[TOC]
## filter 筛选标签
获取后台模型设定的筛选字段。常用于列表筛选
## 参数
| 参数名称 | 可选值 | 默认值 | 是否必填 | 说明 |
| --- | --- | --- | --- | --- |
| id | - | $item | - | 指定循环里的变量名,例如id='obj',模板调用如:{$item.title} 变成 {$obj.title} |
| currentstyle | - | active | - | 指定选中的class样式 |
| multiple| 1/0 | 0 | - | 是否允许多选,1-开启多选,0-关闭 |
| field | 开启筛选的字段 | - | - | 限制显示筛选字段 |
| alltxt| - | 全部 | - | 第一个选项显示的文字,例如:alltxt="不限",等于off则不显示 |
## 使用注意
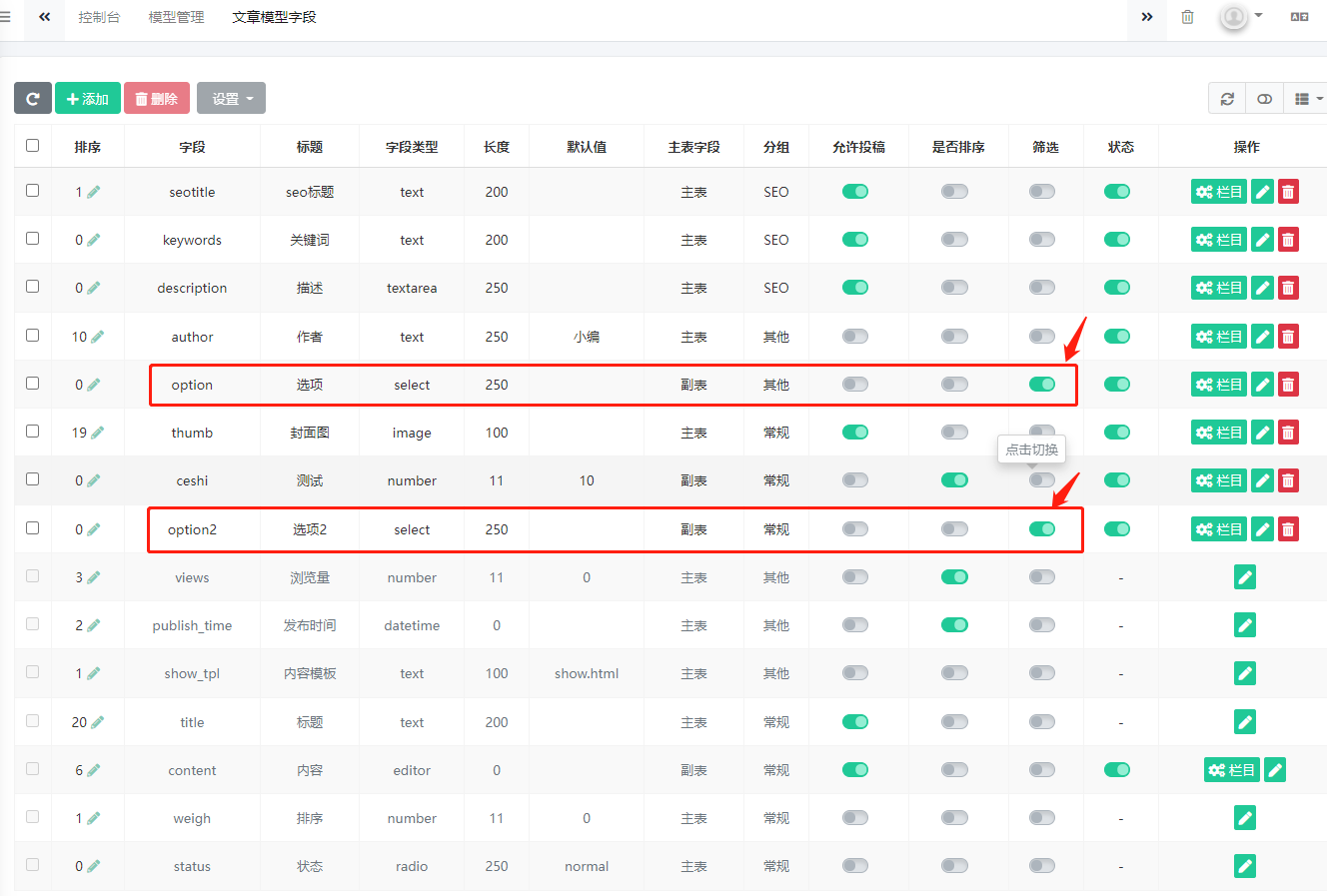
要使用筛选标签,请先在后台指定筛选的字段

