[toc]
# 1.5 底部导航和凸起按钮配置
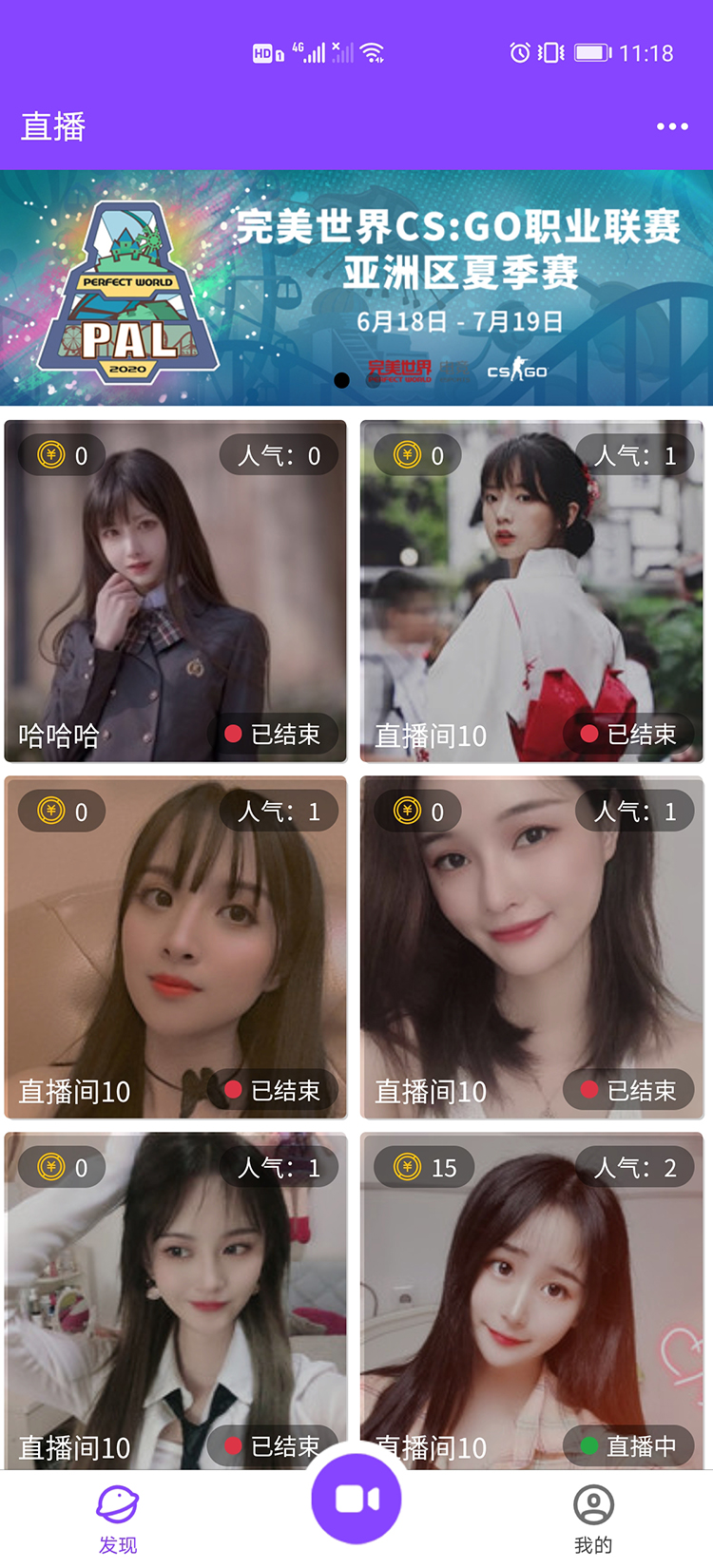
## 1.5.1 实现效果图

## 1.5.2 创建底部导航
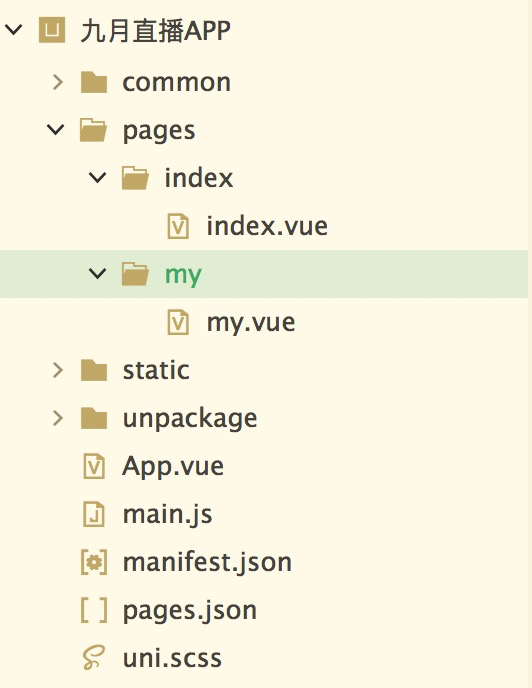
1. 在pages目录下创建发现页面和我的页面

2. 在pages.json文件内配置底部导航
* 参考地址: https://uniapp.dcloud.io/collocation/pages?id=tabbar
```
"tabBar": {
"color":"#707070",
"selectedColor":"#8745FF",
"backgroundColor":"#ffffff",
"borderStyle":"black",
"midButton": {
"iconPath":"static/tabbar/min.png",
"iconWidth":"60px",
"height" : "65px"
},
"list": [
{
"iconPath":"static/tabbar/find.png",
"selectedIconPath":"static/tabbar/find-selected.png",
"text" : "发现",
"pagePath":"pages/index/index"
},
{
"iconPath":"static/tabbar/my.png",
"selectedIconPath":"static/tabbar/find-selected.png",
"text":"我的",
"pagePath":"pages/my/my"
}
]
}
```
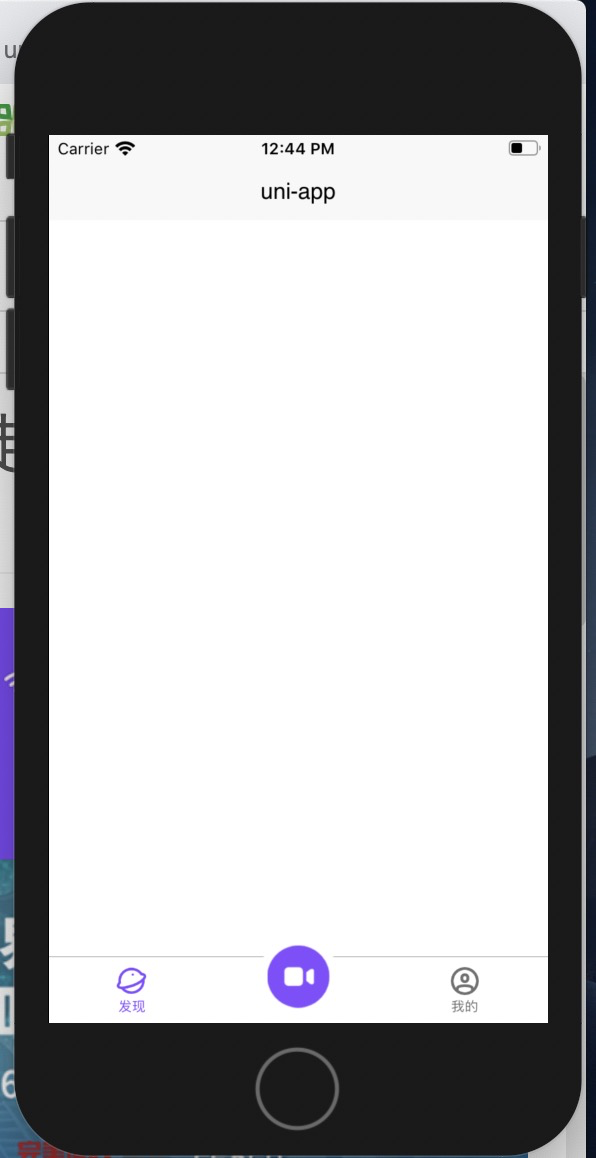
* 效果演示

