百度小程序开发者工具地址:https://smartprogram.baidu.com/docs/develop/devtools/history/
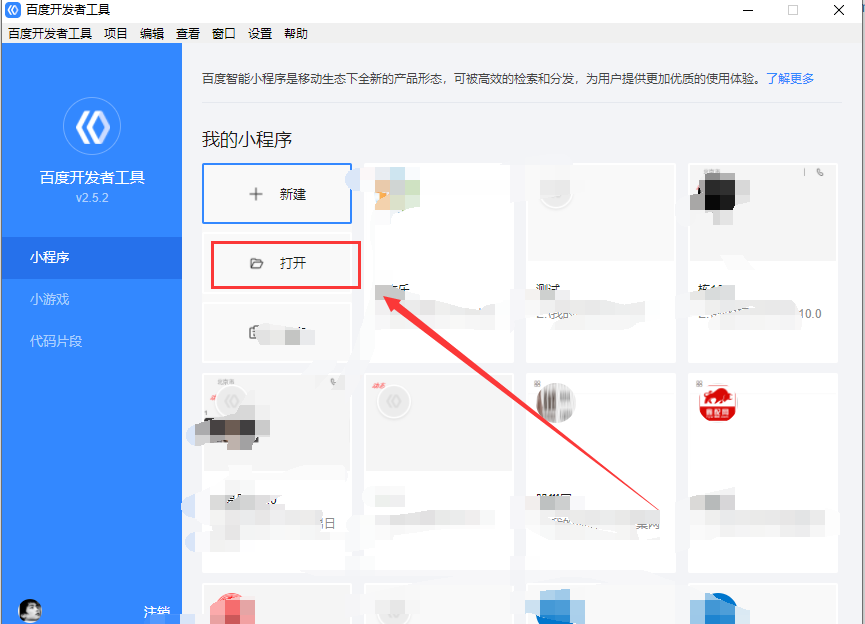
安装之后打开,然后选择打开,一定是打开,而不是新建

