[TOC]
>[success] # 请求报文和响应报文基本概念
<br/>
>[success] ## 前端代码
<br/>
index.html
<br/>
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
window.onload = function(){
// 绑定点击事件
document.querySelector('input').onclick = function(){
// 创建对象: 异步对象
var xhr = new XMLHttpRequest();
// 请求行
xhr.open('get','xxx.php');
// 请求头 setRequestHeader,Cookie就是加在请求头里面的
// 参数1 键名
// 参数2 值
xhr.setRequestHeader('aoligei','hahahah')
// 请求主体 发送
xhr.send(null)
}
}
</script>
</head>
<body>
<input type="button" value="发送请求报文">
</body>
</html>
~~~
<br/>
>[success] ## 后台接口代码
<br/>
xxx.php
<br/>
~~~
<?php
echo '你来了阿';
?>
~~~
<br/>
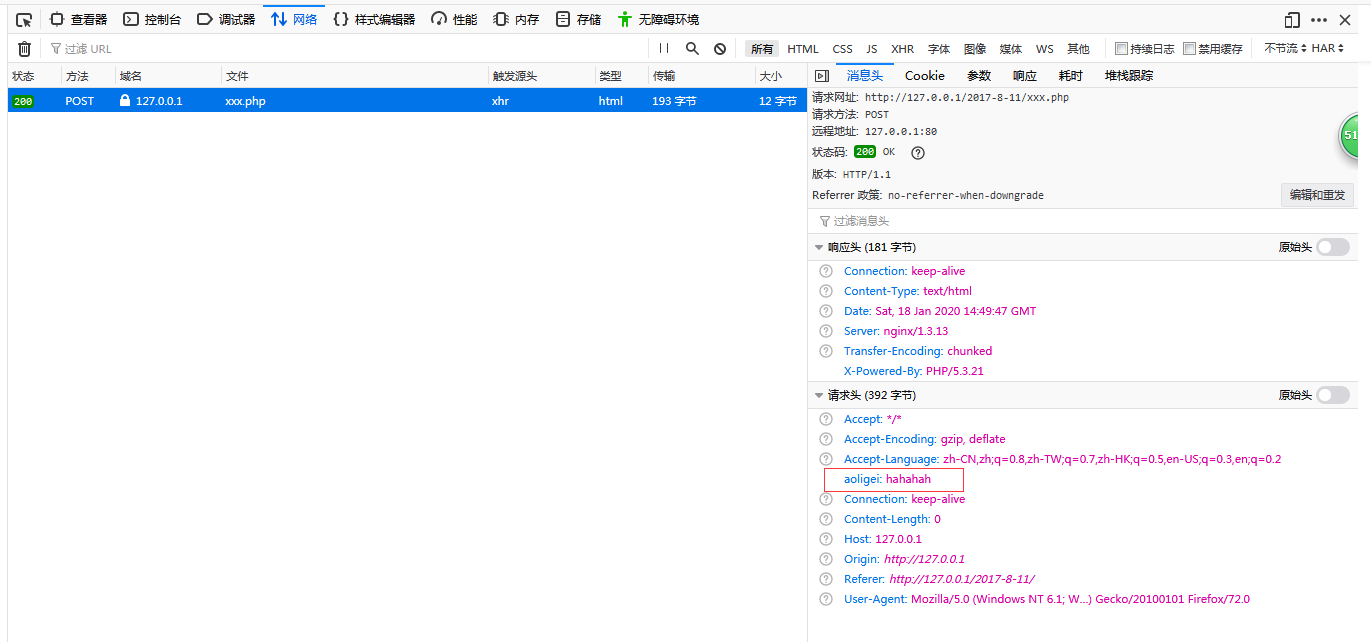
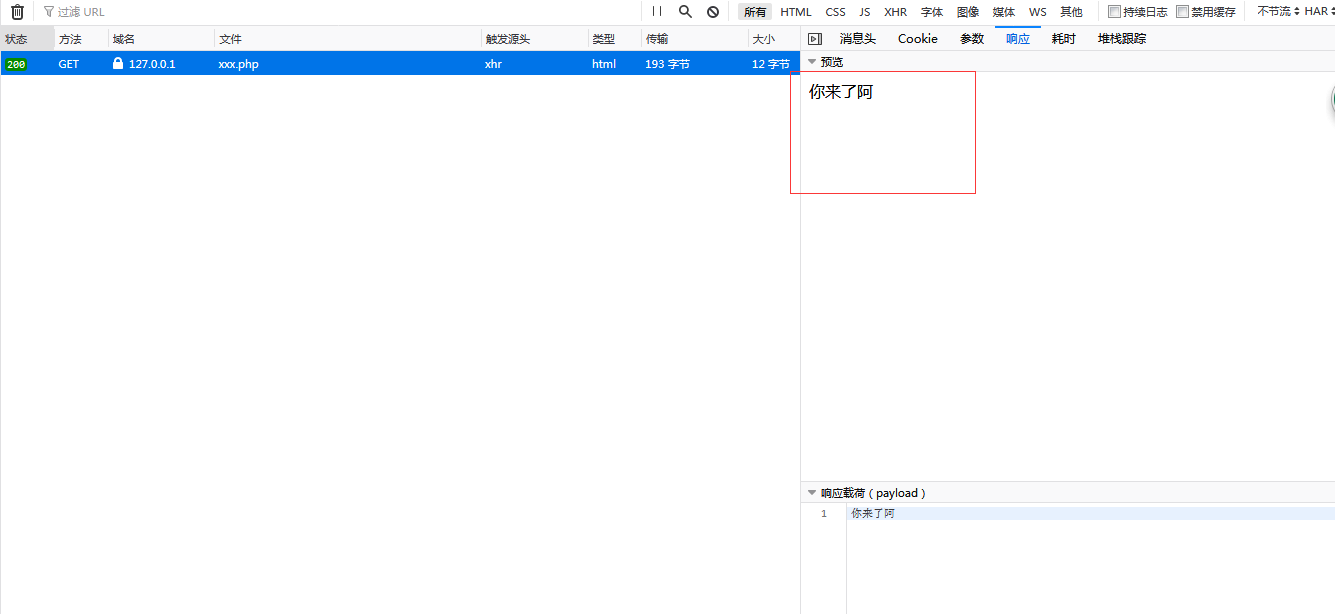
>[success] ## 浏览器Network显示结果
<br/>

<br/>

- 基本概念
- 服务器
- PHP学习
- PHP根据数据生成页面
- form表单提交数据到服务器
- form表单查询信息详情页
- 列表渲染展示以及跳转详情
- PHP拆分写法
- form表单提交
- get方式提交数据补充
- post方式提交数据
- post上传文件
- 请求报文和响应报文基本概念
- XMLHTTPRequest对象的基本使用
- 回调函数&获取返回的数据
- ajax发送get请求
- ajax验证用户是否存在逻辑
- ajax发送post请求
- 新浪云使用方法
- onload 和 onreadystatechange
- XML格式
- 服务器返回XML格式数据
- JSON格式
- 服务器返回JSON格式数据
- ajax工具函数封装
- js模板引擎
- 跨域解决方案
- JSONP
- CORS解决跨域
- 下载文件功能
