[TOC]
<br/><br/><br/>
# <b style="color:#4F4F4F;">简介说明</b>
原文链接:
- [硬件加速中的“层”和层叠上下文中的“层”](https://mp.weixin.qq.com/s/xuWgEMh9Y8Eq_Go2uBH24g)
- [浏览器层合成与页面渲染优化](https://juejin.cn/post/6844903966573068301)
- [浏览器跨页面通信方案](https://juejin.cn/post/6919334960818192391)
- [Cookie的SameSite了解吧,那SameParty呢](https://cloud.tencent.com/developer/article/2062315)
- [你不知道的前端高分屏图片加载方案](https://mp.weixin.qq.com/s/TaHLyibhciT2uk35T2367Q)
- [通过几行 JS 就可以读取电脑上的所有数据](https://mp.weixin.qq.com/s/E4EA8SfgI_zBlVmVEBGQBA)
- [浏览器及nodeJS中的EventLoop事件循环机制](https://zhuanlan.zhihu.com/p/389250124)
- [Deco 编辑器开放性技术架构解析](https://jishuin.proginn.com/p/763bfbd7124e)
- [基于自然流布局的可视化拖拽搭建平台设计方案](https://mp.weixin.qq.com/s/WFwGw4OkGOKopIgz4rrCTg)
- [js判断客户端是PC端还是移动端访问](https://hotsuitor.blog.csdn.net/article/details/90905730)
- [基于FFmpeg + nginx + flv.js 实现的网页 ▶(播放) 摄像头](https://mp.weixin.qq.com/s/oLfrrppukfflHwvMusugTg)
- [自动化生成骨架屏的技术方案设计与落地](https://mp.weixin.qq.com/s/z6ovNVlfd0Nc3_FwqMxXow)
- [在浏览器控制台安装 NPM 包](https://mp.weixin.qq.com/s/dDAC758fUu8Ia4gtfuwzYg)
- [编写一个浏览器扩展](https://mp.weixin.qq.com/s/m-MYwM4CXZ1lR_zyvBLJiQ)
- [一键支持暗色模式](https://mp.weixin.qq.com/s/AHHxUatITmwdRr-OyHQHQw)
- [前端 “一键换肤“ 的几种方案](https://mp.weixin.qq.com/s/_wOihA75a5EFpk7Ltil9mQ)
- [前端换肤的N种方案](https://mp.weixin.qq.com/s/4W24J-B6wkBaCzbWpK3ppg)
- [Dooring可视化之从零实现动态表单设计器](https://mp.weixin.qq.com/s/9z8DPJ9tdQIav6sHYdE9XQ)
- [划线高亮和插入笔记的技术实现](https://mp.weixin.qq.com/s/ejLJ4LNnxOXgIKQgBsX9vg)
- [前端跨页面通信](https://blog.csdn.net/p3118601/article/details/88966864)
- [复杂场景下唤起App实践](https://juejin.cn/post/7039974294926917640)
- [如何在网页中使用响应式图像](https://mp.weixin.qq.com/s/RuejbQ92aSnvF_-KF4-dxQ)
- [可视化大屏开发的一点思考](https://mp.weixin.qq.com/s/bM4sGZHEWmeNdCKmDLeQCw)
- [虚拟 DOM 到底是什么](https://mp.weixin.qq.com/s/zcUXHEqtoz6pYlp1KUeUKw)
- [手写一个虚拟DOM库,彻底让你理解diff算法](https://mp.weixin.qq.com/s/au2Z5qOh8451dSbQ1Wo-Pw)
- [小程序的鼻祖在国内就这么消亡了](https://mp.weixin.qq.com/s/11jacUC53QOiR3rUR5pPLA)
- [实现一个很牛逼的扫码功能](https://mp.weixin.qq.com/s/PTPdFxQFM9ysLTfFAPygCA)
- [浅聊WebRTC视频通话](https://mp.weixin.qq.com/s/sGvfR9McNu-Reyi-3b0MTg)
- [三种视频流浏览器播放解决方案](https://juejin.cn/post/6844903953126129671)
- [前端网页如何打开一个PC本地应用](https://juejin.cn/post/6844903989155217421)
- [Python 已可在浏览器端运行,来抢前端饭碗](https://mp.weixin.qq.com/s/gusjKuSzEyJPFhZLkL9mGA)
- [Share Element动画实现案例](https://stackblitz.com/edit/nextjs-as4uje?file=README.md)
- [前端应该知道的:开放图谱协议(The Open Graph protocol)](https://segmentfault.com/a/1190000040863000)
- [RSS用于发布站点更新的数种 XML 文档格式](https://developer.mozilla.org/zh-CN/docs/Glossary/RSS)
- [RSS 教程](https://www.runoob.com/rss/rss-tutorial.html)
- [微前端-最容易看懂的微前端知识](https://zhuanlan.zhihu.com/p/141530392)
- [架构设计:微前端架构](https://zhuanlan.zhihu.com/p/79388540)
- [初探 MicroApp,一个极致简洁的微前端框架](https://mp.weixin.qq.com/s/gNS6FUhPWHD-IXdlUAop5A)
- [Web App Manifest](https://developer.mozilla.org/zh-CN/docs/Web/Manifest)
- [ARIA 状态及属性 - 无障碍](https://developer.mozilla.org/zh-CN/docs/Web/Accessibility/ARIA/Attributes)
- [OGC标准WMTS服务概念与地图商的瓦片编号流派-web地图切片加载](https://zhuanlan.zhihu.com/p/393081170)
- [只需要点击页面上的元素,就能够自动打开 vscode 定位到源代码,支持多框架!](https://mp.weixin.qq.com/s/lW_VWn9dPZyMNgTfHA4Nqw)
```
版本:Browser常见问题
作用:Browser常见问题
```
<br/>
# <b style="color:#4F4F4F;">浏览器内核</b>
<br/>
# <span style="color:#619BE4">gecko</span>
*****
gecko浏览器内核,开源内核
<br/>
### 示例内容
<span style="color:red;">1. 谁用过</span>
```
网景公司开发的Netscape
Netscape
Mozilla FireFox
```
<br/>
# <span style="color:#619BE4">gecko2</span>
*****
第二代的gecko内核
<br/>
### 示例内容
<span style="color:red;">1. 谁用过</span>
```
Netscape死掉后,由于IE垄断严重,标准和W3C脱节,导致不满微软的员工叛逃
一起创办了Mozilla公司,并且以Trident内核重新编写,而且开源
Mozilla FireFox
```
<br/>
# <span style="color:#619BE4">trident</span>
*****
trident浏览器内核
<br/>
### 示例内容
<span style="color:red;">1. 谁用过</span>
```
网景公司膨胀了,想要做操作系统,威胁到了微软
微软收购了Mosaic公司,开发了Trident内核
IE浏览器
```
<br/>
# <span style="color:#619BE4">webkit</span>
*****
webkit内核
<br/>
### 示例内容
<span style="color:red;">1. 谁用过</span>
```
gecko和trident贪大包全,把各种内容加入浏览器导致运行缓慢,
勤劳追求极致的苹果公司开发了webkit内核用于Safari浏览器
Google很喜欢这个内核,于是拿来用了
Firefox也很喜欢,也用了
Safari
Chrome
Mozilla FireFox
```
<span style="color:red;">2. 发展史</span>

<br/>
# <span style="color:#619BE4">blink</span>
*****
blink内核
<br/>
### 示例内容
<span style="color:red;">1. 谁用过</span>
```
2013谷歌和苹果发生矛盾分道扬镳,谷歌自主开发了blink内核
blink其实是webkit的一个分支,为了切断与苹果的关系
Chrome
```
<br/>
# <b style="color:#4F4F4F;">常见问题</b>
<br/>
# <span style="color:#619BE4">判断客户端是PC端还是移动端</span>
*****
判断客户端是PC端还是移动端
<br/>
### 示例内容
<span style="color:red">1. 解决代码</span>
```
function IsPC(){
var userAgentInfo = navigator.userAgent;
var Agents = new Array("Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod");
var flag = true;
for (var v = 0; v < Agents.length; v++) {
if (userAgentInfo.indexOf(Agents[v]) > 0) { flag = false; break; }
}
return flag;
}
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
//alert(navigator.userAgent);
window.location.href ="iPhone.html";
} else if (/(Android)/i.test(navigator.userAgent)) {
//alert(navigator.userAgent);
window.location.href ="Android.html";
} else {
window.location.href ="pc.html";
};
```
<br/>
# <span style="color:#619BE4">判断用户网络类型</span>
*****
判断用户网络类型
<br/>
### 示例内容
<span style="color:red">1. 解决代码</span>
```
getNetworkType()
function getNetworkType() {
var ua = navigator.userAgent;
var networkStr = ua.match(/NetType\/\w+/) ? ua.match(/NetType\/\w+/)[0] : 'NetType/other';
networkStr = networkStr.toLowerCase().replace('nettype/', '');
var networkType;
switch(networkStr) {
case 'wifi':
networkType = 'wifi';
break;
case '4g':
networkType = '4g';
break;
case '3g':
networkType = '3g';
break;
case '3gnet':
networkType = '3g';
break;
case '2g':
networkType = '2g';
break;
default:
networkType = 'other';
}
alert(networkStr)
}
```
<br/>
# <span style="color:#619BE4">判断是否支持Passive</span>
*****
判断是否支持Passive
<br/>
### 示例内容
<span style="color:red">1. 解决代码</span>
```
// ref https://github.com/WICG/EventListenerOptions/pull/30
function isPassive() {
var supportsPassiveOption = false;
try {
addEventListener("test", null, Object.defineProperty({}, 'passive', {
get: function () {
supportsPassiveOption = true;
}
}));
} catch (e) {
}
return supportsPassiveOption;
}
```
<br/>
# <span style="color:#619BE4">多图加载完毕回调函数</span>
*****
多图加载完毕回调函数
<br/>
### 示例内容
<span style="color:red">1. 解决代码</span>
```
var img = [],
flag = 0,
mulitImg = [
'http://www.daqianduan.com/wp-content/uploads/2017/03/IMG_0119.jpg',
'http://www.daqianduan.com/wp-content/uploads/2017/01/1.jpg',
'http://www.daqianduan.com/wp-content/uploads/2015/11/jquery.jpg',
'http://www.daqianduan.com/wp-content/uploads/2015/10/maid.jpg'
];
var imgTotal = mulitImg.length;
for(var i = 0 ; i < imgTotal ; i++){
img[i] = new Image()
img[i].src = mulitImg[i]
img[i].onload = function(){
//第i张图片加载完成
flag++
if( flag == imgTotal ){
//全部加载完成
}
}
}
```
<span style="color:red">2. 使用Promise</span>
```
let mulitImg = [
'http://www.daqianduan.com/wp-content/uploads/2017/03/IMG_0119.jpg',
'http://www.daqianduan.com/wp-content/uploads/2017/01/1.jpg',
'http://www.daqianduan.com/wp-content/uploads/2015/11/jquery.jpg',
'http://www.daqianduan.com/wp-content/uploads/2015/10/maid.jpg'
];
let promiseAll = [], img = [], imgTotal = mulitImg.length;
for(let i = 0 ; i < imgTotal ; i++){
promiseAll[i] = new Promise((resolve, reject)=>{
img[i] = new Image()
img[i].src = mulitImg[i]
img[i].onload = function(){
//第i张加载完成
resolve(img[i])
}
})
}
Promise.all(promiseAll).then((img)=>{
//全部加载完成
})
```
<br/>
# <span style="color:#619BE4">阻止双击放大和双指缩放</span>
*****
阻止双击放大和双指缩放
<br/>
### 示例内容
<span style="color:red">1. 解决代码</span>
```
<script>
window.onload = function () {
document.addEventListener('touchstart', function (event) {
if (event.touches.length > 1) {
event.preventDefault();
}
});
let lastTouchEnd = 0;
document.addEventListener('touchend', function (event) {
let now = (new Date()).getTime();
if (now - lastTouchEnd <= 300) {
event.preventDefault();
}
lastTouchEnd = now;
}, false);
}
</script>
```
<br/>
# <span style="color:#619BE4">将屏幕宽度分为24个rem</span>
*****
将屏幕宽度分为24个rem
<br/>
### 示例内容
<span style="color:red">1. 解决代码</span>
```
<script>
let html = document.documentElement;
let deviceWidth = html.clientWidth;
let GridNumber=24;
html.style.fontSize = `${deviceWidth / GridNumber}px`;
</script>
```
<br/>
# <span style="color:#619BE4">URL scheme跳转方案</span>
*****
URL scheme跳转方案
<br/>
### 示例内容
<span style="color:red">1. 解决代码</span>
```
function clickMusic() {
setTimeout(function() {
alert('It seems that your device does not support our feature.');
}, 1000);
document.write('<iframe style="border:none; width:1px; height:1px;" src="orpheus://song/1400256289"></iframe>');
}
```
<br/>
# <span style="color:#619BE4">滚动穿透</span>
*****
解决移动端遮罩层滚动穿透问题
<br/>
### 示例内容
<span style="color:red">1. 解决代码</span>
```
function fixedBody() {
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
document.body.style.cssText += 'position:fixed;top:-' + scrollTop + 'px;';
}
function looseBody() {
var body = document.body;
body.style.position = '';
var top = body.style.top;
document.body.scrollTop = document.documentElement.scrollTop = -parseInt(top);
body.style.top = '';
}
var mask = document.getElementById("modal");
function open() {
fixedBody();
mask.style.display = 'block';
}
function close() {
mask.style.display = 'none';
looseBody();
}
```
<br/>
# <span style="color:#619BE4">点击穿透</span>
*****
解决移动端click事件300ms延迟后再执行,导致弹出层消失底层元素被点击
