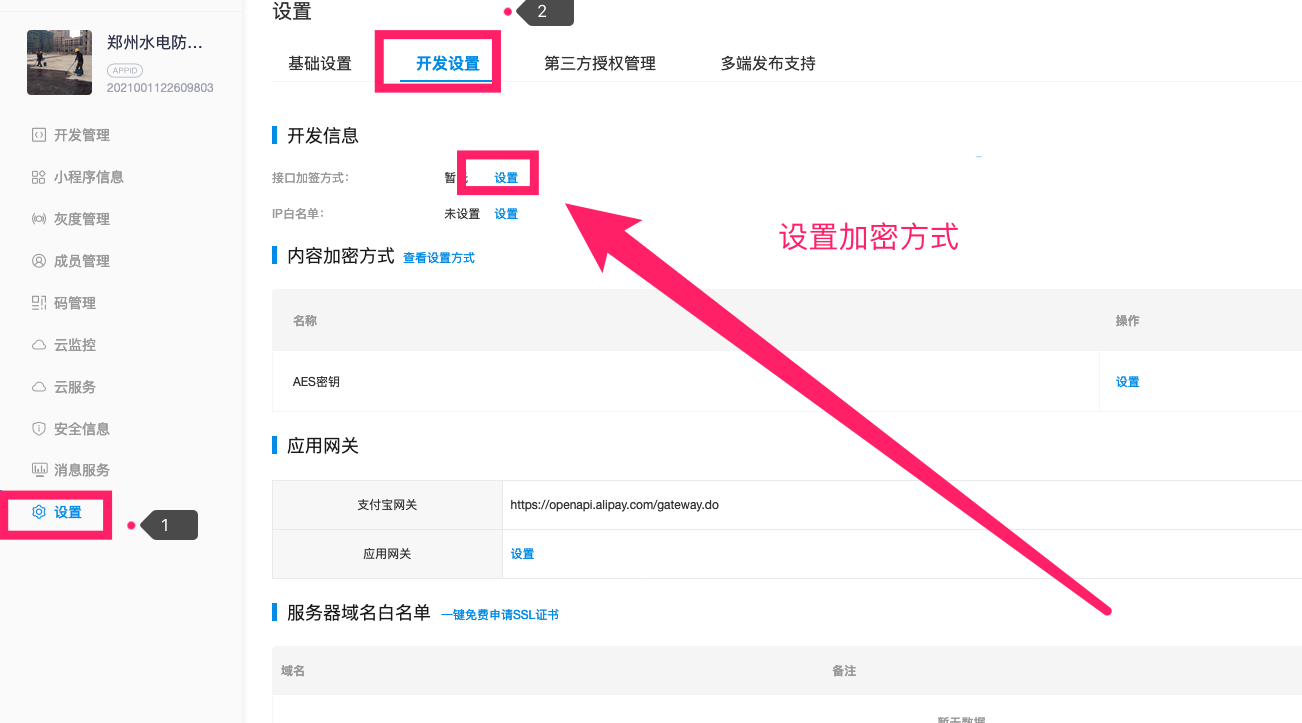
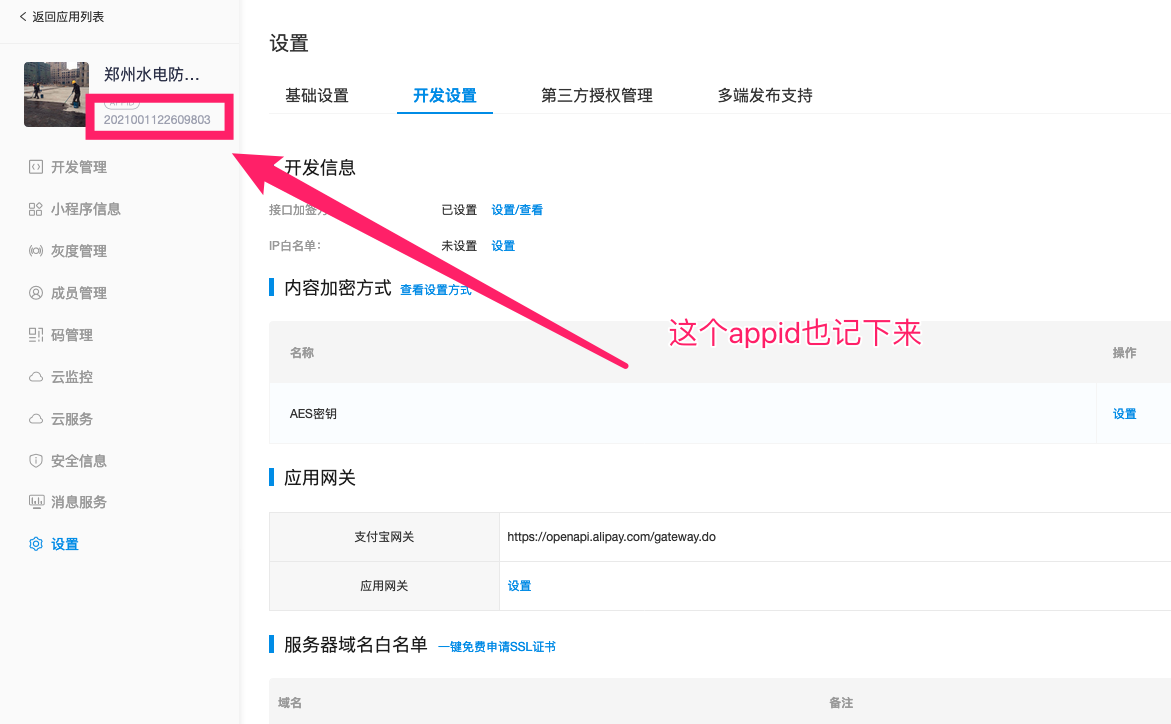
创建好小程序应用之后,点设置-开发设置
在开发信息那里,设置加密方式

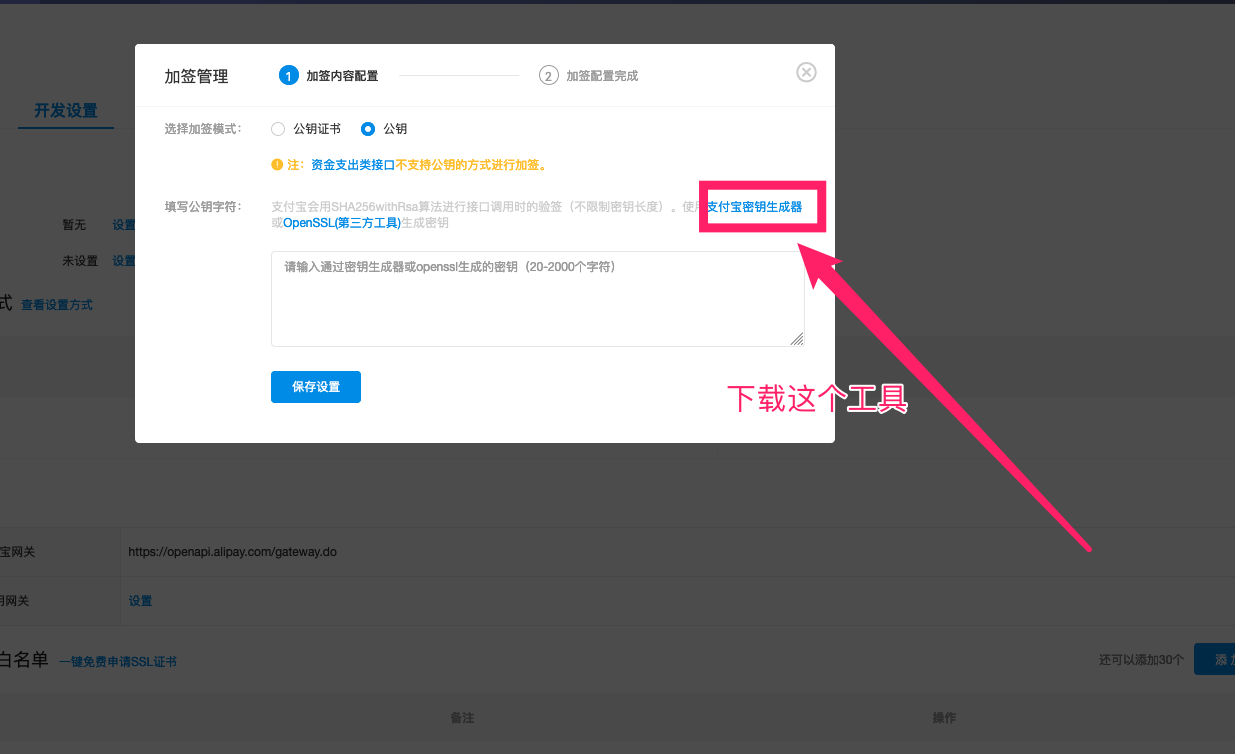
