
## 首页渲染对接
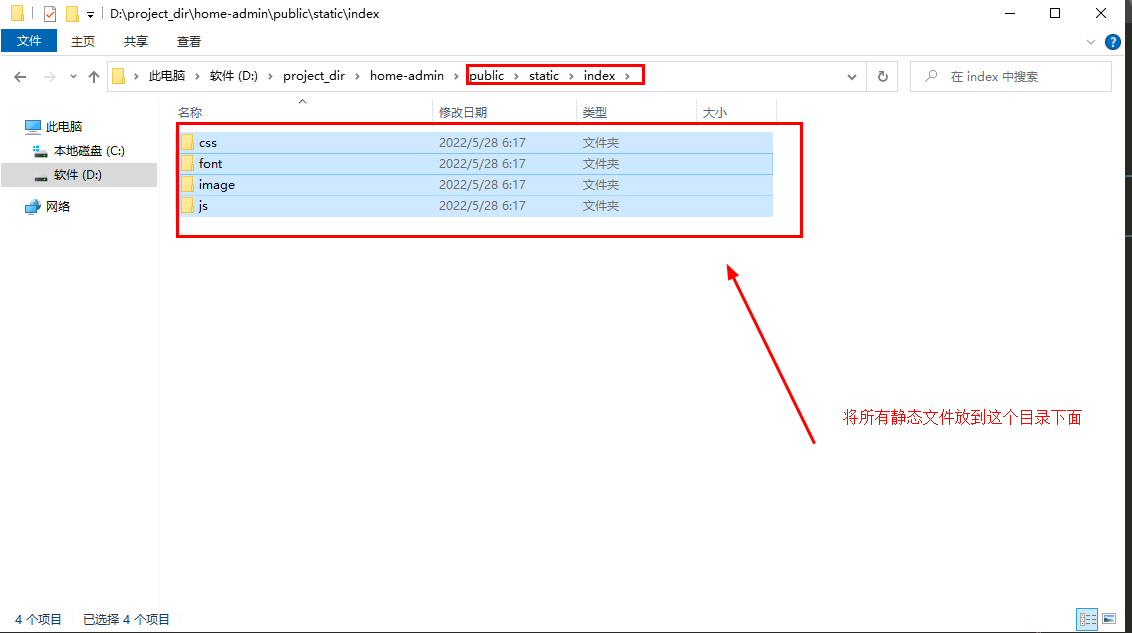
1. 将准备好的静态文件放到后端项目`public/static/index`目录 (没有这个目录的需要自行创建)。

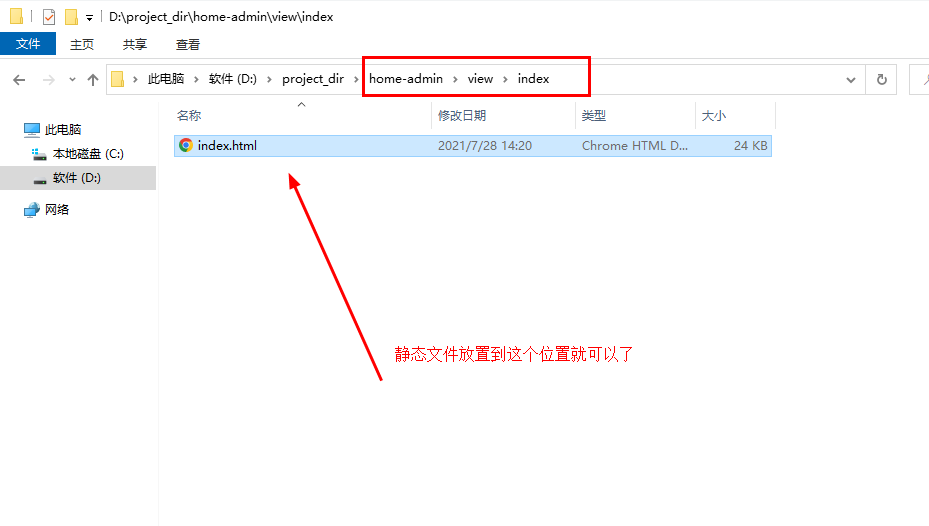
