## 准备项目文件
1. 项目文件仓库地址:
+ [ 后端项目仓库地址:https://e.coding.net/longdada/web-home/home-admin.git](https://longdada.coding.net/public/web-home/home-admin/git/files)
+ [后端UI仓库地址:https://e.coding.net/longdada/web-home/home-ui.git](https://longdada.coding.net/public/web-home/home-ui/git/files)
2. 安装git for windows
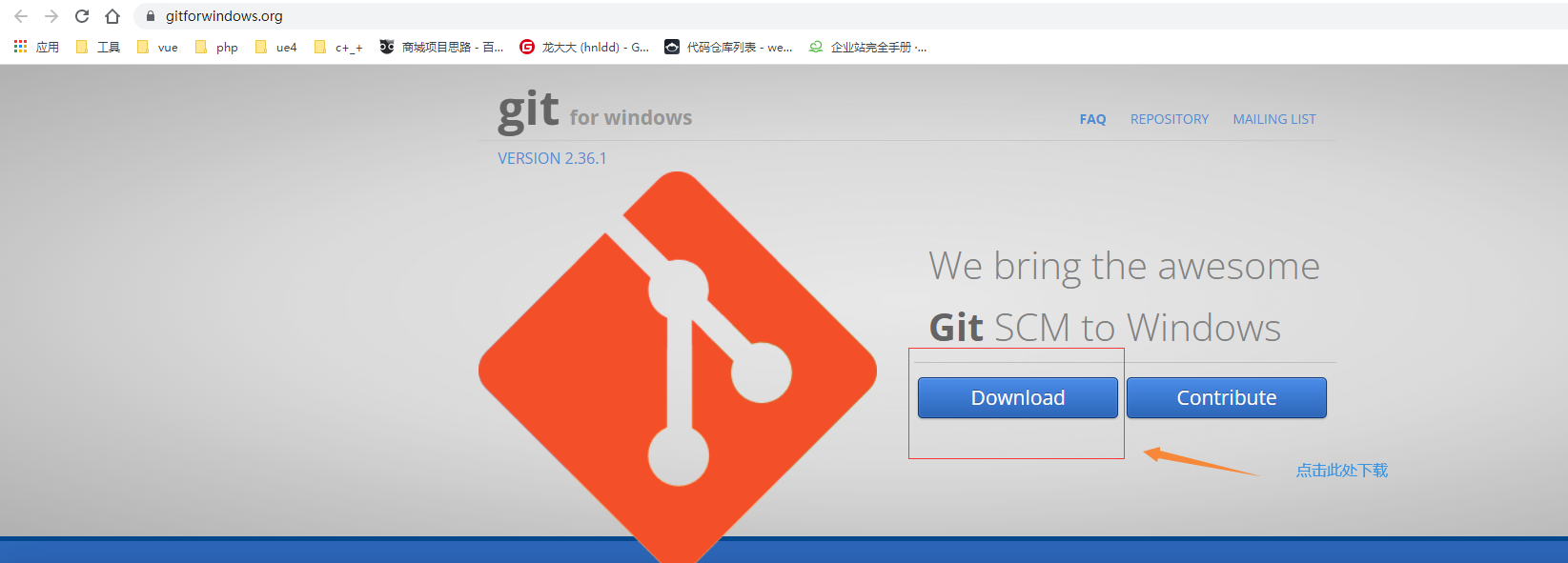
+ 打开git for windows [官网 ](https://gitforwindows.org/)

+ 下载git for windows 客户端

+ 下载后得到一个exe文件 一路**默认选项**完成**安装**

3. 执行克隆命令 获取项目文件
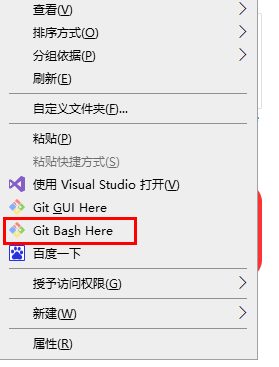
+ 在存放**项目**的**目录**位置 右击**空白位置**打开 `git base here`

