# 项目安装
> 进行项目安装前,假设您以按照【环境搭建】章节内容完成phpstudy,composer,node.js,npm,pnpm环境软件安装工作。**请务必确保环境软件安装完毕且运行良好**。
## 安装并启动后台项目
1. 启动phpstudy,并打开nginx和mysql。【nginx 为web服务器】【mysql为数据库】
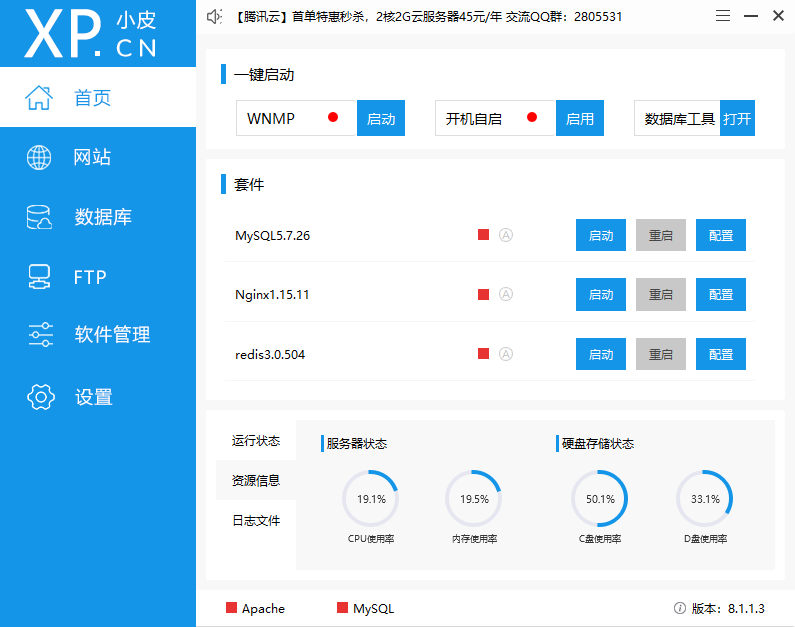
+ 打开phpstudy

