[TOC]
>[success] # 服务器返回JSON格式数据
<br/>
~~~
'.json文件'不需要在最外面加'单引号',因为'json文件'就是'字符串'格式的,但是里面的内容需要加'双引号'
~~~
<br/>
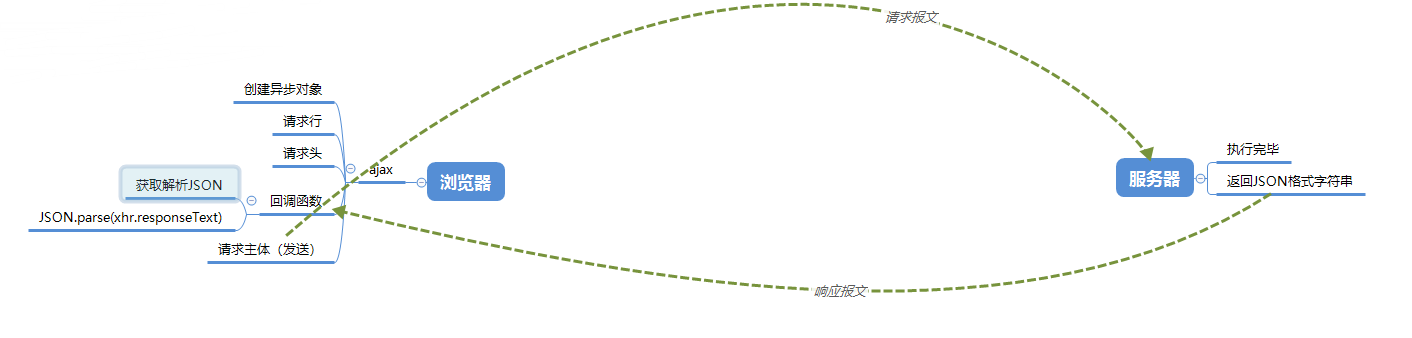
[xmind文件下载,提取码:ia8s](https://pan.baidu.com/s/1o_6258JsHC-IY7SDTF0PZA)

<br/>
>[success] ## 简单的JSON格式数据解析
<br/>
下面是一种常见的简单的JSON文件结构解析方法
<br/>
>[success] ### 前端代码
<br/>
1. index.html
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
window.onload = function () {
// 点击获取JSON数据
document.querySelector('input').onclick = function () {
// 1. 创建异步对象
var xhr = new XMLHttpRequest();
// 2. 设置请求行
xhr.open('post', 'backJSON.php');
// 3. 设置请求头(get请求可以省略,post不传参数也可以不写)
// 4. 注册状态改变事件
xhr.onreadystatechange = function () {
// 4.1 判断状态&请求是否成功并使用数据
if (xhr.readyState == 4 && xhr.status == 200) {
// JSON的载体是字符串,用responseText即可获取数据
console.log(xhr.responseText)
// 转换为对应的对象或者数组
var arr = JSON.parse(xhr.responseText)
// 遍历打印数据
for (var i = 0; i < arr.length; i++) {
var currentObj = arr[i]
console.log('姓名:' + currentObj.name + '技能:' + currentObj.skill)
}
}
}
// 5. 发送请求
xhr.send(null);
}
}
</script>
</head>
<body>
<input type="button" value="获取JSON格式的数据">
</body>
</html>
~~~
<br/>
>[success] ### 后端代码
<br/>
1. backJSON.php
~~~
<?php
// JSON也要设置一段内容(可选),这里是http协议里面的内容
header('content-type:application/json;charset=utf-8');
// 读取JSON文件
$jsonString = file_get_contents('./stars.json');
// 返回读取的内容
echo $jsonString;
?>
~~~
2. stars.json
~~~
[
{
"name": "吴京",
"skill": "徒手抓狼"
},
{
"name": "吴彦祖",
"skill": "帅气"
},
{
"name": "张国荣",
"skill": "霸王别姬"
},
{
"name": "林俊杰",
"skill": "小酒窝"
}
]
~~~
- 基本概念
- 服务器
- PHP学习
- PHP根据数据生成页面
- form表单提交数据到服务器
- form表单查询信息详情页
- 列表渲染展示以及跳转详情
- PHP拆分写法
- form表单提交
- get方式提交数据补充
- post方式提交数据
- post上传文件
- 请求报文和响应报文基本概念
- XMLHTTPRequest对象的基本使用
- 回调函数&获取返回的数据
- ajax发送get请求
- ajax验证用户是否存在逻辑
- ajax发送post请求
- 新浪云使用方法
- onload 和 onreadystatechange
- XML格式
- 服务器返回XML格式数据
- JSON格式
- 服务器返回JSON格式数据
- ajax工具函数封装
- js模板引擎
- 跨域解决方案
- JSONP
- CORS解决跨域
- 下载文件功能
