[toc]
# 3.1 基础布局开发(一)
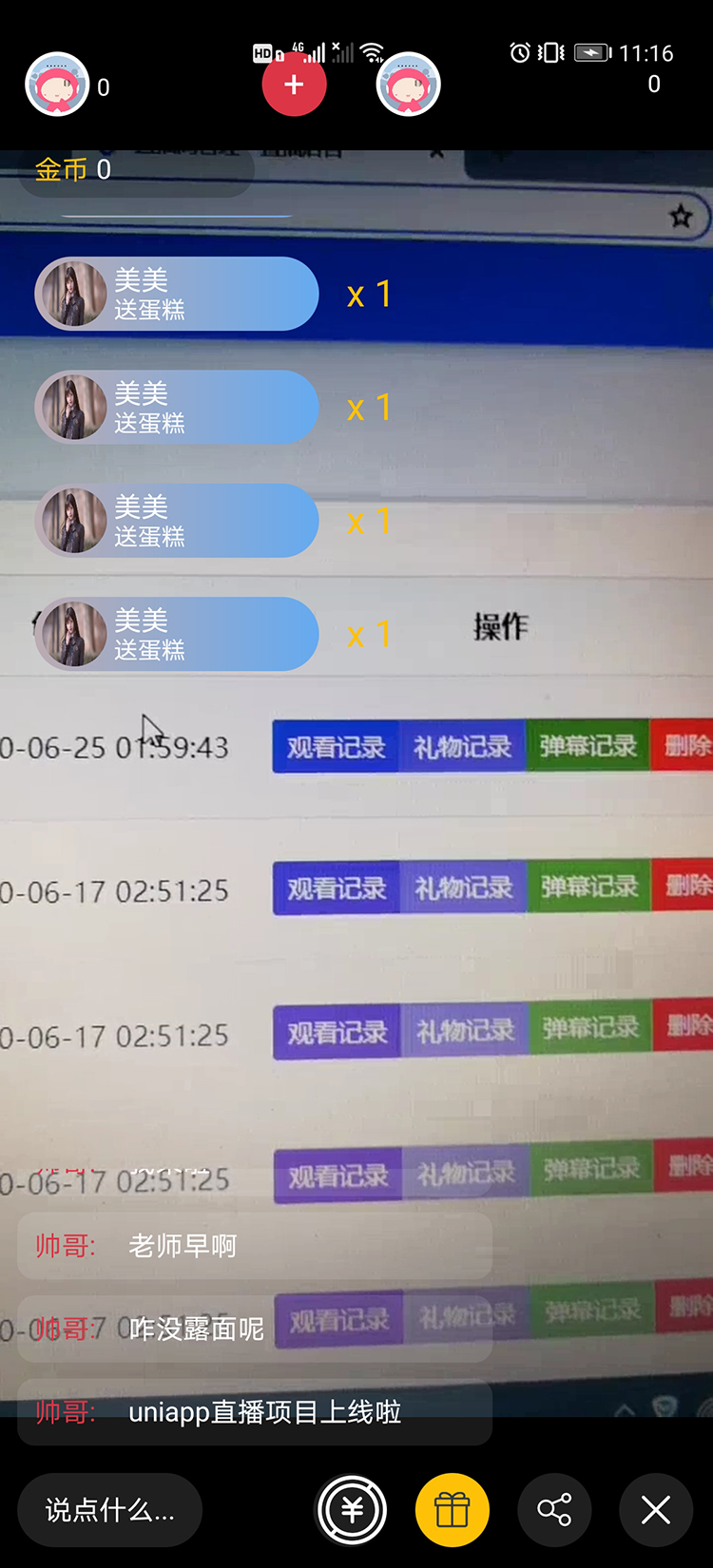
## 3.1.1 实现效果图

## 3.1.2 使用ps打开直播间(用户端)设计稿
> 用ps打开直播间(用户端)设计稿,设置设计稿的宽度为750px
## 3.1.3 实现直播间(客户端)布局
1. 在pages目录下创建live.nvue组件,并在pages.json中配置路径

2. 点击发现页面(也就是首页)的直播间列表,跳转到直播间页面
* 在首页列表的模块的第二个view标签上绑定事件与方法
```
<!-- 列表模块 -->
<view class="flex flex-wrap">
<view @click="openLive" v-for="(item,index) in 10" :key="index" style="width: 375rpx; height: 375rpx; padding: 5rpx; box-sizing: border-box; position: relative;">
```
* 在methods中定义跳转到直播间的方法
```
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
openLive(){
uni.navigateTo({
url : "../live/live"
})
}
}
}
</script>
```
3. 实现直播间直播视频布局
* 取消原生导航栏
```
{
"path": "pages/live/live",
"style": {
"app-plus":{
"titleNView":false
}
}
}
```
* 使用video组件当作背景,并播放拉流下来的直播内容
```
<template>
<view class="page">
<!-- 直播内容 -->
<video class="flex-1" src="http://ivi.bupt.edu.cn/hls/cctv1hd.m3u8" autoplay :controls="false"></video>
</view>
</template>
<script>
export default {
}
</script>
<style>
.page{
flex : 1;
}
</style>
```
4. 实现底部评论...等布局
```
<!-- 底部评论..等 -->
<view class="position-fixed right-0 bottom-0 left-0 bg-danger" style="height: 120rpx;"></view>
```
5. 实现头部布局
* 在onload生命周期中通过`uni.getSystemInfoSync()`获取通知栏的高度
* 在data中定义statusBarHeight用来保存通知栏的高度
* 动态定义头部的距离顶部的高度,设置头部距离顶部的高度为通知栏的高度,否则通知栏就会覆盖头部的内容
```
<!-- 头部 -->