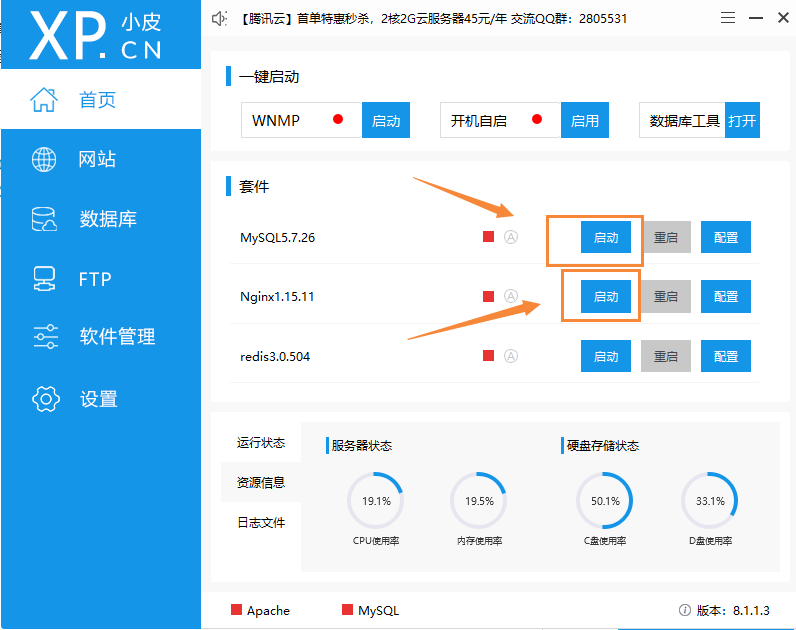
+ 点击对应软件启动按钮,启动对应软件

+ 启动完毕,如下图所示

2. 创建本地测试站点
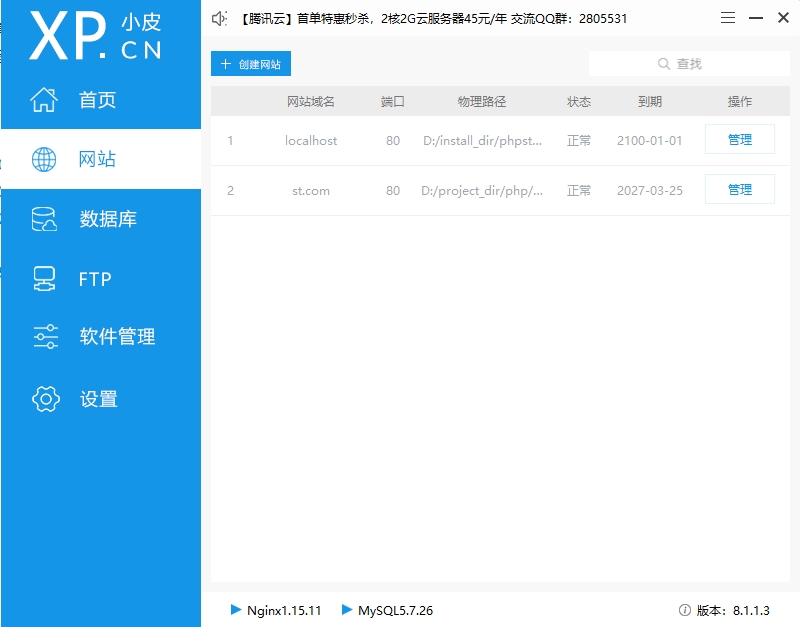
+ 点击phpstudy 网站栏目

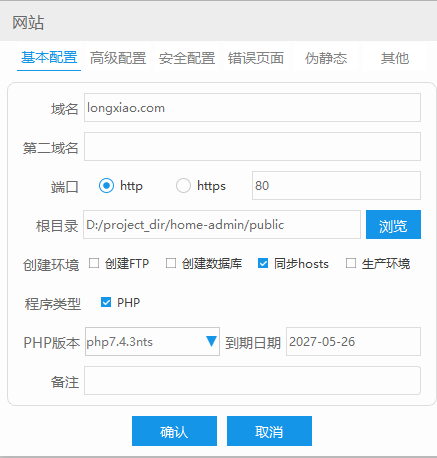
+ 点击【创建网站】按钮,创建新的站点

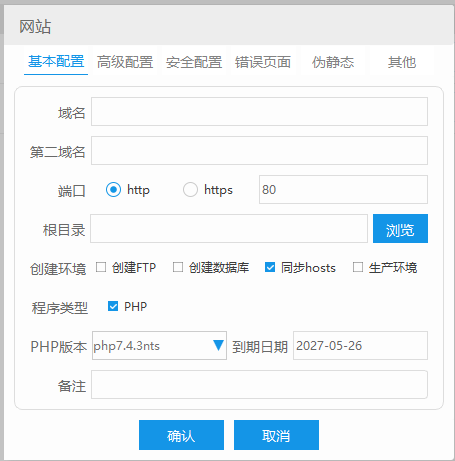
+ 填写测试域名,并指定站点的根目录(需要指定到环境搭建中后端项目的public目录)

+ 点击**确定**进行保存
3. 在浏览器输入刚刚**创建的测试域名**继续完成安装工作
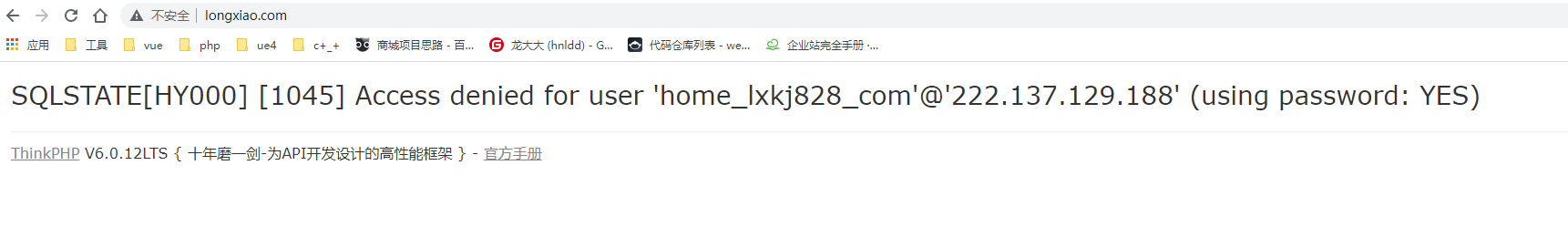
+ 在浏览器输入**创建的测试域名**

