# 静态api
## Why?
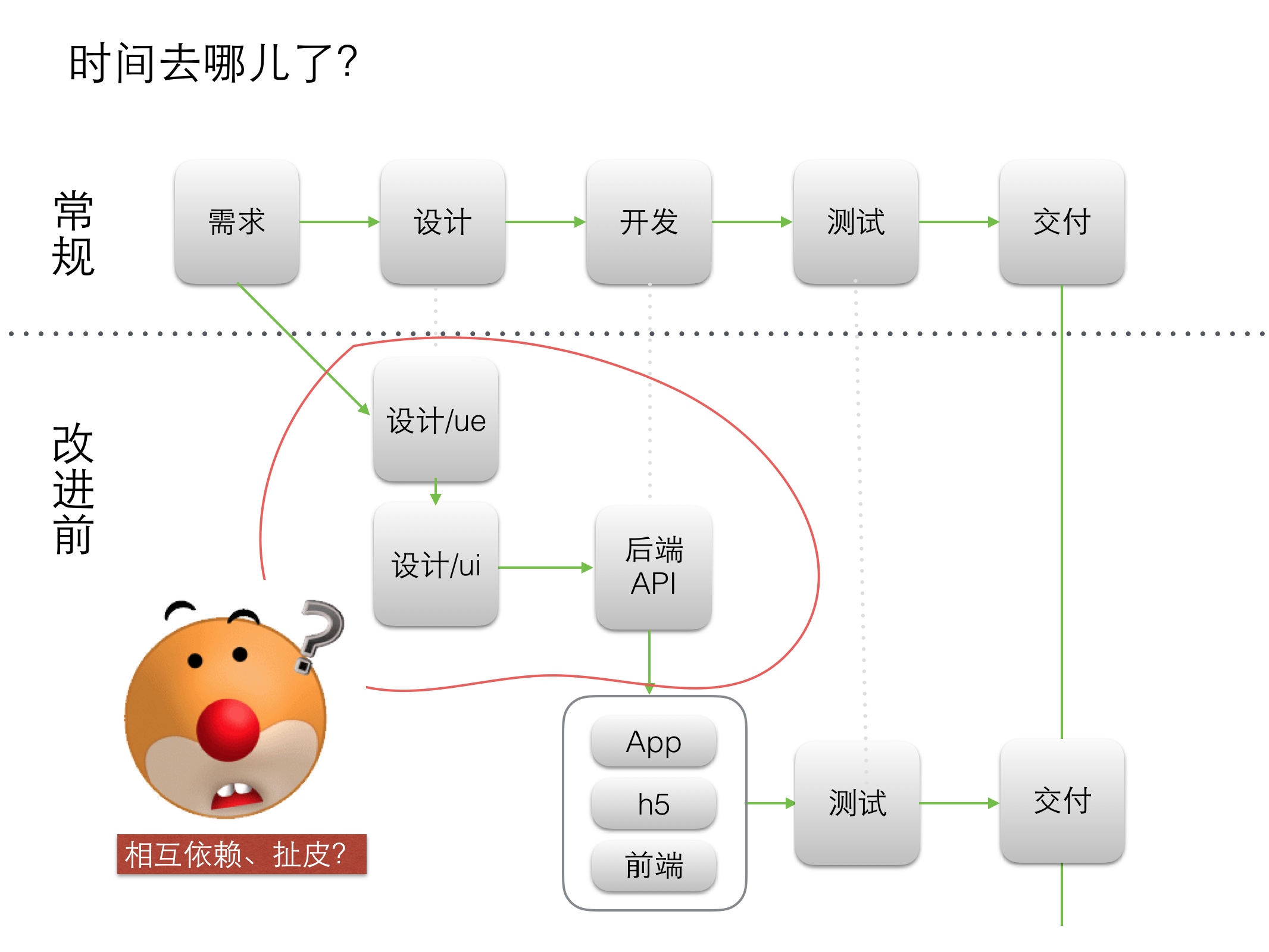
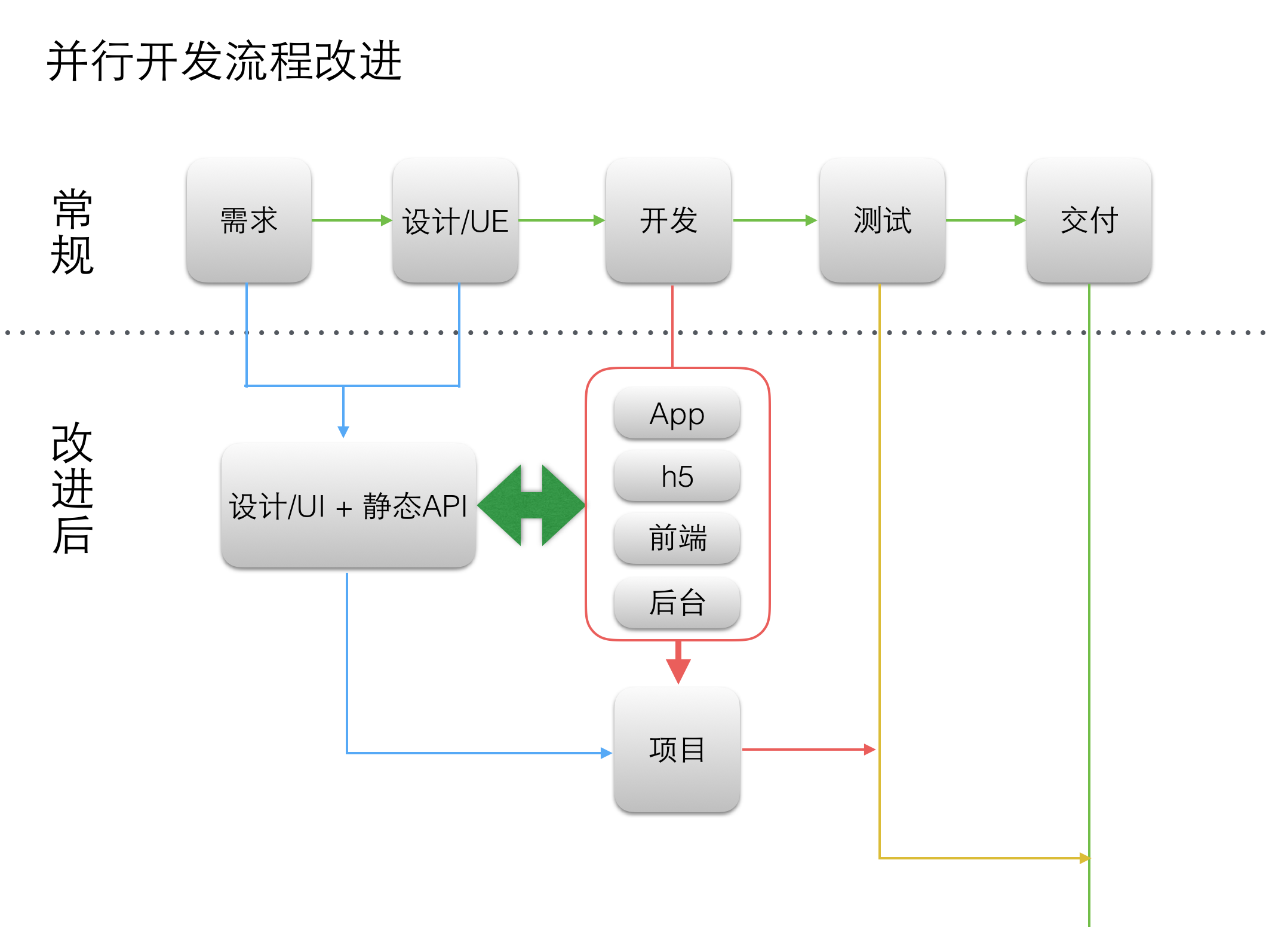
开发流程
1. 需求(用户故事)
2. 交互
3. 静态api
4. 开发和ui并行
5. 测试、部署等


这里面可以看到交互ue出了,就可以出静态api
静态api好处
* 分析在前,定义好接口规范和字段等
* 有了静态api,开发也可以并行
* 后端java/node/php
* h5/pc
* 移动端
如果再智能点,静态api是可以对线上api进行测试和压测的。
## 实现方法
### json-server
Get a full fake REST API with zero coding in less than 30 seconds (seriously)
[https://github.com/typicode/json-server](https://github.com/typicode/json-server)
Create a db.json file
~~~
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}
~~~
Start JSON Server
~~~
$ json-server --watch db.json
~~~
Now if you go to [http://localhost:3000/posts/1](http://localhost:3000/posts/1), you'll get
~~~
{ "id": 1, "title": "json-server", "author": "typicode" }
~~~
### apie
[https://github.com/base-n/apie](https://github.com/base-n/apie)
Features
* 代码极简,可配置api目录
* 支持路径和url映射,在routes目录下创建api目录,即可使用/api作为路径
* 支持v1或v2版本
* 使用express-style的路由,写法简单
* 使用res.api约定api返回格式
* 使用req.db(实际是lowdb)模拟数据
Teck Stacks