在弹出的页面,点击下载支付宝秘钥生成器,并安装打开

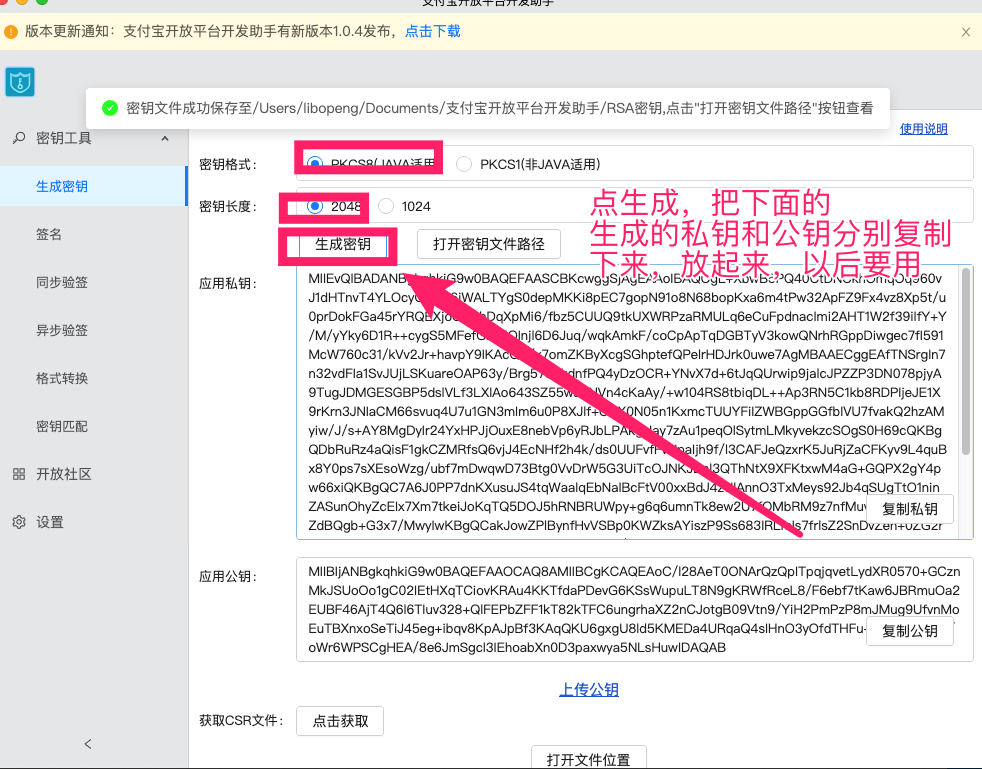
打开后点击生成秘钥,然后把公钥和私钥分别记下来,一会有用

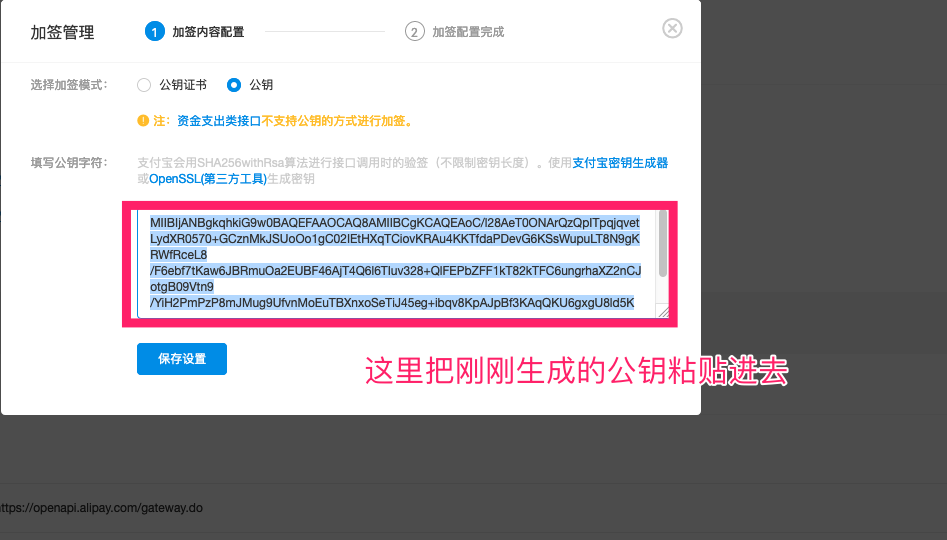
