[toc]
# 2.1 首页开发(一)
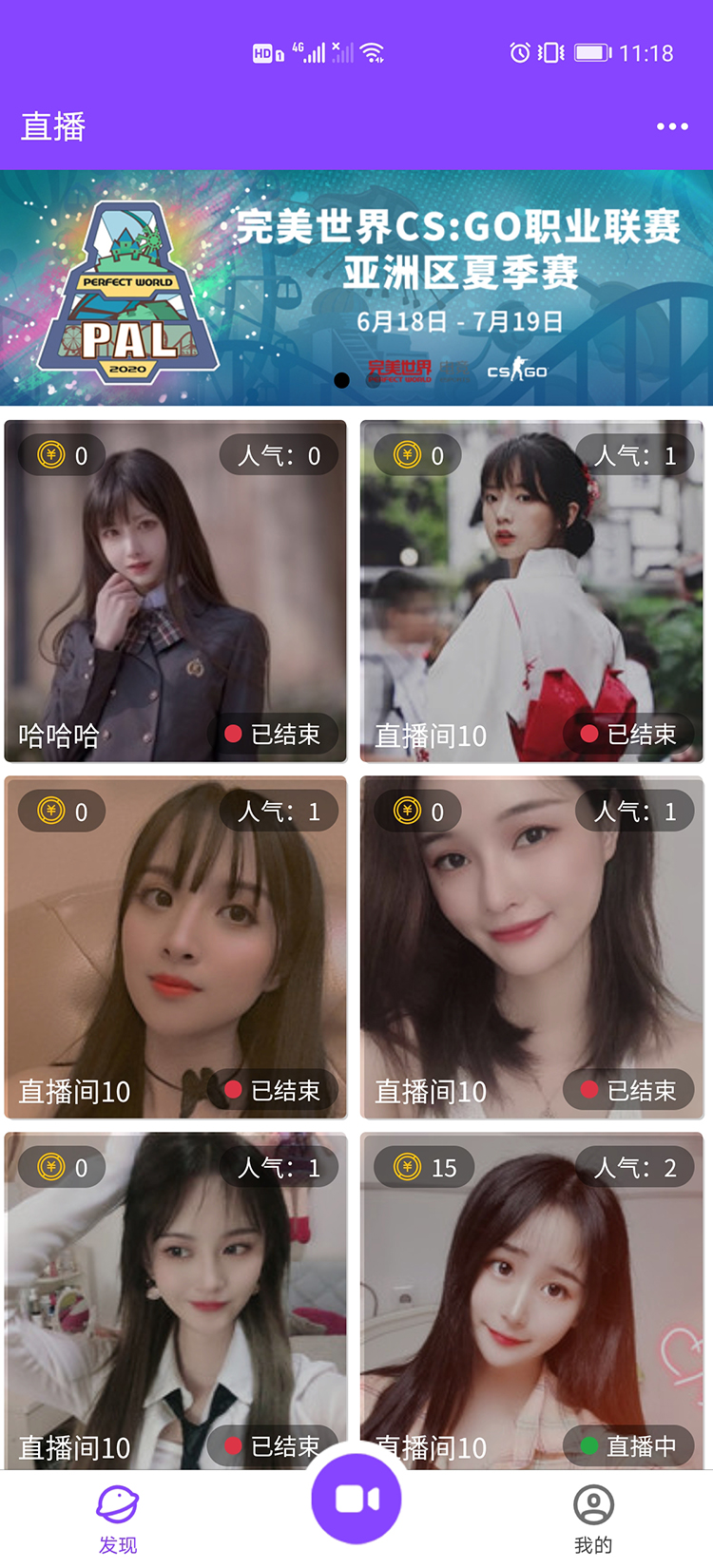
## 2.1.1 实现效果图

## 2.2.2 实现头部标题栏模块
1. 在pages.json设置头部标题栏
* 设置导航栏背景颜色
* 设置下拉窗口背景色
* 设置标题内容
* 设置标题颜色
```
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "九月直播",
"navigationBarBackgroundColor": "#8745FF",
"backgroundColor": "#8745FF"
},
```
2. 在pages.json的style属性里面通过app-plus设置app端头部标题栏
* 通过titleNView的`titleText`,`titleAlign`属性设置标题和标题位置
* 通过通过titleNView的`buttons`属性设置菜单按钮
```
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"app-plus": {
"titleNView": {
"titleAlign":"left",
"titleText":"直播",
"buttons":[
{
"type" : "menu"
}
]
}
}
}
},
{
"path": "pages/my/my",
"style": {
}
}
]
```
## 2.2.3 实现轮播图模块
1. 用ps打开设计稿
2. 用ps设置设计稿的图像大小为750px,这样我们测出来的像素就是多少rpx
3. 使用swiper组件实现轮播图效果
```
<!-- 轮播图模块 -->
<swiper style="width:750rpx; height:250rpx;" :indicator-dots="true" :autoplay="true" :interval="3000" :duration="200">
<swiper-item>
<image src="../../static/demo/banner/1.jpg" style="width: 100%; height: 250rpx;"></image>
</swiper-item>
<swiper-item>
<image src="../../static/demo/banner/2.jpg" style="width: 100%; height: 250rpx;"></image>
</swiper-item>
</swiper>
```
## 2.2.4 实现直播列表模块
```
<!-- 列表模块 -->
<view class="flex flex-wrap">
<view style="width: 375rpx;height:375rpx; padding: 5rpx; box-sizing: border-box;">
<image src="../../static/tabbar/min.png" style="width: 365rpx; height: 365rpx;" class="rounded"></image>
</view>
<view style="width: 375rpx; padding: 5rpx; box-sizing: border-box;">
<image src="../../static/tabbar/min.png" style="width: 365rpx; height: 365rpx;" class="rounded"></image>
