# 项目目录结构
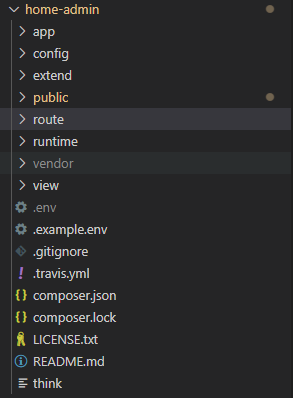
## 后台api项目目录
> 后台api项目基于thinkphp6.0开发,可参考[thinkphp6.0目录结构](https://www.kancloud.cn/manual/thinkphp6_0/1037483)进行学习

+ app 应用目录主要存放项目的逻辑,功能代码
+ admin 后台应用 主要存放提供后台api的控制器,验证器,中间件等
+ apis api应用 用来存放为小程序APP提供api的控制器,验证器,中间件等
+ common 公共目录 用来存放模型类,服务类,自定义异常,中间件,接口类等
+ index 前端页面目录 系统默认打开的应用 PC端页面在这个模块上对接
+ ....... 其他目录 app下面的每一个目录都是一个应用,可以根据自己需要无限扩展
+ config 为系统配置文件存放位置
+ extend 为扩展文件存放位置
+ public 对用户公开的目录,存放网站访问入口及静态文件
+ router 路由文件存放
+ runtime 网站运行时缓存和日志存放位置
+ vendor 项目依赖存放位置 composer 安装的依赖都会放到这个地方
+ view 模板文件存放目录
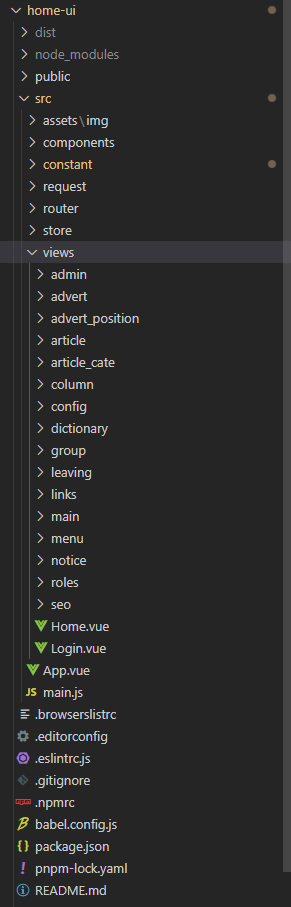
## 后台ui项目目录
> ui项目基于[vue3](https://v3.cn.vuejs.org/)+[element-plus](https://element-plus.gitee.io/zh-CN/) 为基础进行搭建,使用`pnpm`作为依赖管理工具

+ dist 项目构建打包后目录
+ node_modules 依赖安装后存在目录
+ public 公开目录
+ src 项目核心文件目录
+ assets 静态文件存放目录
+ components 自定义组件存放目录
+ constant 项目定义常量目录
+ request 接口api 及请求工具目录
+ router 路由存放目录
+ store vuex 文件存放目录
+ views 页面文件存放目录
