## 总结
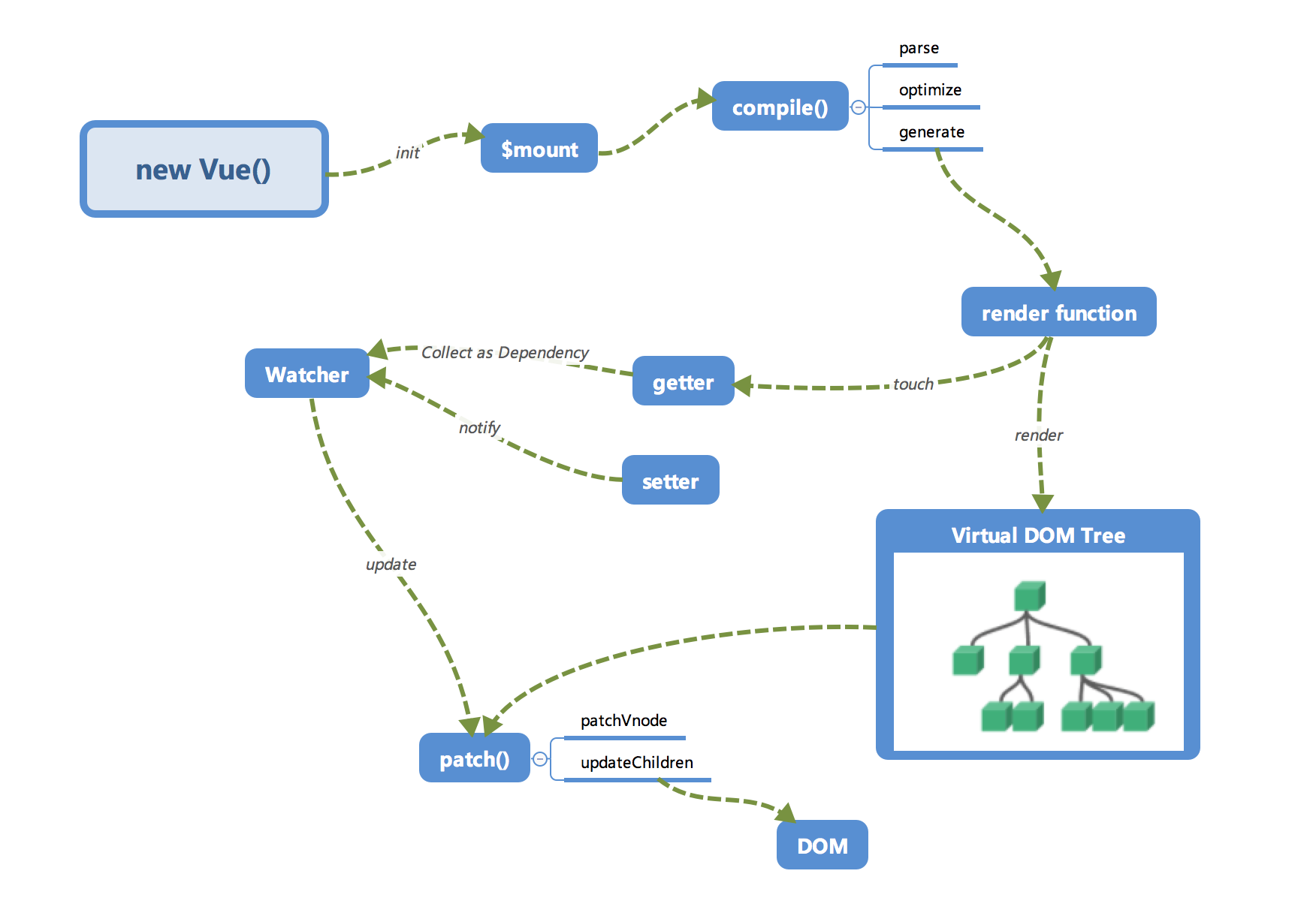
在本小册的第一节中,笔者对 Vue.js 内部运行机制做了一个全局的概览,当时通过下面这张图把 Vue.js 拆分成一个一个小模块来介绍,之后通过这一系列小节的学习,相信大家已经对 Vue.js 内部的原理有了一个更进一步的了解,对这张图也再也不会感觉到那么陌生。

每个小节中的代码都是笔者根据 Vue.js 原理单独抽离出来写成的 Demo,大家可以在我的 [Gtihub](https://github.com/answershuto) 上查看完整的代码 (见 [VueDemo](https://github.com/answershuto/VueDemo) 项目)。
本小册对 Vue.js 原理进行了初步的介绍,希望能够起到一个抛砖引玉的作用,读者读完以后,可以利用这些基础对 Vue.js 进行一个更加深入的探索,相信会有更大的收获。
## 常见问题
1. 怎么实现 `this._test` 改变而不是 `this._data.test` 改变触发更新?
答:其实这中间有一个**代理**的过程。
```
_proxy(options.data);
function _proxy (data) {
const that = this;
Object.keys(data).forEach(key => {
Object.defineProperty(that, key, {
configurable: true,
enumerable: true,
get: function proxyGetter () {
return that._data[key];
},
set: function proxySetter (val) {
that._data[key] = val;
}
})
});
}
```
本质就是通过 `Object.defineProperty` 使在访问 `this` 上的某属性时从 `this._data` 中读取(写入)。
2. 能不能将依赖收集中讲到的 `dep.addSub(Dep.target)` 改成 `dep.addSub(new Watcher())`呢?
为了便于读者理解这部分内容,我将代码做了简化,实际上一个 `Watcher` 对象可能会在多个 `Dep` 中,并不是每次 `addSub` 都是一个新的 `Watcher` 对象,需依赖 `Dep.target` 进行收集(实际上 `Dep.target` 也是通过 `Watcher` 对象的 `get` 方法调用 `pushTarget` 将自身赋值给 `Dep.target`)。
## 最后
从 2017 年 12 月开始写这本小册到现在差不多 2 个月的时间,虽说之前写过类似的内容,但是将 Vue.js 源码抽离成一个一个 Demo 还是花了很多时间,对于这本小册也是前前后后改了好几次才让自己满意。
因为读者的基础不一致,而小册的定位是偏向于对新手读者更加友好,所以我尽量用更加浅显易懂的方式去写这本小册的内容。希望大家可以通过这本小册初步掌握 Vue.js 的原理,掌握这些原理以后再去尝试阅读 [Vue.js 源码](https://github.com/vuejs/vue),相信会事半功倍,也会对 Vue.js 有更深一层的理解。
End