<br/>
### 示例内容
<span style="color:red">1. 解决代码</span>
```
1. 不使用带有click事件的标签,统一 touch 事件去管理
2. 加一个遮挡350ms延迟后再去除掉
touchend时禁用默认事件
mask.addEventListener("touchend", function (e) {
e.preventDefault();
})
```
<br/>
# <span style="color:#619BE4">检查控制台被打开</span>
*****
检查控制台被打开
<br/>
### 示例内容
<span style="color:red">1. 解决代码</span>
```
第一个是 sindresorhus 大神写的 devtools-detect,算是全平台兼容(除IE),但独立窗口打开的时候是检测不到的。
另一个是咱们国人 zswang 写的 jdetects,目测也是 Chrome only,当然我的灵感也来至于他。
第三种 利用正则
(function () {
var re = /x/;
var i = 0;
console.log(re);
re.toString = function () {
return alert('第 ' + (++i) + ' 次打开控制台');
};
})();
```
<br/>
# <span style="color:#619BE4">监听全屏改变事件</span>
*****
监听全屏改变事件
<br/>
### 示例内容
<span style="color:red;">1. 解决代码</span>
```
function checkFull() {
var isFull = document.fullscreenEnabled || window.fullScreen || document.webkitIsFullScreen || document.msFullscreenEnabled;
if (isFull === undefined) isFull = false;
return isFull;
}
$(window).resize(function () {
if (!checkFull()) {
console.log("退出全屏");
}
});
```
<br/>
# <span style="color:#619BE4">取消默认事件</span>
*****
取消默认事件
<br/>
### 示例内容
<span style="color:red;">1. 解决代码</span>
```
window.addEventListener(‘touchmove’, func, { passive: false })
touch-action: none;
应用 CSS 属性 touch-action: none; 这样任何触摸事件都不会产生默认行为,但是 touch 事件照样触发
```
<br/>
# <span style="color:#619BE4">新页预览</span>
*****
打开新页面并且预览代码
<br/>
### 示例内容
<span style="color:red;">1. 解决代码</span>
```
if( $(".runCode").length == 0 ) {
$(".cnblogs_code").before( $('<p><span class="runCode">运行下面代码</span></p>') );
};
var isIE = /MSIE|Trident/i.test(navigator.userAgent.toLowerCase());
$(".runCode").on("click", function(evt) {
evt.stopPropagation();
var $this = $(this),
$p = $this.parent("p").next(".cnblogs_code"),
code = $p.text(),
code = $p.hasClass('jscode') ? ( "log下面可能有测试的数据, 你可以按F12打开看看(笔记本按fn+F12)" + code + "") : code;
if(code.indexOf("<script>")==-1&&code.indexOf("<html>")==-1&&code.indexOf("<body>")==-1){
code = "<script>"+code+"</script>"
};
if (!isIE) {
window.open(URL.createObjectURL(new Blob([code], {
type: "text/html; charset=utf-8"
})));
} else {
var d = window.open("about:blank").document;
d.write(code);
d.close();
}
});
```
<br/>
# <span style="color:#619BE4">innertHtml添加的script不执行?</span>
*****
innertHtml添加的script不执行
<br/>
### 示例内容
<span style="color:red;">1. 重新构造</span>
```
这并不是浏览器的bug,因为w3c文档就是这么规定的
var html = '<div>html</div><script>alert(1);<\/script>';
var cont = document.getElementById('cont');
cont.innerHTML = html;
var oldScript = cont.getElementsByTagName('script')[0];
cont.removeChild(oldScript);
var newScript = document.createElement('script');
newScript.type = 'text/javascript';
newScript.innerHTML = oldScript.innerHTML;
cont.appendChild(newScript);
```
<span style="color:red;">2. eval大法</span>
```
var html = '<div>html</div><script>alert(1);<\/script>';
var cont = document.getElementById('cont');
cont.innerHTML = html;
var oldScript = cont.getElementsByTagName('script')[0];
cont.removeChild(oldScript);
var scriptText = oldScript.innerHTML;
eval(scriptText);
```
<span style="color:red;">3. jQuery</span>
```
使用jQuery的html()
```
<br/>
# <span style="color:#619BE4">视频流浏览器播放解决方案?</span>
*****
视频流浏览器播放解决方案
<br/>
### 示例内容
<span style="color:red;">1. HLS</span>
```
HLS(Http Live Streaming) 是一个由苹果公司提出的基于HTTP的流媒体网络传输协议,直接把流媒
体切片成一段段,信息保存到m3u列表文件中, 可以将不同速率的版本切成相应的片;播放器可以直
接使用http协议请求流数据。
优势:
* 可以在不同速率的版本间自由切换,实现无缝播放
* 省去使用其他协议的烦恼
劣势:
* 延迟大小受切片大小影响,不适合直播,适合视频点播。
* 实时性差,延迟高。HLS 的延迟基本在 10s+ 以上
* 文件碎片。特性的双刃剑,ts 切片较小,会造成海量小文件,对存储和缓存都有一定的挑战
```
<span style="color:red;">2. RTMP</span>
[nginx-rtmp](https://blog.csdn.net/little__SuperMan/article/details/89071764)
```
RTMP(Real Time Message Protocol)由 Adobe 公司提出流媒体协议,并且是私有协议,未完全公
开,用来解决多媒体数据传输流的多路复用(Multiplexing)和分包(packetizing)的问题,RTMP协
议一般传输的是 flv,f4v 格式流。一般在 TCP 1个通道上传输命令和数据。
优势:
* 在于低延迟,稳定性高,支持所有摄像头格式
* 专为流媒体开发的协议,对底层的优化比其它协议更加优秀
劣势:
* 浏览器需要加载 flash插件才能播放。
* RTMP 为 Adobe 私有协议,很多设备无法播放,特别是在 iOS 端,需要使用第三方解码器才能播放
* 基于 TCP 传输,非公共端口,可能会被防火墙阻拦
```
<span style="color:red;">3. RTSP</span>
```
RTSP(Real-Time Stream Protocol)由Real Networks 和Netscape共同提出的流媒体协议,RTSP协
议是共有协议,并有专门机构做维护。是TCP/IP协议体系中的一个应用层协议. RTSP协议一般传输的
是 ts、mp4 格式的流,RTSP传输一般需要 2-3 个通道,命令和数据通道分离。基于文本的多媒体
放控制协议. RTSP定义流格式,流数据经由RTP传输;
优势:
1. RTSP实时效果非常好,适合视频聊天,视频监控等方向。
劣势:
1. 浏览器不能直接播放,只能通过插件或者转码
```
<br/>
# <span style="color:#619BE4">浏览器端解析XML格式文档?</span>
*****
浏览器端解析XML格式文档
<br/>
### 示例内容
<span style="color:red;">1. 举例说明</span>
```
function parseXml(xml, arrayTags) {
let dom = null;
if (window.DOMParser) dom = (new DOMParser()).parseFromString(xml, 'text/xml');
else if (window.ActiveXObject) {
dom = new ActiveXObject('Microsoft.XMLDOM');
dom.async = false;
if (!dom.loadXML(xml)) throw dom.parseError.reason + ' ' + dom.parseError.srcText;
} else throw new Error('cannot parse xml string!');
function parseNode(xmlNode, result) {
if (xmlNode.nodeName === '#text') {
let v = xmlNode.nodeValue;
if (v.trim()) result['#text'] = v;
return;
}
let jsonNode = {},
existing = result[xmlNode.nodeName];
if (existing) {
if (!Array.isArray(existing)) result[xmlNode.nodeName] = [existing, jsonNode];
else result[xmlNode.nodeName].push(jsonNode);
} else {
if (arrayTags && arrayTags.indexOf(xmlNode.nodeName) !== -1) result[xmlNode.nodeName] = [jsonNode];
else result[xmlNode.nodeName] = jsonNode;
}
if (xmlNode.attributes) for (let attribute of xmlNode.attributes) jsonNode[attribute.nodeName] = attribute.nodeValue;
for (let node of xmlNode.childNodes) parseNode(node, jsonNode);
}
let result = {};
for (let node of dom.childNodes) parseNode(node, result);
return result;
}
```
<br/>
# <span style="color:#619BE4">惯性运动?</span>
*****
惯性运动
<br/>
### 示例内容
<span style="color:red;">1. 举例说明</span>
```
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>惯性运动</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
#box {
background: pink;
width: 100px;
height: 100px;
position: absolute;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
let boxDOM = document.getElementById('box');
let isDown = false; //是否按下鼠标
let timer = null;
let inertance = 1.2; //惯性系数,越大,惯性越不明显,不能小于0
let fv = 0; //滑动的力度
let startX = 0;
boxDOM.onmousedown = function (e) {
clearTimeout(timer); //清除定时器
fv = 0;
startX = e.clientX; //鼠标按下的位置
isDown = true;//鼠标是否有按下,主要防止用户是从容器外开始滑动的
}
boxDOM.onmousemove = function (e) {
if (isDown) {
let moveFrame = e.clientX - startX;
startX = e.clientX;
fv = moveFrame;
boxDOM.style.left = moveFrame + boxDOM.offsetLeft + 'px';
}
}
window.onmouseup = function (e) {
if (isDown) {
isDown = false;
let friction = ((fv >> 31) * 2 + 1) * inertance; // 根据力度套用公式计算出惯性大小,公式要记住
let absFriction = Math.abs(friction);
timer = setInterval(function () {
fv -= friction; // 力度按 惯性的大小递减
boxDOM.style.left = fv + boxDOM.offsetLeft + 'px';
if (Math.abs(fv) < absFriction) { // 如果力度减小到小于1了,结束,或者边界弹回
clearInterval(timer);
}
}, 20);
}
}
</script>
</body>
</html>
```
<br/>
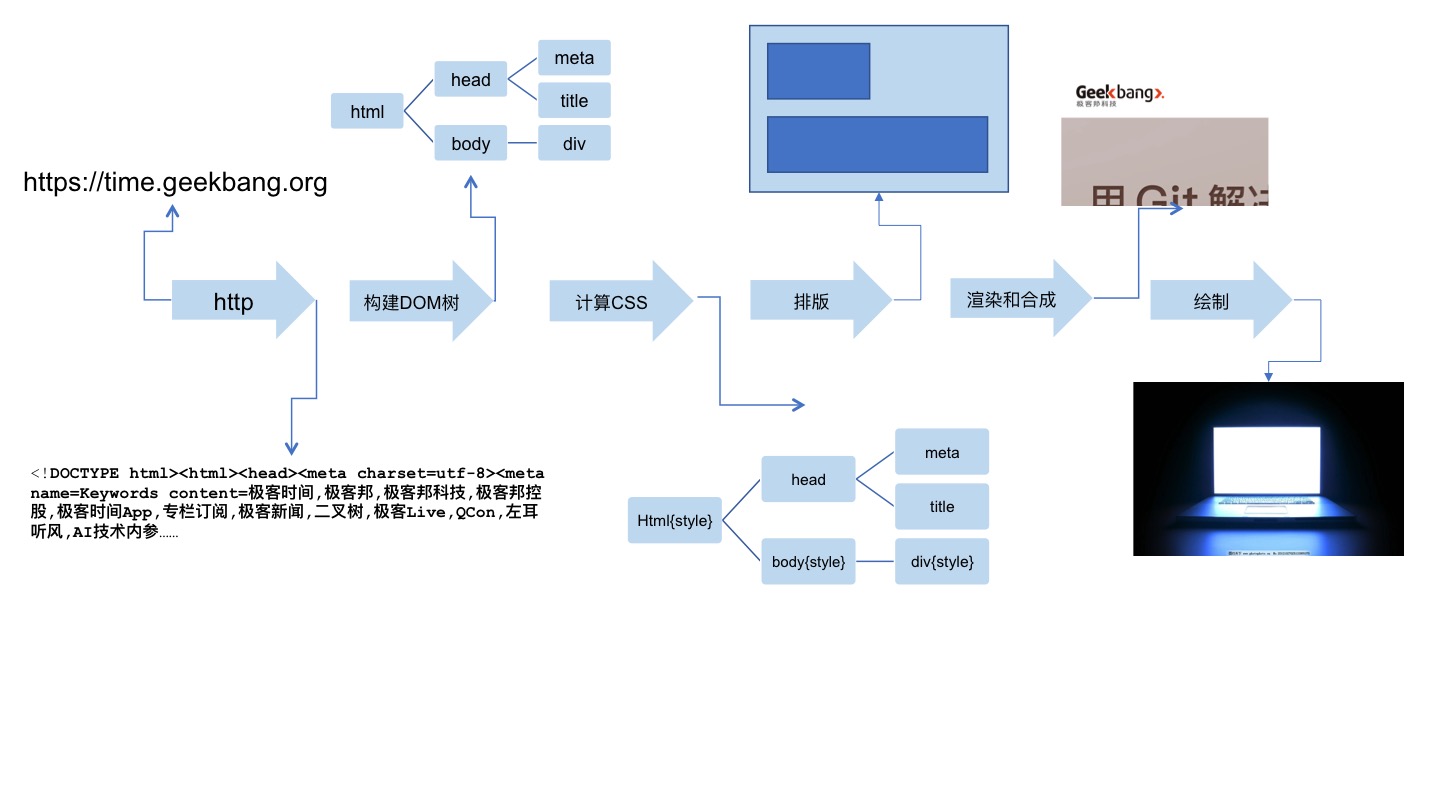
# <span style="color:#619BE4">浏览器渲染过程?</span>
*****
浏览器渲染过程
<br/>
### 示例内容
<span style="color:red;">1. 举例说明</span>


<br/>
# <span style="color:#619BE4">浏览器自动填充机制?</span>
*****
浏览器渲染过程
<br/>
### 示例内容
<span style="color:red;">1. 触发条件</span>
```
当浏览器遇到type="text"与type="password"的input标签紧邻时,会触发浏览器自动填充行为
默认为黄色背景
firefox和360浏览器的处理方式是:只要检测到页面里有满足填充机制的,
不管是不是display:none 的,只要检测到就直接往里填充
```
<br/>
- Blade
- Design
- Adobe Photoshop
- 指令指南
- issue
- Adobe illustrator
- 指令指南
- issue
- Adobe Audition
- 指令指南
- issue
- Adobe Premiere
- 指令指南
- issue
- Adobe After Effects
- 指令指南
- issue
- CorelDraw
- 指令指南
- issue
- Sketch
- 指令指南
- Pixso
- 指令指南
- Blender
- 指令指南
- issue
- Program
- Assembly
- 标准库
- builtins
- 三方库
- C
- 标准库
- sys
- stat.h
- timeb.h
- time.h
- assert.h
- conio.h
- ctype.h
- errno.h
- float.h
- iconv.h
- io.h
- limits.h
- locale.h
- math.h
- regex.h
- setjmp.h
- signal.h
- stdarg.h
- stdatomic.h
- stdbool.h
- stddef.h
- stdint.h
- stdio.h
- stdlib.h
- string.h
- time.h
- unistd.h
- wchar.h
- windows.h
- consoleapi2.h
- synchapi.h
- 三方库
- curl
- glib
- gio
- gapplication.h
- gioenums.h
- glib
- gmessages.h
- gobject
- gobject.h
- gsignal.h
- gclosure.h
- glib.h
- gtk
- gtk.h
- gtksettings.h
- gtkmain.h
- gtkbuilder.h
- gtkapplication.h
- gtkfixed.h
- gtkbox.h
- gtkgrid.h
- gtktextbuffer.h
- gtkwidget.h
- gtkcontainer.h
- gtkwindow.h
- gmodule-export
- pango
- pango.h
- python
- Python.h
- import.h
- modsupport.h
- object.h
- pylifecycle.h
- pythonrun.h
- tcl/tk
- tcl.h
- tk.h
- tinycthread
- zlib
- zlib.h
- C++
- 标准库
- cstdlib
- iostream
- string
- 三方库
- CSharp
- 标准库
- Microsoft.AspNetCore.Builder
- Microsoft.AspNetCore.Hosting
- Microsoft.AspNetCore.Http
- Microsoft.AspNetCore.Mvc
- Microsoft.AspNetCore.Mvc.Filters
- Microsoft.AspNetCore.Mvc.Razor
- Microsoft.AspNetCore.Razor.TagHelpers
- Microsoft.AspNetCore.Mvc.RazorPages
- Microsoft.AspNetCore.Mvc.Rendering
- Microsoft.AspNetCore.Rewrite
- Microsoft.AspNetCore.Routing
- Microsoft.AspNetCore.WebUtilities
- Microsoft.Extensions.Configuration
- Microsoft.Extensions.DependencyInjection
- Microsoft.AspNetCore.Authorization
- Microsoft.Extensions.FileProviders
- Microsoft.Extensions.Hosting
- Microsoft.Extensions.Logging
- Microsoft.Extensions.Options
- Microsoft.Extensions.Primitives
- Microsoft.OpenApi.Models
- Microsoft.Net.Http.Headers
- Microsoft.VisualBasic.CompilerServices
- System
- ICloneable
- IDisposable
- IEnumerable
