# Coding WebIDE
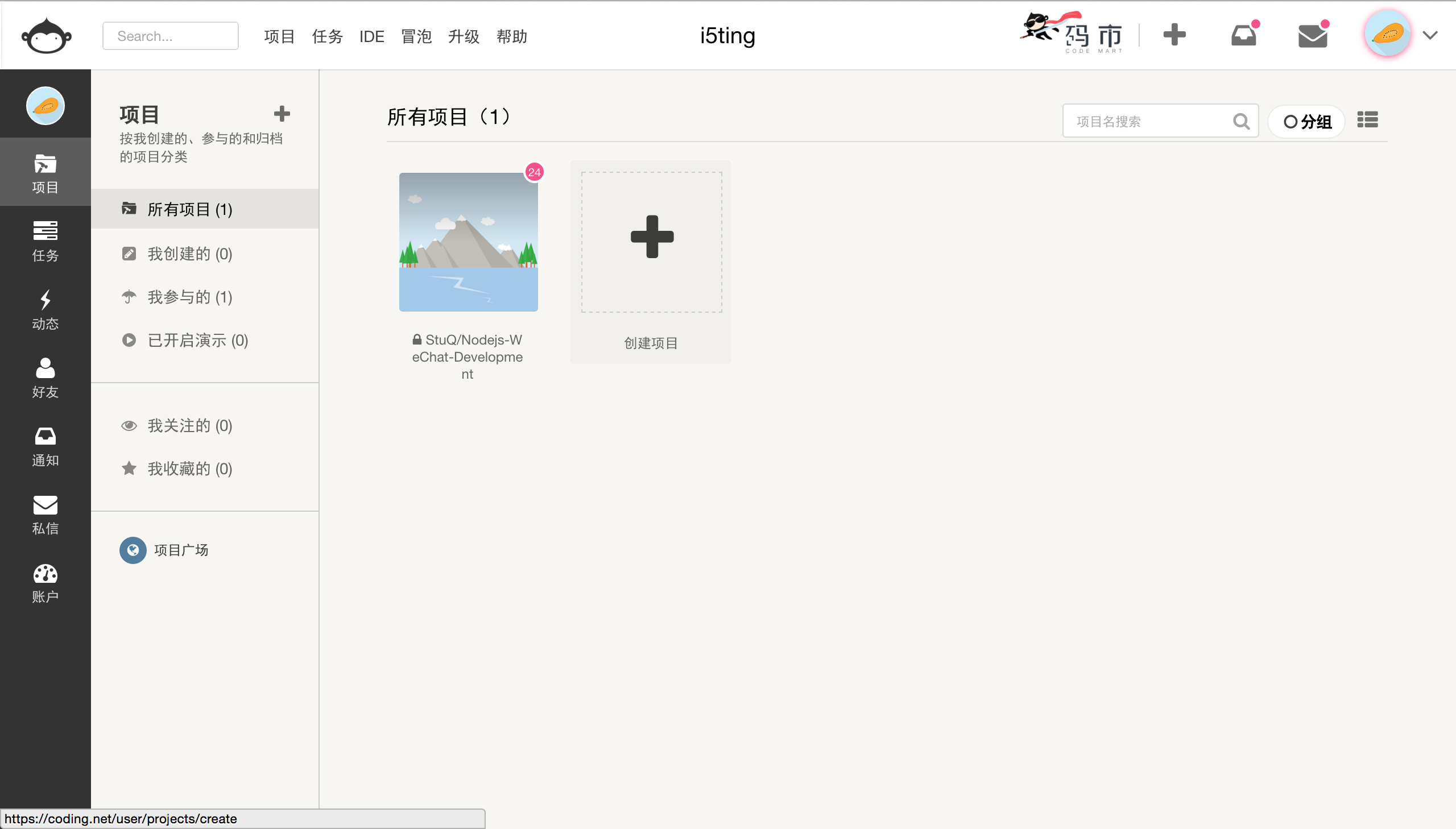
## 创建项目

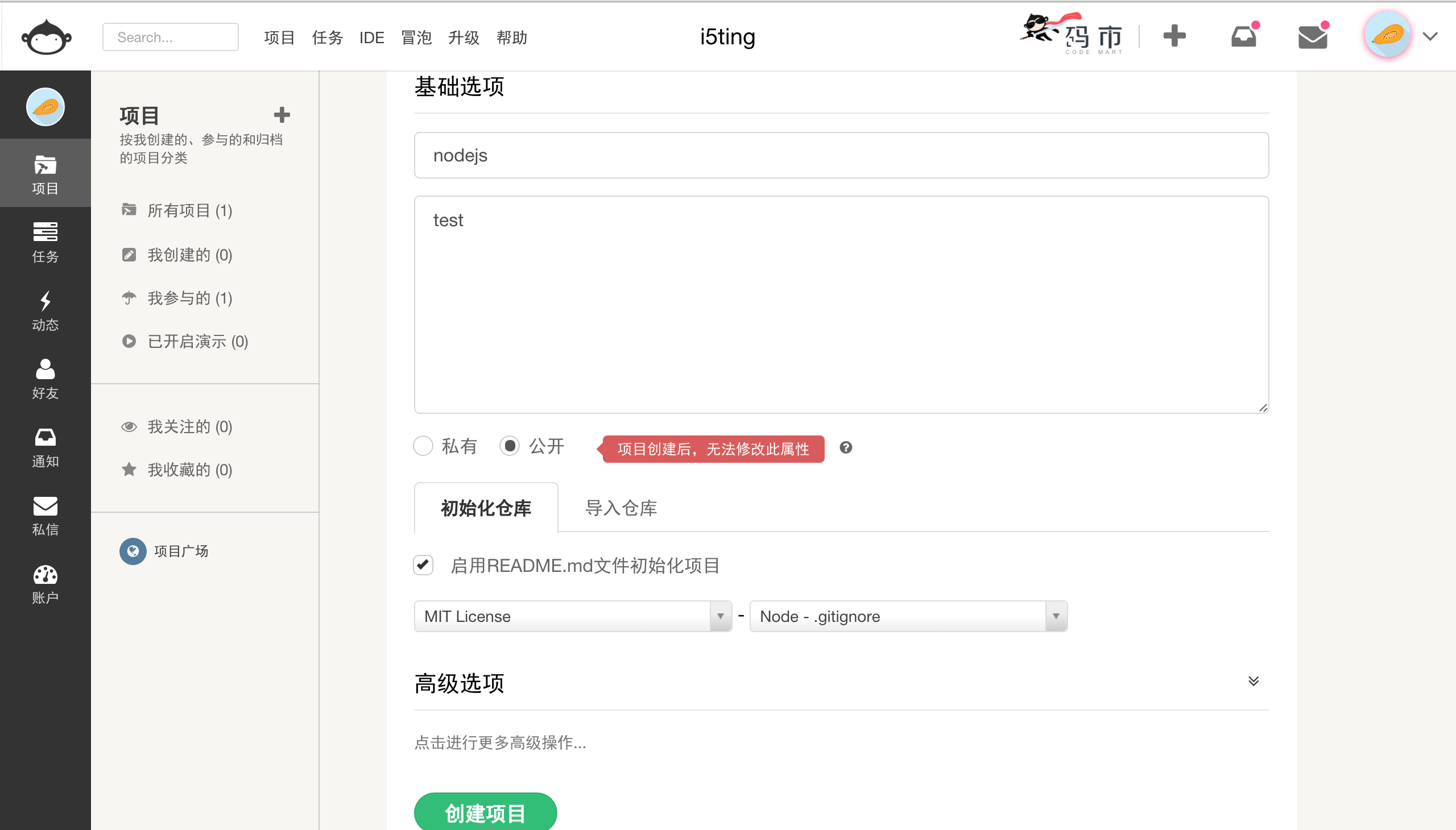
填写项目信息

说明
* 选择启用README.md文件初始化项目
* 选择MIT作为开源协议
* 选择Node.gitignore
点击创建即可
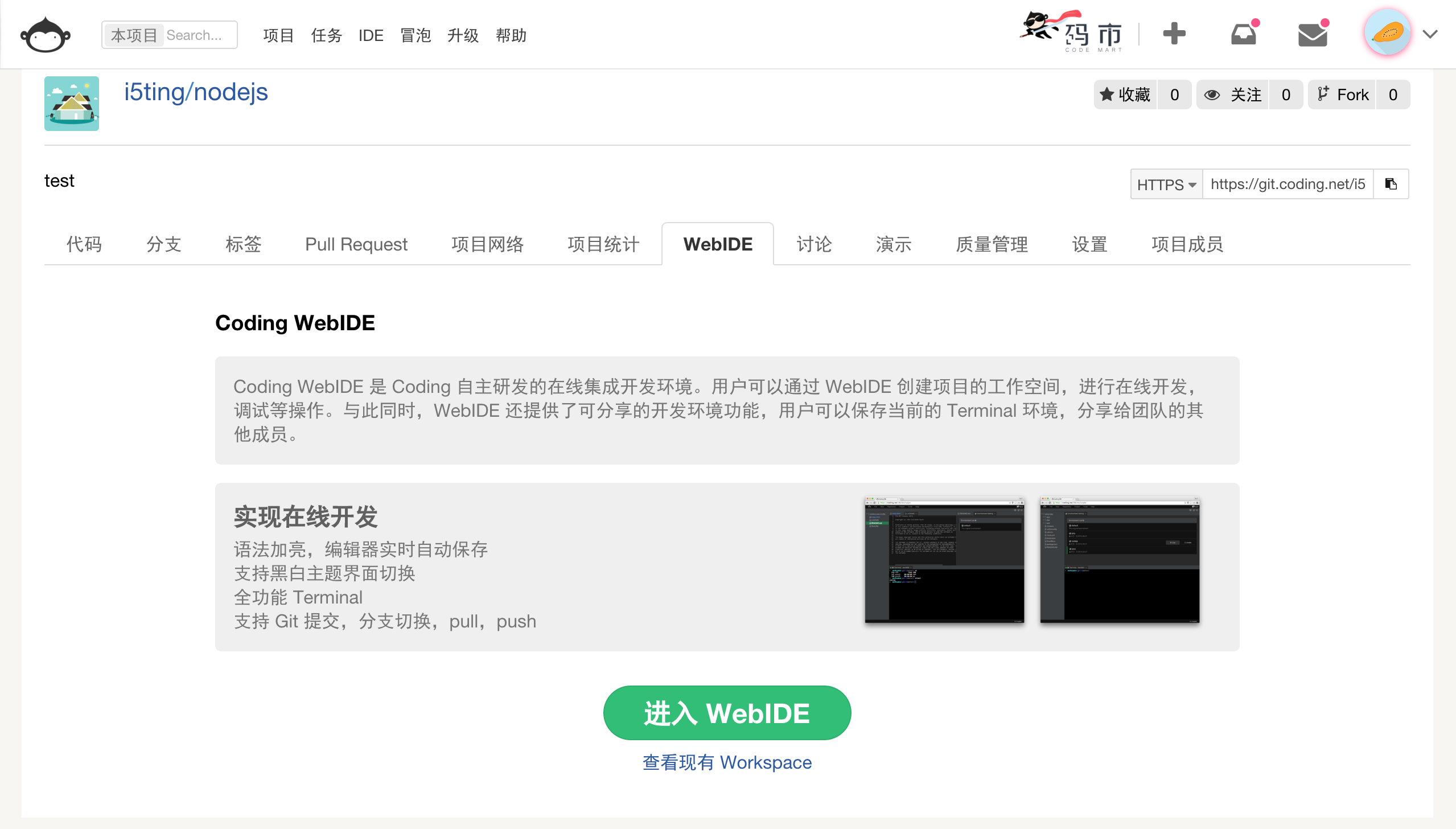
## 个人项目里点击进入WebIDE
个人项目里点击选中WebIDE