现在把刚刚生成的公钥,粘贴到加签管理里面,然后保存

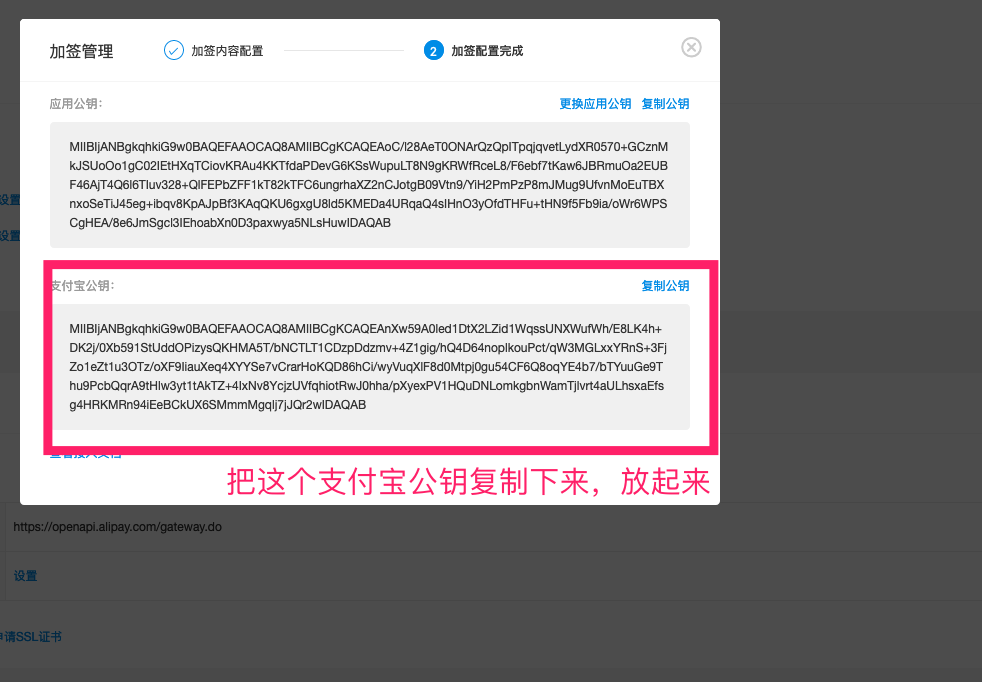
支付宝会生成支付宝公钥,我们把这个复制记录下来

我们顺带把小程序的appid复制下来(头像旁边)

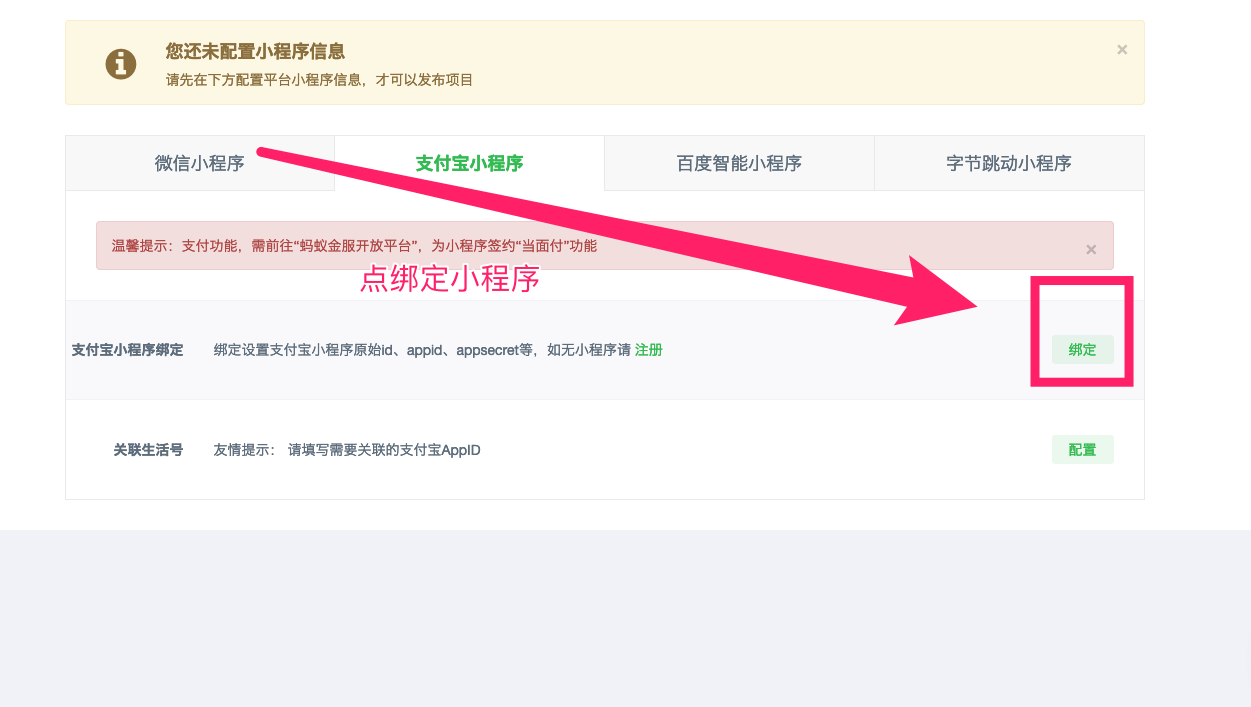