- IEnumerator
- Activator
- AppDomain
- AppDomainSetup
- Array
- Attribute
- Console
- ConsoleColor
- Convert
- Enum
- Environment
- EventHandler
- int
- Object
- Random
- string
- Type
- Uri
- Tuple
- ValueTuple
- System.Collections
- System.Collections.Generic
- System.ComponentModel
- System.ComponentModel.DataAnnotations
- System.ComponentModel.DataAnnotations.Schema
- System.Data
- System.Diagnostics
- System.Drawing
- System.Dynamic
- System.IO
- System.Linq
- Enumerable
- System.Net
- WebRequest
- HttpWebRequest
- HttpWebResponse
- WebClient
- System.Net.Http
- System.Net.Http.Json
- System.Net.Mime
- System.Net.Sockets
- System.Reflection
- System.Runtime.InteropServices
- System.Runtime.Serialization
- System.Text
- System.Text.Json
- System.Text.Json.Serialization
- System.Text.Encodings.Web
- System.Text.RegularExpressions
- System.Threading
- System.Threading.Tasks
- System.Timers
- System.Web
- System.Windows
- System.Windows.Forms
- Form
- FlowLayoutPanel
- TableLayoutPanel
- MessageBox
- Button
- Label
- LinkLabel
- TextBox
- 三方库
- Autofac
- Autofac.Configuration
- Autofac.Extensions.DependencyInjection
- Autofac.Extras.DynamicProxy
- AutoMapper
- castle.core
- Glob
- IronPython
- Hosting
- Microsoft.Extensions.Logging.Log4Net.AspNetCore
- Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation
- Microsoft.AspNetCore.Mvc.Versioning
- Microsoft.AspNetCore.SpaServices.Extensions
- Microsoft.AspNetCore.SpaServices
- ReactDevelopmentServer
- StaticFiles
- Microsoft.EntityFrameworkCore
- Infrastructure
- Metadata
- Builders
- Microsoft.EntityFrameworkCore.SqlServer
- Microsoft.Web.WebView2
- Core
- WinForms
- MySql.Data
- MySqlClient
- Newtonsoft.Json
- Converters
- Linq
- Serialization
- QRCoder
- RazorEngine.NetCore
- RazorLight
- Serilog.AspNetCore
- SixLabors.ImageSharp
- Swashbuckle.AspNetCore
- System.Data.SqlClient
- System.Drawing.Common
- Java
- 标准库
- java.applet
- java.awt
- image
- BufferedImage
- java.beans
- Introspector
- BeanInfo
- java.io
- Serializable
- OutputStream
- InputStream
- Writer
- Reader
- File
- FileOutputStream
- RandomAccessFile
- OutputStreamWriter
- InputStreamReader
- FileWriter
- PipedOutputStream
- PrintStream
- BufferedReader
- SequenceInputStream
- PrintWriter
- DataOutputStream
- DataInputStream
- ByteArrayOutputStream
- java.lang
- annotation
- ref
- reflect
- regex
- Pattern
- AutoCloseable
- Boolean
- Class
- ClassLoader
- Comparable
- CharSequence
- Error
- Exception
- Integer
- Math
- Object
- Runtime
- StringBuilder
- StringBuffer
- String
- System
- Thread
- Throwable
- java.math
- BigInteger
- BigDecimal
- java.net
- ServerSocket
- Socket
- URL
- URLConnection
- HttpURLConnection
- URLEncoder
- java.nio
- charset
- StandardCharsets
- channels
- file
- FileSystems
- FileSystem
- Paths
- Path
- Files
- java.rmi
- java.security
- java.sql
- DriverManager
- java.text
- MessageFormat
- DateFormat
- SimpleDateFormat
- NumberFormat
- java.time
- format
- DateTimeFormatter
- Clock
- Instant
- LocalDateTime
- ZonedDateTime
- ZoneId
- Period
- Duration
- java.util
- regex
- Pattern
- Matcher
- function
- Consumer
- Supplier
- Function
- BinaryOperator
- Predicate
- stream
- IntStream
- Stream
- concurrent
- atomic
- AtomicReference
- Callable
- TimeUnit
- Future
- CompletableFuture
- Executors
- ExecutorService
- Optional
- Scanner
- EnumSet
- Collections
- Collection
- Iterator
- Arrays
- Vector
- ArrayList
- LinkedList
- List
- Set
- HashSet
- Map
- HashMap
- Hashtable
- TreeMap
- Properties
- Queue
- Deque
- Locale
- ResourceBundle
- Date
- Calendar
- TimeZone
- Random
- Comparator
- Observer
- Observable
- TimerTask
- Timer
- ServiceLoader
- UUID
- javax.accessibility
- javax.activation
- javax.activity
- javax.annotation
- javax.crypto
- javax.imageio
- ImageIO
- javax.jws
- javax.lang
- javax.management
- javax.naming
- javax.net
- javax.print
- javax.rmi
- javax.script
- javax.security
- javax.sound
- javax.sql
- javax.swing
- javax.tools
- javax.transaction
- javax.xml
- org.ietf
- org.omg
- org.w3c
- org.xml
- 三方库
- joda-time
- joda-time
- mysql
- mysql-connector-java
- redis.clients
- jedis
- Jedis
- JedisPool
- javax.servlet
- javax.servlet-api
- http
- HttpServlet
- HttpServletRequest
- ServletContext
- jstl
- javax.servlet.jsp
- jsp-api
- PageContext
- junit
- junit
- runner
- commons-lang3
- commons-lang3
- commons-beanutils
- commons-beanutils
- commons-dbutils
- commons-dbutils
- DbUtils
- commons-codec
- commons-codec
- commons-configuration
- commons-configuration
- commons-fileupload
- commons-fileupload
- commons-io
- commons-io
- commons-httpclient
- commons-httpclient
- io.jsonwebtoken
- jjwt
- ch.qos.logback
- logback-core
- logback-classic
- logback-access
- cn.hutool
- hutool-all
- com.alibaba
- fastjson
- druid
- pool
- DruidDataSourceFactory
- dubbo
- config
- annotation
- com.alibaba.spring.boot
- dubbo-spring-boot-starter
- com.baomidou
- mybatis-plus-boot-starter
- com.fasterxml.jackson.core
- jackson-core
- TypeReference
- jackson-annotations
- jackson-databind
- ObjectMapper
- SimpleModule
- StdDeserializer
- StdSerializer
- com.github.axet
- kaptcha
- com.github.pagehelper
- pagehelper
- PageHelper
- pagehelper-spring-boot-starter
- com.google.code.gson
- gson
- com.google.zxing
- core
- javase
- com.101tec
- zkclient
- com.zaxxer
- HikariCP
- org.apache.httpcomponents
- httpclient
- org.apache.commons
- commons-lang3
- commons-jexl
- org.apache.curator
- curator-framework
- CuratorFrameworkFactory
- CuratorFramework
- ExponentialBackoffRetry
- curator-recipes
- NodeCache
- PathChildrenCache
- TreeCache
- org.apache.poi
- poi
- org.apache.logging.log4j
- log4j-core
- org.apache.shiro
- shiro-core
- org.apache.struts
- struts2-core
- xwork2
- config
- entities
- ActionConfig
- ConfigurationManager
- Configuration
- RuntimeConfiguration
- util
- ValueStack
- inject
- Container
- ActionContext
- ActionProxy
- ActionSupport
- dispatcher
- mapper
- ActionMapper
- Dispatcher
- impl
- StrutsActionProxy
- factory
- StrutsActionProxyFactory
- ServletActionContext
- org.apache.tomcat.embed
- tomcat-embed-core
- tomcat-embed-jasper
- org.apache.zookeeper
- zookeeper
- org.hashids
- hashids
- org.hibernate
- hibernate-core
- cfg
- Configuration
- org.slf4j
- slf4j-api
- slf4j-log4j12
- org.aspectj
- aspectjweaver
- org.projectlombok
- lombok
- org.junit.jupiter
- junit-jupiter-api
- runner
- JUnitCore
- org.hamcrest
- hamcrest-all
- org.mybatis
- mybatis
- annotations
- session
- SqlSession
- SqlSessionFactory
- SqlSessionFactoryBuilder
- io
- Resources
- mybatis-spring
- org.mybatis.spring.boot
- mybatis-spring-boot-starter
- annotation
- org.springframework
- spring-core
- core
- type
- classreading
- CachingMetadataReaderFactory
- io
- support
- PathMatchingResourcePatternResolver
- DefaultResourceLoader
- spring-jcl
- spring-expression
- spring-beans
- factory
- config
- BeanFactoryPostProcessor
- BeanPostProcessor
- PropertyPlaceholderConfigurer
- support
- BeanDefinitionRegistryPostProcessor
- DefaultListableBeanFactory
- RootBeanDefinition
- xml
- XmlBeanDefinitionReader
- InitializingBean
- FactoryBean
- spring-aop
- spring-context
- cache
- annotation
- context
- annotation
- ClassPathScanningCandidateComponentProvider
- support
- ClassPathXmlApplicationContext
- FileSystemXmlApplicationContext
- AnnotationConfigApplicationContext
- ApplicationContext
- ApplicationContextAware
- ui
- Model
- spring-context-support
- spring-tx
- transaction
- support
- DefaultTransactionDefinition
- PlatformTransactionManager
- TransactionStatus
- spring-jdbc
- core
- JdbcTemplate
- RowMapper
- spring-web
- web
- bind
- annotation
- context
- request
- RequestContextHolder
- RequestAttributes
- ServletRequestAttributes
- support
- AnnotationConfigWebApplicationContext
- WebApplicationContextUtils
- XmlWebApplicationContext
- WebApplicationContext
- filter
- CharacterEncodingFilter
- HiddenHttpMethodFilter
- utils
- HtmlUtils
- WebApplicationInitializer
- spring-webmvc
- config
- annotation
- ModelAndView
- HandlerInterceptor
- spring-test
- test
- context
- junit4
- SpringJUnit4ClassRunner
- org.springframework.boot
- spring-boot
- web
- servlet
- support
- SpringBootServletInitializer
- FilterRegistrationBean
- context
- properties
- SpringApplication
- spring-boot-autoconfigure
- domain
- autoconfigure
- spring-boot-actuator-autoconfigure
- spring-boot-devtools
- spring-boot-starter-parent
- spring-boot-starter-web
- spring-boot-starter-freemarker
- spring-boot-starter-thymeleaf
- spring-boot-starter-security
- spring-boot-starter-validation
- spring-boot-starter-data-redis
- spring-boot-starter-actuator
- spring-boot-starter-test
- Groovy
- 标准库
- groovy.lang
- GroovyInterceptable
- GroovyObject
- GroovyShell
- Script
- Binding
- Closure
- groovy.transform
- stc
- groovy.xml
- MarkupBuilder
- org.codehaus.groovy
- runtime
- DefaultGroovyMethods
- InvokerHelper
- 三方库
- Scala
- 标准库
- Kotlin
- 标准库
- 三方库
- Android
- AndroidXML
- anim
- color
- drawable
- layout
- ConstraintLayout
- LinearLayout
- RelativeLayout
- FrameLayout
- TableLayout
- View
- RecyclerView
- TextView
- ScrollView
- ImageView
- ProgressBar
- EditText
- Button
- ToggleButton
- Switch
- RadioGroup
- RadioButton
- CheckBox
- Spinner
- menu
- raw
- values
- xml
- AndroidManifest
- 标准库
- android
- Manifest
- android.annotation
- android.content