+ 此时会发现需要配置数据库链接,使用**数据库链接软件**(推荐:Navicat Premium )链接phpstudy 运行的本地mysql数据库
```
phpstudy 本地配置信息:
ip:127.0.0.1 或locelhost
端口:3306
账号:root
密码:root
```
链接成功如下图所示:

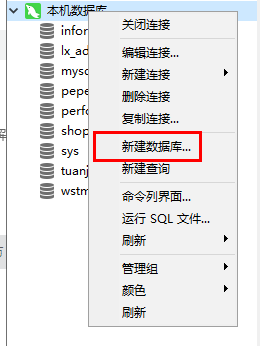
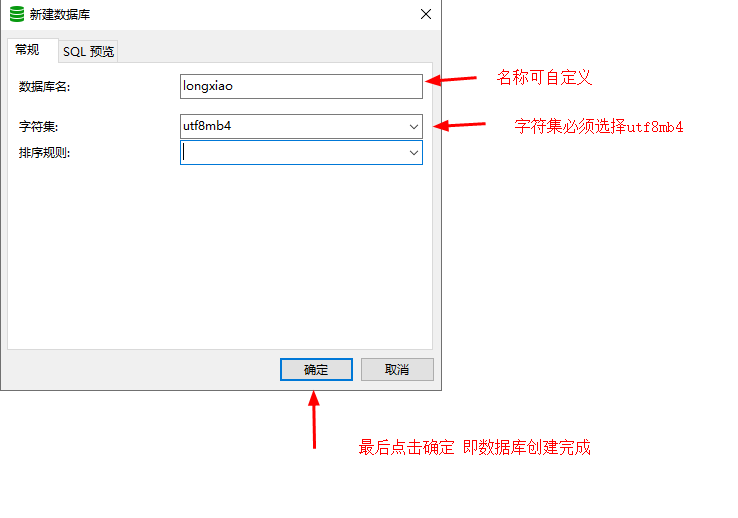
+ 在链接名称右键,选择创建一个数据库!

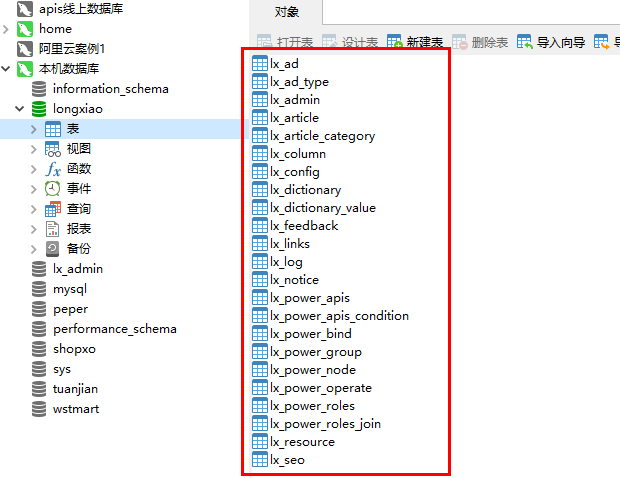
+ 如下图所示,完成数据库创建操作。

+ 双击 创建好的数据库,激活数据库链接
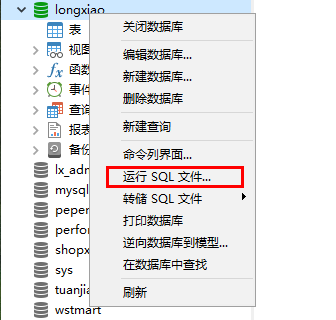
+ 右键链接好的数据库 选择【运行sql文件】

