[toc]
# 3.2 基础布局开发二
## 3.2.1 实现个人信息与观看详细信息布局
```
<!-- 头部 -->
<view style="position: fixed; left: 0; right: 0;" :style="{top : `${statusBarHeight}px`}">
<!-- 个人信息|观看详细信息 -->
<view class="bg-danger" style="height:80rpx;"></view>
</view>
```
## 3.2.2 实现金币布局
```
<!-- 头部 -->
<view style="position: fixed; left: 0; right: 0;" :style="{top : `${statusBarHeight}px`}">
<!-- 个人信息|观看详细信息 -->
<view class="bg-danger" style="height:80rpx;"></view>
<!--金币-->
<view class="bg-primary" style="height: 80rpx;"></view>
</view>
```
## 3.2.3 实现礼物布局
```
<!-- 头部 -->
<view style="position: fixed; left: 0; right: 0;" :style="{top : `${statusBarHeight}px`}">
<!-- 个人信息|观看详细信息 -->
<view class="bg-danger" style="height:80rpx;"></view>
<!--金币-->
<view class="bg-primary" style="height: 80rpx;"></view>
<!-- 礼物 -->
<view style="height:500rpx;">
<view class="bg-success" style="width: 520rpx; height: 500rpx;"></view>
</view>
</view>
```
## 3.2.4 实现弹幕布局
```
<template>
<view class="page">
<!-- 直播内容 -->
<video class="flex-1" src="http://ivi.bupt.edu.cn/hls/cctv1hd.m3u8" autoplay :controls="false"></video>
<!-- 头部 -->
<view style="position: fixed; left: 0; right: 0;" :style="{top : `${statusBarHeight}px`}">
<!-- 个人信息|观看详细信息 -->
<view class="bg-danger" style="height:80rpx;"></view>
<!--金币-->
<view class="bg-primary" style="height: 80rpx;"></view>
<!-- 礼物 -->
<view style="height:500rpx;">
<view class="bg-success" style="width: 520rpx; height: 500rpx;"></view>
</view>
</view>
<!-- 弹幕 -->
<view class="bg-warning" style="position: fixed; bottom:120rpx; left: 0; right:0; width: 520rpx; height: 300rpx;"></view>
<!-- 底部评论..等 -->
<view class="position-fixed right-0 bottom-0 left-0 bg-danger" style="height: 120rpx;"></view>
</view>
</template>
```
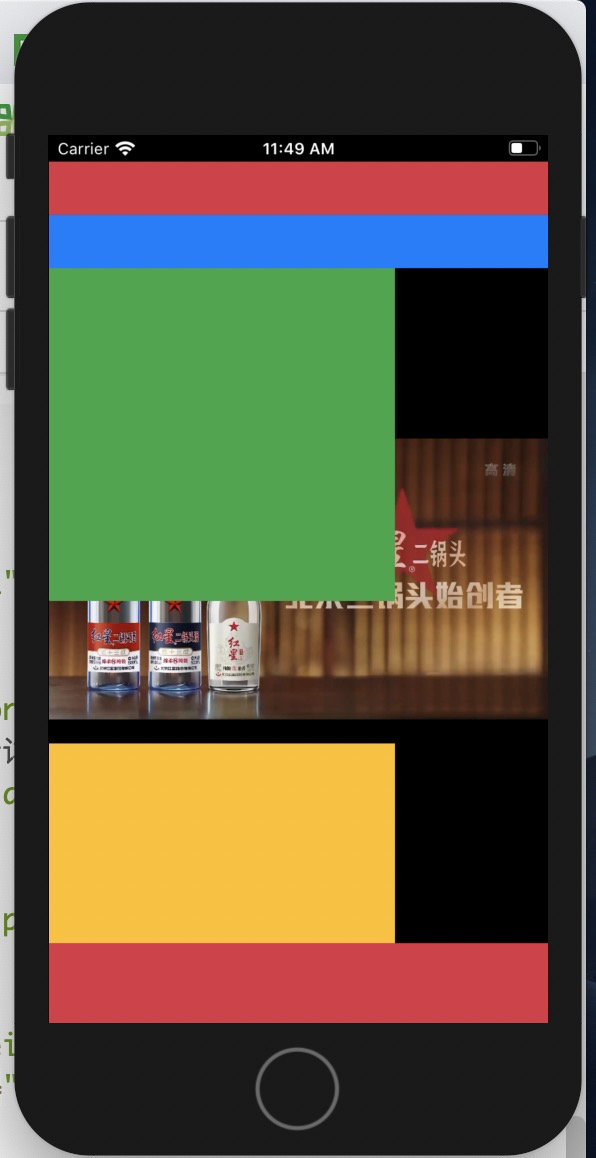
## 3.2.5 布局效果展示

- 第一章 项目介绍和准备
- 1.1 课程介绍
- 1.2 环境搭建和项目创建
- 1.3 引入全局样式
- 1.4 引入图标库
- 1.5 底部导航和凸起按钮配置
- 第二章 首页开发
- 2.1 首页开发(一)
- 2.2 首页开发(二)
- 第三章 直播间(用户端)开发
- 3.1 基础布局开发(一)
- 3.2 基础布局开发(二)
- 3.3 个人信息和观看情况
- 3.4 接收礼物组件(一) - 布局
- 3.5 接收礼物组件(二) - 自动滚动
- 3.6 接收礼物组件(三) - 自动消失
- 3.7 底部操作条
- 3.8 弹幕组件开发(一) - 输入框弹出层
- 3.9 弹幕组件开发(二) - 置于底部功能
- 3.10 弹幕组件开发(三) - 发送弹幕
- 3.11 送礼物弹框组件(一) - 布局
- 3.12 送礼物弹框组件(二) - 功能
- 第四章 充值金币页开发
- 4.1 充值金币页开发(一)
- 4.2 充值金币页开发(二)
- 第五章 直播间(主播端)开发
- 5.1 创建直播页 - 推流组件
- 5.2 创建直播页 - 布局(一)
- 5.3 创建直播页 - 布局(二)
- 5.4 创建直播页 - 镜头反转
- 5.5 创建直播页 - 切换画质
- 5.6 创建直播页 - 美颜和美白
- 5.7 关于退出创建直播页黑边问题
- 5.8 主播直播间(一)
- 5.9 主播直播间(二)
- 第六章 个人中心页面开发
- 6.1 个人中心页
- 第七章 egg.js基础
- 第八章 后台管理系统开发
- 8.1 创建项目和基础配置
- 第九章 交互和部署上线
- 9.1 登录注册交互实现
- 9.2 个人中心交互实现
- 9.3 退出登录以及初始化用户信息
- 9.5 权限验证
- 9.6 首页交互 - 上拉加载与下拉刷新
- 9.7 创建订单和微信支付(一)
- 9.8 创建订单和微信支付(二)
- 9.9 微信支付调试和充值页交互
- 9.10 直播间交互
- 9.11 socket.io安装与通讯(一)
- 9.12 socket.io安装和通讯(二)
- 9.13 加入直播间(一)
- 9.14 加入直播间(二)
- 9.15 加入直播间(三)
- 9.16 离开直播间
- 9.17 直播间实时在线用户列表
- 9.18 直播间实时弹幕功能
- 9.19 直播间送礼物功能
- 9.20 创建直播功能交互(一)
- 9.21 创建直播功能交互(二)
- 9.22 优化前端部分问题(一)
- 9.23 优化前端部分问题(二)
- 第七章 登录注册页面开发