</view>
<view style="width: 375rpx; padding: 5rpx; box-sizing: border-box;">
<image src="../../static/tabbar/min.png" style="width: 365rpx; height: 365rpx;" class="rounded"></image>
</view>
<view style="width: 375rpx; padding: 5rpx; box-sizing: border-box;">
<image src="../../static/tabbar/min.png" style="width: 365rpx; height: 365rpx;" class="rounded"></image>
</view>
</view>
```
- 第一章 项目介绍和准备
- 1.1 课程介绍
- 1.2 环境搭建和项目创建
- 1.3 引入全局样式
- 1.4 引入图标库
- 1.5 底部导航和凸起按钮配置
- 第二章 首页开发
- 2.1 首页开发(一)
- 2.2 首页开发(二)
- 第三章 直播间(用户端)开发
- 3.1 基础布局开发(一)
- 3.2 基础布局开发(二)
- 3.3 个人信息和观看情况
- 3.4 接收礼物组件(一) - 布局
- 3.5 接收礼物组件(二) - 自动滚动
- 3.6 接收礼物组件(三) - 自动消失
- 3.7 底部操作条
- 3.8 弹幕组件开发(一) - 输入框弹出层
- 3.9 弹幕组件开发(二) - 置于底部功能
- 3.10 弹幕组件开发(三) - 发送弹幕
- 3.11 送礼物弹框组件(一) - 布局
- 3.12 送礼物弹框组件(二) - 功能
- 第四章 充值金币页开发
- 4.1 充值金币页开发(一)
- 4.2 充值金币页开发(二)
- 第五章 直播间(主播端)开发
- 5.1 创建直播页 - 推流组件
- 5.2 创建直播页 - 布局(一)
- 5.3 创建直播页 - 布局(二)
- 5.4 创建直播页 - 镜头反转
- 5.5 创建直播页 - 切换画质
- 5.6 创建直播页 - 美颜和美白
- 5.7 关于退出创建直播页黑边问题
- 5.8 主播直播间(一)
- 5.9 主播直播间(二)
- 第六章 个人中心页面开发
- 6.1 个人中心页
- 第七章 egg.js基础
- 第八章 后台管理系统开发
- 8.1 创建项目和基础配置
- 第九章 交互和部署上线
- 9.1 登录注册交互实现
- 9.2 个人中心交互实现
- 9.3 退出登录以及初始化用户信息
- 9.5 权限验证
- 9.6 首页交互 - 上拉加载与下拉刷新
- 9.7 创建订单和微信支付(一)
- 9.8 创建订单和微信支付(二)
- 9.9 微信支付调试和充值页交互
- 9.10 直播间交互
- 9.11 socket.io安装与通讯(一)
- 9.12 socket.io安装和通讯(二)
- 9.13 加入直播间(一)
- 9.14 加入直播间(二)
- 9.15 加入直播间(三)
- 9.16 离开直播间
- 9.17 直播间实时在线用户列表
- 9.18 直播间实时弹幕功能
- 9.19 直播间送礼物功能
- 9.20 创建直播功能交互(一)
- 9.21 创建直播功能交互(二)
- 9.22 优化前端部分问题(一)
- 9.23 优化前端部分问题(二)
- 第七章 登录注册页面开发