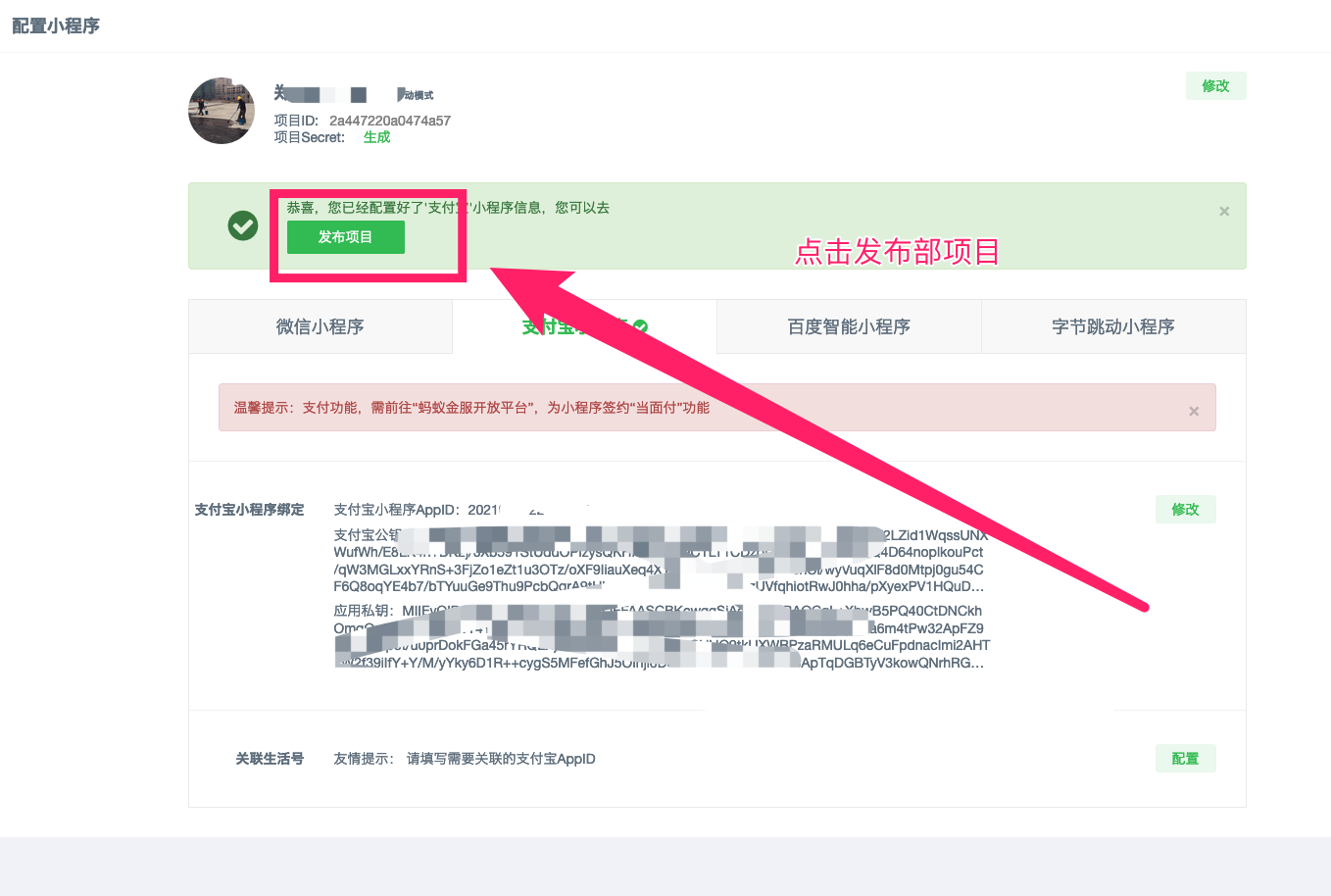
准备程序完成,下面我们登陆营销宝箱,在项目配置里面,点击绑定支付宝小程序

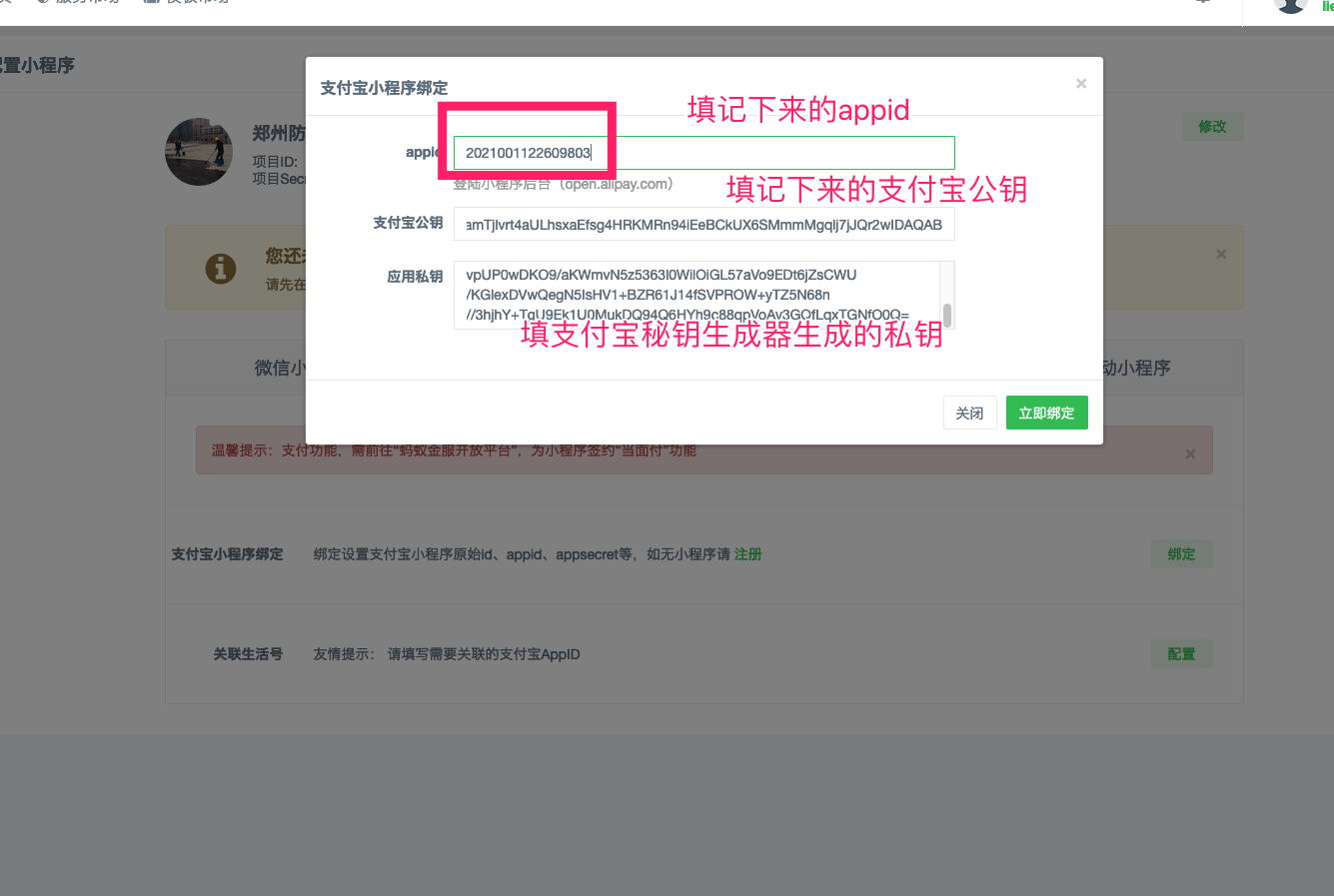