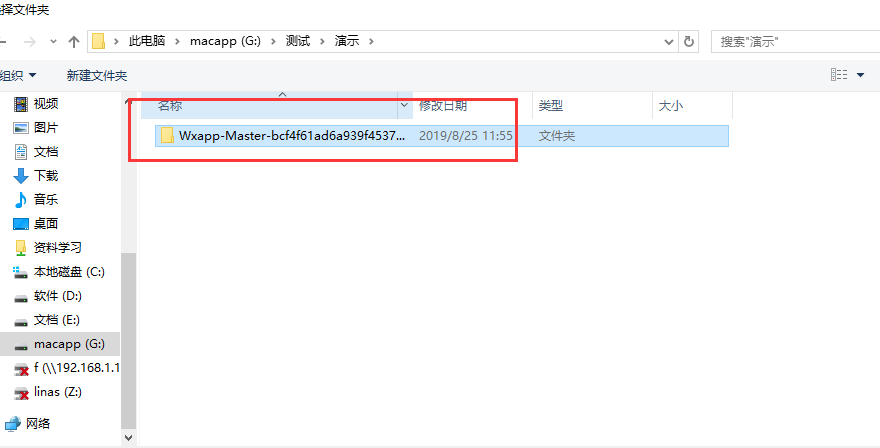
选择解压出来的那个代码文件夹

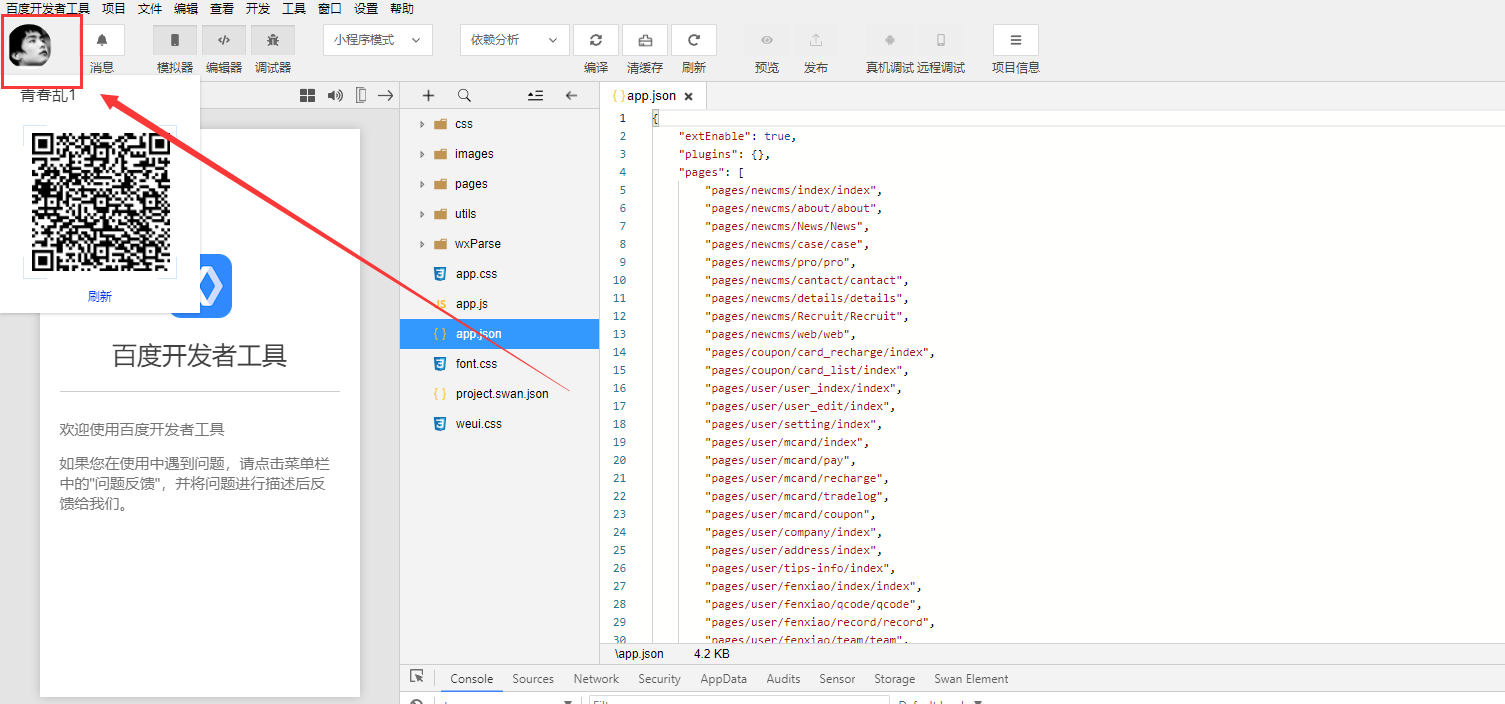
点击左上角登录开发者工具

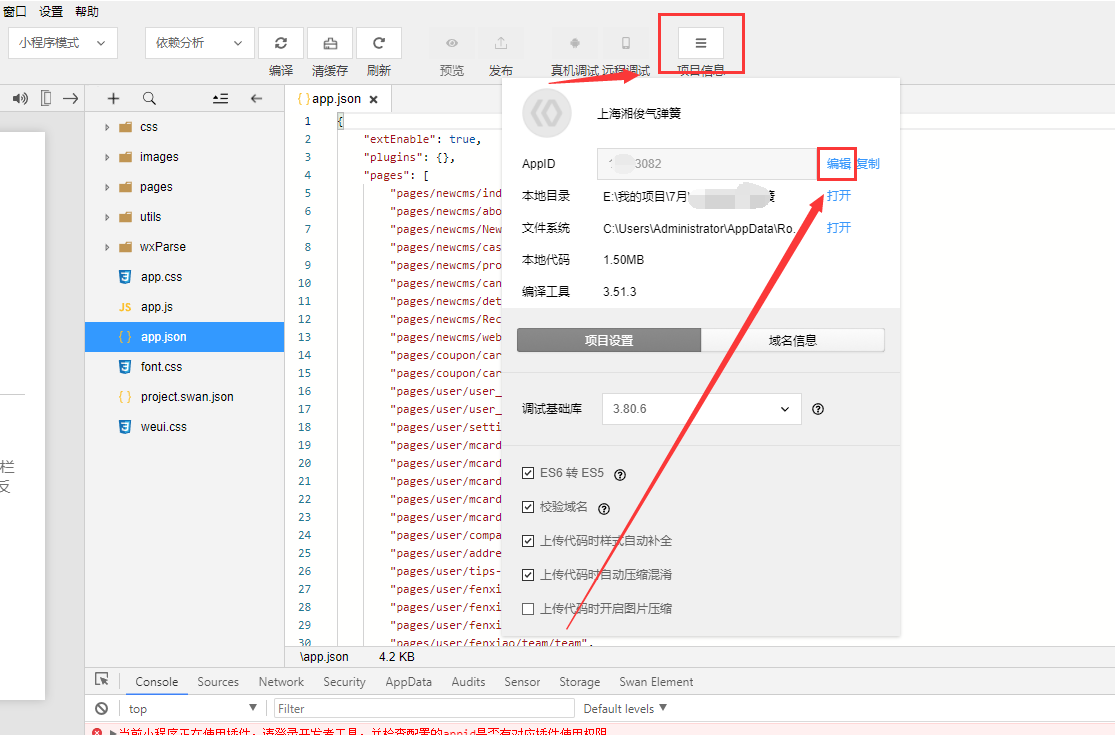
点击项目信息-编辑,填写记事本上的自己的百度小程序id

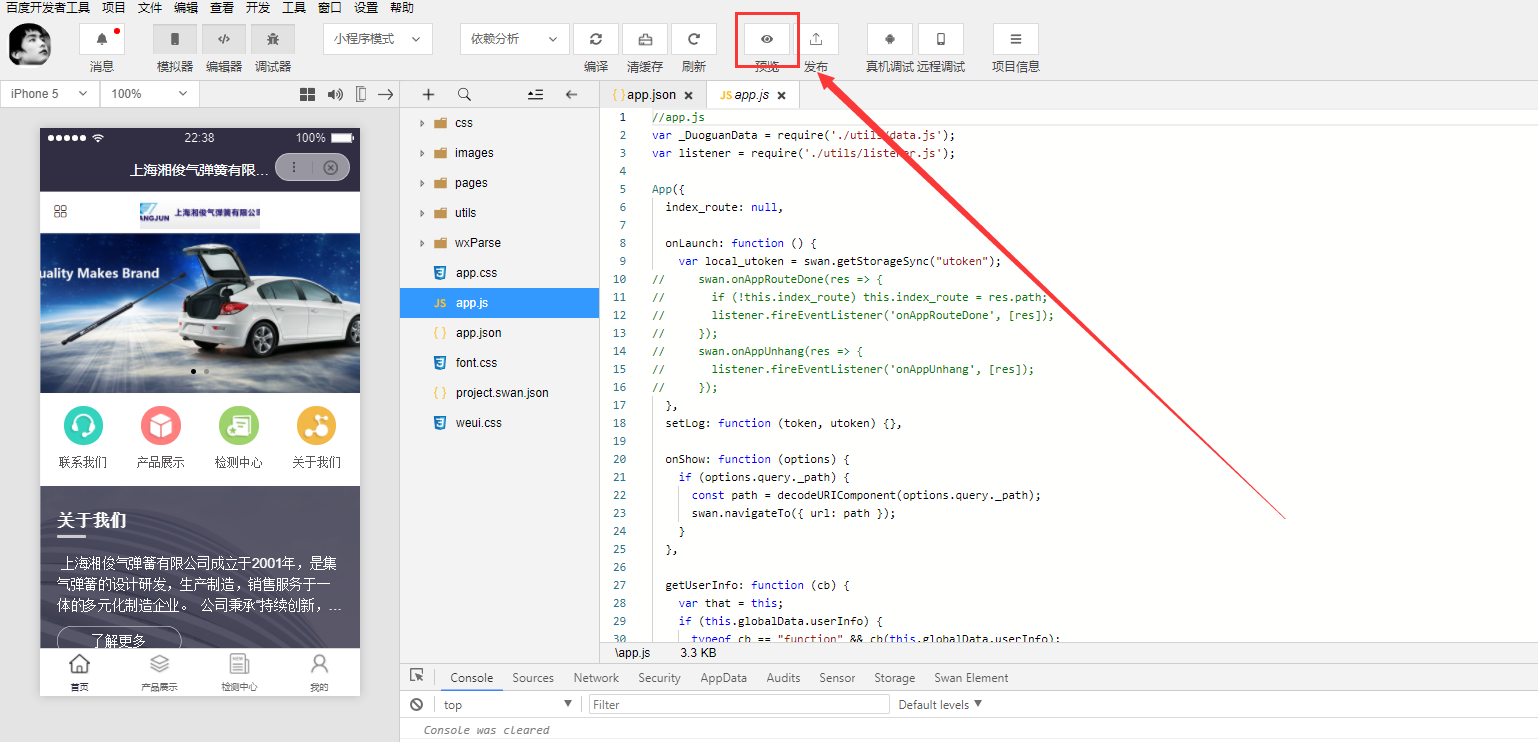
现在点击预览即可

- 微信小程序
- 申请微信小程序
- 个人和企业小程序区别
- 官网注册
- 有认证服务号申请小程序
- (推荐)服务商免费注册认证
- 对接微信小程序
- 获取appid和密钥
- 创建小程序项目
- 配置对接小程序
- 配置服务器域名
- 设置小程序内容
- 上传代码
- 打包小程序代码
- 下载代码
- 开发者工具预览
- 配置上线
- 上传代码到微信
- 提交审核
- diy模式(高级)
- 百度小程序篇
- 注册百度小程序
- 对接小程序
- 获取小程序参数
- 创建小程序项目
- 配置对接小程序
- 配置服务器域名
- 设置小程序内容
- 上传代码
- 打包小程序代码
- 下载解压代码
- 使用开发者工具预览
- 配置上线
- 上传代码到百度
- 提交审核
- 支付宝小程序
- 登录支付宝小程序
- 对接小程序
- 上传支付宝小程序代码
- 提交代码审核