## 1.5.3 给tabbar中间按钮设置点击效果
* 参考地址: https://uniapp.dcloud.io/api/ui/tabbar?id=ontabbarmidbuttontap
* 在App.vue组件中的onLaunch方法定义监听点击中间按钮触发的方法
```
<script>
export default {
onLaunch: function() {
//处理nvue加载自定义图标
const domModule = weex.requireModule('dom')
domModule.addRule('fontFace', {
'fontFamily': "iconfont",
'src': "url('http://at.alicdn.com/t/font_1859985_7mxozsfdvib.ttf')"
});
//监听中间按钮的点击事件
uni.onTabBarMidButtonTap(function(){
console.log("点击了中间按钮")
})
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
```
4. tabbar图标的制作
* 使用阿里矢量图标库进行制作
- 第一章 项目介绍和准备
- 1.1 课程介绍
- 1.2 环境搭建和项目创建
- 1.3 引入全局样式
- 1.4 引入图标库
- 1.5 底部导航和凸起按钮配置
- 第二章 首页开发
- 2.1 首页开发(一)
- 2.2 首页开发(二)
- 第三章 直播间(用户端)开发
- 3.1 基础布局开发(一)
- 3.2 基础布局开发(二)
- 3.3 个人信息和观看情况
- 3.4 接收礼物组件(一) - 布局
- 3.5 接收礼物组件(二) - 自动滚动
- 3.6 接收礼物组件(三) - 自动消失
- 3.7 底部操作条
- 3.8 弹幕组件开发(一) - 输入框弹出层