2. 将静态文件index.html放置到后端项目`view/inedx/`目录中。

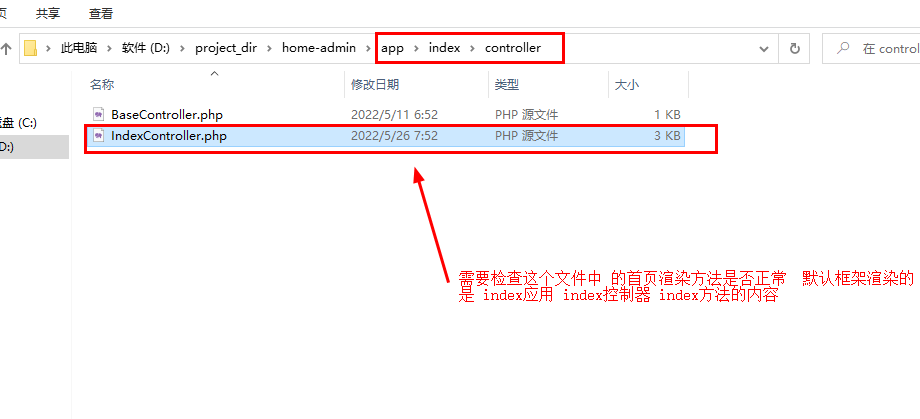
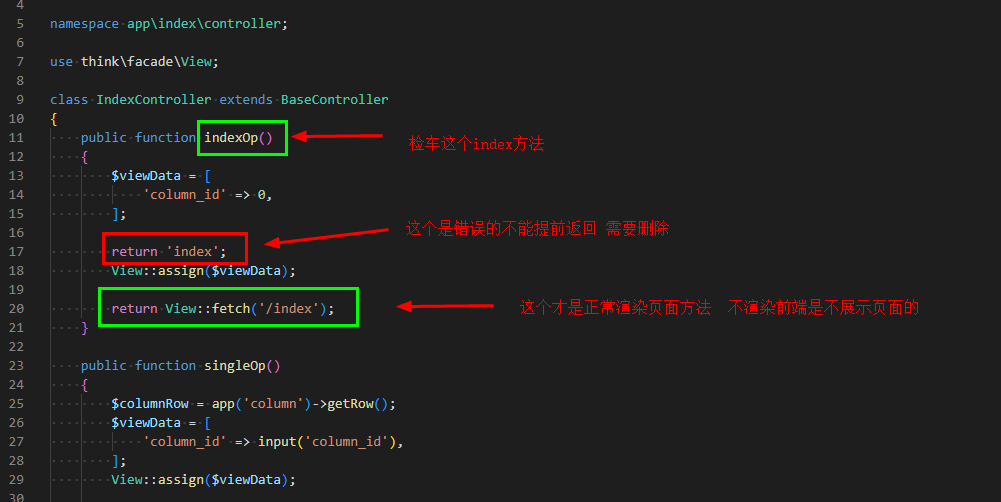
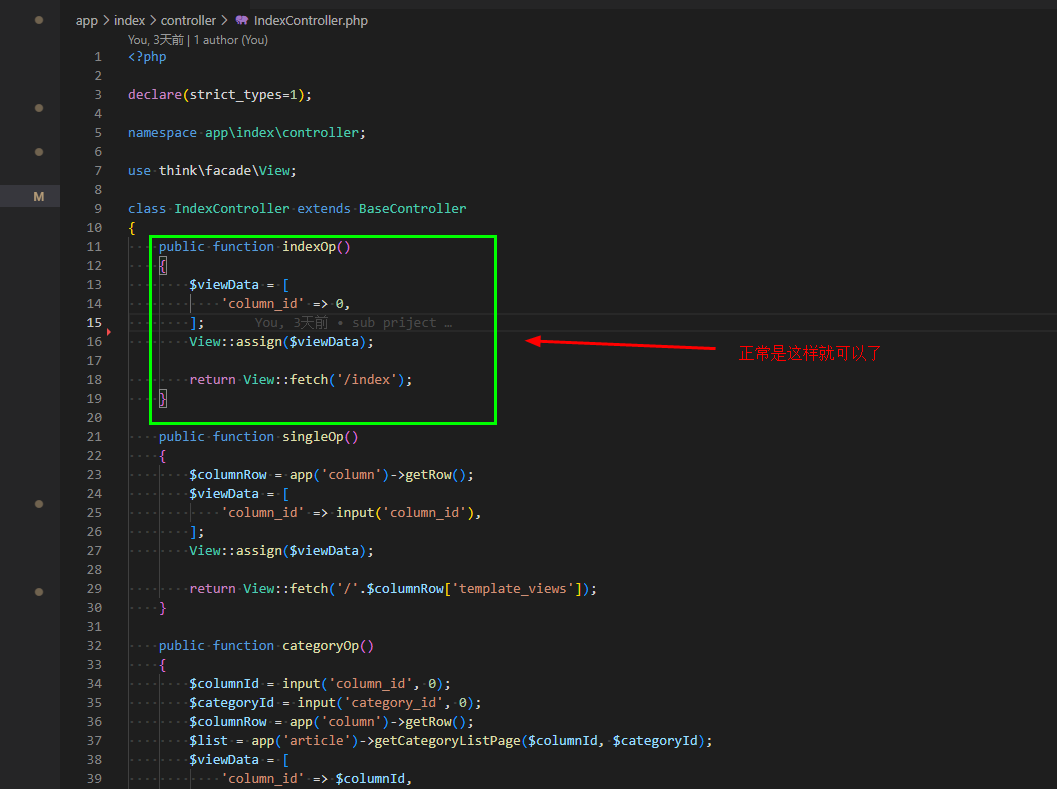
3. 打开后端项目`index`控制器文件,检查访问路由是否设置正常