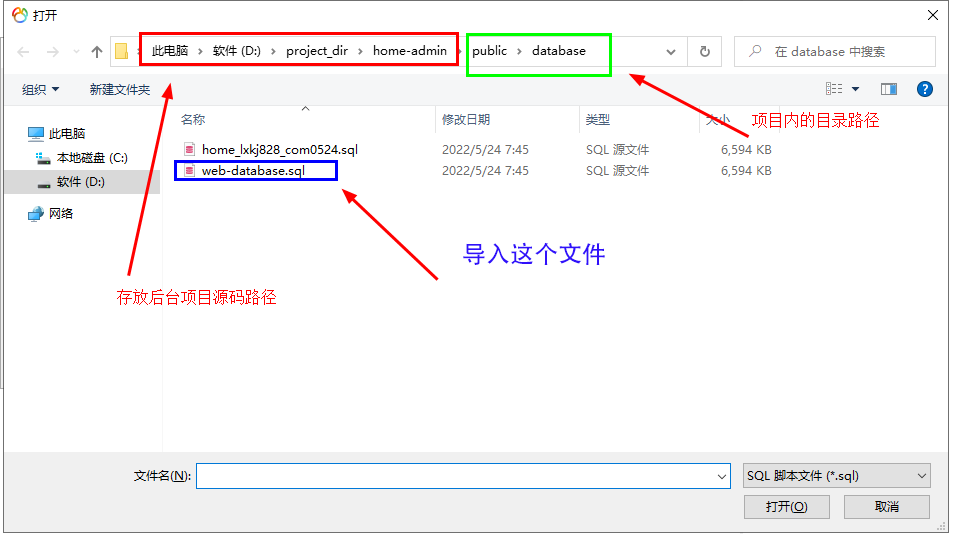
+ 选择如图所示的sql文件 进行导入

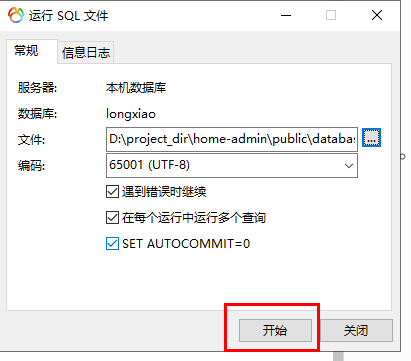
+ 选择完毕sql文件,点击开始进行导入

+完成导入后如下图所示!


+ 打开项目根目录下`.env`文件,修改数据库配置

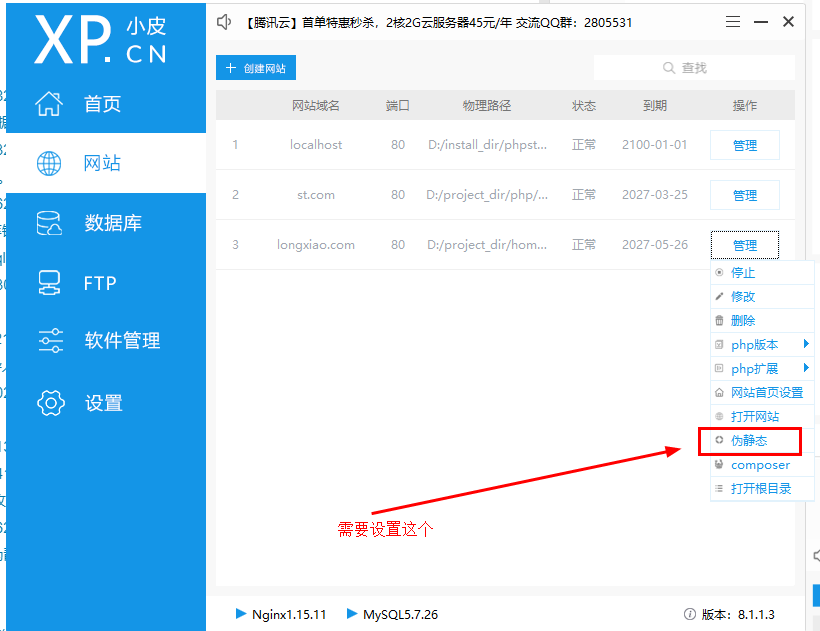
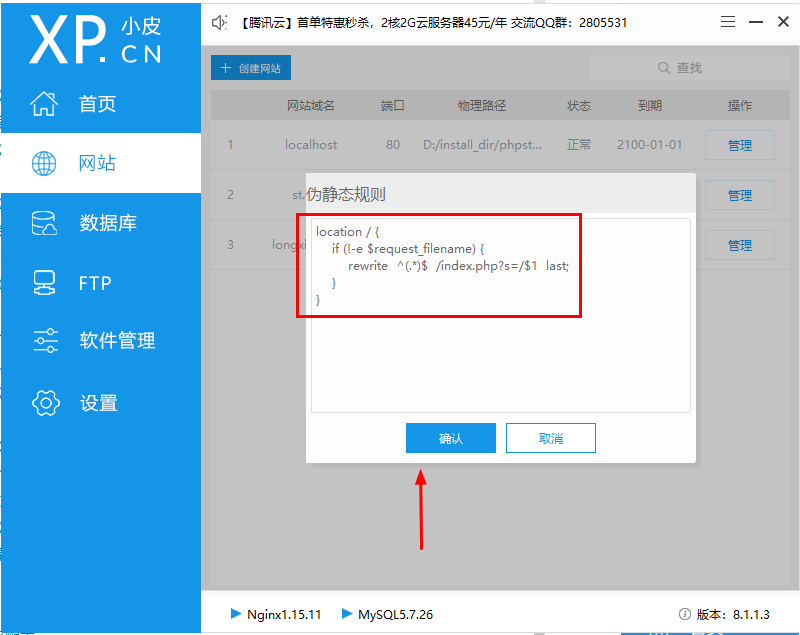
+ 项目能够正常打开后,设置nginx伪静态
```
location / {
if (!-e $request\_filename) {
rewrite ^(.\*)$ /index.php?s=/$1 last;
}
}
```


