# 官方文档
[官方文档](https://introjs.com/docs/)
[官方git源码地址](https://github.com/usablica/intro.js/)
# 基本使用
## 安装
```
npm install intro.js --save
```
## 配置
```
import '../node_modules/intro.js/introjs.css'
```
## 在页面使用
```
import introJs from 'intro.js'
写在methods的方法中,mounted()生命周期调用即可
let intro = introJs();
intro.setOptions({'prevLabel':'← 上一步','nextLabel':'下一步 →','skipLabel':'跳过','doneLabel':'完成'}).start();
其他api
intro.onchange(function(targetElement) {
console.log("new step");
});
intro.oncomplete(function() {
alert("end of introduction");
});
intro.onbeforeexit(function() {
console.log("on before exit")
// returning false means don't exit the intro
return true;
});
intro.onexit(function() {
console.log("exit of introduction");
});
HTML 里面使用
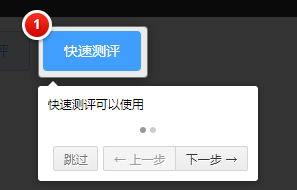
<div data-step="1" data-intro='快速测评可以使用' ></div>
```
## 基本效果

[官方API](https://introjs.com/docs/intro/api/#api)
- 笔记内容来源
- 你不知道的JavaScript上
- vue
- 环境搭建
- node和npm安装配置
- 安装vue-cli并初始化vue项目
- 安装配置elementUI
- vuex安装配置
- axios安装配置
- main.js
- vue基础入门
- vue-router介绍
- vuex
- vue 原理学习源码学习
- js正则处理v-bind和语法
- 双向绑定
- 虚拟dom
- mvvm和render函数
- vue工作项目笔记
- elementUI 表格分页多选记忆功能
- elementUI表格展开一行
- keepAlive
- vue整合ckeditor5
- this.$router.push 内打开新窗口
- java修改上传图片的权限
- 兼容ie11
- 生成二维码
- base64图片下载(兼容IE10)
- vue新手引导程序intro.js
- vue插件 devtools
- vue刷新当前页面
- vue 锚点导航
- axios
- axios与springmvc
- vue-cli 3搭建vue
- git
- git常用命令
- 正则表达式
- 实例demo
- 1
- 新手引导页
- 纯css3从左显示下划线动画导航菜单
- 纯css3从中间显示下划线动画导航菜单
- css显示密码
- 倒计时时钟
- 星星评分
- 按钮悬停效果
- 步骤条
- css动画按钮
- input标题获得焦点上移
- css图片放大
- css镜像导航栏
- js
- 通信
- for in 和 for of
- 前端安全问题
- Promise
- 掘金冴羽学习笔记
- 模拟call
- 模拟bind
- 闭包
- 1 作用域
- 2 执行上下文栈
- 3 变量对象
- 4 作用域链
- 5 this
- 面向对象
- 基础知识点
- 渲染机制
- 其他
- 判断是否为数组
- http
- css
- 基础知识
- css阴影
