}</label>
<input class="form-control form-control-email" name="{$item.field.email|default=''}" id="email" placeholder="" type="email" required="">
</div>
<div class="form-group">
<label>{:__('Telephone')}</label>
<input class="form-control form-control-subject" name="{$item.field.phone|default=''}" id="subject" placeholder="" required="">
</div>
<div class="form-group">
<label>{:__('Content')}</label>
<textarea class="form-control form-control-message" name="{$item.field.content|default=''}" id="message" placeholder="" rows="10" required=""></textarea>
</div>
<div class="form-group">
<label>{:__('Verify code')}</label>
<div class="d-flex align-items-center">
{// 输入框,可以自己写个输入框来实现自定义,样式的调整:里面有两个class分别是:form-control(bootstrap class) form-captcha,按这两个class调整即可}
<div class="mr-3">{$item.captcha.input}</div>
{// 验证码btn,图文验证码时是图片,其他的则是发送按钮}
<div class="captcha" style="width: 138px">{$item.captcha.btn}</div>
</div>
</div>
<div class="form-group">
<button class="btn btn-primary blank" type="submit">{:__("Submit")}</button>
</div>
{/hkcms:form}
~~~
<br>
## 提示信息多语言化
字段如下图所示

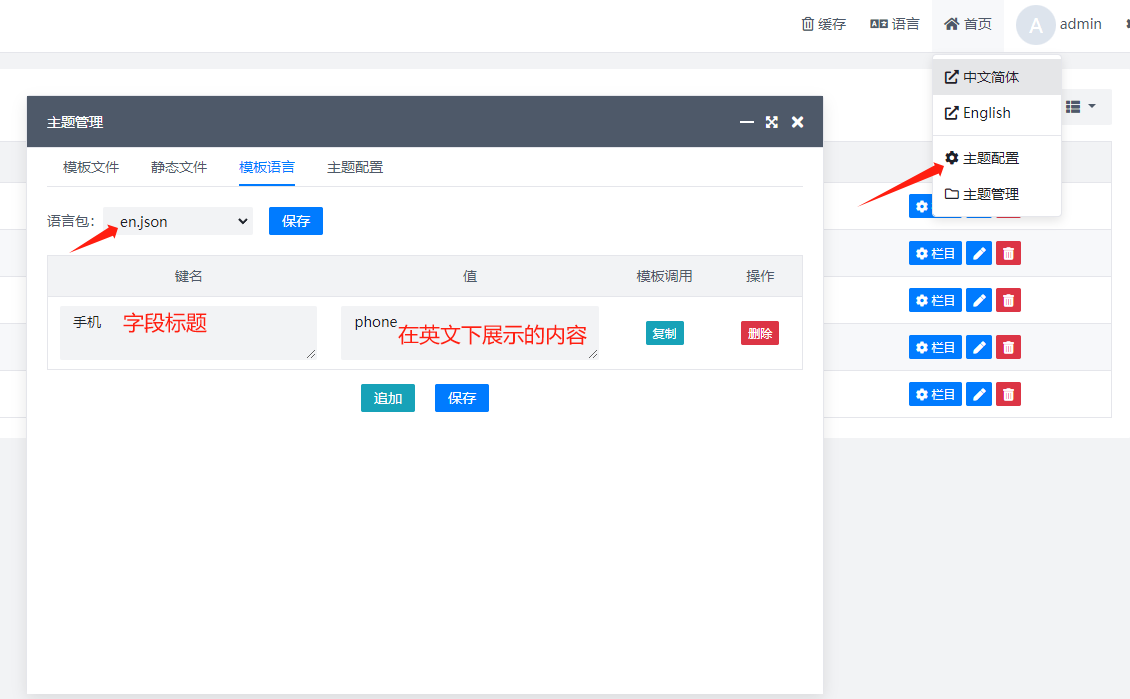
当你的字段标题是中文的情况下,例如你有中英双语,在中文预览下你无需操作,在英文下你需要配置英文预览下显示的文字信息,步骤如下
1. 在后台右上角进入主题管理如下图配置

配置完成后即可实现不同语言下提示不同的信息内容
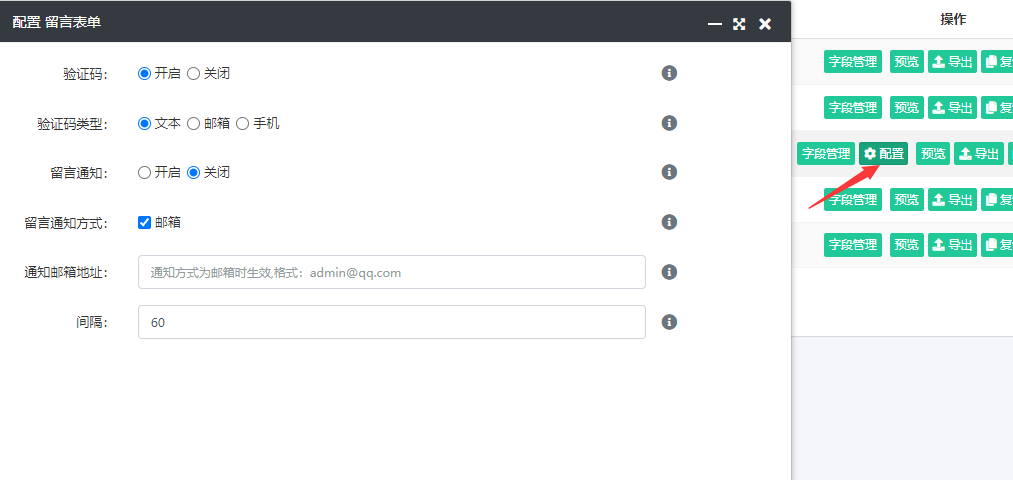
## 验证码、表单配置
如上面完整示例
使用`{$item.captcha.input}`可以获取到验证码,根据后台模型配置,会自动显示响应的输入框提示
使用`{$item.captcha.btn}`自动根据后台模型配置,显示按钮或图文
<blockquote class="danger"><p>确保邮箱验证码有email字段,手机验证码有phone字段 </p></blockquote>
若要自定义可自行增加验证码控件。

邮箱、手机验证码控件生成后并不能实现点击,官方并没有默认集成JS代码,下面提供了演示代码,需要JQ的支持
如果你的模板使用JQ以及错误提示框(layer),那么复制下面的代码放到页面底部就可以直接实现验证码发送功能。
~~~
<script>
// 手机、邮箱验证码发送演示。需要jq、弹出框提示用的是layer
$('[data-toggle="captcha_send"]').click(function (e) {
var obj = this;