4. 文件打开后,检查index方法是否正常渲染,不能提前返回。

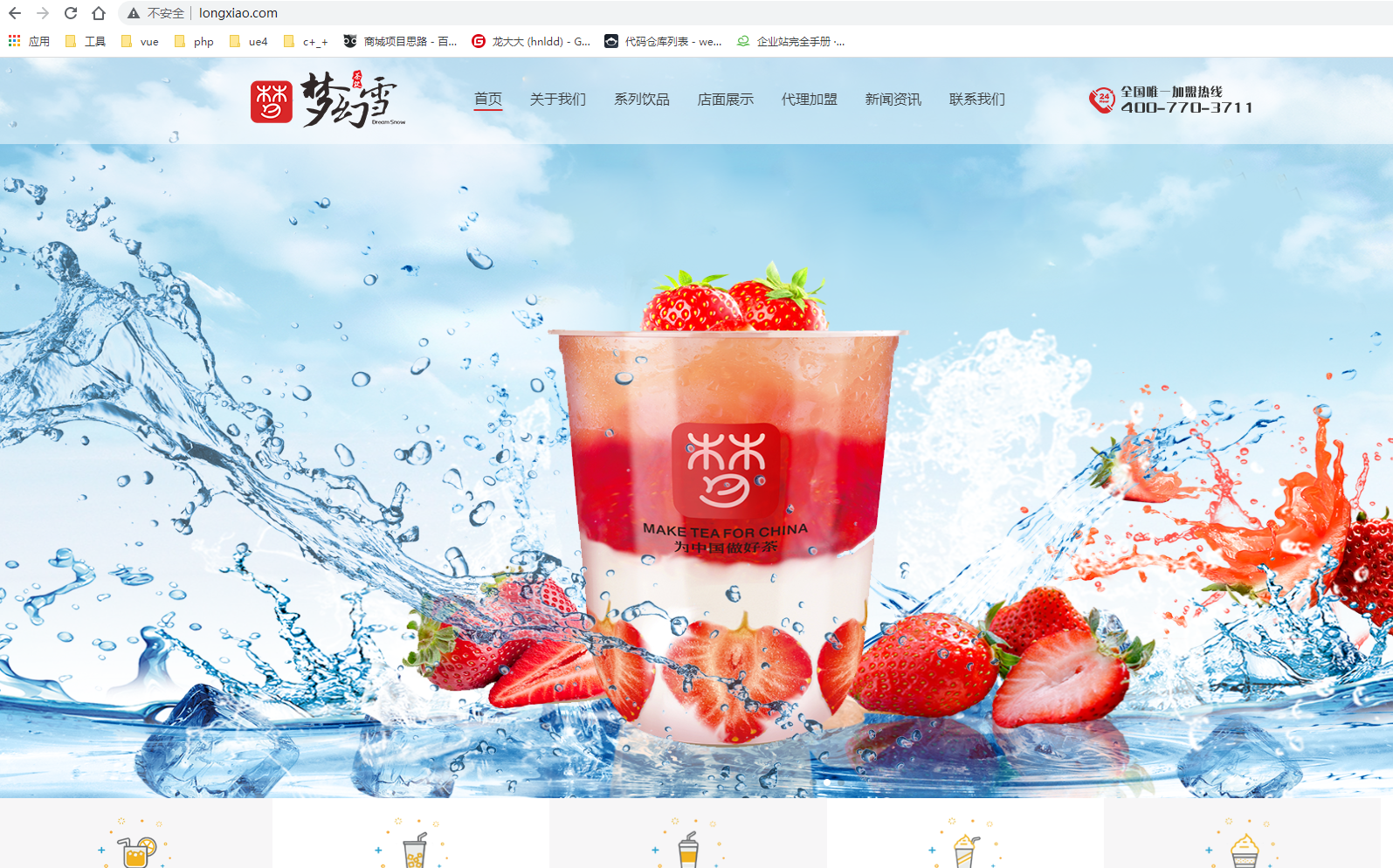
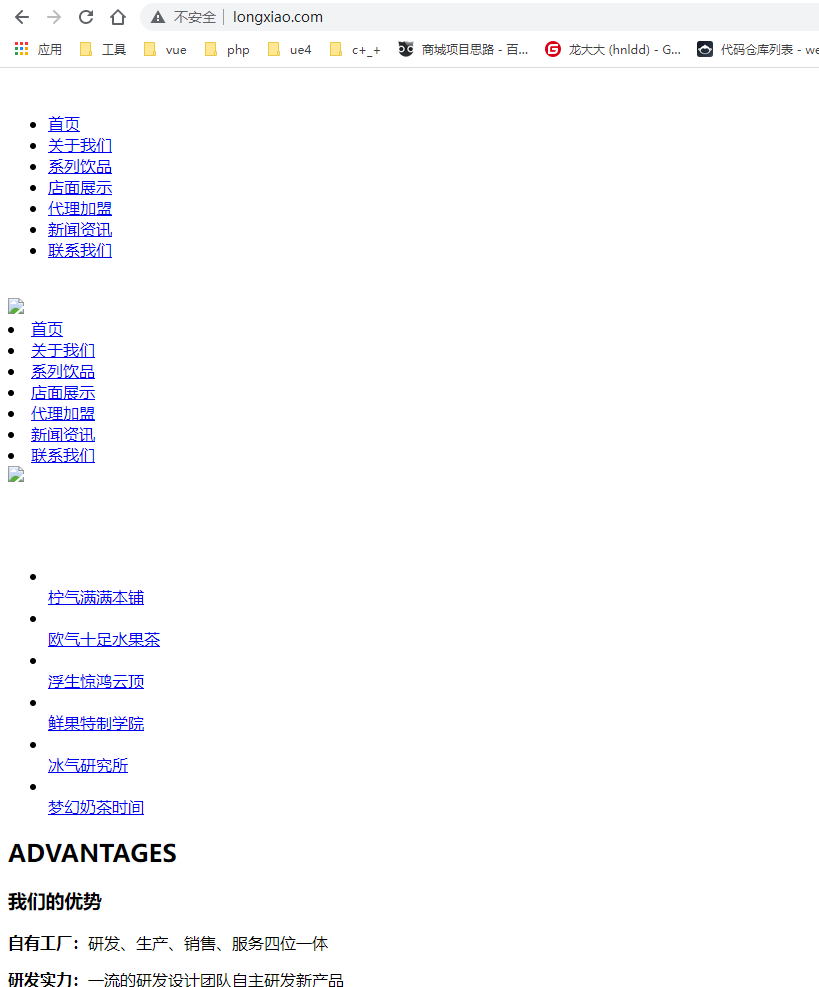
5. 打开测试站地址 检查首页是否正常加载,如下图所示: 