<view class="bg-danger" style="position: fixed; left: 0; right: 0;" :style="{top : `${statusBarHeight}px`}"></view>
<script>
export default {
data(){
return {
statusBarHeight : 0
}
},
onLoad(){
//获取通知栏的高度
let res = uni.getSystemInfoSync();
this.statusBarHeight = res.statusBarHeight;
}
}
</script>
```
- 第一章 项目介绍和准备
- 1.1 课程介绍
- 1.2 环境搭建和项目创建
- 1.3 引入全局样式
- 1.4 引入图标库
- 1.5 底部导航和凸起按钮配置
- 第二章 首页开发
- 2.1 首页开发(一)
- 2.2 首页开发(二)
- 第三章 直播间(用户端)开发
- 3.1 基础布局开发(一)
- 3.2 基础布局开发(二)
- 3.3 个人信息和观看情况
- 3.4 接收礼物组件(一) - 布局
- 3.5 接收礼物组件(二) - 自动滚动
- 3.6 接收礼物组件(三) - 自动消失
- 3.7 底部操作条
- 3.8 弹幕组件开发(一) - 输入框弹出层
- 3.9 弹幕组件开发(二) - 置于底部功能
- 3.10 弹幕组件开发(三) - 发送弹幕
- 3.11 送礼物弹框组件(一) - 布局
- 3.12 送礼物弹框组件(二) - 功能
- 第四章 充值金币页开发
- 4.1 充值金币页开发(一)
- 4.2 充值金币页开发(二)
- 第五章 直播间(主播端)开发
- 5.1 创建直播页 - 推流组件
- 5.2 创建直播页 - 布局(一)
- 5.3 创建直播页 - 布局(二)
- 5.4 创建直播页 - 镜头反转
- 5.5 创建直播页 - 切换画质
- 5.6 创建直播页 - 美颜和美白
- 5.7 关于退出创建直播页黑边问题
- 5.8 主播直播间(一)
- 5.9 主播直播间(二)
- 第六章 个人中心页面开发
- 6.1 个人中心页
- 第七章 egg.js基础
- 第八章 后台管理系统开发
- 8.1 创建项目和基础配置
- 第九章 交互和部署上线
- 9.1 登录注册交互实现
- 9.2 个人中心交互实现
- 9.3 退出登录以及初始化用户信息
- 9.5 权限验证
- 9.6 首页交互 - 上拉加载与下拉刷新
- 9.7 创建订单和微信支付(一)
- 9.8 创建订单和微信支付(二)
- 9.9 微信支付调试和充值页交互
- 9.10 直播间交互
- 9.11 socket.io安装与通讯(一)
- 9.12 socket.io安装和通讯(二)
- 9.13 加入直播间(一)
- 9.14 加入直播间(二)
- 9.15 加入直播间(三)
- 9.16 离开直播间
- 9.17 直播间实时在线用户列表
- 9.18 直播间实时弹幕功能
- 9.19 直播间送礼物功能
- 9.20 创建直播功能交互(一)
- 9.21 创建直播功能交互(二)
- 9.22 优化前端部分问题(一)
- 9.23 优化前端部分问题(二)
- 第七章 登录注册页面开发