if ($(obj).is('.disabled')) {
return false;
}
// 发送类型,手机/邮箱
var type = $(obj).data('type');
var frm = $(obj).parents('form'); // 获取当前form表单
var txt = ''; // 提示信息
var inter = 0; // 定时器
if (type=='email') {
txt = frm.find('input[name="row[email]"]').val(); // 获取邮箱,确保里面有email字段
} else if (type=='mobile') {
txt = frm.find('input[name="row[phone]"]').val(); // 获取手机号
}
$(obj).addClass('disabled').text('发送中...');
// 发送邮件
$.ajax({
type:"post",
url:$(obj).data('url'), // 请求地址
data:{type:$(obj).data('type'),obj:txt},
success: function (res) {
if (res.code==200) {
var seconds = 60;
inter = setInterval(function () {
seconds--;
if (seconds<=0) {
clearInterval(inter);
$(obj).removeClass('disabled').text('发送验证码');
} else {
$(obj).text('重新发送 '+seconds+' s');
}
}, 1000)
layer.msg('发送成功');
} else {
// 发送错误提示错误信息
layer.msg(res.msg);
$(obj).removeClass('disabled').text('发送验证码');
}
},
error: function (res) {
layer.msg('error');
$(obj).removeClass('disabled').text('发送验证码');
}
});
})
</script>
~~~
## 数据字典
下面的字段使用方法,默认是{$item.action} {$item.field.name} 这样来调用,也可以直接使用\<?php dump($item);?>输出所有字段到页面上查看详细信息。
一级字段列表
| 字段名 | 说明 |
| --- | --- |
| action | 请求地址 |
| field | 字段名称多行 |
| captcha | 验证码 |
| all | 字段多行,详细信息,见下方字段列表 |
| category | 栏目信息 |
`all `字段列表,多行,有几个字段就有几行
| 字段名 | 说明 |
| --- | --- |
| id | 字段ID |
| model_id | 所属模型ID |
| field_name | 字段名 |
| field_title | 字段标题 |
| form_type | 字段类型 |
| field_group | 字段分组名,例如:常规,对应新增字段时的分组 |
| length | 字段长度 |
| default_value | 默认值 |
| data_list | 数量列表 |
| max_number | 最多数,数字文本框时有效 |
| decimals | 小数点 |
| rules | 规则 |
| tips | 提示 |
| error_tips | 错误提示 |
| extend | 扩展 |
- 简介
- 下载与安装配置
- 下载
- 虚拟主机安装
- 虚拟主机必读
- 百度云虚拟主机
- 创业云虚拟主机
- Linux下宝塔安装
- 宝塔一键部署
- Windows下宝塔安装
- phpEnv下安装
- phpStudy下安装
- 伪静态(url重写)