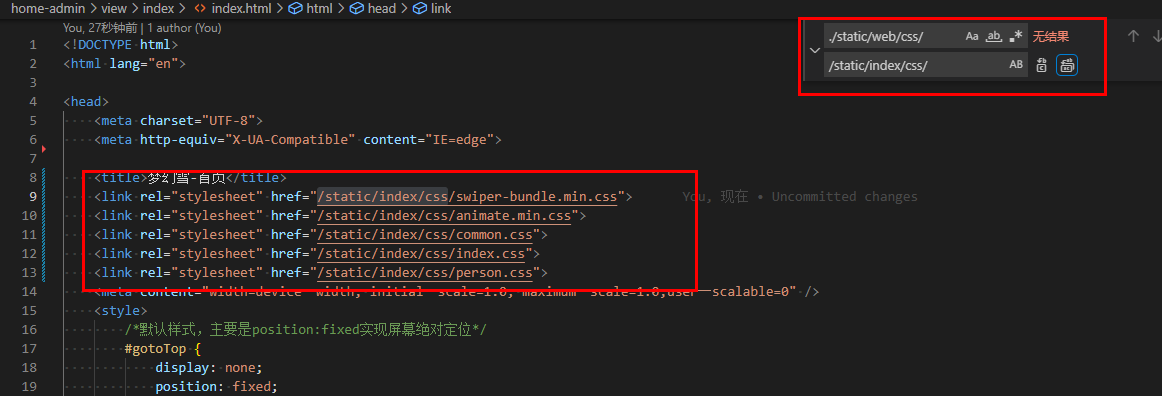
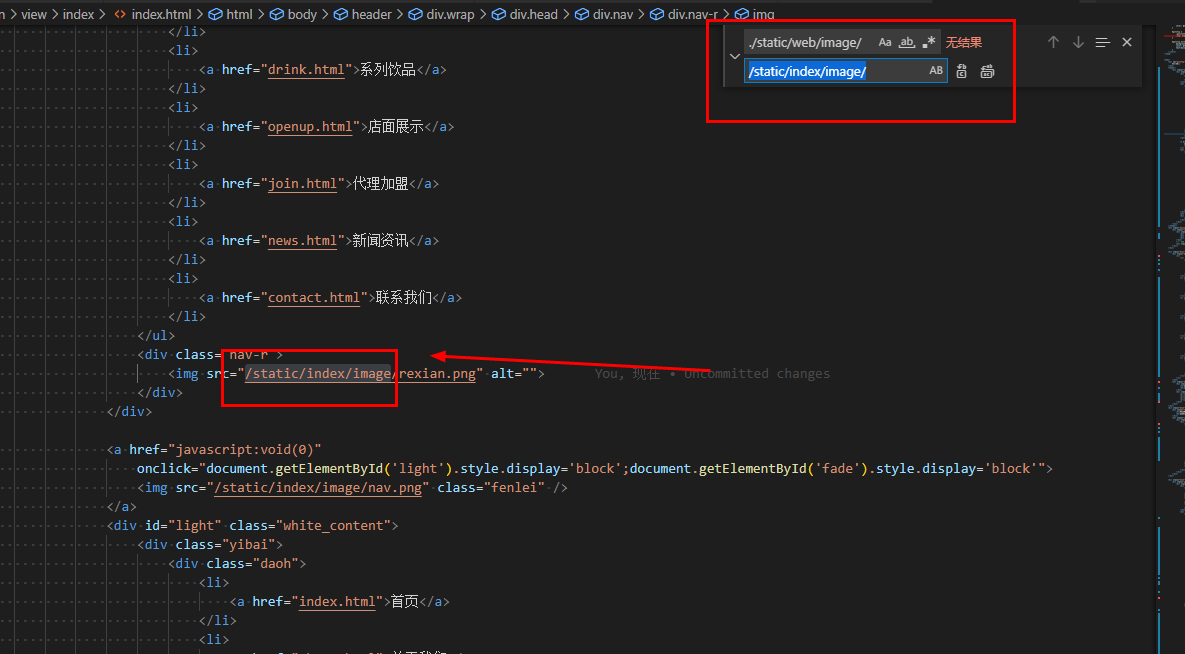
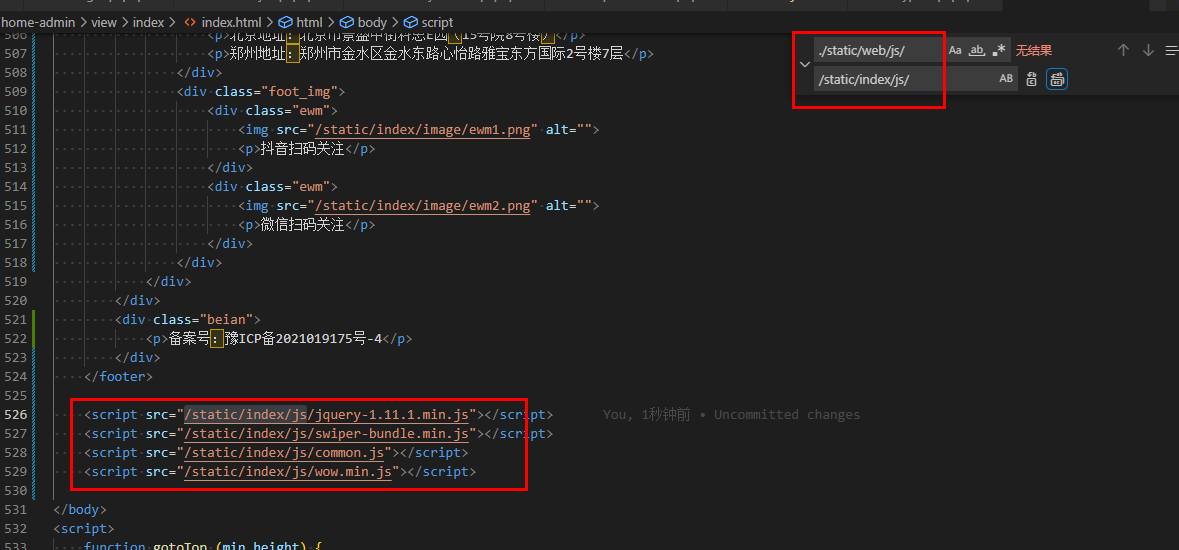
6. 修改静态文件路径
+ 搜索`./static/web/css/`内容,替换为`/static/index/css/`