- res
- pm
- android.intent
- action
- android.app
- Activity
- ProgressDialog
- android.os
- AsyncTask
- CountDownTimer
- Handler
- Process
- android.view
- View
- LayoutInflater
- MotionEvent
- androidx.recyclerview
- widget
- android.widget
- Toast
- TextView
- ScrollView
- ProgressBar
- android.webkit
- android.text
- android.database
- android.opengl
- android.graphics
- android.util
- android.media
- SoundPool
- AudioAttributes
- AudioManager
- android.bluetooth
- android.support.v4
- app
- FragmentPagerAdapter
- content
- 三方库
- QMUI
- XUI
- androidx.appcompat
- app
- androidx.constraintlayout
- com.bumptech.glide
- com.google.android.material
- issue
- issue
- Go
- 标准库
- fmt
- 三方库
- Erlang
- 标准库
- builtins
- io
- lists
- 三方库
- Lua
- 标准库
- Perl
- 标准库
- builtins
- 三方库
- Ruby
- 标准库
- 三方库
- Python
- 标准库
- future
- abc
- aifc
- argparse
- array
- ast
- asyncio
- windows_events
- events
- coroutines
- futures
- tasks
- locks
- queues
- protocols
- transports
- streams
- subprocess
- threads
- runners
- atexit
- audioop
- base64
- bdb
- binascii
- binhex
- bisect
- builtins
- object
- Exception
- bytes
- bool
- str
- complex
- float
- int
- set
- list
- tuple
- frozenset
- __generator
- __coroutine
- dict
- bytearray
- enumerate
- memoryview
- slice
- range
- type
- super
- bz2
- calendar
- cgi
- cgitb
- chunk
- cmath
- cmd
- code
- codecs
- codeop
- collections
- colorsys
- compileall
- concurrent
- futures
- _base
- process
- thread
- configparser
- contextlib
- contextvars
- copy
- copyreg
- cProfile
- crypt
- csv
- ctypes
- wintypes
- curses
- textpad
- dataclasses
- datetime
- dbm
- decimal
- difflib
- dis
- distutils
- doctest
- parser
- message
- ensurepip
- enum
- errno
- faulthandler
- fcntl
- filecmp
- fileinput
- fnmatch
- fractions
- ftplib
- functools
- gc
- getopt
- getpass
- gettext
- glob
- graphlib
- grp
- gzip
- hashlib
- heapq
- hmac
- html
- http
- client
- server
- cookies
- cookiejar
- imaplib
- imghdr
- importlib
- metadata
- inspect
- io
- ipaddress
- itertools
- json
- encoder
- keyword
- linecache
- locale
- logging
- config
- handlers
- lzma
- mailbox
- mailcap
- marshal
- math
- mimetypes
- mmap
- modulefinder
- msilib
- msvcrt
- multiprocessing
- spawn
- forkserver
- context
- process
- pool
- queues
- managers
- shared_memory
- sharedctypes
- connection
- dummy
- util
- netrc
- nis
- nntplib
- numbers
- operator
- os
- [exp]-os
- linux
- windows
- path
- ossaudiodev
- parser
- pathlib
- pdb
- pickle
- pickletools
- pipes
- pkgutil
- platform
- plistlib
- poplib
- posix
- pprint
- profile
- pstats
- pty
- pwd
- py_compile
- pyclbr
- pydoc
- queue
- quopri
- random
- re
- readline
- reprlib
- resource
- rlcompleter
- runpy
- sched
- secrets
- select
- selectors
- setuptools
- shelve
- shlex
- shutil
- signal
- site
- smtpd
- smtplib
- sndhdr
- socket
- socketserver
- spwd
- sqlite3
- ssl
- stat
- statistics
- string
- stringprep
- struct
- subprocess
- sunau
- symbol
- symtable
- sys
- sysconfig
- syslog
- tabnanny
- tarfile
- telnetlib
- tempfile
- termios
- test
- textwrap
- threading
- time
- timeit
- tkinter
- [exp]-tkinter
- Pack
- Place
- Grid
- Misc
- Wm
- BaseWidget
- Widget
- XView
- Canvas
- PhotoImage
- Toplevel
- Tk
- Menu
- OptionMenu
- Menubutton
- Scrollbar
- PanedWindow
- Frame
- LabelFrame
- Label
- Message
- Entry
- Spinbox
- Text
- Listbox
- Scale
- Button
- Checkbutton
- Radiobutton
- ttk
- [exp]-ttk
- Style
- Separator
- Combobox
- Notebook
- Progressbar
- Treeview
- Sizegrip
- constants
- colorchooser
- font
- dialog
- filedialog
- messagebox
- scrolledtext
- dnd
- token
- tokenize
- trace
- traceback
- tracemalloc
- tty
- turtle
- turtledemo
- types
- typing
- unicodedata
- unittest
- urllib
- request
- parse
- robotparser
- uu
- uuid
- venv
- warnings
- wave
- weakref
- webbrowser
- winreg
- winsound
- wsgiref
- simple_server
- handlers
- headers
- util
- xdrlib
- xml
- xmlrpc
- zipapp
- zipfile
- zipimport
- zlib
- zoneinfo
- 三方库
- aiofiles
- aiohttp
- client_reqrep
- aiomysql
- pool
- connection
- cursors
- aiosqlite
- amzqr
- apispec
- appdirs
- APScheduler
- arrow
- astunparse
- audioread
- awesome-slugify
- Babel
- core
- dates
- bar_chart_race
- base58
- bcrypt
- beautifulsoup4
- better_exceptions
- bitarray
- blinker
- base
- bluepy
- bokeh
- bottle
- bson
- cachelib
- captcha
- case-convert
- camelot
- cefpython3
- celery
- app
- base
- task
- utils
- canvas
- local
- result
- schedules
- certifi
- chardet
- chronyk
- click
- core
- termui
- types
- decorators
- exceptions
- utils
- colorama
- crawley
- crcmod
- crcmod
- predefined
- cryptography
- hazmat
- primitives
- ciphers
- base
- algorithms
- modes
- padding
- backends
- fernet
- dash
- DBUtils
- persistent_db
- pooled_db
- django
- core
- asgi
- wsgi
- urls
- base
- conf
- http
- request
- response
- db
- backends
- sqlite3
- mysql
- models
- fields
- related
- base
- manager
- query
- deletion
- aggregates
- transaction
- views
- generic
- list
- detail
- template
- backends
- django
- context_processors
- loader
- utils
- version
- timezone
- test
- testcases
- contrib
- auth
- models
- context_processors
- messages
- context_processors
- admin
- sites
- options
- shortcuts
- dpark
- delorean
- deprecated
- dnspython
- easygui
- emoji
- emmett
- executing
- evdev
- eventlet
- exrex
- eyed3
- faker
- falcon
- fastapi
- middleware
- cors
- applications
- param_functions
- datastructures
- 生态
- fastapi-mqtt
- ffmpeg-python
- filelock
- filetype
- fire
- flashtext
- flask
- json
- tag
- app
- blueprints
- config
- ctx
- views
- templating
- globals
- helpers
- wrappers
- logging
- sessions
- cli
- utils
- 生态
- flasgger
- base
- utils
- flask-admin
- contrib
- sqla
- view
- ajax
- tools
- form
- fields
- widgets
- fileadmin
- model
- base
- form
- template
- typefmt
- form
- fields
- upload
- rules
- base
- menu
- actions
- helpers
- flask-avatars
- flask-babel
- flask-APScheduler
- flask-babelex
- flask-BasicAuth
- flask-Caching
- flask-ckeditor
- flask-cors
- flask-debugtoolbar
- flask-GraphQL
- flask-HTTPAuth
- flask-login
- login_manager
- mixins
- utils
- flask-Mail
- flask-marshmallow
- flask-migrate
- flask-principal
- flask-restplus
- flask-restful
- flask-seasurf
- flask-security
- flask-session
- flask-socketio
- flask-sockets
- flask-sqlalchemy
- model
- flask-sse
- flask-talisman
- flask-User
- flask_uwsgi_websocket
- flask-wtf
- frida
- core
- frida_tools
- application
- fuzzywuzzy
- GeoAlchemy2
- gevent
- monkey
- pywsgi
- socket
- greenlet
- timeout
- pool
- queue
- event
- local
- lock
- hub
- 生态
- geventwebsocket
- GitPython
- gmqtt
- gooey
- gpiozero
- graphene
- types
- inputobjecttype
- objecttype
- scalars
- field
- schema
- graphene-sqlalchemy
- greenlet
- hbmqtt
- httpx
- icecream
- img2pdf
- inflect
- inquirer
- irc
- itsdangerous
- exc
- signer
- serializer
- url_safe
- timed
- jws
- jieba
- Jinja2
- environment
- loaders
- runtime
- utils
- jmespath
- joblib
- js2py
- json-rpc
- jsonschema
- keyboard
- _keyboard_event
- kombu
- librosa
- lirc
- lxml
- mako
- MarkupSafe
- marshmallow
- schema
- fields
- validate
- decorators
- exceptions
- utils
- marshmallow-sqlalchemy
- schema
- convert
- manim
- mariadb
- marmir
- matplotlib
- pylab
- pyplot
- container
- figure
- gridspec
- axes
- font_manager
- maya
- mechanicalsoup
- memory_profiler
- mimesis
- moment
- motor
- moviepy
- mutagen
- natsort
- netmiko
- numpy
- core
- arrayprint
- function_base
- fromnumeric
- matrixlib
- defmatrix
- lib
- arraypad
- random
- mtrand
- fft
- objgraph
- opencv-contrib-python
- opencv-python
- openpyxl
- workbook
- workbook
- worksheet
- worksheet
- table
- cell
- cell
- reader
- excel
- strings
- styles
- numbers
- fonts
- utils
- units
- formulas
- formula
- translate
- oslo.config
- paho-mqtt
- client
- pandas
- _libs
- tslibs
- io
- excel
- _base
- formats
- printing
- parsers
- core
- dtypes
- missing
- groupby
- groupby
- generic
- indexes
- base
- datetimes
- range
- multi
- reshape
- concat
- merge
- strings
- accessor
- frame
- series
- paramiko
- parse
- passlib
- path
- pdf2image
- pdfkit
- pdfminer.six
- high_level
- pdfparser
- pdfdocument
- pdfinterp
- converter
- pdfpage
- layout
- utils
- pdfplumber
- page
- ctm
- display
- peewee
- peewee-async
- pefile
- pexpect
- Pillow
- Image
- ImageFilter
- ImageEnhance
- ImageSequence
- ImageDraw
- ImageFont
- ImageTk
- playsound
- poster3
- pproxy
- progress
- promise
- prompt_toolkit
- psutil
- ptable
- pyaudio
- pyautogui
- pybluez
- pycryptodome
- Random
- Cipher
- _mode_ecb
- AES
- PKCS1_v1_5
- PublicKey
- RSA
- Hash
- MD5
- pydantic
- main
- generics
- fields
- networks
- class_validators
- error_wrappers
- env_settings
- pydub
- audio_segment
- playback
- utils
- pyecharts
- PyExecJS
- pyexiv2
- pygame
- pygatt
- PyGithub
- pygments
- pyinotify
- PyInquirer
- PyJWT
- pylibdmtx
- pymongo
- PyMuPdf
- fitz
- utils
- PyMySQL
- connections
- cursors
- pynput
- mouse
- keyboard
- pyOpenSSL
- crypto
- pyparsing
- PyPDF2
- merger
- pyperclip
- pypinyin
- pyqt5
- pyqt5-tools
- pyquery
- pyramid
- pyscreenshot
- pyserial
- tools
- list_ports
- list_ports_windows
- serialwin32
- pyshark
- pyside2
- PySimpleGUI
- pysocks
- pystrich
- pytesseract
- pyttsx3
- pytz
- pyyaml
- pyzbar
- python-barcode
- base
- ean
- writer
- python-dateutil
- python-docx
- python-dotenv
- main.py