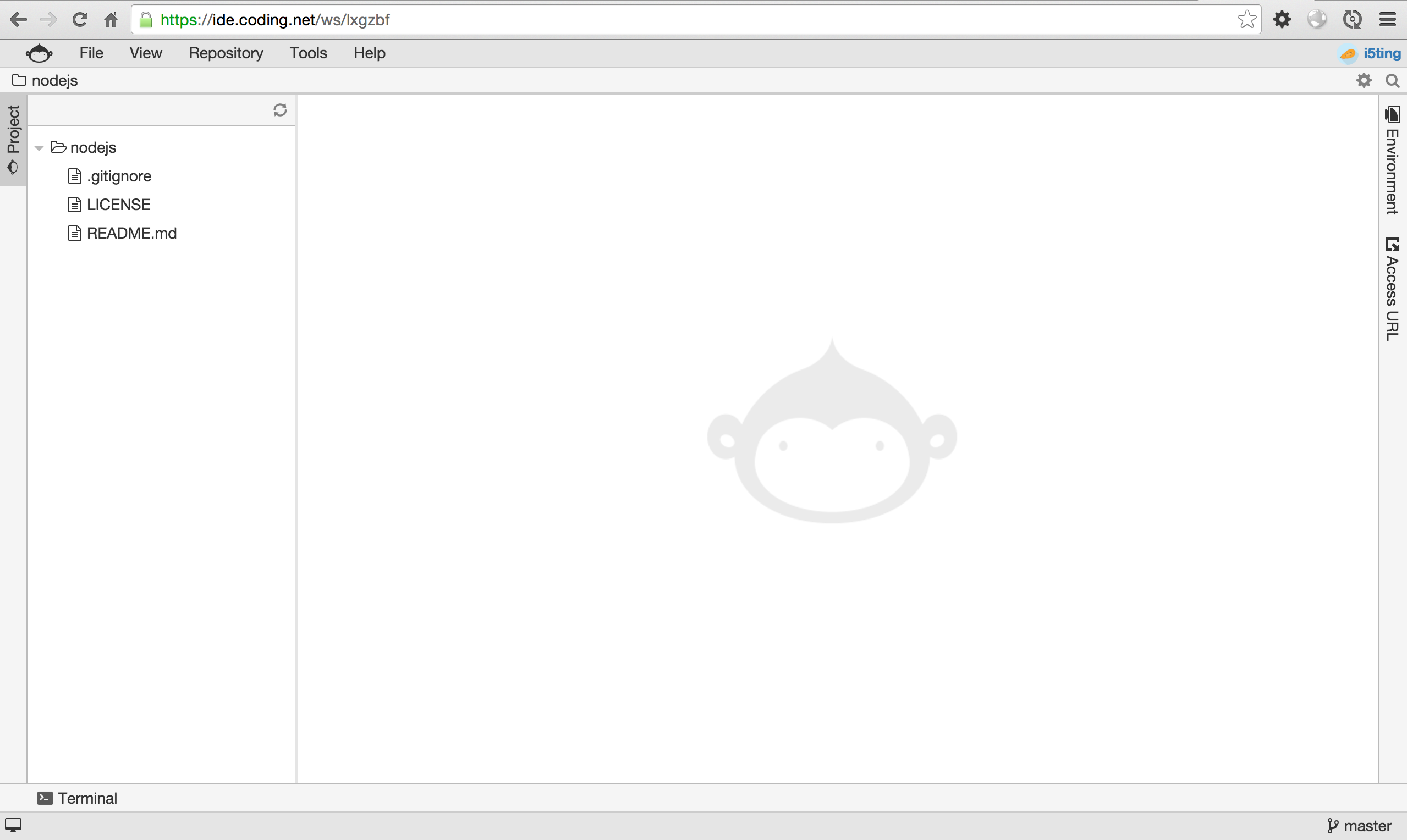
进入界面如下

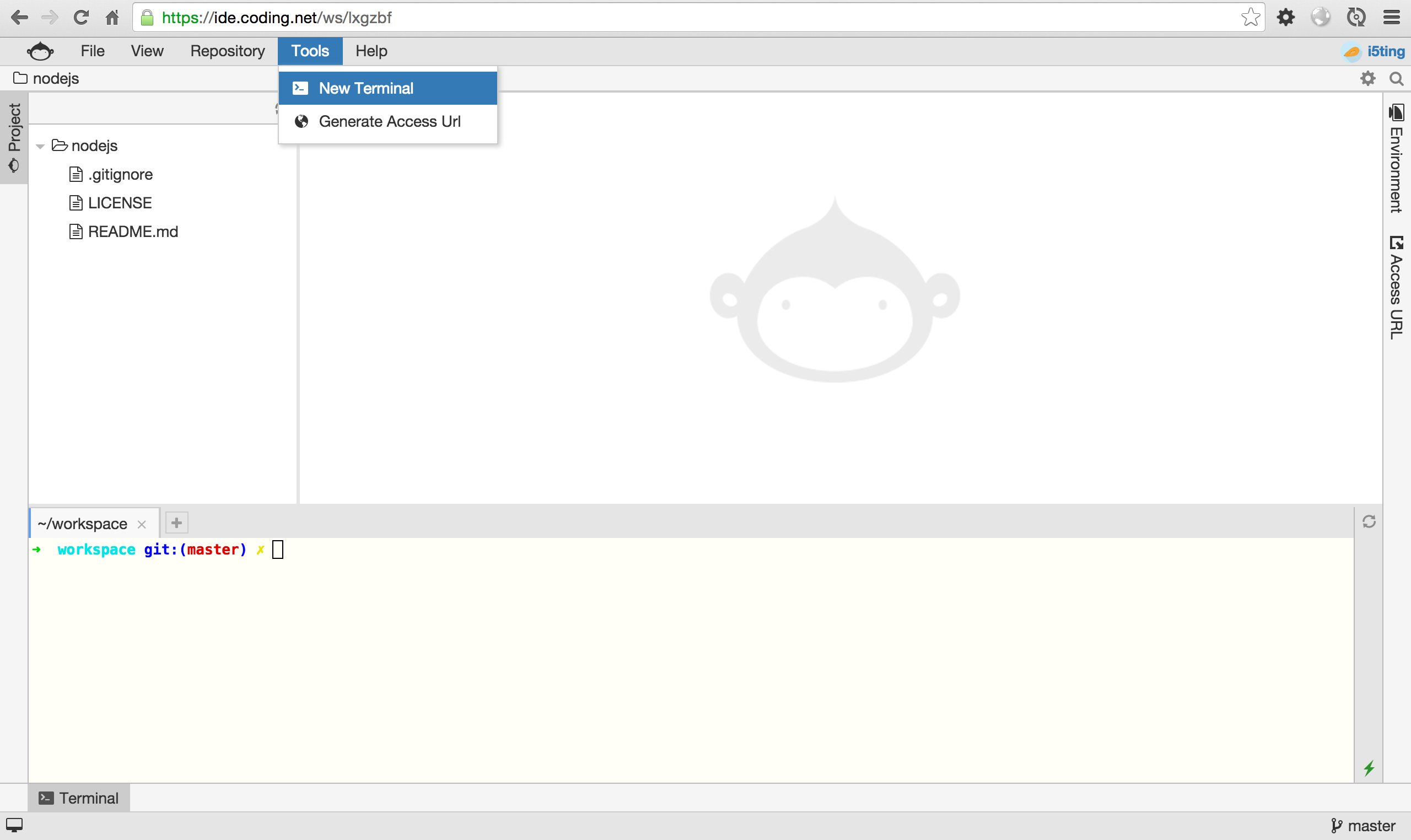
## 菜单栏选择,新建Terminal(终端)
~~~
Tools-> New Terminal
~~~

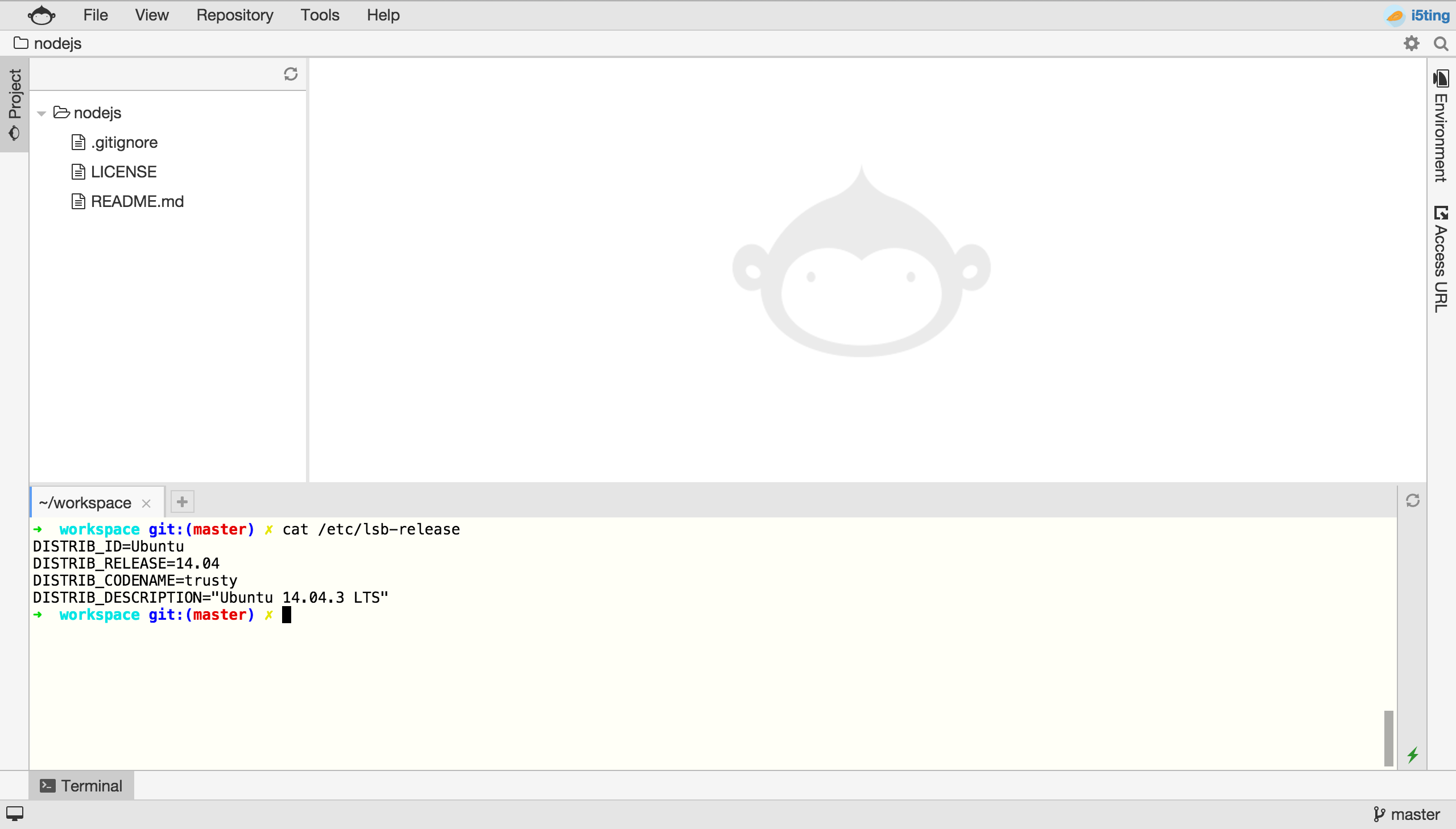
## 终端里查看操作系统信息
Terminal(终端)里键入命令
~~~
cat /etc/lsb-release
~~~

## 终端里练习git命令
具体操作