+ 打开后如下图所示展示一个git for windows 的命令行界面

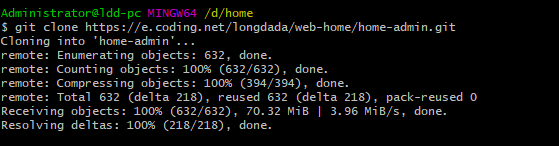
+ 执行 `git clone https://e.coding.net/longdada/web-home/home-admin.git`
+ 仓库文件获取成功如下图所示:

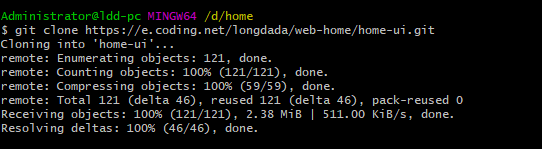
+ 执行 `git clone https://e.coding.net/longdada/web-home/home-ui.git`
+ 仓库文件获取成功如下图所示:

## 安装运行环境
1. 安装phpstudy 运行环境
+ 打开phpstudy[下载页面](https://www.xp.cn/download.html)

+ 点击下载按钮 ,下载phpstudy安装包。 获取如下图所示文件

+ 解压安装包

+ 设置好安装目录,一路默认安装完成软件安装
5. 安装composer (PHP依赖管理工具(或称包管理器))
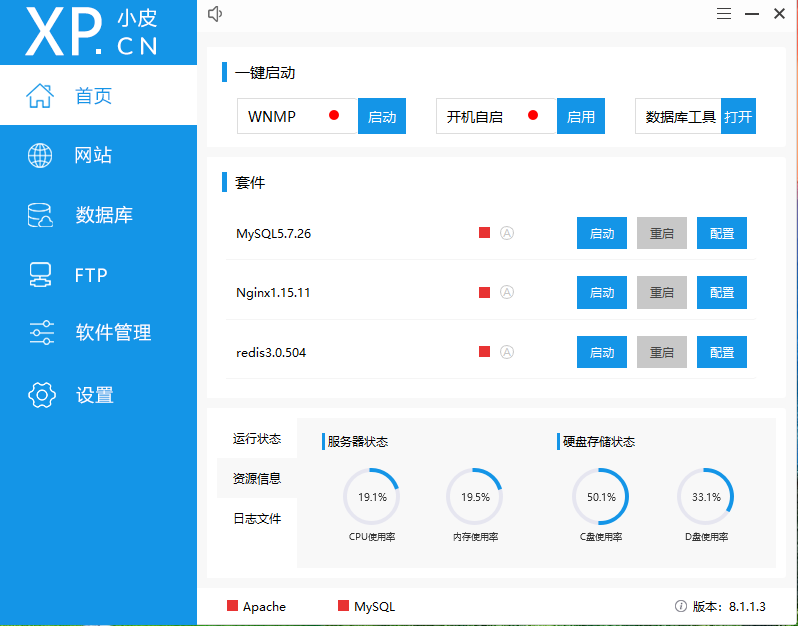
+ 启动安装好的phpstudy

