[TOC]
>[success] # 请求报文和响应报文基本概念
<br/>
以下截图的[思维导图下载](https://pan.baidu.com/s/1MICCf3fw1xijuCska8vuMQ)
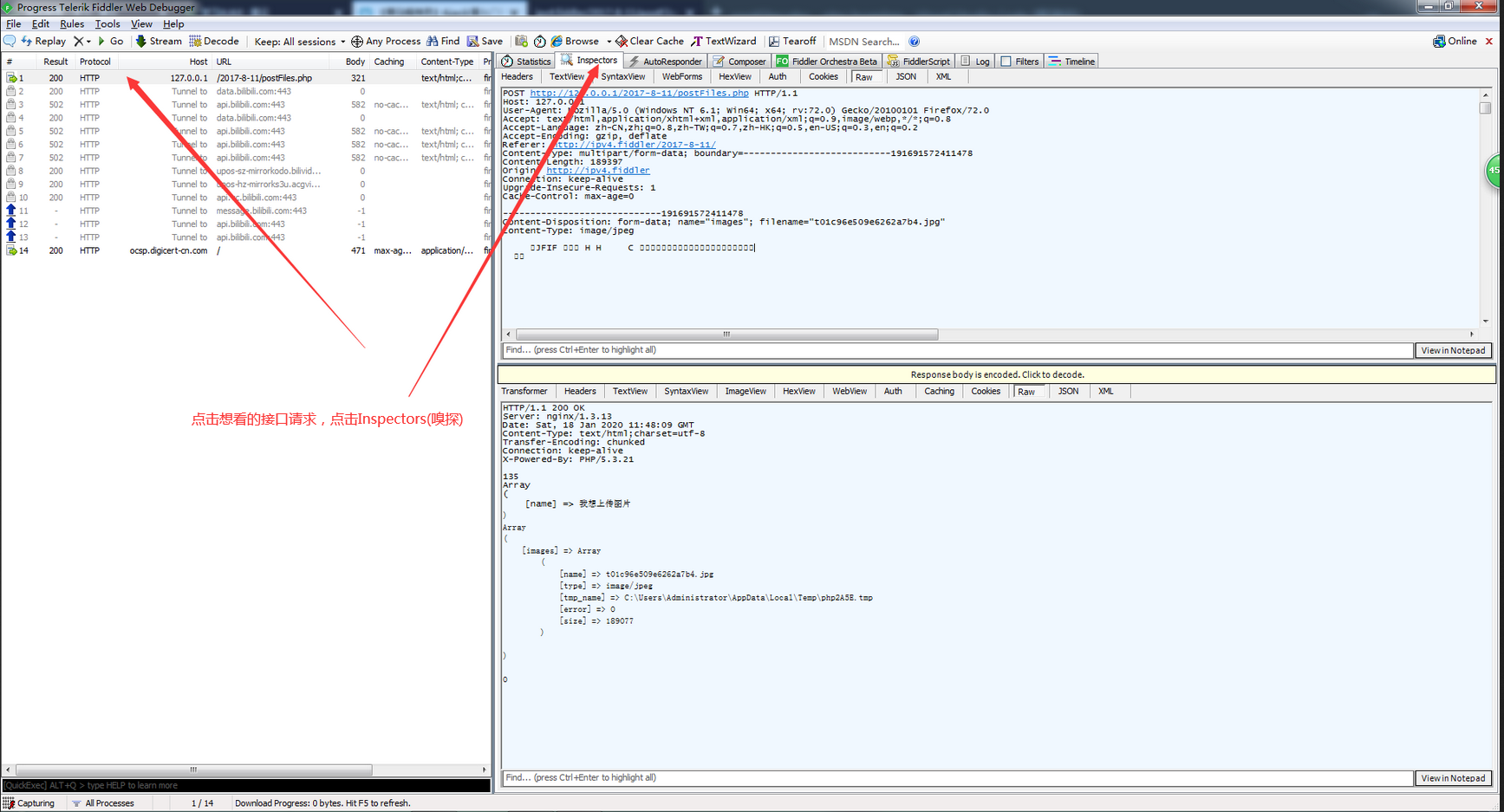
1. 打开Fiddler,打开想看的请求接口,点击Inspectors(嗅探)

<br/>
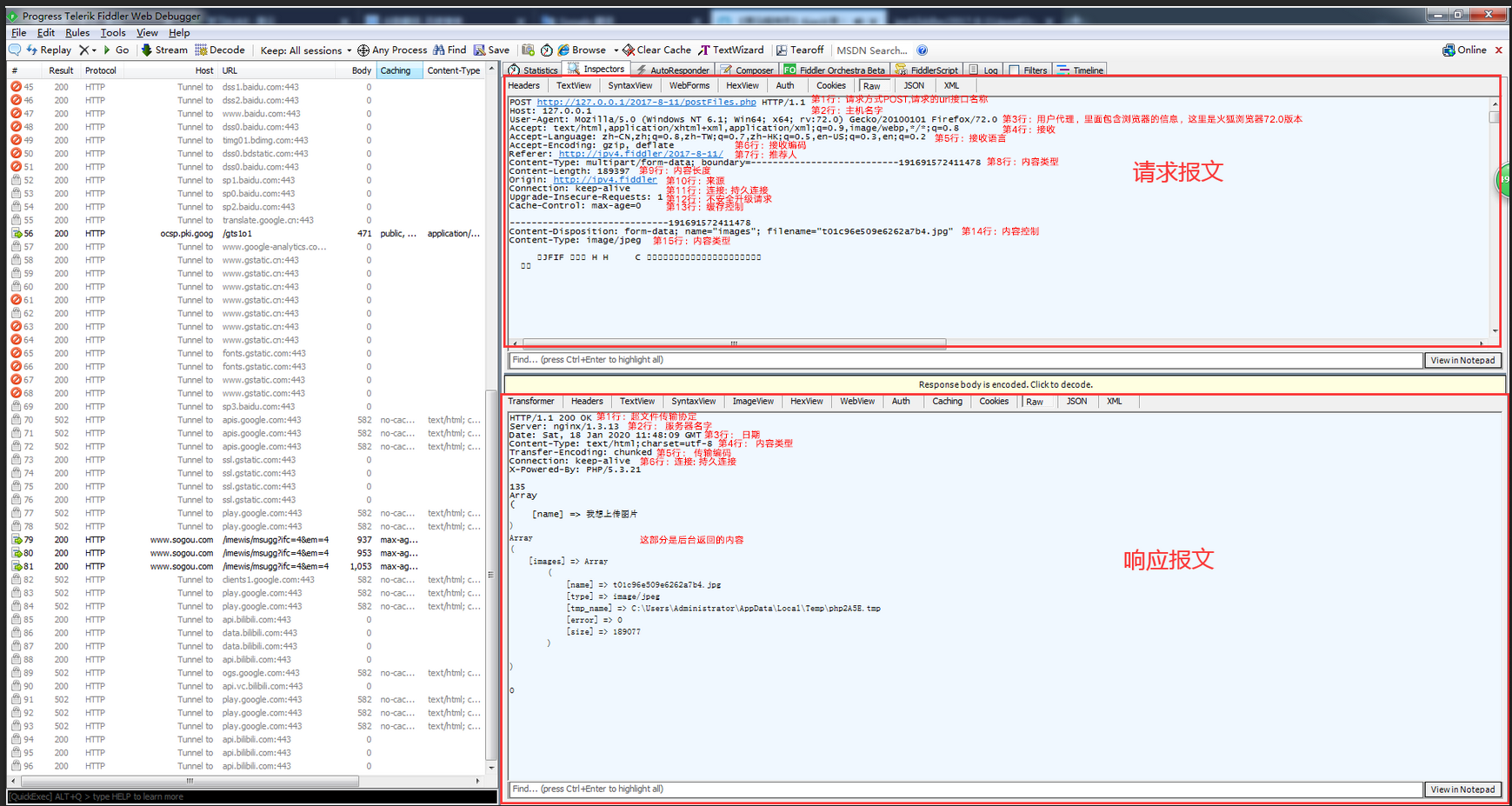
2. 点击上面`请求报文`和`响应报文`中的`Raw`查看源码

<br/>
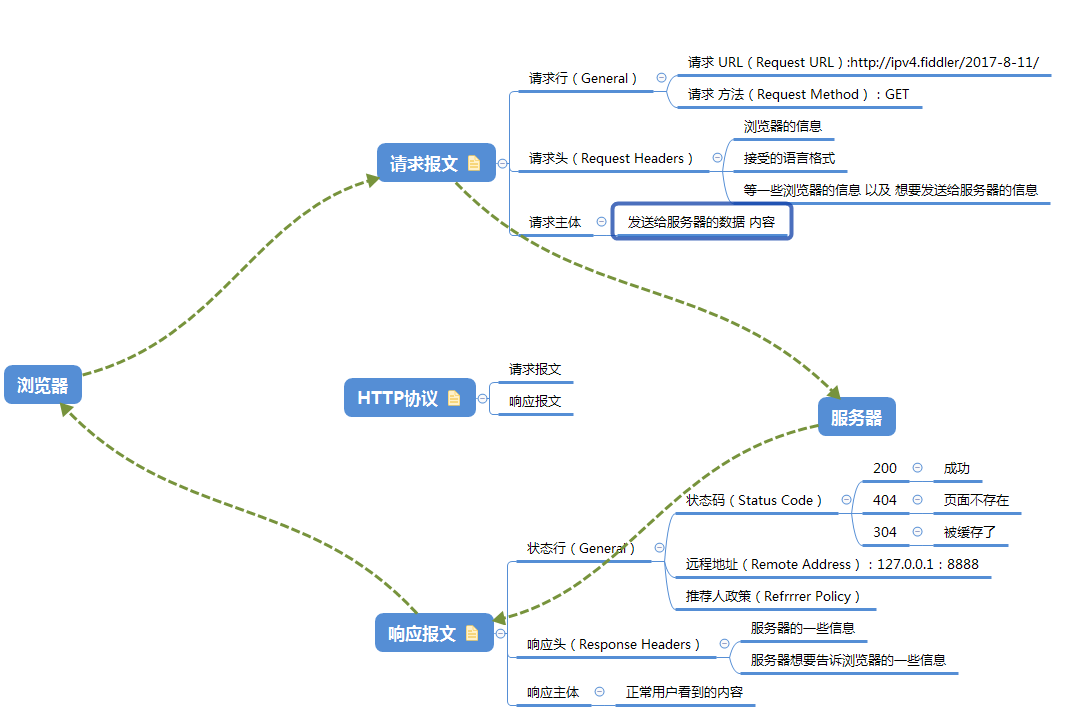
3. 大致关系

<br/>
~~~
上图有黄色标志为备注:
