# 让weui和iscroll结婚
### 以weui2为蓝本
观察一下它的dom
~~~
<div class="container js_container">
<div class="page">
<div class="hd">
<h1 class="page_title">WeUI</h1>
<p class="page_desc">为微信Web服务量身设计</p>
</div>
<div class="bd">
</div>
</div>
</div>
~~~
结合我们之前讲的移动端特点
* header
* content(#wrapper)
* footer
也就是说我们可以这样做
~~~
<div class="container js_container">
<div class="page">
<div class="hd header">
<h1 class="page_title">WeUI</h1>
</div>
<div class="bd" id="wrapper">
</div>
<div class="hd footer">
<h1 class="page_title">WeUI</h1>
</div>
</div>
</div>
~~~
我们先把helloiscroll里的内容放进去
# WeUI
去掉 class="page_title"
不能滑动,添加js就好了
~~~
<script type="text/javascript">
$(function(){
// alert('dom ready');
loaded () ;
});
var myScroll;
function loaded () {
myScroll = new IScroll('#wrapper', { mouseWheel: true });
}
document.addEventListener('touchmove', function (e) {
e.preventDefault();
}, false);
</script>
~~~
修改iscroll2.css
~~~
#header {/*add*/
position: absolute;
z-index: 2;
top: 0;
left: 0;
width: 100%;
height: 45px;
line-height: 45px;
background: #CD235C;
padding: 0;
color: #eee;
font-size: 20px;
text-align: center;
font-weight: bold;
}
#wrapper {
position: absolute;
z-index: 1;
top: 48px;/*m*/
bottom: 0px; /*m*/
left: 0;
width: 100%;
background: #ccc;
overflow: hidden;
}
~~~
同时放到cell的高度
~~~
#scroller li {
padding: 0 10px;
height: 100px; /*m from 44 to 100*/
line-height: 40px;
border-bottom: 1px solid #ccc;
border-top: 1px solid #fff;
background-color: #fafafa;
font-size: 14px;
}
~~~
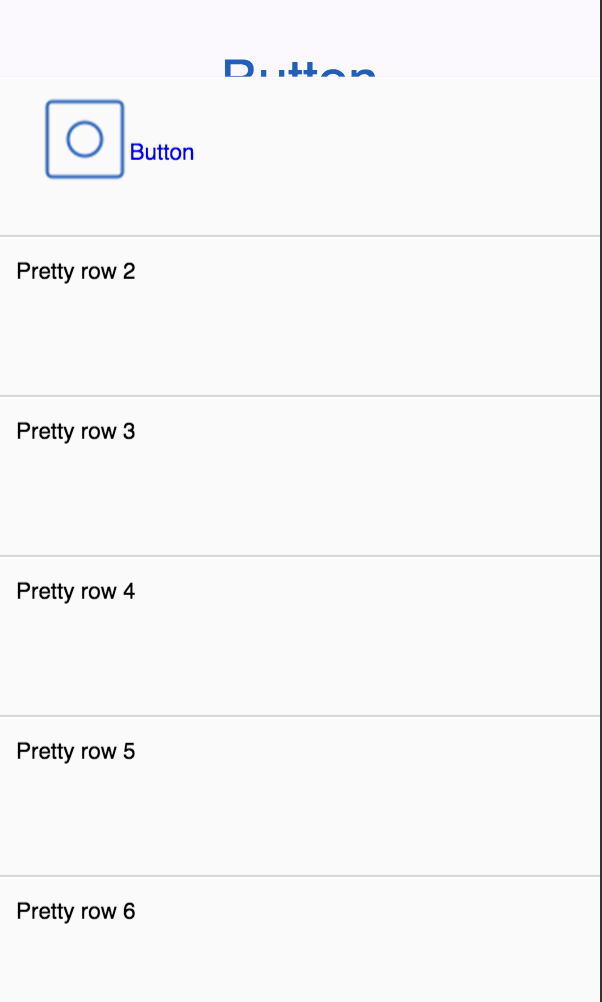
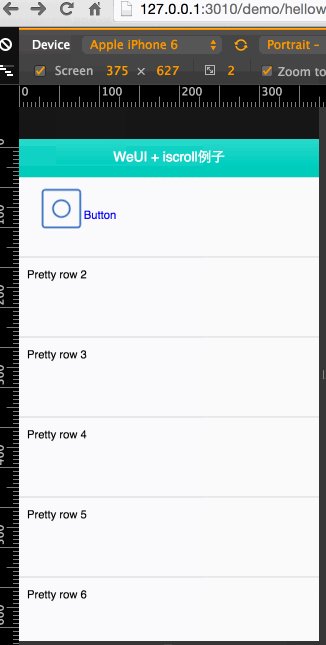
下面开始集成点击进入按钮页面
看一下按钮是如何定义和响应的
~~~
<a class="weui_cell js_cell" href="javascript:;" data-id="button">
<span class="weui_cell_hd">
<img src="/images/icon_nav_button.png" class="icon_nav" alt=""></span>
<div class="weui_cell_bd weui_cell_primary">
<p>Button</p>
</div>
<div class="weui_cell_ft">
</div>
</a>
~~~
放到第一个li里

