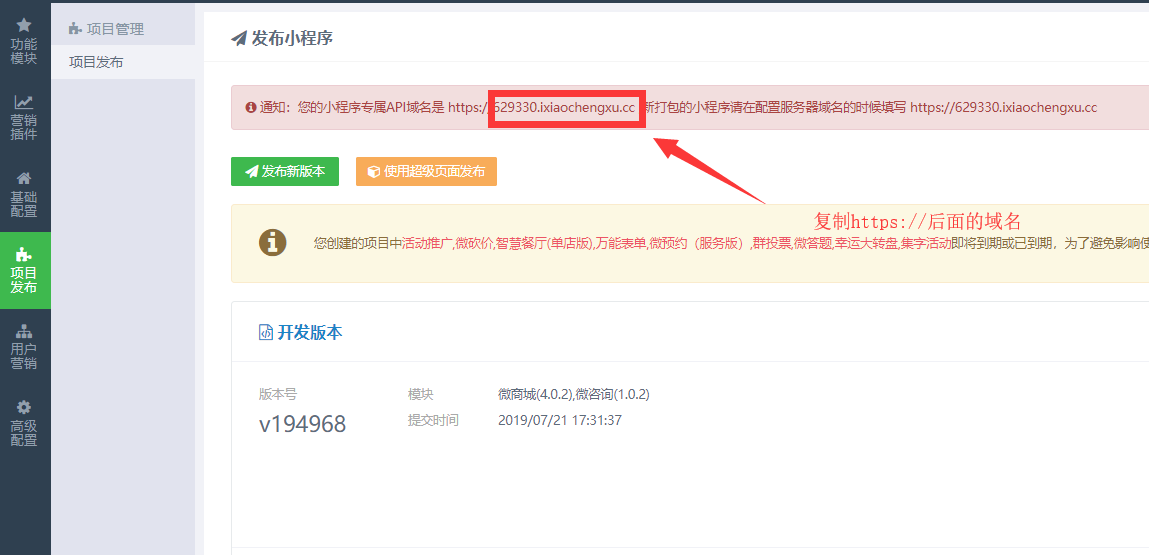
点击右侧项目发布,系统会生成一个api域名,我们把https后面的域名复制下来,同样记录到我们记事本中