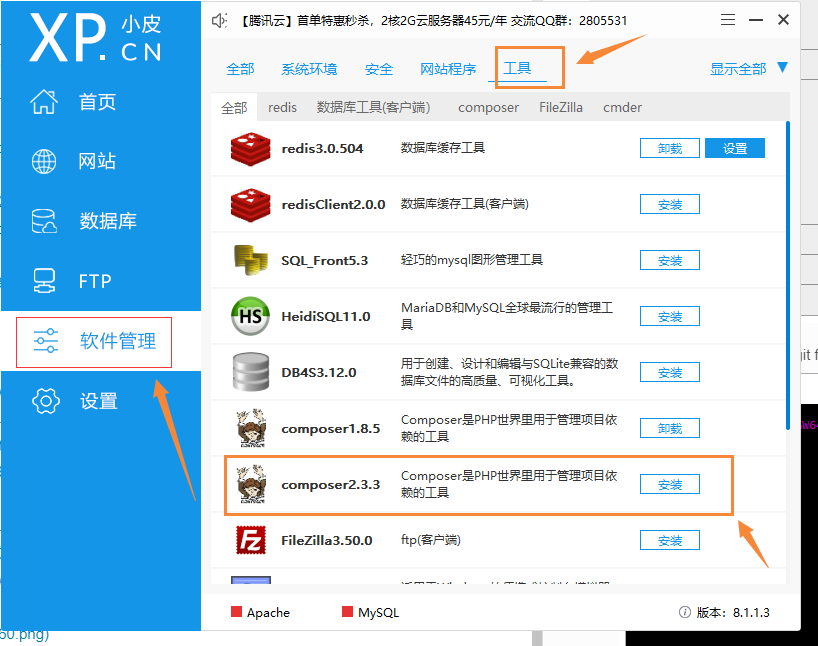
+ 点击左侧`软件管理` --> `工具`

+ 如**上图所示**,点击安装按钮完成安装
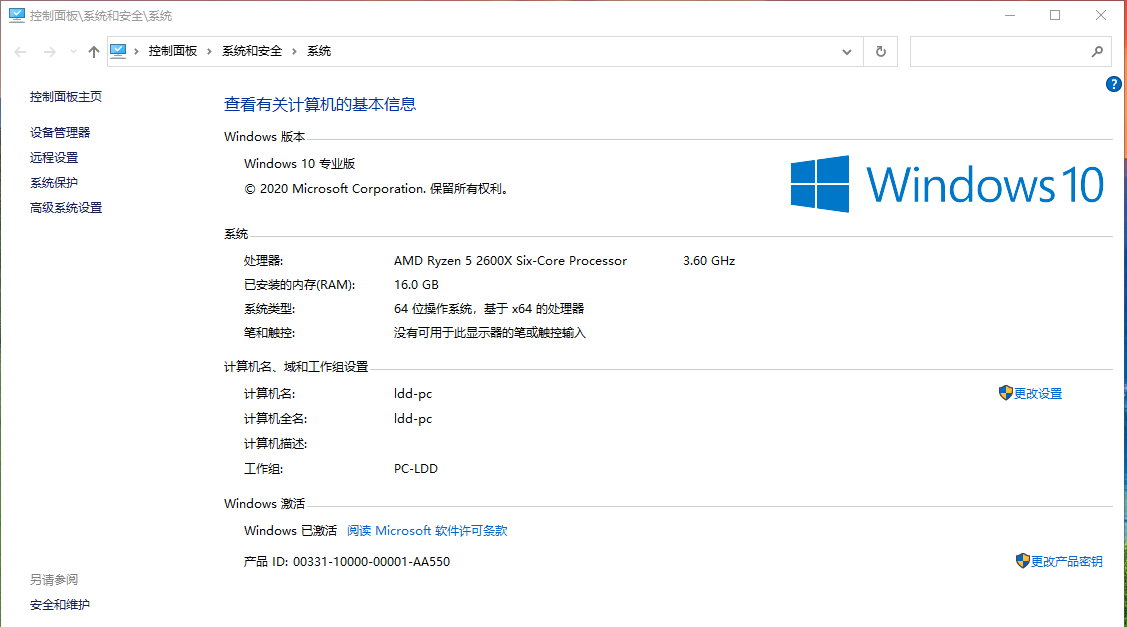
+ 右键点击`我的电脑`-->`属性`,打开属性设置页:

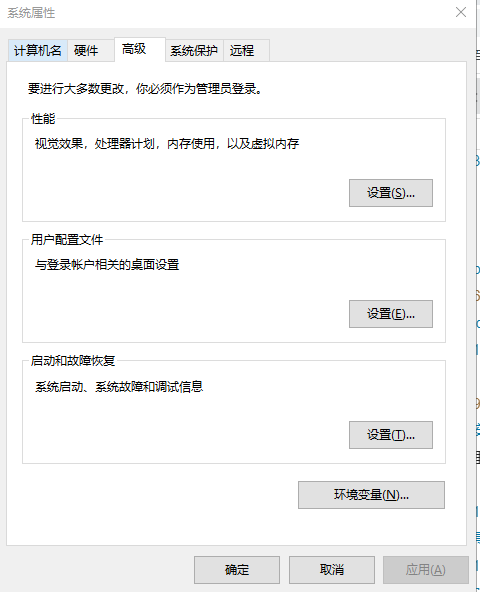
+ 点击`高级系统设置`,打开系统属性页:

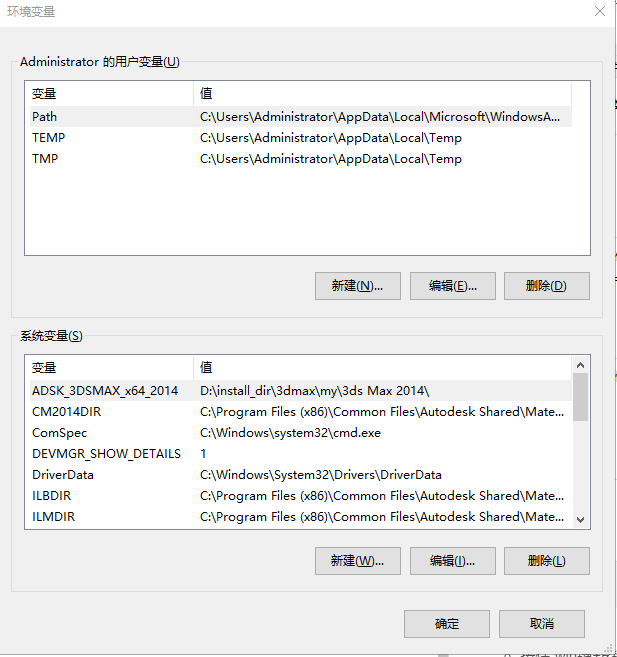
+ 点击环境变量,打开环境变量窗口:

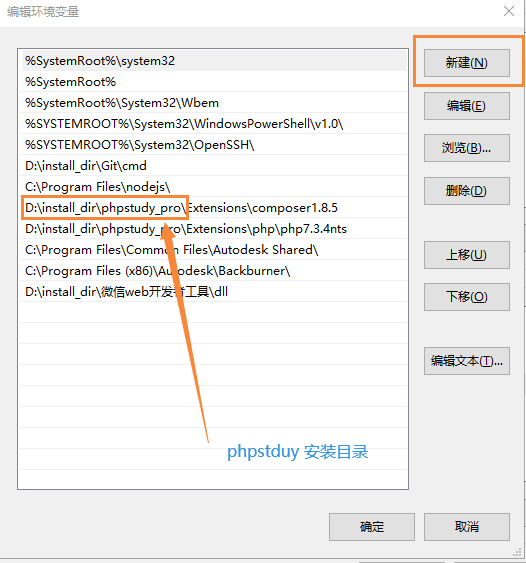
+ 找到`系统变量`--->`path` 将刚刚composer安装目录设置到环境变量中方便全局调用:

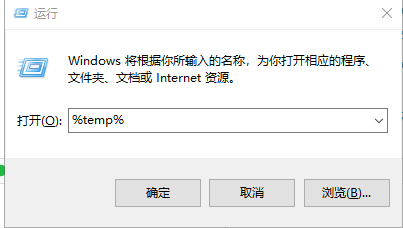
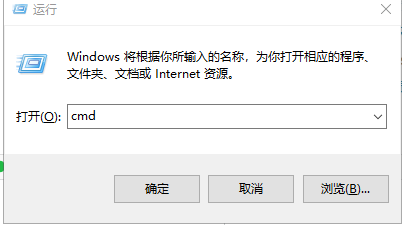
+ 按住 win键+R键 启动运行命令窗口,如下图所示:

+ 在运行命令窗口输入框输入 `cmd` 并**回车**

+ 打开本机cmd命令行

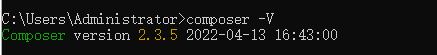
+ 输入命令`composer -V` 显示如下内容 即为安装成功

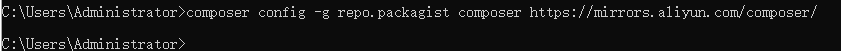
+ 如composer 响应速度较慢,可以使用命令`composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/`设置国内源,进行提速