* git init
* 创建README.md
* add
* commit
* push
进阶
* github上创建项目
* git remote add xxx
* 分支
下面给出一些git学习资料
* [搬进 Github](http://gitbeijing.com/)
* [git-guide](http://www.bootcss.com/p/git-guide/)
* [git入门gif演示](https://git.oschina.net/wzw/git-quick-start)
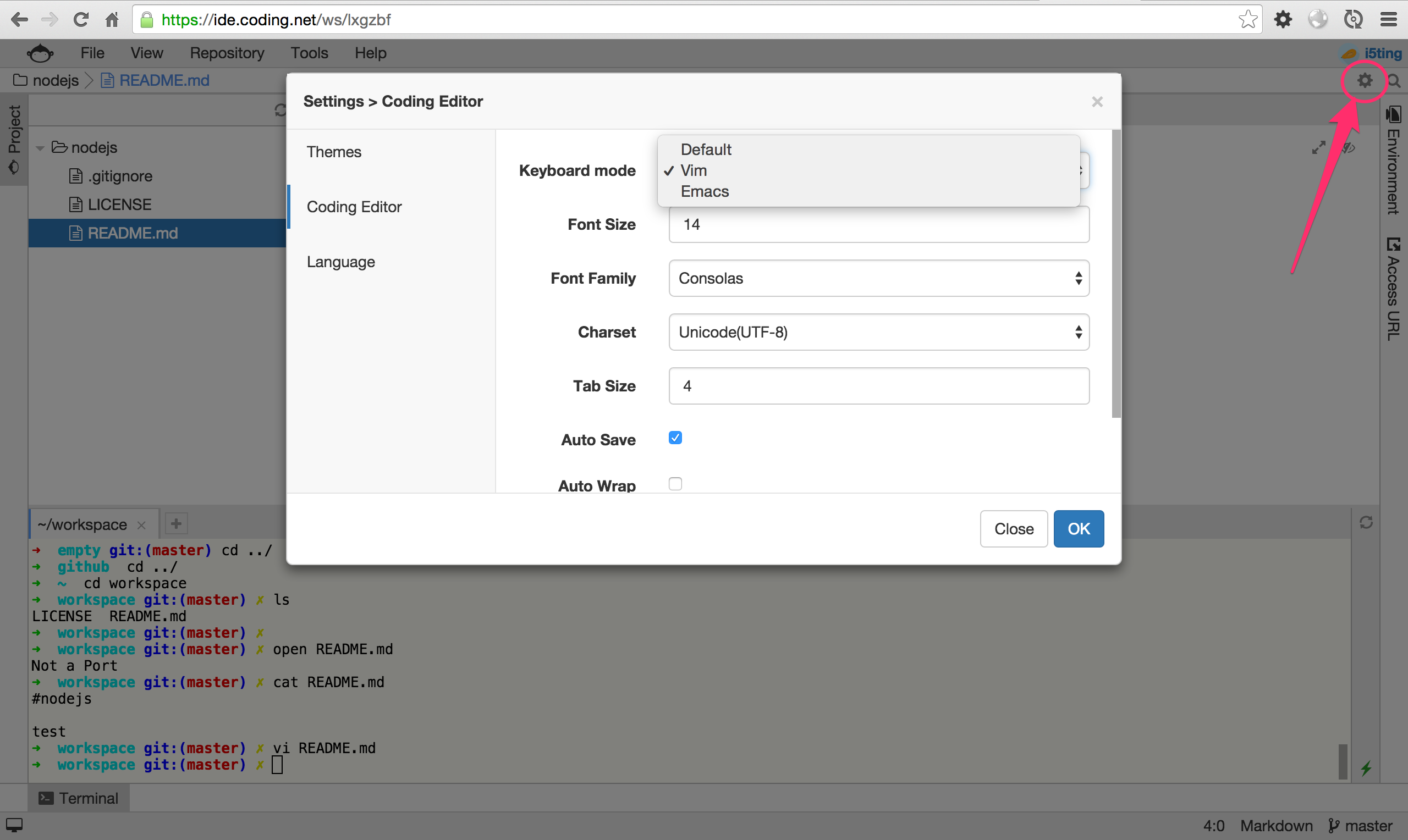
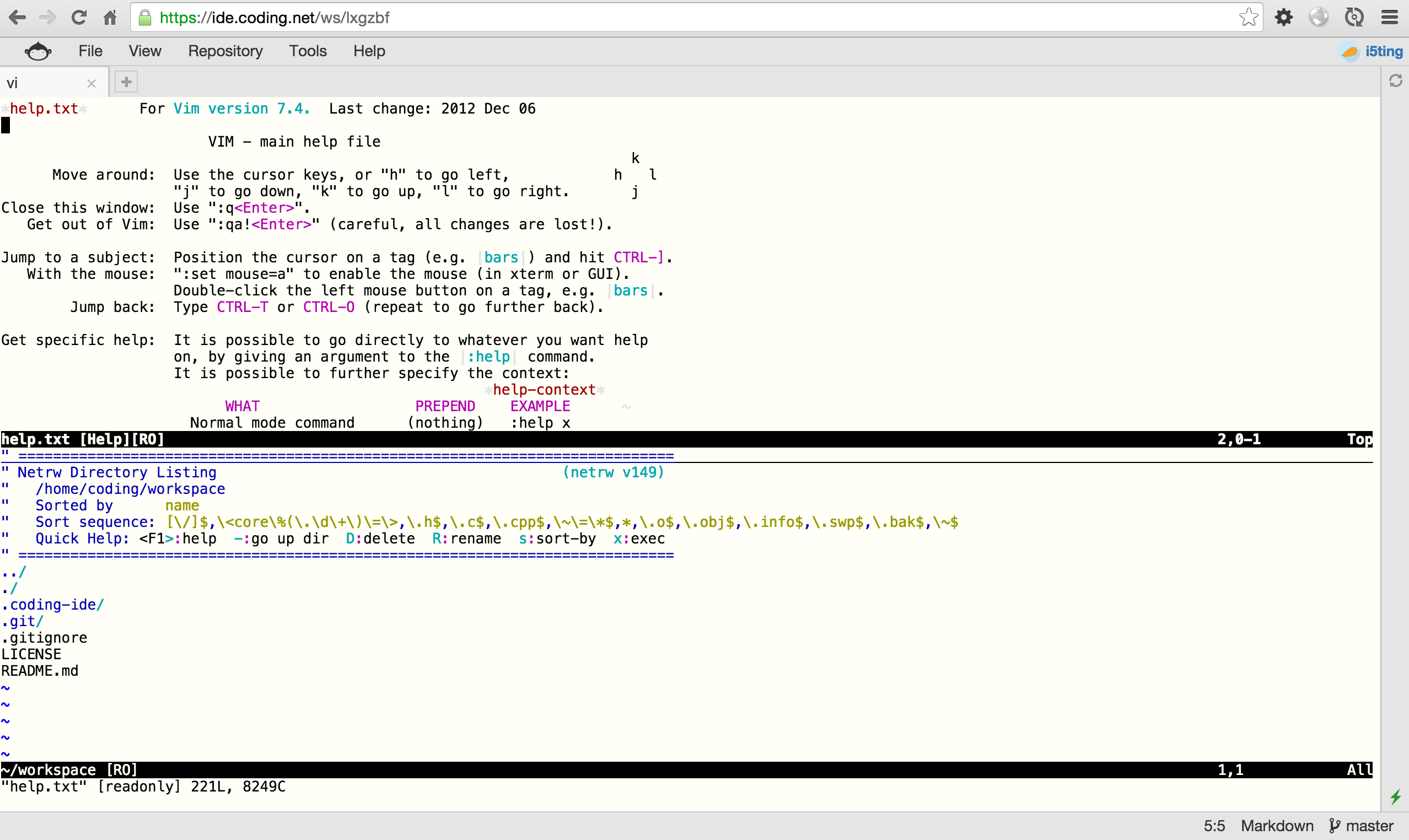
## 编辑器设置 && 练习vim
可以自己练习一下vim

在终端里
~~~
vi .
~~~
进去后,先按一下esc,然后输入
~~~
:help
~~~

如果不懂,你可以百度搜vim中文手册或者买本书
- 前言
- 1 skill
- 1.1 Coding WebIDE
- 1.2 git
- 1.3 extra practice
- 1.4 预习