* use base2 as micro kernel
* use expess-style routes
* use res.api as api convention
* use nodemon for livereload
[https://github.com/base-n/apie/blob/master/routes/api/index.js](https://github.com/base-n/apie/blob/master/routes/api/index.js)
~~~
var express = require('express');
var router = express.Router();
// console.dir(router)
/* GET home page. */
router.get('/', function(req, res, next) {
res.api({a:1});
});
router.get('/error', function(req, res, next) {
res.api_error({a:1});
});
module.exports = router;
~~~
## tpl
* url : [http://127.0.0.1:3019/api/](http://127.0.0.1:3019/api/)
* method : GET
* type : JSON
* params : 无
* 返回
* 返回状态码
* 返回字段说明
示例
获取课程列表
* url : [http://127.0.0.1:3019/api/v1/lessions](http://127.0.0.1:3019/api/v1/lessions)
* method : GET
* type : JSON
* params : 无
* 返回
* 返回状态码
* 0 成功
* 返回字段说明
* lessions 对象数组
## 课程api
* 获取课程列表
* 获取课程详情
* 创建订单
* 我的课程
大家试着补出一下
- 前言
- 1 skill
- 1.1 Coding WebIDE
- 1.2 git
- 1.3 extra practice
- 1.4 预习
- 2 nodejs入门
- 2.1 入门
- 2.2 安装
