## 引用第三方类库
将你的第三方类库直接放到插件根目录或者新建文件夹放好。
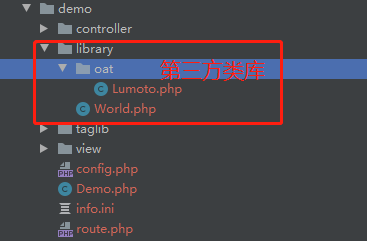
例如`demo`插件下新建`libaray`文件夹,之后把类库放入`library`文件夹。
## 修改类库的命名空间
通过上面,类库放进来并不能调用到,我们需要增加或修改命名空间。
如下图,放入了两个类库文件,我们只需把命名空间改成:namespace addons\插件名称\library\;,library里面还有文件夹就继续按目录层次写下去即可。

根据插件命名空间调整,如下所示
~~~
<?php
// addons\插件名称\目录
namespace addons\demo\library;
class World
{
public function show()
{
echo 1;
}
}
~~~
~~~
<?php
namespace addons\demo\library\oat;
class Lumoto
{
}
~~~
改好后调用
~~~
$w = new \addons\demo\library\World();
$w->show();
~~~
<br>
<br>
## 通过初始化事件自动注册
如果类库文件过多或者是一个composer包,修改起来麻烦,可参考如下代码,在插件名称、插件初始化时执行
<blockquote class="danger"><p>2.2.1.20220603版本起支持</p></blockquote>
如下:在`addonsInitHook`事件中调用了`addNamespace`自动注册第三方类库方法
~~~
<?php
declare (strict_types=1);
namespace addons\demo;
use think\Addons;
class Demo extends Addons
{
public function install()
{
return true;
}
public function uninstall()
{
return true;
}
public function addonsInitHook()
{
$this->addNamespace('命名空间');
}
}
~~~
例如:以PhpWord类库为例,我们下载后的压缩包目录结构如下:

去到src目录,有如下文件夹

把PhpWord文件夹放入到addons\demo\library\PhpOffice目录下,之所以还要创建PhpOffice目录因为他的命名空间是
~~~
PhpOffice\PhpWord
~~~
所以我们需要在创建`PhpOffice`文件夹,完成这一步后在`addonsInitHook`事件中添加命名空间
~~~
$this->addNamespace('PhpOffice\PhpWord');
~~~
在插件里面或者其他地方使用类似于PhpOffice\PhpWord空间的类库时都会在这加载。
<br>
<br>
## composer 方式安装第三方类库
<blockquote class="danger"><p>2.2.1.20220603版本起支持</p></blockquote>
使用composer方式之前你需要先了解什么是composer,链接地址:https://pkg.xyz/#how-to-install-composer
1. 分别建立vendor文件夹与composer.json文件

2. composer.json内容
```
{
"name": "hkcms/demo",
"description": "demo plugin",
"type": "hkcms-addon",
"license": "apache2.0",
"authors": [
{
"name": "demo",
"email": "demo@hkcms.cn"
}
],
"config": {
},
"require": {
}
}
```
`name`composer包的名字,格式为“vendor名称/包名”
`description`描述信息,简单描述下你的插件
`type`固定为**hkcms-addon**
`license`固定`apache2.0`
`authors`作者,按上面的格式改掉即可
``
3. 跟composer一样在当前插件目录安装、更新、删除第三方库包。
例如安装第三方微信SDK
~~~
composer require overtrue/wechat:~4.0 -vvv
~~~
安装成功后即可使用。
> 注意,插件必须是安装后才能生效
- 简介
- 下载与安装配置
- 下载
- 虚拟主机安装
- 虚拟主机必读
- 百度云虚拟主机
- 创业云虚拟主机
- Linux下宝塔安装
- 宝塔一键部署
- Windows下宝塔安装
- phpEnv下安装
- phpStudy下安装
- 伪静态(url重写)
- 安装系统
- 调试模式与env文件
- 重新安装与安装文件说明
- 后台使用帮助
- 后台入口文件
- 首页面板
- 配置中心
- 站点配置
- 邮件配置
- 附件配置
- 应用中心配置
- 前台URL规则配置
- SEO设置
- SEO设置-静态生成
- 文档属性
- 站点模块
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 栏目管理
- 字段类型与组件
- 前言
- 前端组件
- 动态下拉(selectpage)
- 验证规则
- text 单行文本
- textarea 多行文本
- radio 单选
- checkbox 复选
- select 下拉列表
- selects下拉列表(多)
- selectpage 动态下拉
- editor编辑器
- image图片
- images图片(多)
- number数字
- date日期
- datetime日期和时间
- downfile文件上传
- downfiles文件上传(多)
- array 数组(键值对)
- 内容管理
- 自定义URL
- 多语言
- 界面多语言
- 内容多语言
- 多语言URL地址
- 附件管理
- 应用中心
- 标签语法
- 标签使用必读
- 列表标签
- content 内容列表标签
- contentpage 内容列表分页
- wfpage 瀑布流分页
- filter 筛选标签
- order 排序标签
- 内容标签
- guestbook 留言(表单)标签(废弃)
- form 表单标签
- pre 上一篇标签
- next 下一篇标签
- prenext 上一篇下一篇(高级)标签
- fileinfo 获取附件信息(文件下载)
- 内容分页
- raw 格式化编辑器文本(即将废弃)
- 全局标签
- seo 标签
- channel 栏目标签
- arcone 获取单条文档
- breadcrumb 面包屑导航标签
- adv 站点模块标签
- date 日期格式化标签
- substr字符(标题)截取标签
- volist 循环标签
- language 获取语言列表标签
- lang 特定语言下显示内容标签
- query 查询数据库内容
- include 导入模板文件标签
- 原生PHP与php标签
- map生成位置地图
- thumb 生成缩略图
- addons 插件检测
- 标签管理
- taglist标签(获取标签列表)
- tagarclist根据标签获取文章内容列表
- 导入标签
- 模板开发
- 1. 创建模板
- 2. 模板目录结构
- 3. 模板描述文件(重要) info.ini
- 4. 变量输出格式
- 4. 模板变量
- 5. 获取站点配置
- 6. 模板界面多语言
- 7. 模板静态目录及调用静态文件
- 8. 模板定义插件事件
- 9. 模板搜索页
- 10. 模板配置JSON
- 11. 导入演示数据
- 12. 卸载删除演示数据
- 13. 模板文件打包
- 14. 整站源码打包
- 插件开发
- 1. 创建插件
- 2. 目录结构
- 3. 插件名称类
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安装目录
- 8. 创建菜单
- 9. 插件控制器
- 10. 插件视图
- 10-1 插件主题化
- 11. 插件模型
- 12. 模型事件(已废弃)
- 13. 插件内置函数
- 13-1 插件函数库
- 14. 插件多语言
- 15. 插件中间件
- 16. 插件路由
- 17. 插件验证器
- 18. 标签库
- 19. 第三方类库
- 20. 数据库文件导入
- 插件打包
- 后台前端使用帮助
- 二次开发帮助(更新中)
- 后台前端开发帮助
- 路由(链接地址、访问规则)
- URL访问
- 路由定义
- URL生成
- 会员管理
- 前台限制页面登录或权限控制
- 附录
- 数据字典
- 助手函数库
- API接口