- python-jose
- python-nmap
- python-memcached
- python-multipart
- python-slugify
- python-stdnum
- pythonnet
- pytime
- pyusb
- backend
- core
- util
- pyv8
- pywin32
- pywin
- win32com
- win32con
- win32ui
- win32gui
- win32api
- win32print
- win32clipboard
- pywinauto
- pywinusb
- qrcode
- redis
- reportlab
- requests
- api
- models
- requests-html
- requests-toolbelt
- routes
- rq
- RPi.GPIO
- retrying
- sanic
- scapy
- schedule
- scikit-learn
- scipy
- scrapy
- seaborn
- segno
- selenium
- setproctitle
- shortuuid
- simpleaudio
- simplejson
- six
- smbus
- spacy
- spidev
- SQLAlchemy
- engine
- base
- create
- cursor
- result
- row
- events
- reflection
- sql
- base
- schema
- ddl
- selectable
- dml
- elements
- expression
- functions
- sqltypes
- orm
- session
- scoping
- events
- base
- decl_api
- instrumentation
- mapper
- interfaces
- properties
- relationships
- strategy_options
- query
- collections
- utils
- event
- api
- ext
- automap
- declarative
- hybrid
- association_proxy
- future
- engine
- dialects
- mysql
- types
- inspection
- schema
- sqlparse
- sql
- starlette
- middleware
- cors
- applications
- responses
- staticfiles
- templating
- sympy
- tensorflow
- terminal-layout
- terminaltables
- tinytag
- tkintertable
- TorMySQL
- tornado
- platform
- asyncio
- twisted
- caresresolver
- wsgi
- ioloop
- concurrent
- gen
- queues
- locks
- log
- options
- escape
- iostream
- tcpserver
- tcpclient
- web
- routing
- template
- httpserver
- httpclient
- websocket
- httputil
- netutil
- tortoise-orm
- tqdm
- twisted
- typer
- typing-extensions
- ujson
- urllib3
- uwsgi
- vibora
- vidgear
- w1thermsensor
- wand
- watchdog
- web.py
- web2py
- webargs
- flaskparser
- websockets
- werkzeug
- middleware
- shared_data
- wrappers
- request
- response
- serving
- exceptions
- routing
- local
- datastructures
- filesystem
- urls
- wsgi
- http
- formparser
- security
- utils
- test
- WeRoBot
- win10toast
- windnd
- wmi
- wordcloud
- WTForms
- widgets
- core
- fields
- core
- simple
- form
- validators
- wxpython
- xdot
- xeger
- xlrd
- xlsxwriter
- xlutils
- xlwings
- xlwt
- xpinyin
- yagmail
- yapf
- zerorpc
- zhconv
- zxing
- TCL
- 标准库
- builtins
- package
- namespace
- encoding
- file
- info
- Tk
- 三方库
- PHP
- 标准库
- Core
- Core_d
- date
- fileinfo
- gd
- iconv
- json
- mbstring
- mysqli
- openssl
- PDO
- session
- SPL
- SPL_f
- standard
- _types
- _standard_manual
- basic
- standard_0
- standard_1
- standard_2
- standard_3
- standard_4
- standard_5
- standard_6
- standard_7
- standard_8
- standard_9
- superglobals
- 三方库
- smarty
- thinkphp
- 生态
- topthink/framework
- topthink/think-helper
- topthink/think-orm
- topthink/think-captcha
- Dart
- 标准库
- 三方库
- flutter
- Rust
- 标准库
- macro
- 三方库
- Web
- Document
- HTML
- 文档元素
- 内容分区
- 表格数据
- 操作表单
- 块状盒子
- 内联语义
- 媒体资源
- 功能标签
- 内嵌插件
- 组件支持
- Emmet
- XML
- SVG
- 容器元素
- 图形元素
- 字体元素
- 文本内容
- 动画元素
- 滤镜元素
- 功能元素
- Latex
- markdown
- reStructuredText
- CSS
- 元素选择
- 内置函数
- 边框背景
- 字体文本
- 规格指定
- 经典布局
- 列表样式
- 表现形式
- 动画操作
- 矢量控制
- 平台兼容
- issue
- JavaScript
- 基础类
- this
- Object
- Boolean
- Number
- String
- Symbol
- BigInt
- 结构类
- Date
- RegExp
- Promise
- Proxy
- URL
- URLSearchParams
- Function
- 集合类
- Array
- TypedArray
- Int8Array
- Int16Array
- Int32Array
- Uint8Array
- Uint8ClampedArray
- Uint16Array
- Uint32Array
- Float32Array
- Float64Array
- ArrayBuffer
- SharedArrayBuffer
- Atomics
- DataView
- Map
- WeakMap
- Set
- WeakSet
- WeakRef
- 异常类
- Error
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- TypeError
- URIError
- IntervalError
- 固有类
- Console
- JSON
- Math
- Reflect
- MessageChannel
- WebAssembly
- FinalizationRegistry
- issue
- CoffeeScript
- 三方库
- TypeScript
- 类型库
- lib.es5.d.ts
- 三方库
- vue
- reflect-metadata
- issue
- Browser
- 宿主库
- DOM类
- Document
- DOMImplementation
- DocumentFragment
- DOMParser
- XMLSerializer
- CustomElementRegistry
- ShadowRoot
- NamedNodeMap
- Attr
- TreeWalker
- NodeIterator
- Node
- Element
- DocumentType
- HTMLElement
- HTMLHtmlElement
- HTMLStyleElement
- HTMLIFrameElement
- HTMLMediaElement
- HTMLAudioElement
- HTMLVideoElement
- HTMLImageElement
- HTMLCanvasElement
- HTMLInputElement
- CharacterData
- Text
- Selection
- Range
- CSS
- CSSStyleSheet
- CSSStyleDeclaration
- MediaQueryList
- DOMMatrix
- DOMTokenList
- Animation
- KeyframeEffect
- SVG类
- SVGElement
- SVGGraphicsElement
- SVGGeometryElement
- SVGSVGElement
- 事件类
- EventTarget
- GlobalEventHandlers
- WindowEventHandlers
- Event
- CustomEvent
- UIEvent
- AnimationEvent
- TransitionEvent
- KeyboardEvent
- MouseEvent
- TouchEvent
- DragEvent
- PopStateEvent
- ClipboardEvent
- ProgressEvent
- StorageEvent
- MessageEvent
- BeforeUnloadEvent
- WebGLContextEvent
- 系统类
- WindowOrWorkerGlobalScope
- Window
- WorkerGlobalScope
- Worker
- SharedWorker
- ServiceWorkerContainer
- ServiceWorkerRegistration
- Performance
- Screen
- ScreenOrientation
- History
- Location
- Navigator
- Crypto
- Permissions
- CredentialsContainer
- PasswordCredential
- DOMPoint
- 媒体类
- TouchList
- Touch
- DataTransfer
- DataTransferItemList
- DataTransferItem
- ReadableStream
- Blob
- FileList
- File
- FileReader
- FileSystemHandle
- FileSystemFileHandle
- FileSystemDirectoryHandle
- FileSystemWritableFileStream
- FormData
- Image
- ImageData
- CanvasRenderingContext2D
- CanvasGradient
- WebGLRenderingContext
- TimeRanges
- Audio
- AudioTrack
- BaseAudioContext
- AudioContext
- AudioBuffer
- AudioNode
- AudioScheduledSourceNode
- MediaElementAudioSourceNode
- AudioBufferSourceNode
- AnalyserNode
- OscillatorNode
- ScriptProcessorNode
- MediaDevices
- MediaSource
- MediaStream
- MediaRecorder
- SpeechSynthesisUtterance
- SpeechSynthesis
- Geolocation
- BatteryManager
- Clipboard
- Bluetooth
- Notification
- 存储类
- SQLite
- indexedDB
- localStorage
- sessionStorage
- 网络类
- fetch
- Headers
- Body
- Request
- Response
- XMLHttpRequest
- XMLHttpRequestUpload
- EventSource
- WebSocket
- 工具类
- PerformanceObserver
- ResizeObserver
- MutationObserver
- IntersectionObserver
- IntersectionObserverEntry
- Intl
- RTCDataChannel
- BroadcastChannel
- MessageChannel
- MessagePort
- Sanitizer
- TextDecoder
- TextEncoder
- TextDecoderStream
- TextEncoderStream
- EyeDropper
- 平台类
- ActiveXObject
- clipboardData
- BarcodeDetector
- 三方库
- CSS
- animate
- magic.css
- frozen
- csshake
- fontawesome
- hover.css
- wickedcss
- spinkit
- bulma
- tailwindcss
- Native
- [Polyfills]
- @babel/standalone
- buble
- eventsource
- event-source-polyfill
- fastclick
- js-polyfills
- history
- html5shiv
- normalize.css
- respond
- core-js
- less
- pathseg
- modernizr
- 生态
- @antv/g6
- @ckeditor/ckeditor5-build-classic
- @docsearch/js
- @flowjs/flow.js
- @mojs/core
- @popperjs/core
- @shopify/draggable
- @toast-ui/editor
- @uppy/core
- @zip.js/zip.js
- ace-builds
- adapterjs
- adaptive-quadratic-curve
- ajax-hook
- alloyfinger
- animejs
- aplayer
- art-template
- array-move
- asciinema-player
- async-validator
- awesome-qr
- await-to-js
- axios
- better-scroll
- big.js
- canvg
- canvas-nest.js
- chai
- chance
- chart.js
- chroma-js
- clipboard
- cnchar
- cnchar-all
- cnchar-poly
- cnchar-order
- cnchar-trad
- cnchar-draw
- cnchar-idiom
- cnchar-xhy
- cnchar-radical
- codemirror
- color-js
- compressorjs
- console.table
- console-ban
- copy-to-clipboard
- countup.js
- cplayer
- create-keyframe-animation
- cropperjs
- croppr
- crunker
- crypto-js
- css-doodle
- d3
- darkmode-js
- dayjs
- deep-diff
- devtools-detect
- devtools-detector
- dom-iterator
- dot
- dom-to-image
- dplayer
- driver.js
- dropzone
- echarts
- editor.md
- element-resize-detector
- eruda
- exif-js
- fabric
- fastscan
- favicon.js
- ffmpeg.js
- file-saver
- filepond
- filesize
- flv.js
- fullpage.js
- fuse.js
- g2
- get-css-translated-position
- good-storage
- gridmanager
- gsap
- [exp]-gsap
- utils
- Tween
- hammer.js
- handsontable
- headroom.js
- highlight.js
- hls.js
- howler
- html2canvas
- humanize-string
- id3js
- image-conversion
- immer
- immutable
- interactjs
- intro.js
- iScroll
- iscroll-lite
- iscroll-probe
- iscroll-zoom
- iscroll-infinite
- jdetects
- js-audio-recorder
- js-base64
- js-cookie
- js-dos
- js-export-excel
- js-qr
- js-web-screen-shot
- jsbarcode
- jsonp
- jspdf
- jsplumb
- konva
- lazyload
- leven
- live2d
- localforage
- lodash
- lodash-es
- lorem-ipsum
- lyric-parser
- markdown-it
- marked
- mathjs
- mescroll.js
- miao-lang
- mitt
- mockjs
- moment
- monaco-editor
- move-js
- mqtt
- namedavatar
- nprogress
- numeral
- omit.js
- op-rec
- p5
- pageswitch
- paho-mqtt
- panzoom
- particles.js
- photoswipe
- phy-touch
- pixi.js
- pluralize
- plyr
- popmotion
- prettier
- premonish
- print-js
- prismjs
- pubsub-js
- qrcode
- qrcodejs2
- qs
- recorder-core
- requireJS
- rxjs
- screenfull
- scrollmagic
- scrollreveal
- seajs
- select
- simple-uploader.js
- single-spa
- smartphoto
- sortablejs
- soundjs
- SparkMD5
- spin.js
- stackblur-canvas
- stringify-object
- swiper
- systemjs
- termynal
- three
- tiny-emitter
- tinycolor2
- tinymce
- tippy.js
- toggle-selection
- touchslider
- tui-image-editor
- tween
- typed.js
- updeep
- underscore
- underscore.string
- unescape
- uuid
- uuidjs
- validator.js
- vanilla-lazyload
- vconsole
- vditor
- velocity-animate
- victor
- video.js
- viewerjs
- virtual-dom
- vivusv
- wangEditor
- wavesurfer.js
- web-highlighter
- web-storage-cache
- web-vitals