- 安装系统
- 调试模式与env文件
- 重新安装与安装文件说明
- 后台使用帮助
- 后台入口文件
- 首页面板
- 配置中心
- 站点配置
- 邮件配置
- 附件配置
- 应用中心配置
- 前台URL规则配置
- SEO设置
- SEO设置-静态生成
- 文档属性
- 站点模块
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 栏目管理
- 字段类型与组件
- 前言
- 前端组件
- 动态下拉(selectpage)
- 验证规则
- text 单行文本
- textarea 多行文本
- radio 单选
- checkbox 复选
- select 下拉列表
- selects下拉列表(多)
- selectpage 动态下拉
- editor编辑器
- image图片
- images图片(多)
- number数字
- date日期
- datetime日期和时间
- downfile文件上传
- downfiles文件上传(多)
- array 数组(键值对)
- 内容管理
- 自定义URL
- 多语言
- 界面多语言
- 内容多语言
- 多语言URL地址
- 附件管理
- 应用中心
- 标签语法
- 标签使用必读
- 列表标签
- content 内容列表标签
- contentpage 内容列表分页
- wfpage 瀑布流分页
- filter 筛选标签
- order 排序标签
- 内容标签
- guestbook 留言(表单)标签(废弃)
- form 表单标签
- pre 上一篇标签
- next 下一篇标签
- prenext 上一篇下一篇(高级)标签
- fileinfo 获取附件信息(文件下载)
- 内容分页
- raw 格式化编辑器文本(即将废弃)
- 全局标签
- seo 标签
- channel 栏目标签
- arcone 获取单条文档
- breadcrumb 面包屑导航标签
- adv 站点模块标签
- date 日期格式化标签
- substr字符(标题)截取标签
- volist 循环标签
- language 获取语言列表标签
- lang 特定语言下显示内容标签
- query 查询数据库内容
- include 导入模板文件标签
- 原生PHP与php标签
- map生成位置地图
- thumb 生成缩略图
- addons 插件检测
- 标签管理
- taglist标签(获取标签列表)
- tagarclist根据标签获取文章内容列表
- 导入标签
- 模板开发
- 1. 创建模板
- 2. 模板目录结构
- 3. 模板描述文件(重要) info.ini
- 4. 变量输出格式
- 4. 模板变量
- 5. 获取站点配置
- 6. 模板界面多语言
- 7. 模板静态目录及调用静态文件
- 8. 模板定义插件事件
- 9. 模板搜索页
- 10. 模板配置JSON
- 11. 导入演示数据
- 12. 卸载删除演示数据
- 13. 模板文件打包
- 14. 整站源码打包
- 插件开发
- 1. 创建插件
- 2. 目录结构
- 3. 插件名称类
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安装目录
- 8. 创建菜单
- 9. 插件控制器
- 10. 插件视图
- 10-1 插件主题化
- 11. 插件模型
- 12. 模型事件(已废弃)
- 13. 插件内置函数
- 13-1 插件函数库
- 14. 插件多语言
- 15. 插件中间件
- 16. 插件路由
- 17. 插件验证器
- 18. 标签库
- 19. 第三方类库
- 20. 数据库文件导入
- 插件打包
- 后台前端使用帮助
- 二次开发帮助(更新中)
- 后台前端开发帮助
- 路由(链接地址、访问规则)
- URL访问
- 路由定义
- URL生成
- 会员管理
- 前台限制页面登录或权限控制
- 附录
- 数据字典
- 助手函数库
- API接口
