
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>pc端通用的布局参考</title>
<style>
/* 初始化 */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #666;
}
body {
/* 将整个body看成flex容器 */
min-width: 650px;
display: flex;
/* 主轴垂直,不换行 */
flex-flow: column nowrap;
}
/* 页眉与页脚的共用样式 */
header,
footer {
height: 50px;
border: 1px solid #000;
}
/* 页眉样式 */
header {
display: flex;
align-items: center;
}
header > a {
flex: 0 1 100px;
text-align: center;
}
/* 登录放在最右边 */
header > a:last-of-type {
margin-left: auto;
}
header > a:first-of-type {
margin-right: 50px;
}
header > a:hover:not(:first-of-type) {
color: coral;
background-color: red;
}
/* 主体 */
.container {
min-height: 600px;
margin: 10px auto;
display: flex;
justify-content: center;
}
/* 侧边栏与内容区共用样式 */
.container > aside,
.container > main {
border: 1px solid #000;
padding: 10px;
box-sizing: border-box;
}
.container > aside {
flex: 0 0 200px;
}
.container > main {
flex: 0 0 600px;
margin: 0 10px;
}
footer {
display: flex;
flex-flow: column nowrap;
text-align: center;
}
/* 媒体查询 */
/* 注意屏幕大小的顺序, 必须从大往小里写 */
@media screen and (max-width: 900px) {
aside:last-of-type {
display: none;
}
}
@media screen and (max-width: 700px) {
aside,
footer,
header > a:not(:first-of-type):not(:last-of-type) {
display: none;
}
}
</style>
</head>
<body>
<!-- 页眉 -->
<header>
<a href="">LOGO</a>
<a href="">首页</a>
<a href="">栏目1</a>
<a href="">栏目2</a>
<a href="">栏目3</a>
<a href="">栏目4</a>
<a href="">登录</a>
</header>
<!-- 主体:三列 -->
<div class="container">
<!-- 左边栏 -->
<aside>左边栏</aside>
<!-- 主体内容区 -->
<main>主体内容区</main>
<!-- 右边栏 -->
<aside>右边栏</aside>
</div>
<!-- 页脚 -->
<footer>
<p>
php中文网 ©版权所有 (2018-2022) | 备案号:
<a href="">皖ICP-18********</a>
</p>
<p>中国.合肥市政务新区999号 | 电话: 0551-888999**</p>
</footer>
</body>
</html>
```
- 文档说明
- 开始
- linux
- 常用命令
- ps -ef
- lsof
- netstat
- 解压缩
- 复制
- 权限
- 其他
- lnmp集成安装
- supervisor
- 安装
- supervisor进程管理
- nginx
- 域名映射
- 负载均衡配置
- lnmp集成环境安装
- nginx源码安装
- location匹配
- 限流配置
- 日志配置
- 重定向配置
- 压缩策略
- nginx 正/反向代理
- HTTPS配置