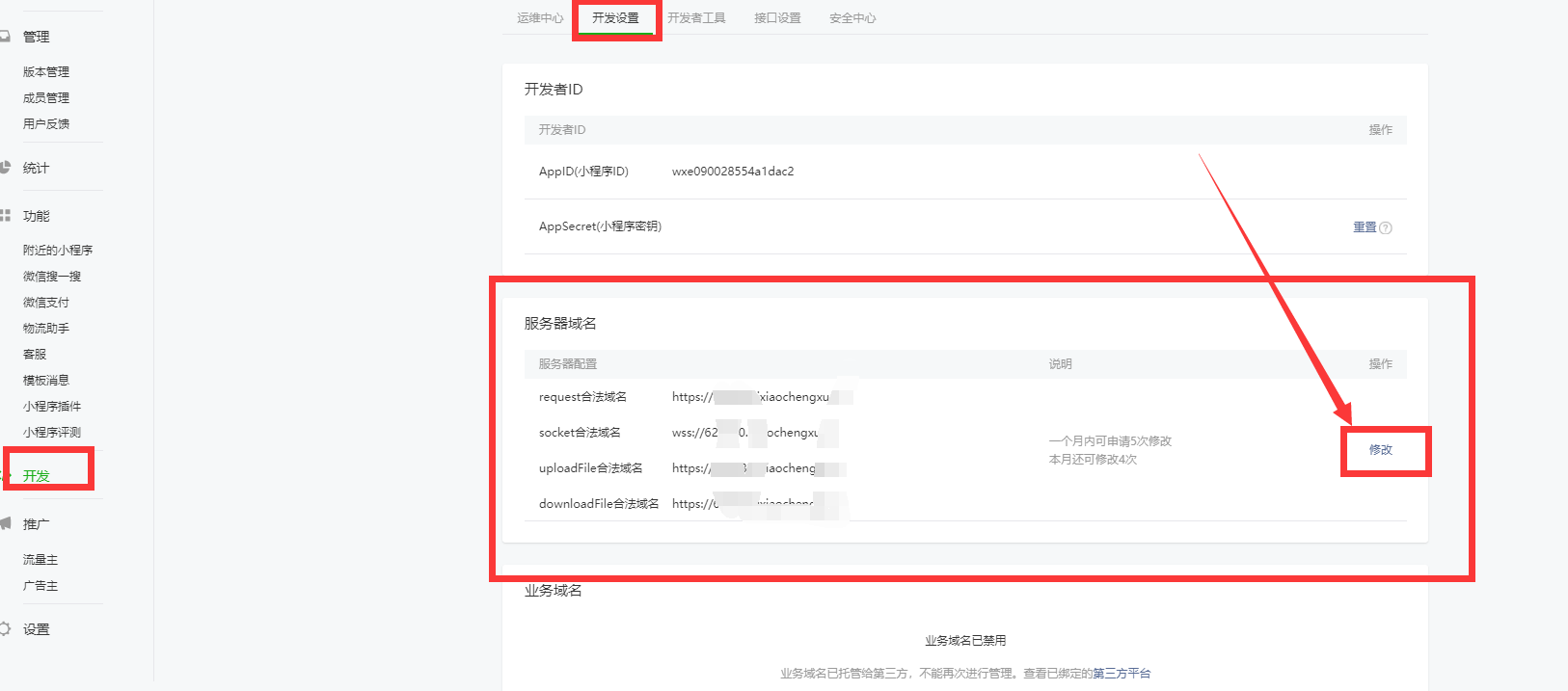
在微信公众平台,点击开发-开发设置-配置服务器域名

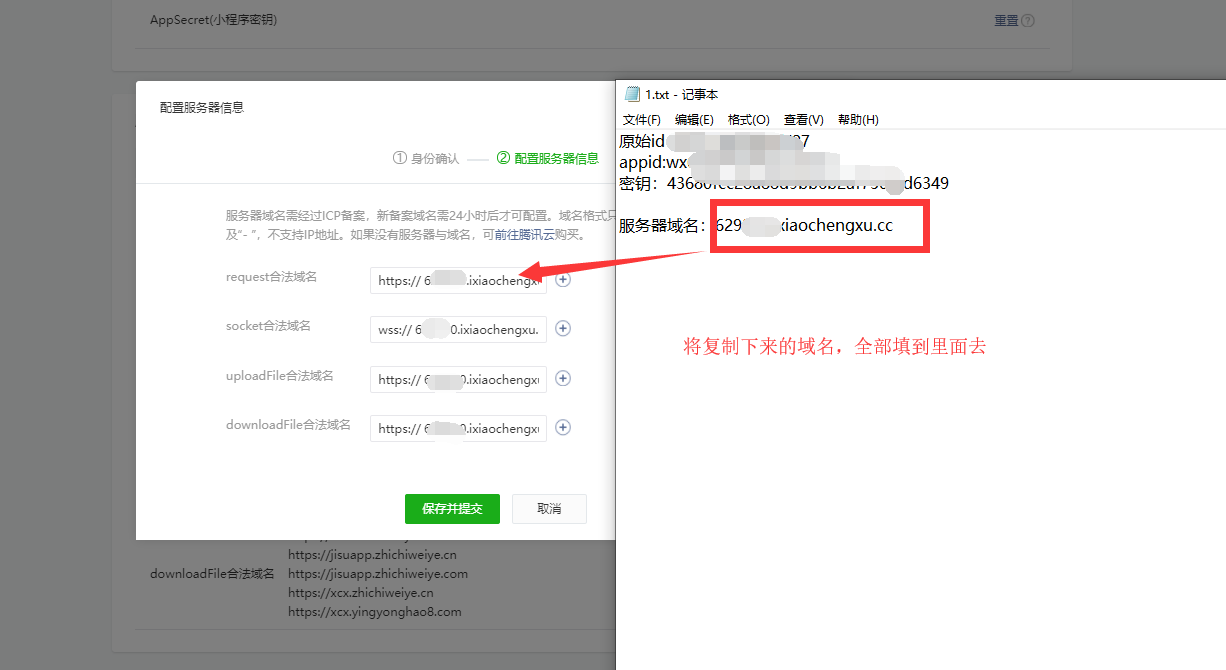
然后把我们记录下来的小程序域名粘贴进去

这样小程序就对完成了
- 微信小程序
- 申请微信小程序
- 个人和企业小程序区别
- 官网注册
- 有认证服务号申请小程序
- (推荐)服务商免费注册认证
- 对接微信小程序
- 获取appid和密钥
- 创建小程序项目
- 配置对接小程序
- 配置服务器域名
- 设置小程序内容
- 上传代码
- 打包小程序代码
- 下载代码
- 开发者工具预览
- 配置上线
- 上传代码到微信
- 提交审核
- diy模式(高级)
- 百度小程序篇
- 注册百度小程序
- 对接小程序
- 获取小程序参数
- 创建小程序项目
- 配置对接小程序
- 配置服务器域名
- 设置小程序内容
- 上传代码
- 打包小程序代码
- 下载解压代码
- 使用开发者工具预览
- 配置上线
- 上传代码到百度
- 提交审核
- 支付宝小程序
- 登录支付宝小程序
- 对接小程序
- 上传支付宝小程序代码
- 提交代码审核
