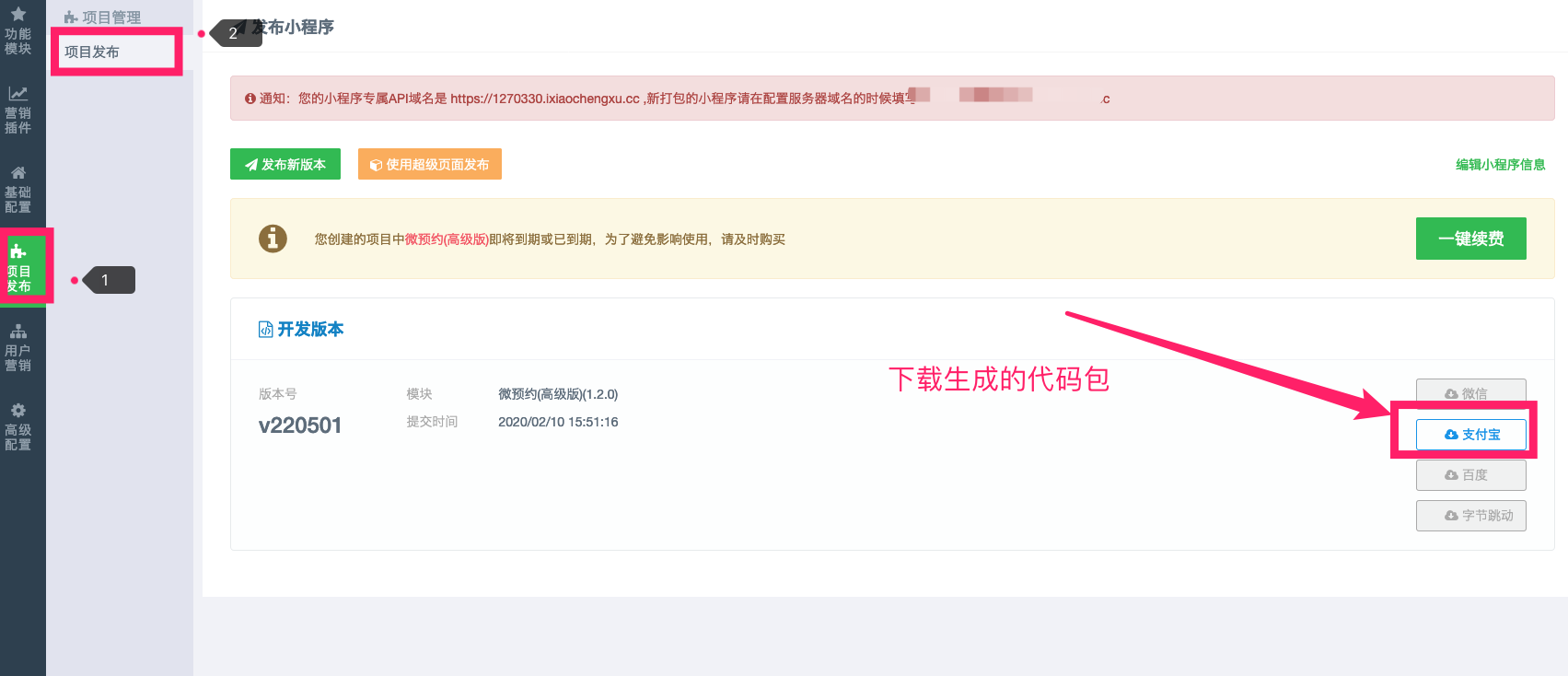
我们在项目发布这里可以下载生成好的代码包

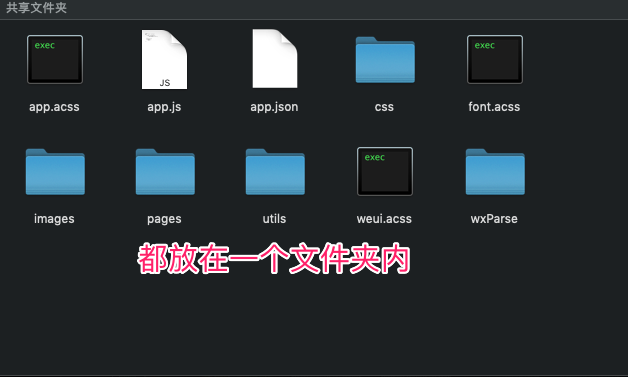
下载之后进行解压,要把所有的文件解压在一个文件夹内

下载并安装支付宝小程序工具
https://render.alipay.com/p/f/fd-jwq8nu2a/pages/home/index.html
安装之后,选择打开项目,选择解压代码的那个文件夹

现在可以预览到支付宝小程序le,预览感觉调试好了,点右上方上传就可以了

- 微信小程序
- 申请微信小程序
- 个人和企业小程序区别
- 官网注册
- 有认证服务号申请小程序
- (推荐)服务商免费注册认证
- 对接微信小程序
- 获取appid和密钥
- 创建小程序项目
- 配置对接小程序
- 配置服务器域名
- 设置小程序内容
- 上传代码
- 打包小程序代码
- 下载代码
- 开发者工具预览
- 配置上线
- 上传代码到微信
- 提交审核
- diy模式(高级)
- 百度小程序篇
- 注册百度小程序
- 对接小程序
- 获取小程序参数
- 创建小程序项目
- 配置对接小程序
- 配置服务器域名
- 设置小程序内容
- 上传代码
- 打包小程序代码
- 下载解压代码
- 使用开发者工具预览
- 配置上线
- 上传代码到百度
- 提交审核
- 支付宝小程序
- 登录支付宝小程序
- 对接小程序
- 上传支付宝小程序代码
- 提交代码审核