- mysql
- navicat创建索引
- 设置外网链接mysql
- navicat破解
- sql语句学习
- 新建mysql用户并赋予权限
- php
- opcache
- 设计模式
- 在CentOS下安装crontab服务
- composer
- 基础
- 常用的包
- guzzle
- 二维码
- 公共方法
- 敏感词过滤
- IP访问频次限制
- CURL
- 支付
- 常用递归
- 数据排序
- 图片相关操作
- 权重分配
- 毫秒时间戳
- base64<=>图片
- 身份证号分析
- 手机号相关操作
- 项目搭建 公共处理函数
- JWT
- 系统函数
- json_encode / json_decode 相关
- 数字计算
- 数组排序
- php8
- jit特性
- php8源码编译安装
- laravel框架
- 常用artisan命令
- 常用查询
- 模型关联
- 创建公共方法
- 图片上传
- 中间件
- 路由配置
- jwt
- 队列
- 定时任务
- 日志模块
- laravel+swoole基本使用
- 拓展库
- 请求接口log
- laravel_octane
- 微信开发
- token配置验证
- easywechart 获取用户信息
- 三方包
- webman
- win下热更新代码
- 使用laravel db listen 监听sql语句
- guzzle
- 使用workman的httpCLient
- 修改队列后代码不生效
- workman
- 安装与使用
- websocket
- eleticsearch
- php-es 安装配置
- hyperf
- 热更新
- 安装报错
- swoole
- 安装
- win安装swoole-cli
- google登录
- golang
- 文档地址
- 标准库
- time
- 数据类型
- 基本数据类型
- 复合数据类型
- 协程&管道
- 协程基本使用
- 读写锁 RWMutex
- 互斥锁Mutex
- 管道的基本使用
- 管道select多路复用
- 协程加管道
- beego
- gin
- 安装
- 热更新
- 路由
- 中间件
- 控制器
- 模型
- 配置文件/conf
- gorm
- 初始化
- 控制器 模型查询封装
- 添加
- 修改
- 删除
- 联表查询
- 环境搭建
- Windows
- linux
- 全局异常捕捉
- javascript
- 常用函数
- vue
- vue-cli
- 生产环境 开发环境配置
- 组件通信
- 组件之间通信
- 父传子
- 子传父
- provide->inject (非父子)
- 引用元素和组件
- vue-原始写法
- template基本用法
- vue3+ts项目搭建
- vue3引入element-plus
- axios 封装网络请求
- computed 计算属性
- watch 监听
- 使用@符 代替文件引入路径
- vue开发中常用的插件
- vue 富文本编辑
- nuxt
- 学习笔记
- 新建项目踩坑整理
- css
- flex布局
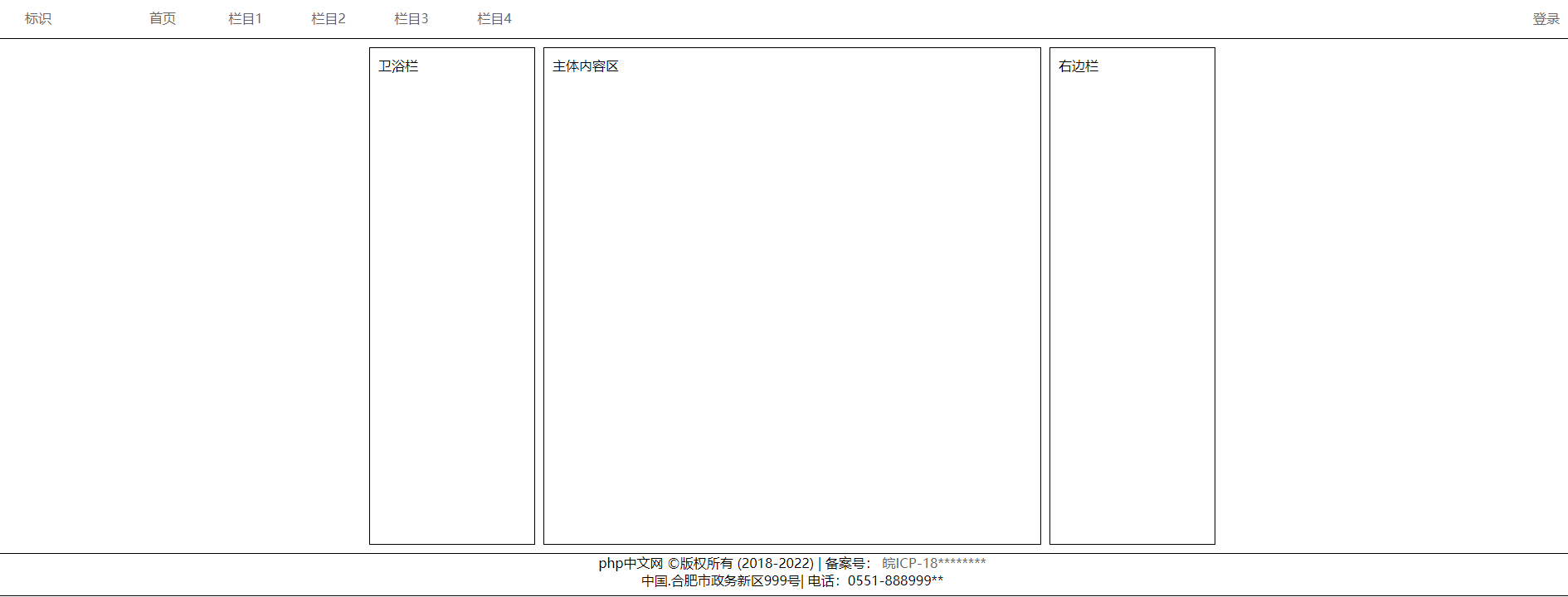
- flex PC端基本布局
- flex 移动端基本布局
- 常用css属性
- 盒子模型与定位
- 小说分屏显示
- git
- 基本命令
- fetch
- 常用命令
- 每次都需要验证
- git pull 有冲突时
- .gitignore 修改后不生效
- 原理解析
- tcp与udp详解
- TCP三次握手四次挥手
- 缓存雪崩 穿透 更新详解
- 内存泄漏-内存溢出
- php_fpm fast_cgi cig
- redis
- 相关三方文章
- API对外接口文档示范
- elaticsearch
- 全文检索
- 简介
- 安装
- kibana
- 核心概念 索引 映射 文档
- 高级查询 Query DSL
- 索引原理
- 分词器
- 过滤查询
- 聚合查询
- 整合应用
- 集群
- docker
- docker 简介
- docker 安装
- docker 常用命令
- image 镜像命令
- Contrainer 容器命令
- docker-compose
- redis 相关
- 客户端安装
- Linux 环境下安装
- uni
- http请求封装
- ios打包
- 视频纵向播放
- 日记
- 工作日记
- 情感日志
- 压测
- ab
- ui
- thorui
- 开发规范
- 前端
- 后端
- 状态码
- 开发小组未来规划