> 如上图所示,没有报错即为设置成功
6. 安装node.js
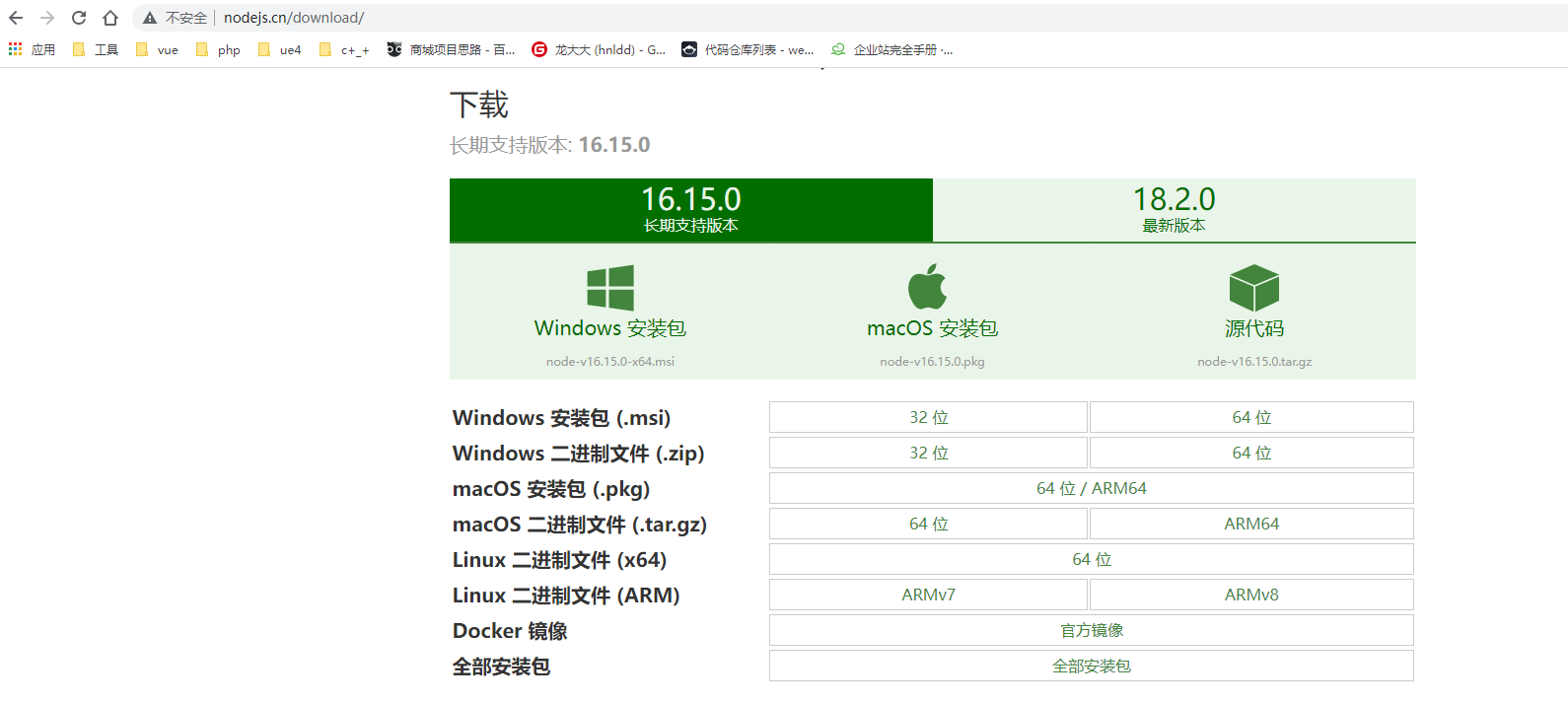
+ 打开node js [下载页](http://nodejs.cn/download/)

+ 下载node.js安装包 完成后如下图所示:

+ 双击上图中的文件,一路默认进行安装。
+ 按住 win键+R键 启动运行命令窗口,如下图所示:

+ 在运行命令窗口输入框输入 `cmd` 并**回车**

+ 打开本机cmd命令行

+ 分别运行`node -v`和`npm -v` ,如图所示即为安装成功:

+ 如npm 速度较慢,可以使用命令`npm config set registry https://registry.npm.taobao.org`设置国内源进行提速

> 如上图所示,没有报错即为设置成功
7. 安装 pnpm
+ 使用`npm install -g pnpm` 安装。
+ 使用`pnpm-v`检车pnpm 是否安装成功

> 至此 项目运行环境搭建完毕。 后端项目使用phpstudy运行,使用composer进行依赖管理,前端项目 使用pnpm进行项目管理。