3.1 请求报文:
包括'请求行、请求头、请求主体'
主要有' 发送的方法 浏览器的信息 发送的数据'
3.2 响应报文:
包括' 状态行 响应头 响应主体'
主要是 '请求是否成功 服务器的信息 浏览器中直接可以看到的内容'
3.3 http协议
浏览器中 获取html页面 css js 请求到后台页面
发送的都是'请求报文'
'服务器'返回的是'响应报文'
使用'请求报文','响应报文'这种方式进行数据的交互 称之为 'http协议'
~~~
<br/>
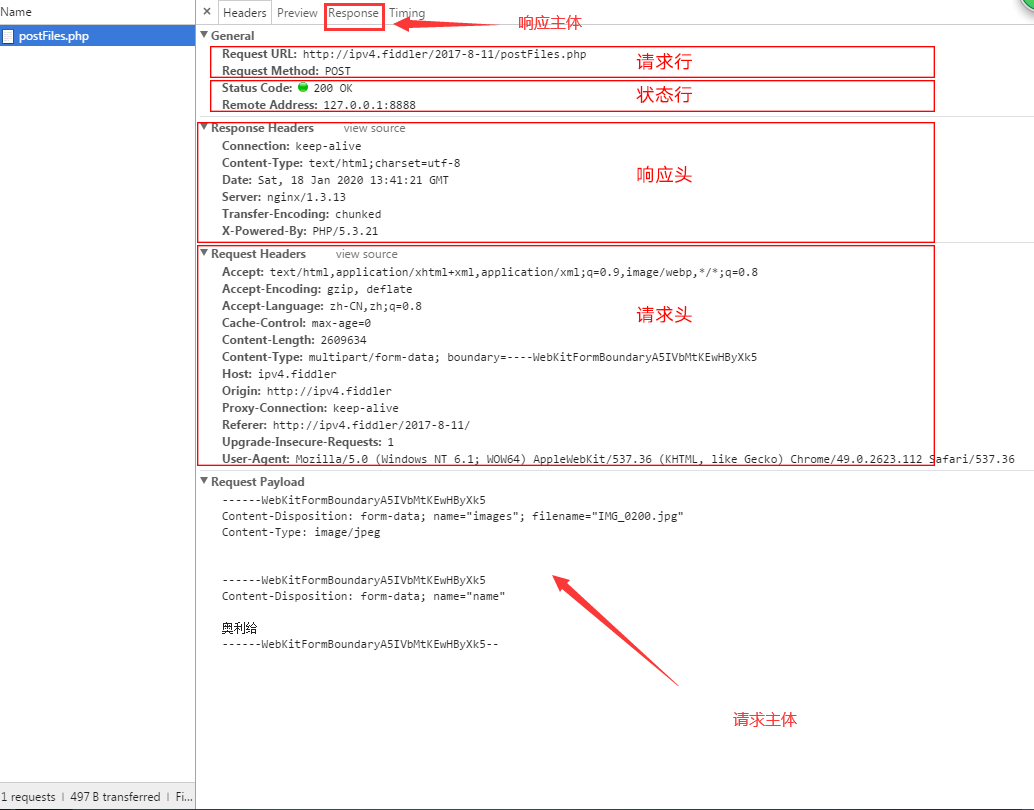
4. 浏览器请求、响应对应部分

- 基本概念
- 服务器
- PHP学习
- PHP根据数据生成页面
- form表单提交数据到服务器
- form表单查询信息详情页
- 列表渲染展示以及跳转详情
- PHP拆分写法
- form表单提交
- get方式提交数据补充
- post方式提交数据
- post上传文件
- 请求报文和响应报文基本概念
- XMLHTTPRequest对象的基本使用
- 回调函数&获取返回的数据
- ajax发送get请求
- ajax验证用户是否存在逻辑
- ajax发送post请求
- 新浪云使用方法
- onload 和 onreadystatechange
- XML格式
- 服务器返回XML格式数据
- JSON格式
- 服务器返回JSON格式数据
- ajax工具函数封装
- js模板引擎
- 跨域解决方案
- JSONP
- CORS解决跨域
- 下载文件功能