- wfplayer
- window-watcher
- wowjs
- xe-utils
- xgplayer
- xijs
- xterm
- yup
- zrender
- jQuery
- [UI]
- uikit
- amazeui
- axui
- bootstrap
- Button
- Popover
- Tooltip
- Modal
- bui
- easyui
- frozenUI
- jquerymobile
- jQuerUI
- layui
- Badge
- Breadcrumb
- Button
- Card
- Collapse
- Form
- Grid
- Layer
- Layout
- Nav
- Progress
- Tab
- Table
- Timeline
- Utils
- miniUI
- suiMobile
- weui
- ActionSheet
- Button
- Flex
- Toast
- 生态
- blueimp-file-upload
- bootstrap-table
- jCanvas
- jquery.cookie
- jquery.tmpl
- jquery-editable-select
- jquery-parallax.js
- jquery-pjax
- jquery-scrollify
- jquery-validation
- jsGrid
- jstree
- parsleyjs
- simplePagination
- WebUploader
- zepto
- zTree
- Angular
- 生态
- @angular/common
- @angular/core
- @angular/platform-browser
- @angular/platform-browser-dynamic
- @angular/router
- React
- [UI]
- @material-ui/core
- Button
- @chakra-ui/react
- @douyinfe/semi-ui
- @jetbrains/ring-ui
- bfd-ui
- react-bootstrap
- react-weui
- zarm
- 框架
- umi
- @umijs/plugin-antd
- antd
- @ant-design/icons
- @ant-design/pro-provider
- @ant-design/pro-form
- @ant-design/pro-table
- @ant-design/pro-list
- @ant-design/pro-descriptions
- @ant-design/pro-card
- antd-img-crop
- Anchor
- BackTop
- Button
- Card
- ConfigProvider
- Divider
- Dropdown
- Form
- Grid
- Layout
- Select
- Space
- Table
- Tabs
- Typography
- Menu
- Modal
- Upload
- @umijs/plugin-dva
- dva
- @umijs/plugin-helmet
- @umijs/plugin-initial-state
- @umijs/plugin-layout
- @ant-design/pro-layout
- @umijs/plugin-locale
- @umijs/plugin-model
- @umijs/plugin-qiankun
- qiankun
- @umijs/plugin-request
- umi-request
- @umijs/route-utils
- umi-plugin-antd-icon-config
- 生态
- @alitajs/dform
- @loadable/component
- ahooks
- useRequest
- amis-editor
- braft-editor
- braft-utils
- chart-race-react
- classnames
- clsx
- connected-react-router
- constate
- component-playground
- draft-js
- formik
- gg-editor
- griffith
- html-react-parser
- jsx-transform
- mobx
- mobx-react
- polished
- preact
- prism-react-renderer
- prop-types
- qrcode.react
- rc-form
- react-ace
- react-activation
- react-async-component
- react-audio-player
- react-beautiful-dnd
- react-code-view
- react-codemirror
- react-color
- react-copy-to-clipboard
- react-document-title
- react-dom
- react-dnd
- react-dnd-html5-backend
- react-draggable
- react-filepond
- react-jsx-parser
- react-highlight-words
- react-height
- react-helmet
- react-hook-form
- react-infinite-scroller
- react-input-autosize
- react-intl
- react-json-view
- react-keep-alive
- react-lazy-load-image-component
- react-lazyload
- react-list
- react-live
- react-loadable
- react-motion
- react-photo-view
- react-qrbtf
- react-query
- react-quill
- react-sortable-hoc
- react-rnd
- react-resizable
- react-router
- react-router-config
- react-router-dom
- react-router-transition
- react-scroll
- react-simple-code-editor
- react-sticky
- react-table
- react-tabs
- react-tag-input
- react-tagsinput
- react-text-loop
- react-textarea-autosize
- react-transition-group
- react-use
- react-use-hover
- react-useportal
- react-viewer-mobile
- react-virtualized
- react-window
- react-zmage
- redux
- 生态
- @reduxjs/toolkit
- reselect
- redux-immutable
- redux-logger
- redux-persist
- redux-saga
- redux-thunk
- react-redux
- slate
- slate-react
- styled-components
- swr
- use-debounce
- use-http
- use-media
- use-merge-value
- video-react
- Svelte
- 生态
- nervjs
- 生态
- ef.js
- 生态
- Vue
- [UI]
- element-ui
- el-container
- el-menu
- el-row
- el-button
- el-form
- el-table
- el-upload
- el-scrollbar
- el-collapse-transition
- vant
- van-button
- van-list
- van-nav-bar
- van-search
- mint-ui
- mt-loadmore
- cube-ui
- vuetify
- vux
- iview
- view-design
- nutui
- muse-ui
- buefy
- vonic
- mand-mobile
- vue-ydui
- wot-design
- 生态
- @chenfengyuan/vue-qrcode
- @tinymce/tinymce-vue
- awe-dnd
- carddragger
- img-vuer
- mavon-editor
- qrcode.vue
- v-charts
- v-viewer
- vue-3d-model
- vue-awesome-swiper
- vue-class-component
- vue-clipboard2
- vue-count-to
- vue-croppa
- vue-cropper
- vue-draggable-resizable
- vue-fullpage.js
- vue-js-modal
- vue-i18n
- vue-lazyload
- vue-meditor
- vue-photo-preview
- vue-property-decorator
- vue-qr
- vue-qrcode-reader
- vue-router
- vue-simple-uploader
- vue-splitpane
- vue-meta-info
- vue-video-player
- vue-virtual-scroll-list
- vuep
- vuescroll
- vuex
- vuex-class
- vuex-persist
- vuex-persistedstate
- vxe-table
- vue-cookie
- vue-core-video-player
- vuedraggable
- Vue3
- [UI]
- @arco-design/web-vue
- @varlet/ui
- element-plus
- ant-design-vue
- vant
- naive-ui
- idux
- 生态
- @cloudgeek/vue3-video-player
- @vueuse/core
- qrcode.vue
- responsive-storage
- swiper
- splitpanes
- v-contextmenu
- vue-i18n
- vue-router
- vueuse
- vuex
- vuedraggable
- vue-grid-layout
- vue-multiselect
- vue-request
- vue-virtual-scroller
- vue-web-screen-shot
- vue-drag-verify2
- issue
- NodeJS
- 宿主库
- assert
- async_hooks
- buffer
- child_process
- cluster
- console
- crypto
- dgram
- diagnostics_channel
- dns
- events
- fs
- [exp]-fs
- constants
- promises
- FileHandle
- Dir
- Dirent
- FSWatcher
- ReadStream
- WriteStream
- Stats
- http
- http2
- https
- inspector
- module
- net
- os
- path
- perf_hooks
- process
- querystring
- readline
- repl
- stream
- string_decoder
- test
- timer
- tls
- tty
- url
- util
- v8
- vm
- wasi
- worker_threads
- zlib
- 三方库
- @antfu/install-pkg
- @serialport/parser-readline
- @vue/test-utils
- acorn
- anchorme
- ast-query
- babel
- 生态
- @babel/code-frame
- @babel/core
- @babel/generator
- @babel/parser
- @babel/template
- @babel/traverse
- @babel/types
- blitz
- body-parser
- browserslist
- canvas
- camelcase
- cdigit
- chalk
- chalk-pipe
- cheerio
- chokidar
- cli-cursor
- cli-table3
- cmd-shim
- co
- commander
- compression
- compressing
- connect
- connect-livereload
- cross-port-killer
- cross-spawn
- csv
- debug
- deep-extend
- degit
- del
- directory-tree
- dotenv
- dotenv-expand
- download
- download-git-repo
- egg
- ejs
- enzyme
- espree
- esprima
- execa
- express
- 生态
- cors
- express-graphql
- express-http-proxy
- express-session
- express-validator
- eventemitter3
- fast-glob
- favicons
- ffi
- figures
- find-up
- fkill
- follow-redirects
- form-data
- fs-extra
- glob
- glob-parent
- globby
- graphql
- handlebars
- hash-sum
- http-assert
- http-errors
- http-proxy
- http-proxy-middleware
- iconv-lite
- inquirer
- inquirer-directory
- inquirer-npm-name
- ip
- jest
- jsdom
- jsdom-global
- jshint
- json-schema
- json-server
- jws
- htmlparser2
- kind-of
- koa
- 生态
- koa-body
- koa2-cors
- koa-nunjucks-2
- koa-router
- koa-send
- koa-server-http-proxy
- koa-sse-stream
- koa-sslify
- koa-static
- koa-ts-controllers
- koa-views
- less
- log4js
- lorem-ipsum
- markdown-it
- mem-fs
- mem-fs-editor
- meow
- minimist
- mkdirp
- mocha
- mongoose
- morgan
- multer
- mysql
- mysql2
- nanoid
- nest
- next
- node-abi
- node-notifier
- node-sass
- nopt
- nunjucks
- nuxt
- opencc
- open
- ora
- os-locale
- p-limit
- passport
- path-to-regexp
- pretty-bytes
- pretty-ms
- pdfkit
- phantom
- portfinder
- postcss
- prettier
- progress
- prompt
- pug
- puppeteer
- pushstate-server
- python-shell
- qrcode
- qrcode-terminal
- react-test-renderer
- regulex
- requires-port
- request
- rpio2
- sass
- serialize-javascript
- serialport
- sequelize
- semver
- serve-static
- shelljs
- shortid
- slash
- socket.io
- sqlite3
- string
- string-format
- stringz
- stylus
- superb
- tapable
- the-answer
- through2
- touch
- undertaker
- uniq
- universalify
- utility
- v8flags
- validate-npm-package-name
- vinyl
- voca
- webpack
- lib
- rules
- Chunk
- ExternalModule
- JavascriptParser
- LorderContext
- NormalModuleFactory
- NormalModule
- Stats
- 生态
- webpack-dev-server
- webpack-dev-middleware
- webpack-sources
- schema-utils
- loader-runner
- loader-utils
- html-webpack-plugin
- ws
- xlsx
- xml2js
- yargs-parser
- yeoman-generator
- yosay
- issue
- ApiCloud
- AVM
- 宿主库
- api
- 三方库
- apijs
- DCloud
- 宿主库
- plus
- 三方库
- mui
- Cordova
- 宿主库
- cordova
- 三方库
- Ionic
- framework7
- Meteor
- 宿主库
- Weex
- 宿主库
- 三方库
- weex-ui
- ReactNative
- 宿主库
- react-native
- StyleSheet
- LogBox
- Platform
- Dimensions
- AppRegistry
- 三方库
- @ant-design/react-native
- Remax
- 宿主库
- Taro
- 宿主库
- Omi
- 宿主库
- uni-app
- 内置组件
- 宿主库
- 三方库
- [UI]
- uni-ui
- uView
- WePublic
- 宿主库
- jssdk
- issue
- WeMini
- WXML
- WXS
- 宿主库
- wx
- App
- Page
- Component
- Behavior
- wx-server-sdk
- 三方库
- minui
- mpvue
- wxDraw
- WPS
- 宿主库
- wps-jsapi
- NW.js
- 宿主库
- Electron
- 宿主库
- electron
- remote
- app
- Menu
- BrowserWindow
- BrowserView
- WebContents
- ipcMain
- ipcRenderer
- dialog
- shell
- clipboard
- globalShortcut
- protocol
- session
- 三方库
- electron-is-dev
- electron-store
- devtron
- issue
- Espruino
- 宿主库
- 三方库
- System
- Windows
- 通用命令
- appwiz.cpl
- arp.exe
- attrib.exe
- bitsadmin.exe
- calc.exe
- certlm.msc
- certmgr.msc
- charmap.exe
- chcp.exe
- chkdsk.exe
- choice
- cleanmgr.exe
- cliconfg.exe
- clip.exe
- cmd.exe
- compmgmt.msc
- control.exe
- credwiz.exe
- dcomcnfg.exe
- desk.cpl
- devmgmt.msc
- dfrg.msc
- dfrgui.exe
- dialer.exe
- diskmgmt.msc
- diskpart.exe
- dvdplay.exe
- dxdiag.exe
- eudcedit.exe
- eventvwr.exe
- explorer.exe
- fc.exe
- find.exe
- findstr.exe
- firewall.cpl
- format.exe
- fsmgmt.msc
- ftp.exe
- gpedit.msc
- hdwwiz.cpl
- icacls.exe
- iexpress.exe
- inermgr.exe
