[TOC]
>[success] # 新浪云使用方法
<br/>
1. 首先进入[新浪云官网](https://www.sinacloud.com)登陆

<br/>
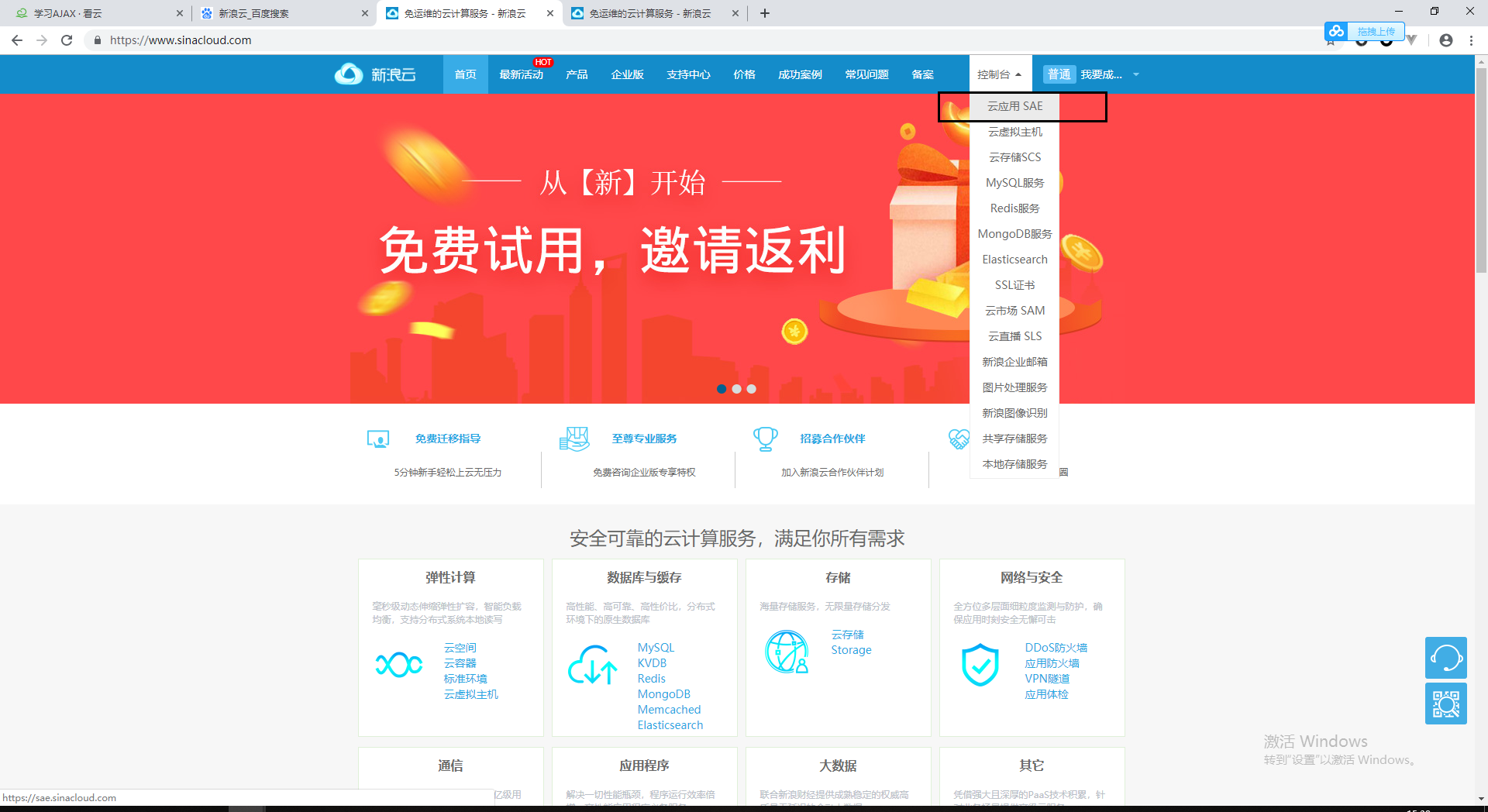
2. 点击`云应用SAE`

<br/>
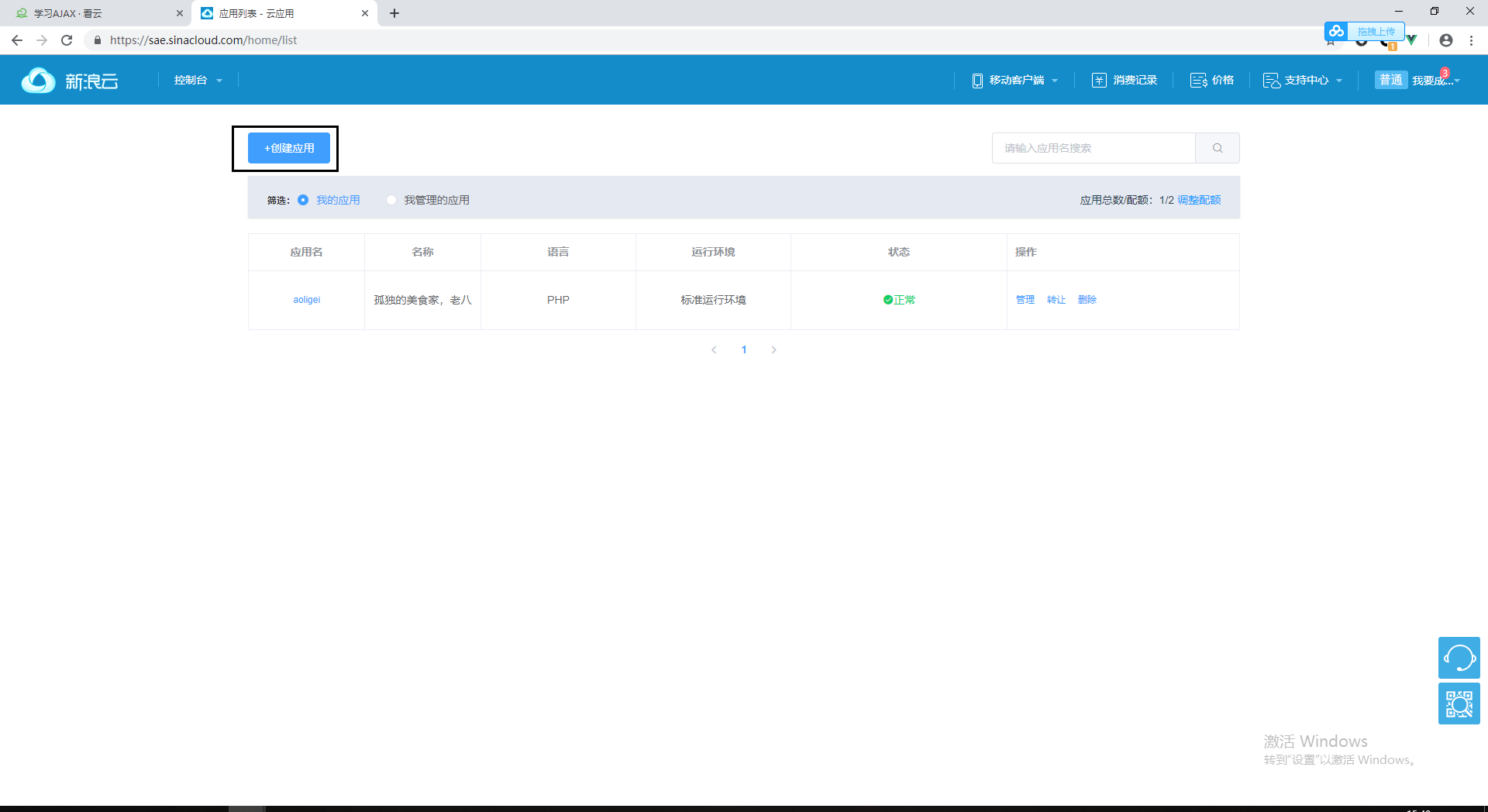
3. 创建应用

<br/>