+ 搜索`./static/web/image/`内容,替换为`/static/index/image/`

+ 搜索`./static/web/js/`内容,替换为`/static/index/js/`

7. 刷新浏览器首页,查看是否有BUG

## 首页内容对接
1. 使用**自定义title标签**替换页面**默认title标签**
+ 具体替换方法参见 本文档 【页面对接】【PC(自适应)页面】【自定义标签】中的`lx:title`标签用法
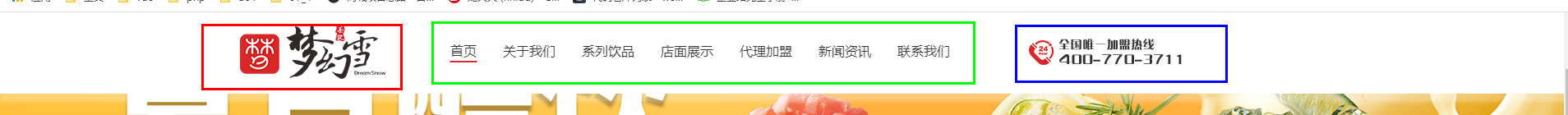
2. 对接页面顶部内容
+ 从首页顶部导航内容分析,顶部导航分为三个部分**网站LOGO**,**网站栏目**,**加盟热线 **

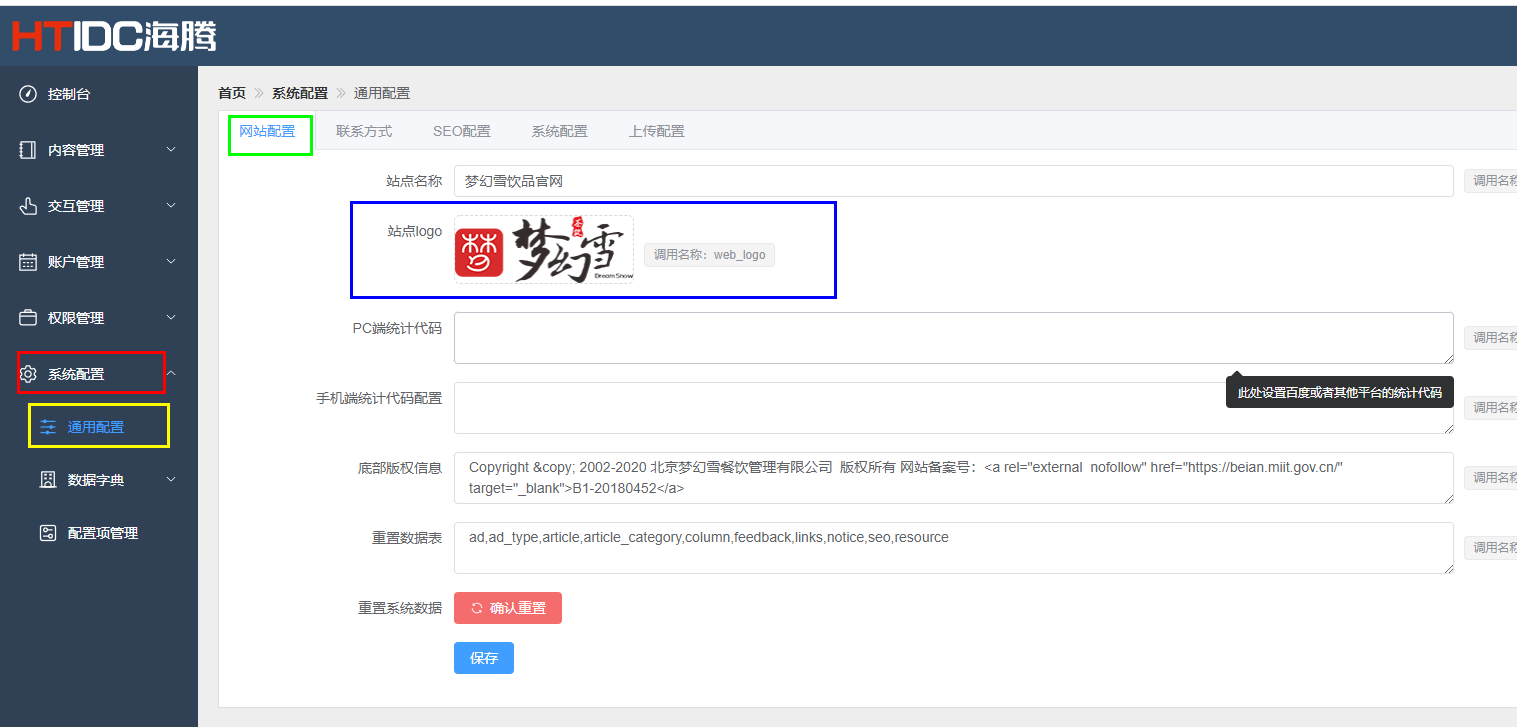
+ 左侧的**网站LOHO** 在后台管理系统中【系统配置】【通用配置】【网站配置】【站点logo】位置进行设置

+ 网站前台调用方式参见【页面对接】【PC(自适应)页面】【自定义标签】`lx:config`标签
+ 将顶部栏目添加到后台管理系统中,详情参见【页面对接】【PC(自适应)页面】【增加栏目】