此时不能点击,nnd,这是怎么回事儿呢?
各位想想之前讲iscroll的时候,是不是有点注意事项啊?
比如你在#wrapper内部放a标签或button的click事件是绑定补上的。需要配置
~~~
myScroll = new IScroll('#wrapper', {
mouseWheel: true,
click: true
});
~~~
翻查一下代码,确实没加click(其实是为了演示故意的)
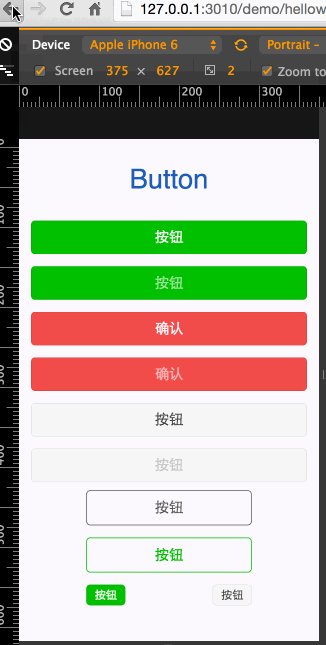
加上,再次预览

很明显是z-index问题,翻查iscroll2.css里发现#wrapper是z-index:1
而.page没有设置,简单改一下即可
~~~
<style>
.page{
z-index: 2;
}
</style>
~~~

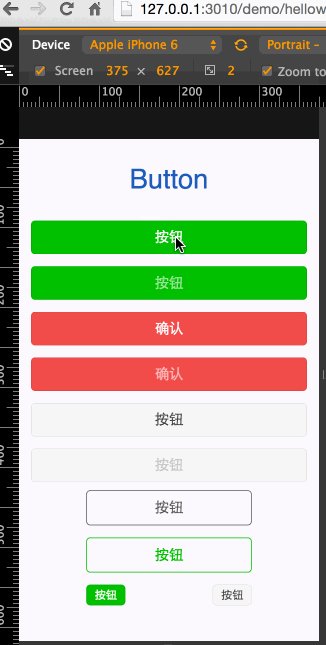
### 是时候去加上weui其他效果了
* li上增加按钮
* 把对应模板引入
helloworld-weui2+iscroll2.html
- 前言
- 1 skill
- 1.1 Coding WebIDE
- 1.2 git
- 1.3 extra practice
- 1.4 预习
- 2 nodejs入门
- 2.1 入门
- 2.2 安装
- 2.3 helloworld
- 2.4 commonJS规范
- 2.5 模块导出
- 2.6 Nodejs代码调试
- 2.7 编写Nodejs模块
- 2.8 最小化问题
- 2.9 随堂练习
- 3 异步流程控制
- 3.1 什么时候会用到异步流程控制
- 3.2 简单做法async模块
- 3.3 Promise/a+规范
- 3.4 Node.js Promise/a+实现
- 3.5 生成器Generators/yield
- 3.6 Async函数/Await
- 3.7 神奇的co
- 3.8 5种 yieldable
- 3.9 学习重点
- 3.10 随堂练习
- 4 express和微信开发入门
- 4.1 入门
- 4.2 connect
- 4.3 静态Http服务器
- 4.4 那些预处理器
- 4.5 路由
- 4.6 视图与模块引擎
- 4.7 中间件
- 4.8 更多实践
- 4.9 微信入门
- 4.10 随堂练习:完成登录、注册功能
- 5 微信实例与H5实践
- 5.1 微信基础和sandbox
- 5.2 公众号菜单和自动回复
- 5.3 微信OAuth用户授权
- 5.4 微信分享
- 5.5 wechat-api
- 5.6 H5-上篇
- 5.7 H5-下篇
- 5.8 随堂练习
- 6 weui实战
- 6.1 使用bower
- 6.2 移动端抽象
- 6.3 优化滑动列表
- 6.4 weui
- 6.5 让weui和iscroll结婚
- 6.6 优化事件
- 6.7 how-to-write-h5
- 6.8 优化无止境
- 6.9 随堂练习
- 7 微信支付
- 7.1 吹个牛
- 7.2 支付概述
- 7.3 科普几个概念
- 7.4 准备
- 7.5 调试
- 7.6 公众号支付(JSAPI)
- 7.7 对账单
- 7.8 数据处理
- 7.9 随堂练习
- 8 项目实战《付费课程系统MVP》
- 8.1 需求分析
- 8.2 ui/ue
- 8.3 技术栈
- 8.4 模型
- 8.5 静态api
- 8.6 开发
- 8.7 部署
- 8.8 监控
- 8.9 数据统计
- 8.10 demo
- 9 高级篇
- 9.1 前后端分离实践?
- 9.2 如何展望未来的大前端
- 9.3 容器和微服务
- 10 答疑问题收集