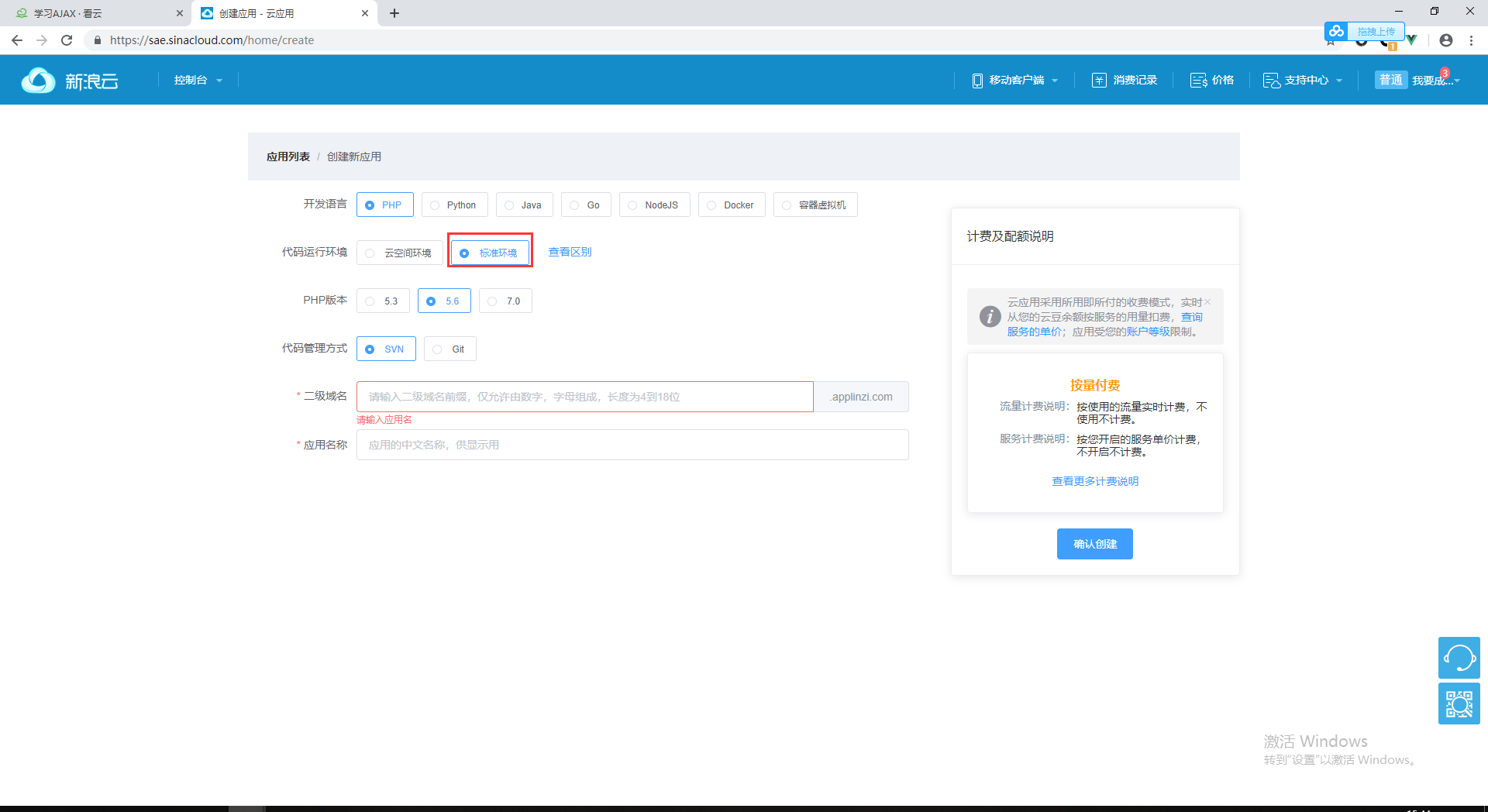
4. 选自己会的语言,这里选择`php`,`标准环境`不收费,然后自定义一个`二级域名`

<br/>
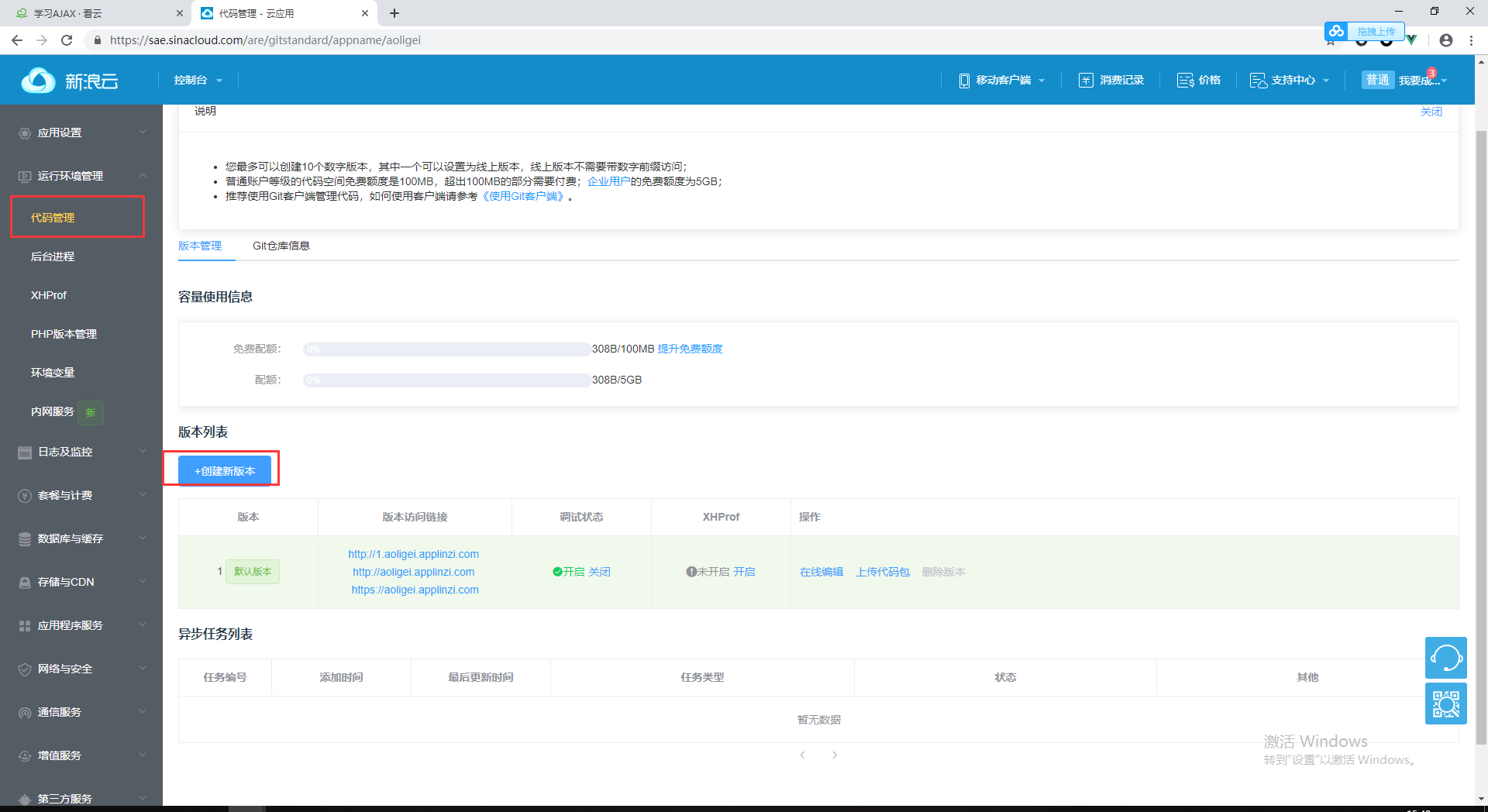
5. 云应用SAE - 代码管理 - 创建新版本

<br/>
~~~
在代码管理中可以'在线更改代码',也可以在本地用'SVN',或者Git的方式提交代码,或者也可以用'Xftp',用
'Xshell'来管理文件权限
~~~
- 基本概念
- 服务器
- PHP学习
- PHP根据数据生成页面
- form表单提交数据到服务器
- form表单查询信息详情页
- 列表渲染展示以及跳转详情
- PHP拆分写法
- form表单提交
- get方式提交数据补充
- post方式提交数据
- post上传文件
- 请求报文和响应报文基本概念
- XMLHTTPRequest对象的基本使用
- 回调函数&获取返回的数据
- ajax发送get请求
- ajax验证用户是否存在逻辑
- ajax发送post请求
- 新浪云使用方法
- onload 和 onreadystatechange
- XML格式
- 服务器返回XML格式数据
- JSON格式
- 服务器返回JSON格式数据
- ajax工具函数封装
- js模板引擎
- 跨域解决方案
- JSONP
- CORS解决跨域
- 下载文件功能