- 3.9 弹幕组件开发(二) - 置于底部功能
- 3.10 弹幕组件开发(三) - 发送弹幕
- 3.11 送礼物弹框组件(一) - 布局
- 3.12 送礼物弹框组件(二) - 功能
- 第四章 充值金币页开发
- 4.1 充值金币页开发(一)
- 4.2 充值金币页开发(二)
- 第五章 直播间(主播端)开发
- 5.1 创建直播页 - 推流组件
- 5.2 创建直播页 - 布局(一)
- 5.3 创建直播页 - 布局(二)
- 5.4 创建直播页 - 镜头反转
- 5.5 创建直播页 - 切换画质
- 5.6 创建直播页 - 美颜和美白
- 5.7 关于退出创建直播页黑边问题
- 5.8 主播直播间(一)
- 5.9 主播直播间(二)
- 第六章 个人中心页面开发
- 6.1 个人中心页
- 第七章 egg.js基础
- 第八章 后台管理系统开发
- 8.1 创建项目和基础配置
- 第九章 交互和部署上线
- 9.1 登录注册交互实现
- 9.2 个人中心交互实现
- 9.3 退出登录以及初始化用户信息
- 9.5 权限验证
- 9.6 首页交互 - 上拉加载与下拉刷新
- 9.7 创建订单和微信支付(一)
- 9.8 创建订单和微信支付(二)
- 9.9 微信支付调试和充值页交互
- 9.10 直播间交互
- 9.11 socket.io安装与通讯(一)
- 9.12 socket.io安装和通讯(二)
- 9.13 加入直播间(一)
- 9.14 加入直播间(二)
- 9.15 加入直播间(三)
- 9.16 离开直播间
- 9.17 直播间实时在线用户列表
- 9.18 直播间实时弹幕功能
- 9.19 直播间送礼物功能
- 9.20 创建直播功能交互(一)
- 9.21 创建直播功能交互(二)
- 9.22 优化前端部分问题(一)
- 9.23 优化前端部分问题(二)
- 第七章 登录注册页面开发