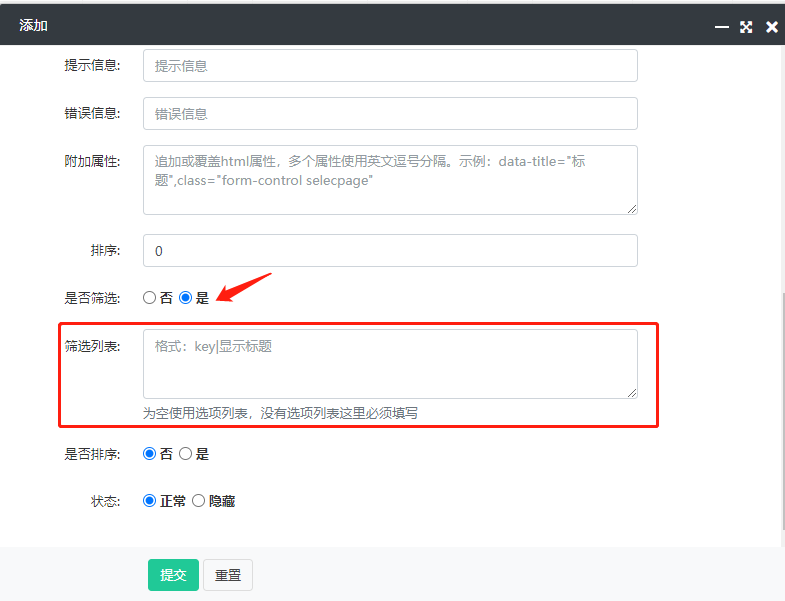
如果你的字段类型非下拉列表、单选、复选,你需要指定选项类别。如下图

效果图:

## 参数说明
`id`参数,用于指定循环的变量名,默认是`$item`,设置值`id="obj"`,变量名即为$obj。
~~~
{hkcms:filter id="obj"}
选项名字:{$obj.title}:
// 选项列表,使用volist循环标签循环输出。
{hkcms:volist name="obj.option" id="vo"}
<a href="{$vo.url}" class="{$vo.currentstyle}">{$vo.title}</a>
{/hkcms:volist}
{/hkcms:filter}
~~~
`currentstyle ` 指定选择项的class,默认class名称为`active`
~~~
{hkcms:filter id="obj" currentstyle="newclass"}
选项名字:{$obj.title}
{hkcms:volist name="obj.option" id="vo"}
// currentstyle="newclass", 当该选项选中时,$vo.currentstyle的值为newclass,没选择的为空。
<a href="{$vo.url}" class="{$vo.currentstyle}">{$vo.title}</a>
{/hkcms:volist}
{/hkcms:filter}
~~~
`multiple`参数开启多选,1=开启,0=关闭
~~~
{hkcms:filter multiple="1" }
<div class="pt-2 pb-2 d-flex mb-1 mt-1">
<div class="">{$item.title}: </div>
<div class="filter">
<ul class="clearfix mb-0">
{hkcms:volist name="item.option" id="vo"}
<li><a href="{$vo.url}" class="{$vo.currentstyle}">{$vo.title}</a></li>
{/hkcms:volist}
</ul>
</div>
</div>
{/hkcms:filter}
~~~
`field` 限定字段,当有时候不想显示所有筛选字段,在这里可以指定筛选的字段。多个字段使用英文逗号分隔。如下:
~~~
// 只显示option和option2的字段
{hkcms:filter field="option,option2" }
<div class="pt-2 pb-2 d-flex mb-1 mt-1">
<div class="">{$item.title}: </div>
<div class="filter">
<ul class="clearfix mb-0">
{hkcms:volist name="item.option" id="vo"}
<li><a href="{$vo.url}" class="{$vo.currentstyle}">{$vo.title}</a></li>
{/hkcms:volist}
</ul>
</div>
</div>
{/hkcms:filter}
~~~
`alltxt`指定第一个重置选项的名称,例如通常有:全部、不限等,默认显示`全部`,如果不想显示等于`off`即可关闭
~~~
{hkcms:filter alltxt="不限" }
<div class="pt-2 pb-2 d-flex mb-1 mt-1">
<div class="">{$item.title}: </div>
<div class="filter">
<ul class="clearfix mb-0">
{hkcms:volist name="item.option" id="vo"}
<li><a href="{$vo.url}" class="{$vo.currentstyle}">{$vo.title}</a></li>
{/hkcms:volist}
</ul>
</div>
</div>
{/hkcms:filter}
~~~
效果

筛选文字多语言化,注意前提写好多语言。多语言配置可前往多语言章节了解。
~~~
{hkcms:filter alltxt="lang('All')" }
<div class="pt-2 pb-2 d-flex mb-1 mt-1">
// 多语言标题,格式为:{:__(这里写变量)}
<div class="">{:__($item.title)}: </div>
<div class="filter">
<ul class="clearfix mb-0">
{hkcms:volist name="item.option" id="vo"}
<li><a href="{$vo.url}" class="{$vo.currentstyle}">{:__($vo.title)}</a></li>
{/hkcms:volist}
</ul>
</div>
</div>
{/hkcms:filter}
~~~
关闭第一的重置选项
~~~
{hkcms:filter alltxt="off" }
<div class="pt-2 pb-2 d-flex mb-1 mt-1">
<div class="">{$item.title}: </div>
<div class="filter">
<ul class="clearfix mb-0">
{hkcms:volist name="item.option" id="vo"}
<li><a href="{$vo.url}" class="{$vo.currentstyle}">{$vo.title}</a></li>
{/hkcms:volist}
</ul>
</div>
</div>
{/hkcms:filter}
~~~
效果