- inetcpl.cpl
- inetmgr.exe
- intl.cpl
- ipconfig.exe
- joy.cpl
- label.exe
- logoff.exe
- lpksetup.exe
- lusrmgr.msc
- main.cpl
- mip.exe
- mmc.exe
- mmsys.cpl
- mobsync.exe
- mode.exe
- more.exe
- mplayer2.exe
- msconfig.exe
- msdt.exe
- mshta.exe
- msinfo32.exe
- mspaint.exe
- msra.exe
- mstsc.exe
- narrator.exe
- ncpa.cpl
- net.exe
- netplwiz.exe
- netsh.exe
- netstat.exe
- notepad.exe
- nslookup.exe
- nvidia-smi.exe
- odbcad32.exe
- optionalfeatures.exe
- osk.exe
- perfmon.msc
- perfmon.exe
- ping.exe
- powercfg.cpl
- powershell.exe
- print.exe
- printmanagement.msc
- psr.exe
- regedit.exe
- rasphone.exe
- regsvr32.exe
- resmon.exe
- robocopy.exe
- route.exe
- rsop.msc
- runas.exe
- rundll32.exe
- sc.exe
- schtasks.exe
- secpol.msc
- services.msc
- sfc.exe
- shrpubw.exe
- shutdown.exe
- slmgr.vbs
- snippingtool.exe
- soundrecorder.exe
- ssh.exe
- stikynot.exe
- subst.exe
- sysdm.cpl
- syskey.exe
- systeminfo.exe
- taskkill.exe
- tasklist.exe
- taskmgr.exe
- taskschd.msc
- telnet.exe
- timedate.cpl
- tracert.exe
- tree.exe
- utilman.exe
- wf.msc
- wfs.exe
- where.exe
- whoami.exe
- wiaacmgr.exe
- winver.exe
- wmisc.exe
- wmimgmt.msc
- write.exe
- wscript.exe
- wscui.cpl
- wuapp.exe
- xcopy.exe
- 注册表项
- HKEY_CLASSES_ROOT
- HKEY_CURRENT_USER
- HKEY_LOCAL_MACHINE
- HKEY_USERS
- HKEY_CURRENT_CONFIG
- issue
- 系统驱动
- accessDatabaseEngine
- dxwebsetup
- font
- 类库文件
- advapi32.dll
- comdlg32.dll
- credui.dll
- gdi32.dll
- kernel32.dll
- msvcrt.dll
- netapi32.dll
- ntdll.dll
- shcore.dll
- shell32.dll
- shlwapi.dll
- user32.dll
- winmm.dll
- winspool.drv
- 软件应用
- adb
- 指令指南
- another-redis-desktop-manager
- 软件配置
- apache2
- 指令指南
- 软件配置
- Core
- 软件配置
- mod_so
- 软件配置
- mod_mime
- 软件配置
- mod_rewrite
- 软件配置
- mod_authz_core
- 软件配置
- mod_access_compat
- 软件配置
- mod_negotiation
- 软件配置
- issue
- apifox
- 指南指南
- apktool
- 指令指南
- apicloudstudio2
- 指令指南
- 软件配置
- aria2
- 指令指南
- ascgen2
- 指令指南
- axurepr
- 指令指南
- balenaEtcher
- 指令指南
- bartender
- 指令指南
- burpsuite
- 指令指南
- ccproxy
- 指令指南
- charles-proxy
- 指令指南
- cheatEngine
- 指令指南
- choco
- 指令指南
- chipeasy
- 指令指南
- chrome
- 指令指南
- cisco packet tracer
- 指令指南
- cmake
- 指令指南
- 软件配置
- cmder
- 指令指南
- 软件配置
- C-C++
- conan
- 指令指南
- 软件配置
- cpu-z
- 指令指南
- CSharp
- msbuild
- 软件配置
- nuget
- 指令指南
- dotnet
- 指令指南
- IronPython
- cura
- 指令指南
- Dart
- 指令指南
- flutter
- data-retriever
- 指令指南
- dbeaver
- 指令指南
- deskPins
- 软件配置
- dex2jar
- 指令指南
- discuzX
- 软件配置
- disk genius
- 指令指南
- dosbox
- 指令指南
- easyBCD
- 指令指南
- eDEX-UI
- 指令指南
- emq
- 指令指南
- 软件配置
- eNSP
- 指令指南
- Erlang
- 指令指南
- rebar
- 指令指南
- 软件配置
- etcher
- 指令指南
- emu8086
- 指令指南
- everything
- 指令指南
- exe4j
- 指令指南
- fastgithub
- 指令指南
- ffmpeg
- 指令指南
- fiddler
- 指令指南
- filezilla
- 软件配置
- finalshell
- 指令指南
- foxmail
- 软件配置
- fontCreator
- 软件配置
- fscapture
- 指令指南
- git
- 指令指南
- 软件配置
- git-flow
- 指令指南
- git-lfs
- 指令指南
- issue
- gimp
- 软件配置
- gitblit
- 软件配置
- Go
- 指令指南
- gogs
- 软件配置
- issue
- gpu-z
- 指令指南
- graphviz
- 指令指南
- hedit
- 指令指南
- hex
- 指令指南
- hex-editor
- 指令指南
- hexchat
- 软件配置
- imageMagick
- 指令指南
- Java
- 指令指南
- ant
- 指令指南
- 软件配置
- maven
- 指令指南
- 软件配置
- maven-jetty-plugin
- tomcat7-maven-plugin
- mybatis-generator-maven-plugin
- spring-boot-maven-plugin
- gradle
- 指令指南
- 软件配置
- Groovy
- 指令指南
- issue
- jd-gui
- 指令指南
- jenkins
- 指令指南
- jetbrains
- 指令指南
- 软件配置
- AndroidStudio
- Intellij
- CLion
- plugin
- koala
- 指令指南
- listdlls
- 指令指南
- installshield
- 指令指南
- m3u8DL
- 指令指南
- masm
- 指令指南
- memcached
- 指令指南
- microsoft office
- 指令指南
- miniconda
- 指令指南
- mongodb
- 指令指南
- mqttx
- 指令指南
- msys2
- 指令指南
- base-devel
- pkg-config
- mingw-w64-x86_64-toolchain
- mingw-w64-x86_64-python3-gobject
- mingw-w64-x86_64-glade
- mingw-w64-x86_64-gtk3
- mingw-w64-x86_64-adwaita-icon-theme
- mingw-w64-x86_64-hicolor-icon-theme
- mysql
- 软件配置
- 指令指南
- navicat
- 指令指南
- netassist
- 指令指南
- nexus3
- 指令指南
- nrfconnect
- 指令指南
- nginx
- 指令指南
- 软件配置
- ngx_http_core_module
- 软件配置
- ngx_http_map_module
- 软件配置
- ngx_http_log_module
- 软件配置
- ngx_http_ssl_module
- 软件配置
- ngx_http_charset_module
- 软件配置
- ngx_http_headers_module
- 软件配置
- ngx_http_index_module
- 软件配置
- ngx_http_autoindex_module
- 软件配置
- ngx_http_auth_basic_module
- 软件配置
- ngx_http_auth_request_module
- 软件配置
- ngx_http_rewrite_module
- 软件配置
- ngx_http_proxy_module
- 软件配置
- ngx_http_uwsgi_module
- 软件配置
- ngx_http_upstream_module
- 软件配置
- ngx_http_api_module
- 软件配置
- ngx_http_lua_module
- 软件配置
- nginx-rtmp-module
- 软件配置
- nginx-upload-module
- 软件配置
- issue
- ninja
- 指令指南
- 软件配置
- NodeJS
- 指令指南
- @angular/cli
- 指令指南
- @antfu/ni
- 指令指南
- @babel/core
- 指令指南
- 软件配置
- core-js
- regenerator-runtime
- @babel/polyfill
- @babel/runtime
- @babel/runtime-corejs2
- @babel/runtime-corejs3
- @babel/plugin-proposal-class-properties
- @babel/plugin-proposal-decorators
- @babel/plugin-transform-modules-commonjs
- @babel/plugin-transform-runtime
- @babel/plugin-transform-typescript
- @babel/plugin-transform-react-jsx
- @babel/plugin-syntax-jsx
- babel-plugin-import
- babel-plugin-component
- babel-plugin-transform-remove-console
- babel-plugin-dynamic-import-node
- babel-plugin-syntax-jsx
- babel-plugin-transform-react-jsx
- babel-plugin-transform-vue-jsx
- @babel/preset-env
- @babel/preset-typescript
- @babel/preset-react
- @vue/babel-helper-vue-jsx-merge-props
- @vue/babel-plugin-jsx
- @vue/babel-plugin-transform-vue-jsx
- @vue/babel-preset-app
- issue
- @commitlint/cli
- 指令指南
- 软件配置
- @commitlint/config-conventional
- @docusaurus/init
- 指令指南
- 软件配置
- @ionic/cli
- 指令指南
- @nestjs/cli
- 指令指南
- @tarojs/cli
- 指令指南
- @umijs/create-umi-app
- 指令指南
- 软件配置
- @umijs/preset-ui
- @umijs/preset-react
- @umijs/preset-dumi
- @vue/cli
- 指令指南
- 软件配置
- @vue/cli-service
- 指令指南
- @vue/cli-service-global
- 指令指南
- @vue/cli-plugin-babel
- 指令指南
- @vue/cli-plugin-eslint
- 指令指南
- @vue/cli-plugin-router
- @vue/cli-plugin-vuex
- @vue/cli-plugin-typescript
- @vue/cli-plugin-unit-jest
- vue-cli-plugin-electron-builder
- vue-cli-plugin-element
- @vue/compiler-sfc
- apidoc
- 指令指南
- bower
- 指令指南
- browserify
- 指令指南
- browsersync
- 指令指南
- budo
- 指令指南
- caz
- 指令指南
- concurrently
- 指令指南
- cordova
- 指令指南
- 软件配置
- cordova-res
- create-html5-boilerplate
- 指令指南
- creat-react-app
- 指令指南
- babel-preset-react-app
- react-dev-utils
- craco
- 软件配置
- customize-cra
- 软件配置
- http-proxy-middleware
- 软件配置
- react-app-rewired
- 软件配置
- react-app-rewire-hot-loader
- issue
- create-next-app
- 指令指南
- create-umi
- 指令指南
- umi-serve
- create-vite
- 指令指南
- vite
- @vitejs/plugin-vue
- @vitejs/plugin-react
- @vitejs/plugin-vue-jsx
- @vitejs/plugin-legacy
- vite-plugin-element-plus
- vite-plugin-babel-import
- vite-plugin-imp
- vite-plugin-mock
- vite-plugin-restart
- vite-plugin-svg-icons
- unplugin-auto-import
- unplugin-vue-components
- check-for-leaks
- 指令指南
- copyfiles
- 指令指南
- corepack
- 指令指南
- cross-env
- 指令指南
- degit
- 指令指南
- docsify-cli
- 指令指南
- download-cli
- 指令指南
- dva-cli
- 指令指南
- electron
- 指令指南
- electron-rebuild
- 指令指南
- electron-builder
- 指令指南
- 软件配置
- electron-packager
- 指令指南
- 软件配置
- ember-cli
- 指令指南
- esbuild
- 指令指南
- esbuild-wasm
- eslint
- 指令指南
- 软件配置
- babel-eslint
- eslint-formatter-pretty
- @typescript-eslint/parser
- @babel/eslint-parser
- @typescript-eslint/eslint-plugin
- eslint-plugin-vue
- eslint-plugin-react
- eslint-plugin-react-hooks
- eslint-plugin-import
- eslint-plugin-unicorn
- eslint-plugin-promise
- eslint-plugin-babel
- eslint-plugin-jest
- @vue/eslint-config-airbnb
- @vue/eslint-config-typescript
- eslint-config-airbnb-base
- eslint-config-google
- eslint-config-prettier
- express-generator
- 指令指南
- father
- 指令指南
- framework7-cli
- 指令指南
- fuzhi
- 指令指南
- gatsby-cli
- 指令指南
- ghost-cli
- 指令指南
- grunt
- 指令指南
- 软件配置
- grunt-cli
- grunt-init
- load-grunt-tasks
- load-grunt-configs
- time-grunt
- grunt-contrib-clean
- grunt-contrib-copy
- grunt-contrib-requirejs
- grunt-contrib-watch
- grunt-contrib-jshint
- grunt-contrib-nodeunit
- grunt-contrib-concat
- grunt-contrib-uglify
- grunt-contrib-cssmin
- grunt-contrib-htmlmin
- grunt-contrib-imagemin
- grunt-contrib-connect
- grunt-contrib-compass
- grunt-contrib-sass
- grunt-contrib-less
- grunt-wiredep
- grunt-concurrent
- grunt-autoprefixer
- grunt-newer
- grunt-webpack
- grunt-postcss
- grunt-ejs-render
- grunt-premailer
- grunt-preprocess
- grunt-bootlint
- gulp
- 指令指南
- 软件配置
- gulp-cli
- gulp-concat
- gulp-load-plugins
- gulp-replace
- gulp-shell
- hexo-cli
- 指令指南
- http-server
- 指令指南
- husky
- 指令指南
- 软件配置
- jest
- 指令指南
- 软件配置
- jsdoc
- 指令指南
- jsdoc-to-markdown
- 指令指南
- json-server
- 指令指南
- 软件配置
- jsonlint
- 指令指南
- lerna
- 指令指南
- 软件配置
- less
- 指令指南
- less-plugin-autoprefix
- less-plugin-est
- lesshat
- less-plugin-clean-css
- lint-staged
- 指令指南
- live-server
- 指令指南
- meteor
- 指令指南
- mocha
- 指令指南
- mrm
- 指令指南
- nexe
- 指令指南
- node-gyp
- 指令指南
- nodemon
- 指令指南
- 软件配置
- npe
- 指令指南
- npm
- 指令指南
- 软件配置
- np
- 指令指南
- npm-check
- 指令指南
- npm-run-all
- 指令指南
- npkill
- 指令指南
- nrm
- 指令指南
- nvm
- 指令指南
- 软件配置
- parcel
- 指令指南
- 软件配置
- @parcel/config-default
- @parcel/transformer-raw
- @parcel/transformer-typescript-tsc
- @parcel/resolver-glob
- phantomjs
- 指令指南
- plop
- 指令指南
- 软件配置
- pm2
- 指令指南
- 软件配置
- pnpm
- 指令指南
- postcss
- 指令指南
- postcss-cli
- postcss-comment
- postcss-preset-env
- postcss-px-to-viewport
- postcss-pxtore
- autoprefixer
- postcss-import
- issue
- prettier
- 指令指南
- 软件配置
- pug-cli
- 指令指南
- react-native
- 指令指南
- issue
- rimraf
- 指令指南
- rjs
- 指令指南
