[原文](https://www.cnblogs.com/zhnaglei/p/7121482.html)
[vue-devtools官方](https://github.com/vuejs/vue-devtools)
使用vue.js devtools遇到的磕磕绊绊
1.首先我们需要在谷歌浏览器扩展程序中点击获取更多
2.在搜索框输入vue.js devtools,点击安装此扩展
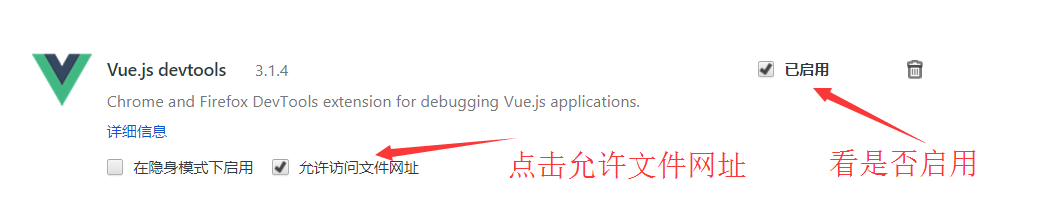
3.检查扩展是否开启
我们需要检测我的扩展是否开启,允许文件地址是否访问,如果没有勾选文件地址我们就必须在服务器上访问。

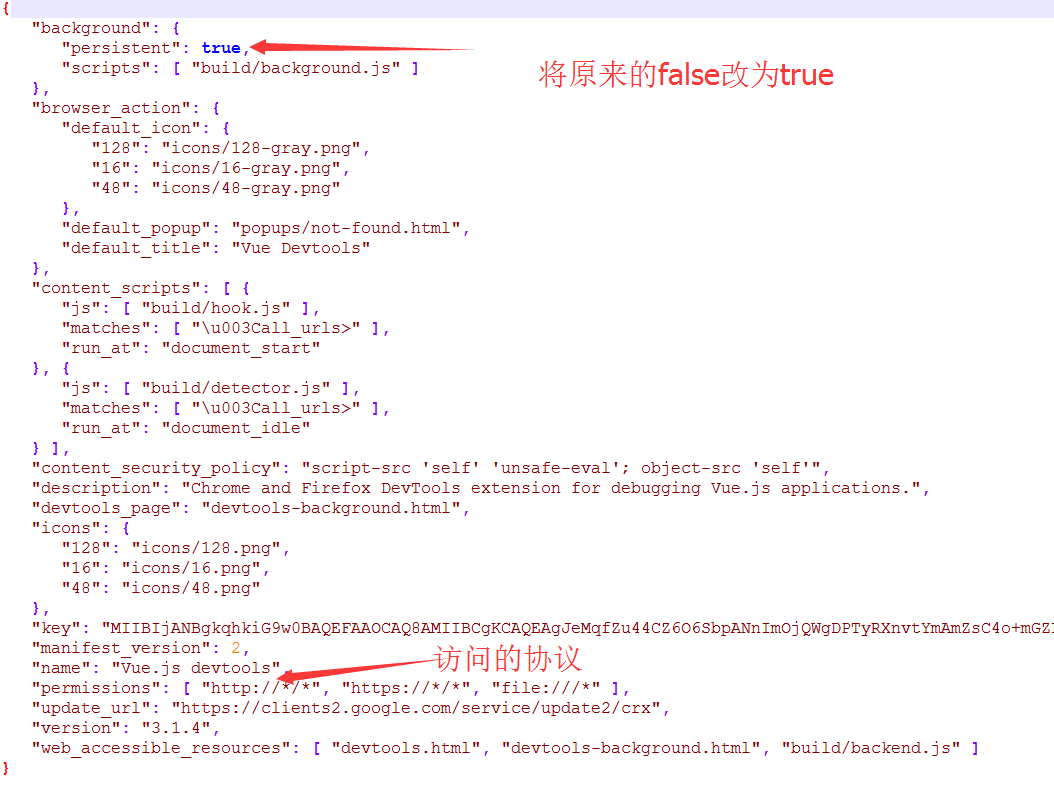
4.修改插件配置文件
C:\Users\zhanglei\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.4_0\manifest.json文件
修改如下:

注意
本人安装时,还需要在main.js添加
```
Vue.config.devtools = true;
```
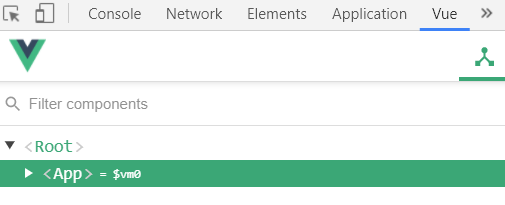
在浏览器项目页面关闭f12的开发者模式,刷新重新运行的项目页面,再次打开f12开发者模式就可以看到vue

- 笔记内容来源
- 你不知道的JavaScript上
- vue
- 环境搭建
- node和npm安装配置
- 安装vue-cli并初始化vue项目
- 安装配置elementUI
- vuex安装配置
- axios安装配置
- main.js
- vue基础入门
- vue-router介绍
- vuex
- vue 原理学习源码学习
- js正则处理v-bind和语法
- 双向绑定
- 虚拟dom
- mvvm和render函数
- vue工作项目笔记
- elementUI 表格分页多选记忆功能
- elementUI表格展开一行
- keepAlive
- vue整合ckeditor5
- this.$router.push 内打开新窗口
- java修改上传图片的权限
- 兼容ie11
- 生成二维码
- base64图片下载(兼容IE10)
- vue新手引导程序intro.js
- vue插件 devtools
- vue刷新当前页面
- vue 锚点导航
- axios
- axios与springmvc
- vue-cli 3搭建vue
- git
- git常用命令
- 正则表达式
- 实例demo
- 1
- 新手引导页
- 纯css3从左显示下划线动画导航菜单
- 纯css3从中间显示下划线动画导航菜单
- css显示密码
- 倒计时时钟
- 星星评分
- 按钮悬停效果
- 步骤条
- css动画按钮
- input标题获得焦点上移
- css图片放大
- css镜像导航栏
- js
- 通信
- for in 和 for of
- 前端安全问题
- Promise
- 掘金冴羽学习笔记
- 模拟call
- 模拟bind
- 闭包
- 1 作用域
- 2 执行上下文栈
- 3 变量对象
- 4 作用域链
- 5 this
- 面向对象
- 基础知识点
- 渲染机制
- 其他
- 判断是否为数组
- http
- css
- 基础知识
- css阴影