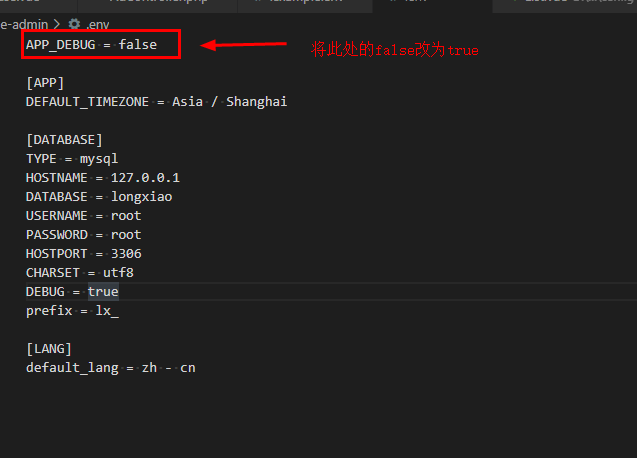
4. 打开后台项目调试模式
+ 打开项目根目录下`.env`文件,修改配置

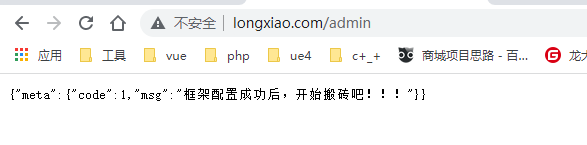
5. 打开[测试域名/admin] ,验证测试站点是否配置正常

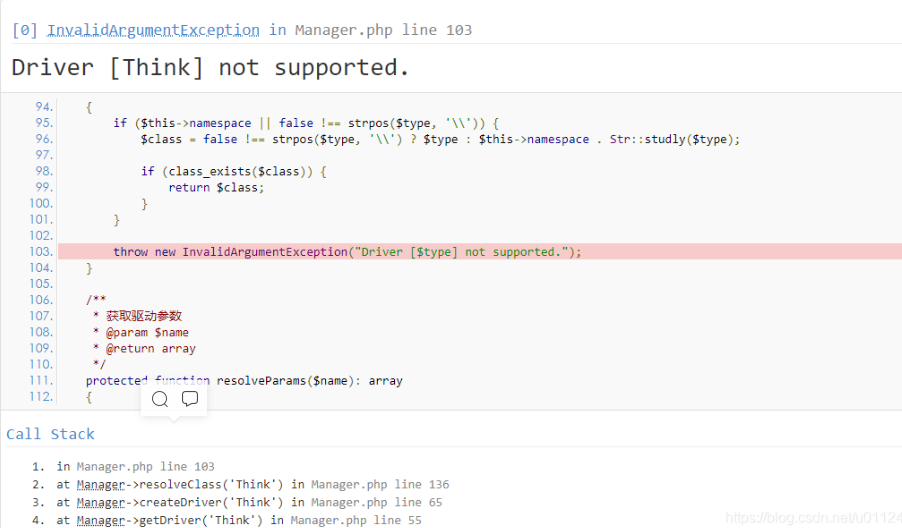
6. 常见错误
+ 如下图显示缺少驱动的情况,需要在项目根目录执行`composer require topthink/think-view`解决。