## 字段调用
更多字段可在模型管理》字段管理里面找到字段的名字,以下仅包含主要的字段
**注意:其中`$item`变量根据filter标签的id参数影响,默认是:$item。**
| 字段名 | 说明 | 调用方式 |
| --- | --- | --- |
| title | 字段标题 | {$item.title} |
| name | 字段名 | {$item.name} |
| option | 数组,里面是筛选的选项,使用volist循环标签 | {hkcms:volist name="item.option" id="vo"} {/hkcms:volist} |
**option 内容,id="vo"**
| 字段名 | 说明 | 调用方式 |
| --- | --- | --- |
| title | 标题 | {$vo.title} |
| name | 选项值 | {$vo.name} |
| url | 链接地址 | {$vo.url} |
| currentstyle | 高亮,选中的选项有class,用于css定义颜色高亮 | {$vo.currentstyle} |
- 简介
- 下载与安装配置
- 下载
- 虚拟主机安装
- 虚拟主机必读
- 百度云虚拟主机
- 创业云虚拟主机
- Linux下宝塔安装
- 宝塔一键部署
- Windows下宝塔安装
- phpEnv下安装
- phpStudy下安装
- 伪静态(url重写)
- 安装系统
- 调试模式与env文件
- 重新安装与安装文件说明
- 后台使用帮助
- 后台入口文件
- 首页面板
- 配置中心
- 站点配置
- 邮件配置
- 附件配置
- 应用中心配置
- 前台URL规则配置
- SEO设置
- SEO设置-静态生成
- 文档属性
- 站点模块
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 栏目管理
- 字段类型与组件
- 前言
- 前端组件
- 动态下拉(selectpage)
- 验证规则
- text 单行文本
- textarea 多行文本
- radio 单选
- checkbox 复选
- select 下拉列表
- selects下拉列表(多)
- selectpage 动态下拉
- editor编辑器
- image图片
- images图片(多)
- number数字
- date日期
- datetime日期和时间
- downfile文件上传
- downfiles文件上传(多)
- array 数组(键值对)
- 内容管理
- 自定义URL
- 多语言
- 界面多语言
- 内容多语言
- 多语言URL地址
- 附件管理
- 应用中心
- 标签语法
- 标签使用必读
- 列表标签
- content 内容列表标签
- contentpage 内容列表分页
- wfpage 瀑布流分页
- filter 筛选标签
- order 排序标签
- 内容标签
- guestbook 留言(表单)标签(废弃)
- form 表单标签
- pre 上一篇标签
- next 下一篇标签
- prenext 上一篇下一篇(高级)标签
- fileinfo 获取附件信息(文件下载)
- 内容分页
- raw 格式化编辑器文本(即将废弃)
- 全局标签
- seo 标签
- channel 栏目标签
- arcone 获取单条文档
- breadcrumb 面包屑导航标签
- adv 站点模块标签
- date 日期格式化标签
- substr字符(标题)截取标签
- volist 循环标签
- language 获取语言列表标签
- lang 特定语言下显示内容标签
- query 查询数据库内容
- include 导入模板文件标签
- 原生PHP与php标签
- map生成位置地图
- thumb 生成缩略图
- addons 插件检测
- 标签管理
- taglist标签(获取标签列表)
- tagarclist根据标签获取文章内容列表
- 导入标签
- 模板开发
- 1. 创建模板
- 2. 模板目录结构
- 3. 模板描述文件(重要) info.ini
- 4. 变量输出格式
- 4. 模板变量
- 5. 获取站点配置
- 6. 模板界面多语言
- 7. 模板静态目录及调用静态文件
- 8. 模板定义插件事件
- 9. 模板搜索页
- 10. 模板配置JSON
- 11. 导入演示数据
- 12. 卸载删除演示数据
- 13. 模板文件打包
- 14. 整站源码打包
- 插件开发
- 1. 创建插件
- 2. 目录结构
- 3. 插件名称类
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安装目录
- 8. 创建菜单
- 9. 插件控制器
- 10. 插件视图
- 10-1 插件主题化
- 11. 插件模型
- 12. 模型事件(已废弃)
- 13. 插件内置函数
- 13-1 插件函数库
- 14. 插件多语言
- 15. 插件中间件
- 16. 插件路由
- 17. 插件验证器
- 18. 标签库
- 19. 第三方类库
- 20. 数据库文件导入
- 插件打包
- 后台前端使用帮助
- 二次开发帮助(更新中)
- 后台前端开发帮助
- 路由(链接地址、访问规则)
- URL访问
- 路由定义
- URL生成
- 会员管理
- 前台限制页面登录或权限控制
- 附录
- 数据字典
- 助手函数库
- API接口