接下来就是把刚刚保存的东西分别对应填进去

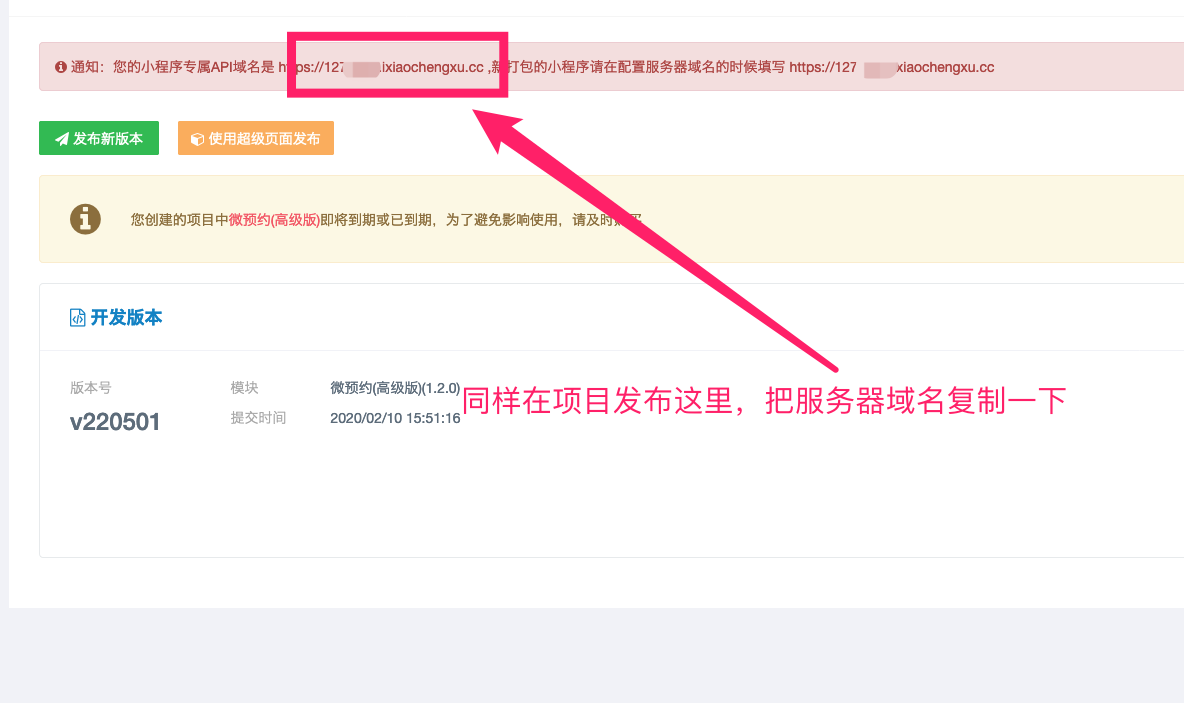
绑定好之后,点击发布项目就可以了

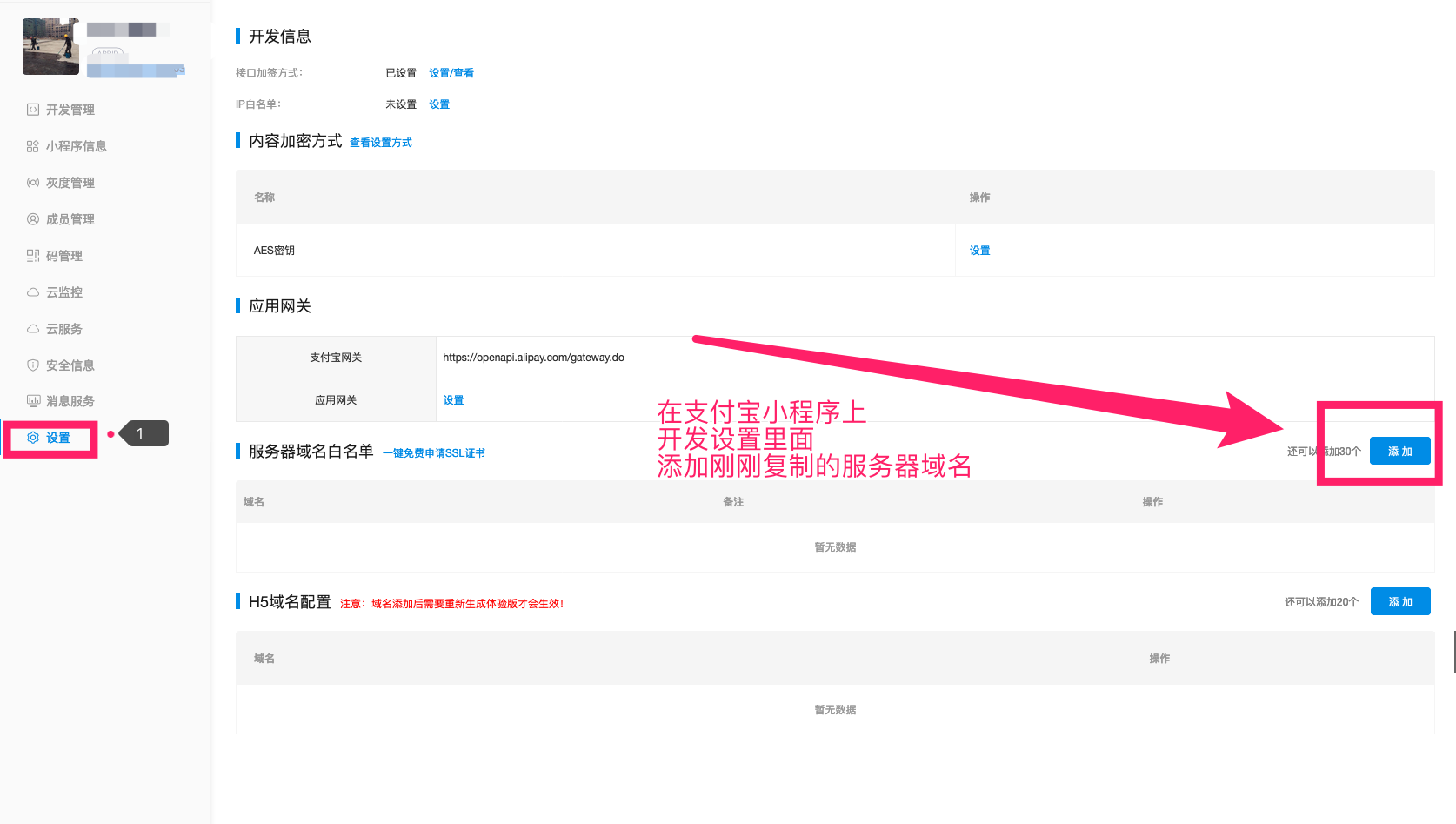
现在可以看到自己对应的api域名了,我们把这个域名复制下来,填到支付宝上对接一下

在支付宝开发设置里面

接下来就是没有录入内容的,要录入内容,不然看不出效果,也没法上线

- 微信小程序
- 申请微信小程序
- 个人和企业小程序区别
- 官网注册
- 有认证服务号申请小程序
- (推荐)服务商免费注册认证
- 对接微信小程序
- 获取appid和密钥
- 创建小程序项目
- 配置对接小程序
- 配置服务器域名
- 设置小程序内容
- 上传代码
- 打包小程序代码
- 下载代码
- 开发者工具预览
- 配置上线
- 上传代码到微信
- 提交审核
- diy模式(高级)
- 百度小程序篇
- 注册百度小程序
- 对接小程序
- 获取小程序参数
- 创建小程序项目
- 配置对接小程序
- 配置服务器域名
- 设置小程序内容
- 上传代码
- 打包小程序代码
- 下载解压代码
- 使用开发者工具预览
- 配置上线
- 上传代码到百度
- 提交审核
- 支付宝小程序
- 登录支付宝小程序
- 对接小程序
- 上传支付宝小程序代码
- 提交代码审核