- 2.3 helloworld
- 2.4 commonJS规范
- 2.5 模块导出
- 2.6 Nodejs代码调试
- 2.7 编写Nodejs模块
- 2.8 最小化问题
- 2.9 随堂练习
- 3 异步流程控制
- 3.1 什么时候会用到异步流程控制
- 3.2 简单做法async模块
- 3.3 Promise/a+规范
- 3.4 Node.js Promise/a+实现
- 3.5 生成器Generators/yield
- 3.6 Async函数/Await
- 3.7 神奇的co
- 3.8 5种 yieldable
- 3.9 学习重点
- 3.10 随堂练习
- 4 express和微信开发入门
- 4.1 入门
- 4.2 connect
- 4.3 静态Http服务器
- 4.4 那些预处理器
- 4.5 路由
- 4.6 视图与模块引擎
- 4.7 中间件
- 4.8 更多实践
- 4.9 微信入门
- 4.10 随堂练习:完成登录、注册功能
- 5 微信实例与H5实践
- 5.1 微信基础和sandbox
- 5.2 公众号菜单和自动回复
- 5.3 微信OAuth用户授权
- 5.4 微信分享
- 5.5 wechat-api
- 5.6 H5-上篇
- 5.7 H5-下篇
- 5.8 随堂练习
- 6 weui实战
- 6.1 使用bower
- 6.2 移动端抽象
- 6.3 优化滑动列表
- 6.4 weui
- 6.5 让weui和iscroll结婚
- 6.6 优化事件
- 6.7 how-to-write-h5
- 6.8 优化无止境
- 6.9 随堂练习
- 7 微信支付
- 7.1 吹个牛
- 7.2 支付概述
- 7.3 科普几个概念
- 7.4 准备
- 7.5 调试
- 7.6 公众号支付(JSAPI)
- 7.7 对账单
- 7.8 数据处理
- 7.9 随堂练习
- 8 项目实战《付费课程系统MVP》
- 8.1 需求分析
- 8.2 ui/ue
- 8.3 技术栈
- 8.4 模型
- 8.5 静态api
- 8.6 开发
- 8.7 部署
- 8.8 监控
- 8.9 数据统计
- 8.10 demo
- 9 高级篇
- 9.1 前后端分离实践?
- 9.2 如何展望未来的大前端
- 9.3 容器和微服务
- 10 答疑问题收集