- 软件配置
- roadhog
- 软件配置
- rollup
- 指令指南
- 软件配置
- @rollup/plugin-babel
- @rollup/plugin-json
- @rollup/plugin-node-resolve
- @rollup/plugin-commonjs
- @rollup/plugin-typescript
- @rollup/plugin-replace
- rollup-plugin-babel
- rollup-plugin-json
- rollup-plugin-node-resolve
- rollup-plugin-commonjs
- rollup-plugin-eslint
- rollup-plugin-replace
- rollup-plugin-uglify
- rollup-plugin-terser
- rollup-plugin-vue
- rollup-plugin-postcss
- runjs
- 指令指南
- sass
- 指令指南
- mathsass
- serve
- 指令指南
- stylelint
- 指令指南
- 软件配置
- stylelint-config-standard
- stylelint-config-idiomatic-order
- stylelint-config-css-modules
- stylelint-config-recommended-scss
- stylelint-config-prettier
- stylelint-order
- stylelint-declaration-block-no-ignored-properties
- stylus
- 指令指南
- surge
- 指令指南
- svgo
- 指令指南
- 软件配置
- tailwindcss
- 指令指南
- 软件配置
- terser
- 指令指南
- 软件配置
- touch
- 指令指南
- typescript
- 指令指南
- 软件配置
- ts-node
- ts-node-dev
- uglify-js
- 指令指南
- unplugin
- 软件配置
- vuepress
- 指令指南
- wait-on
- 指令指南
- webpack
- 指令指南
- 软件配置
- webpack-cli
- webpack-dev-server
- webpack-merge
- webpack-chain
- webpackbar
- webpack-node-externals
- ProfilingPlugin
- IgnorePlugin
- DefinePlugin
- ProvidePlugin
- HotModuleReplacementPlugin
- webpack-bundle-analyzer
- windicss-webpack-plugin
- common-config-webpack-plugin
- friendly-errors-webpack-plugin
- speed-measure-webpack-plugin
- antd-dayjs-webpack-plugin
- uglifyjs-webpack-plugin
- clean-webpack-plugin
- copy-webpack-plugin
- html-webpack-plugin
- page-skeleton-webpack-plugin
- add-asset-html-cdn-webpack-plugin
- html-webpack-inline-source-plugin
- script-ext-html-webpack-plugin
- favicons-webpack-plugin
- mini-css-extract-plugin
- optimize-css-assets-webpack-plugin
- terser-webpack-plugin
- preload-webpack-plugin
- prerender-spa-plugin
- sw-precache-webpack-plugin
- workbox-webpack-plugin
- pnp-webpack-plugin
- extract-text-webpack-plugin
- react-hot-loader
- @hot-loader/react-dom
- vue-loader
- @svgr/webpack
- svg-sprite-loader
- expose-loader
- exports-loader
- script-loader
- raw-loader
- url-loader
- file-loader
- babel-loader
- eslint-loader
- html-loader
- markdown-loader
- isomorphic-style-loader
- style-loader
- css-loader
- postcss-loader
- sass-loader
- less-loader
- thread-loader
- ts-loader
- issue
- weex-toolkit
- 指令指南
- wpsjs
- 指令指南
- yarn
- 指令指南
- yo
- 指令指南
- generator-generator
- generator-fountain-webapp
- yorkie
- 指令指南
- nox
- 指令指南
- nmap
- 指令指南
- nsis
- 指令指南
- nssm
- 指令指南
- oleview
- 指令指南
- osfmount
- 指令指南
- PHP
- 指令指南
- 软件配置
- composer
- 指令指南
- wordpress
- 软件配置
- xampp-windows
- 指令指南
- wampserver
- 指令指南
- pinginfoview
- 软件配置
- postman
- 指令指南
- putty
- 软件配置
- Python
- 指令指南
- alembic
- 指令指南
- apistar
- 指令指南
- compileall
- 指令指南
- cookiecutter
- 指令指南
- flower
- 指令指南
- frida-tools
- 指令指南
- httpie
- 指令指南
- ipython
- 指令指南
- isort
- 指令指南
- jupyter
- 指令指南
- IronPython
- 指令指南
- memory_profiler
- 指令指南
- mitmproxy
- 指令指南
- mypy
- 指令指南
- pdb
- 指令指南
- pdfminer.six
- 指令指南
- pyLauncher
- 指令指南
- pyLoris
- 指令指南
- pip-autoremove
- 指令指南
- pip-tools
- 指令指南
- pip
- 指令指南
- pipenv
- 指令指南
- 软件配置
- poetry
- 指令指南
- pyflow
- 指令指南
- pynsist
- 软件配置
- py2exe
- 软件配置
- pyenv
- 指令指南
- pydoc
- 指令指南
- pyinstaller
- 指令指南
- 软件配置
- pypiserver
- 指令指南
- roapi-http
- 指令指南
- setuptools
- 指令指南
- 软件配置
- sphinx
- 指令指南
- 软件配置
- sphinx-autobuild
- sphinx_rtd_theme
- furo
- sqlacodegen
- 指令指南
- sqlmap
- 指令指南
- twine
- 指令指南
- 软件配置
- virtualenv
- 指令指南
- viztracer
- 指令指南
- Ruby
- 指令指南
- rdm
- 指令指南
- rufus
- 指令指南
- saneTwain
- 指令指南
- sdformatter
- 软件配置
- snipaste
- 指令指南
- sourceTree
- 指令指南
- spy++
- 指令指南
- sqlite
- 指令指南
- sqlserver
- 软件配置
- sscom32
- 指令指南
- subversion
- 指令指南
- switchhosts
- 软件配置
- TCL
- 指令指南
- teleport-ultra
- 指令指南
- tesseract-ocr
- 指令指南
- tomcat
- 指令指南
- 软件配置
- issue
- tortoiseGit
- 指令指南
- typora
- 指令指南
- uibot
- 指令指南
- unetbootin
- 指令指南
- upx
- 指令指南
- usbview
- 指令指南
- utools
- 指令指南
- vagrant
- 指令指南
- 软件配置
- virtualBox
- 软件配置
- issue
- visualstudio
- 指令指南
- issue
- vlc
- 软件配置
- vmware
- 指令指南
- vnc-Viewer
- 指令指南
- vscode
- 指令指南
- 软件配置
- issue
- win32diskimager
- 软件配置
- winSCP
- 指令指南
- wireshark
- 指令指南
- xftp
- 指令指南
- xiaowan
- 指令指南
- xmind
- 指令指南
- xshell
- 指令指南
- zadig
- 指令指南
- zookeeper
- 指令指南
- 软件配置
- 吾爱破解专用版Ollydbg
- 指令指南
- Windows10
- 软件应用
- docker
- 指令指南
- issue
- ext2fsd
- 软件配置
- wsl
- 指令指南
- 软件配置
- openSSH
- 指令指南
- issue
- Windows2019
- issue
- issue
- Linux
- 文件描述
- dev
- opt
- 通用命令
- adduser
- alias
- arch
- awk
- bash
- blkid
- cat
- cd
- chmod
- chown
- col
- compgen
- crontab
- curl
- cut
- date
- declare
- df
- dig
- dmesg
- du
- ethtool
- exec
- export
- eval
- fdisk
- fg
- file
- free
- gpasswd
- grep
- groupadd
- groupdel
- groups
- head
- history
- hostname
- hostnamectl
- id
- ifconfig
- ip
- jobs
- kill
- killall
- last
- ld
- ldd
- less
- ln
- locate
- ls
- lscpu
- lshw
- lsof
- man
- mkdir
- more
- mount
- mv
- netcat
- netplan
- netstat
- newgrp
- nm
- nohup
- passwd
- ping
- ps
- ps1
- pstree
- pwd
- pv
- readelf
- reboot
- rsync
- rm
- route
- scp
- sed
- set
- sort
- source
- su
- systemd
- systemd-analyze
- tac
- tail
- tar
- tcpdump
- tee
- top
- touch
- tr
- type
- tzselect
- ulimit
- uname
- uniq
- unset
- useradd
- userdel
- usermod
- vim
- w
- wc
- wget
- whereis
- which
- who
- xargs
- xclip
- xgettext
- 类库文件
- libsqlite3-dev
- libtool
- 软件应用
- gogs
- 软件配置
- pkg-config
- 指令指南
- Centos
- 文件描述
- etc
- lib
- 通用命令
- alternatives
- chkconfig
- dnf
- firewalld
- firewall-cmd
- getenforce
- nmcli
- pkill
- rpm
- semanage
- setenforce
- systemctl
- yum
- 软件应用
- centos-release-scl
- 指令指南
- cmake
- 指令指南
- cyrus-sasl
- 指令指南
- docker
- 指令指南
- 软件配置
- docker-compose
- 指令指南
- 软件配置
- issue
- dovecot
- 软件配置
- emqx
- 指令指南
- epel-release
- 指令指南
- gcc
- 指令指南
- gdb
- 指令指南
- haproxy
- 指令指南
- iputils
- 指令指南
- Java
- 指令指南
- issue
- httpd-tools
- 指令指南
- keepalived
- 指令指南
- 软件配置
- net-tools
- 指令指南
- nginx
- 指令指南
- 软件配置
- postgresql
- 指令指南
- 软件配置
- NodeJS
- 指令指南
- nvm
- postfix
- 指令指南
- 软件配置
- portainer
- 指令指南
- psmisc
- 指令指南
- Python
- pip3
- jupyter
- redis
- 指令指南
- 软件配置
- sonar
- 软件配置
- texinfo
- 指令指南
- mysql
- 指令指南
- 软件配置
- issue
- yum-utils
- 指令指南
- zookeeper
- 软件配置
- issue
- Debian
- 文件描述
- ~
- etc
- lib
- proc
- root
- 通用命令
- apt-get
- dpkg-reconfigure
- hciconfig
- hcitool
- iptables
- lsusb
- service
- systemctl
- ufw
- update-alternatives
- update-rc.d
- 软件应用
- aList
- 指令指南
- auto-apt
- 指令指南
- autoconf
- 指令指南
- automake
- 指令指南
- autossh
- 指令指南
- baota
- 指令指南
- build-essential
- 指令指南
- checkInstall
- 指令指南
- dovecot
- 软件配置
- dovecot-core
- dovecot-imapd
- dovecot-pop3d
- dos2unix
- 指令指南
- freetype
- 指令指南
- frp
- 指令指南
- 软件配置
- Java
- 指令指南
- issue
- gcc
- 指令指南
- gdb
- 指令指南
- git
- 指令指南
- git-flow
- 指令指南
- issue
- gitblit
- 软件配置
- gitlab
- 指令指南
- issue
- glibc-devel
- 指令指南
- iproute2
- 指令指南
- mailx
- 指令指南
- 软件配置
- make
- 指令指南
- mercurial
- 指令指南
- memcached
- 指令指南
- mongodb
- 指令指南
- 软件配置
- issue
- mysql
- 指令指南
- 软件配置
- issue
- mysqldump
- 指令指南
- net-tools
- 指令指南
- nextCloud
- 软件配置
- NodeJS
- 指令指南
- n
- npm
- openssh-server
- 指令指南
- openssh-client
- 指令指南
- 软件配置
- openssl
- 指令指南
- postfix
- 指令指南
- 软件配置
- privoxy
- 指令指南
- prometheus
- 指令指南
- Python
- 指令指南
- asciinema
- 指令指南
- gunicorn
- 指令指南
- 软件配置
- hypercorn
- 指令指南
- p
- 指令指南
- pip3
- 指令指南
- python3-tk
- 指令指南
- supervisor
- 指令指南
- 软件配置
- virtualenv
- 指令指南
- uwsgi
- 指令指南
- 软件配置
- uvicorn
- 指令指南
- rap2-delos
- 指令指南
- realvnc
- 指令指南
- 软件配置
- redis
- 指令指南
- samba
- 指令指南
- smbclient
- sensors
- 指令指南
- software-properties-common
- 指令指南
- tinyproxy
- 指令指南
- 软件配置
- unixbench
- 指令指南
- vsftpd
- 指令指南
- xsel
- 指令指南
- zabbix
- 指令指南
- issue
- Ubuntu
- issue
- Raspbian
- 文件描述
- boot
- dev
- etc
- proc
- 通用命令
- alsamixer
- gpio
- journalctl
- raspi-config
- xrandr
- sdptool
- vcgencmd
- 软件应用
- alsa-utils
- 指令指南
- bluetoothctl
- 指令指南
- CSharp
- 指令指南
- cups
- 指令指南
- 软件配置
- issue
- git-core
- 指令指南
- i2cTools
- 指令指南
- lcd
- 指令指南
- issue
- lirc
- 指令指南
- minicom
- 指令指南
- nginx
- 软件配置
- issue
- NodeJS
- nvm
- electron
- issue
- PHP
- php-fpm
- picocom
- 指令指南
- Python3
- pip3
- raspistill
- 指令指南
- sane
- 指令指南
- 软件配置
- issue
- xgcom
- 指令指南
- issue
- Kali
- 软件应用
- fcitx
- 软件配置
- fcitx-googlepinyin
- mtr
- 指令指南
- issue
- Synology
- issue
- issue
- MacOS
- 文件描述
- Applications
- Library
- Users
- 通用命令
- codesign
- fc-list
- lsof
- open
- spctl
- xattr
- 软件应用
- fastgithub
- 指令指南
- fig
- 指令指南
- hbuilderX
- 指令指南
- homebrew
- 指令指南
- issue
- iTerm2
- 指令指南
- mkcert
- 指令指南
- oh-my-zsh
- 指令指南
- PHP
- 软件配置
- php-fpm
- 指令指南
- phpize
- 指令指南
- Ruby
- 指令指南
- gem
- 指令指南
- rbenv
- 指令指南
- Rust
- 软件配置
- rustup
- 指令指南
- cargo
- 指令指南
- vscode
- 指令指南
- xcode
- 指令指南
- 访达
- 指令指南
- issue
- Database
- sqlite
- 系统变量
- 系统函数
- issue
- mysql
- 系统变量
- 系统函数
- issue
- postgresql
- 系统变量
- 系统函数
- issue
- sqlserver
- 系统变量
- 系统函数
- issue
- mongodb
- issue
- memcached
- issue
- redis
- issue
- mqtt
- issue
- kafka
- issue
- rabbitmq
- issue
- rocketmq
- issue
- msmq
- issue
- Electronic
- standard
- HID
- IR
- UART
- USB
- UHF
- BLUETOOTH
- IC
- 74HC595
- L293D
- NE555
- module
- CP2102
- HC-05
- UPS18650
- Hilt
- Science
- Application
- 计算机图形学
- 编译原理
- 算法导论
- 校验加密
- 排序算法
- 设计模式
- 编码解析
- 消息队列
- 邮件收发
- 远程窗口
- 文件共享
- 视频推流
- 网站相关
- Presentation
- Session
- Transfer
- Network
- DataLink
- Physical
- 微机原理与接口技术
- Mathematics
- 高等代数
- 线性代数
- 三角函数
- 常微分方程
- 偏微分方程
- 复变函数
- 实分析
- 实变函数
- 微分几何
- 现世代数
- 泛函分析
- 数学分析
- 实用工具
- 对数
- Physics
- 力学
- 声学
- Ornament
- 工具
- 资源
- 接口
- Index