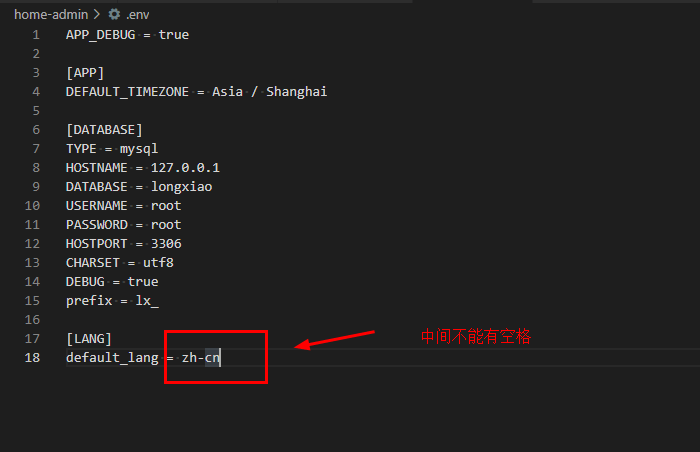
+ 多语言无效,无法读取语言文件,需要检查.env文件语言配置是否正确,是否有多余空格

## 安装并启动后台ui项目
1. ui项目使用vue-cli4创建,使用`pnpm` 依赖管理器管理项目依赖。
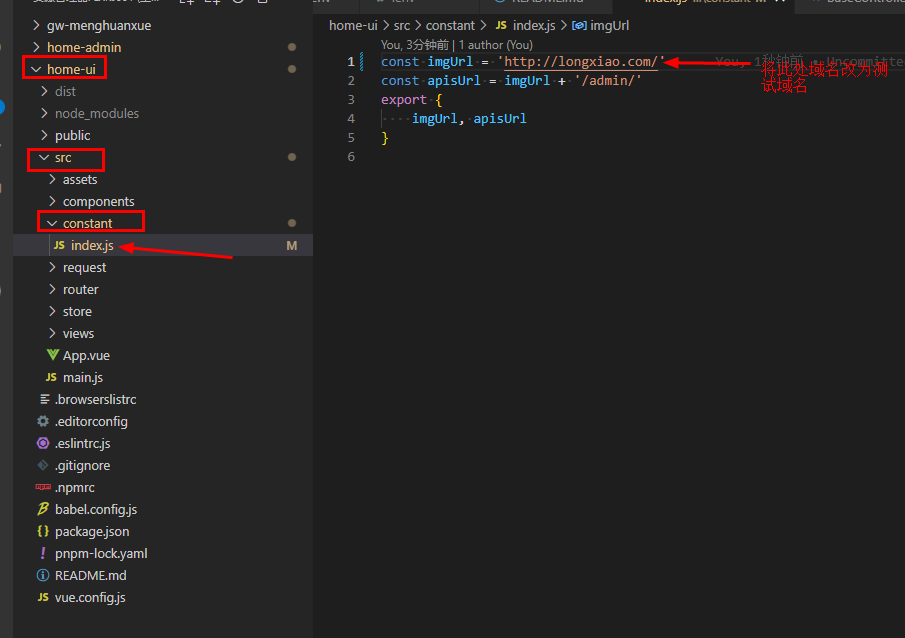
1. 修改UI项目的请求网址为测试地址。

1. 使用 `pnpm install ` 安装项目依赖
2. 使用`pnpm run serve` 启动项目
3. 正常启动项目后,浏览器会打开如下页面:

4. UI项目调试完毕,需要退出当前调试进程,使用`pnpm run build`进行构建打包
5. UI项目 打包完毕存放目录为项目根目录下的`dist`目录
6. 将ui 项目打包好的`dist`目录复制到后台项目的`public`目录下
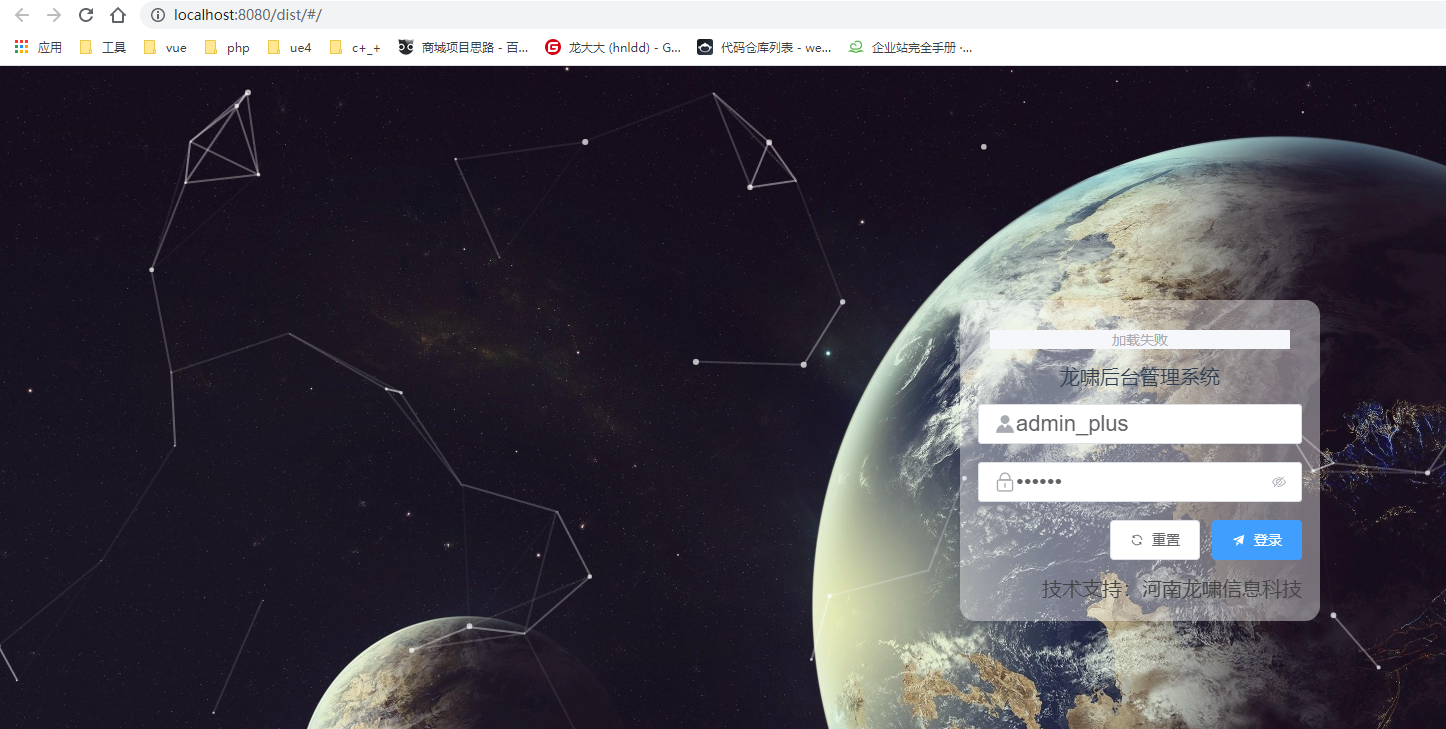
7. 使用 `测试域名/dist `打开后台管理系统UI程序
> 至此,企业站后台api项目及后台UI项目 启动完毕,可以进行页面对接工作。