- 2 nodejs入门
- 2.1 入门
- 2.2 安装
- 2.3 helloworld
- 2.4 commonJS规范
- 2.5 模块导出
- 2.6 Nodejs代码调试
- 2.7 编写Nodejs模块
- 2.8 最小化问题
- 2.9 随堂练习
- 3 异步流程控制
- 3.1 什么时候会用到异步流程控制
- 3.2 简单做法async模块
- 3.3 Promise/a+规范
- 3.4 Node.js Promise/a+实现
- 3.5 生成器Generators/yield
- 3.6 Async函数/Await
- 3.7 神奇的co
- 3.8 5种 yieldable
- 3.9 学习重点
- 3.10 随堂练习
- 4 express和微信开发入门
- 4.1 入门
- 4.2 connect
- 4.3 静态Http服务器
- 4.4 那些预处理器
- 4.5 路由
- 4.6 视图与模块引擎
- 4.7 中间件
- 4.8 更多实践
- 4.9 微信入门
- 4.10 随堂练习:完成登录、注册功能
- 5 微信实例与H5实践
- 5.1 微信基础和sandbox
- 5.2 公众号菜单和自动回复
- 5.3 微信OAuth用户授权
- 5.4 微信分享
- 5.5 wechat-api
- 5.6 H5-上篇
- 5.7 H5-下篇
- 5.8 随堂练习
- 6 weui实战
- 6.1 使用bower
- 6.2 移动端抽象
- 6.3 优化滑动列表
- 6.4 weui
- 6.5 让weui和iscroll结婚
- 6.6 优化事件
- 6.7 how-to-write-h5
- 6.8 优化无止境
- 6.9 随堂练习
- 7 微信支付
- 7.1 吹个牛
- 7.2 支付概述
- 7.3 科普几个概念
- 7.4 准备
- 7.5 调试
- 7.6 公众号支付(JSAPI)
- 7.7 对账单
- 7.8 数据处理
- 7.9 随堂练习
- 8 项目实战《付费课程系统MVP》
- 8.1 需求分析
- 8.2 ui/ue
- 8.3 技术栈
- 8.4 模型
- 8.5 静态api
- 8.6 开发
- 8.7 部署
- 8.8 监控
- 8.9 数据统计
- 8.10 demo
- 9 高级篇
- 9.1 前后端分离实践?
- 9.2 如何展望未来的大前端
- 9.3 容器和微服务
- 10 答疑问题收集
