[阮一峰git教程](http://www.ruanyifeng.com/blog/2014/06/git_remote.html )
查看用户名和邮箱地址:
~~~
git config user.name
git config user.email
~~~
查看git配置
```
$git config --lis
```
修改用户名和邮箱地址:
~~~
git config --global user.name "username"
git config --global user.email "email"
~~~
远程主机克隆项目
~~~
git clone <版本库的网址>
~~~
该命令会在本地主机生成一个目录,与远程主机的版本库同名。如果要指定不同的目录名,可以将目录名作为git clone命令的第二个参数
~~~
git clone <版本库的网址> <本地目录名>
~~~
一旦远程主机的版本库有了更新(Git术语叫做commit),需要将这些更新取回本地,这时就要用到git fetch命令。
```
git fetch <远程主机名>
```
获取特定分支
```
git fetch <远程主机名> <分支名>
git fetch origin master
```
### 取回远程仓库的变化,并与本地分支合并
```
git pull [remote] [branch]
```
### 上传本地指定分支到远程仓库
```
git push [remote] [branch]
```
## 配置SSH密钥
1、查看是否已经有了ssh密钥:cd ~/.ssh
如果没有密钥则不会有此文件夹,有则备份删除
2、直接回车
```
Enter a file in which to save the key (/c/Users/you/.ssh/id_rsa):
```
3、重复输入密码
```
Enter passphrase (empty for no passphrase): [Type a passphrase]
Enter same passphrase again: [Type passphrase again]
```
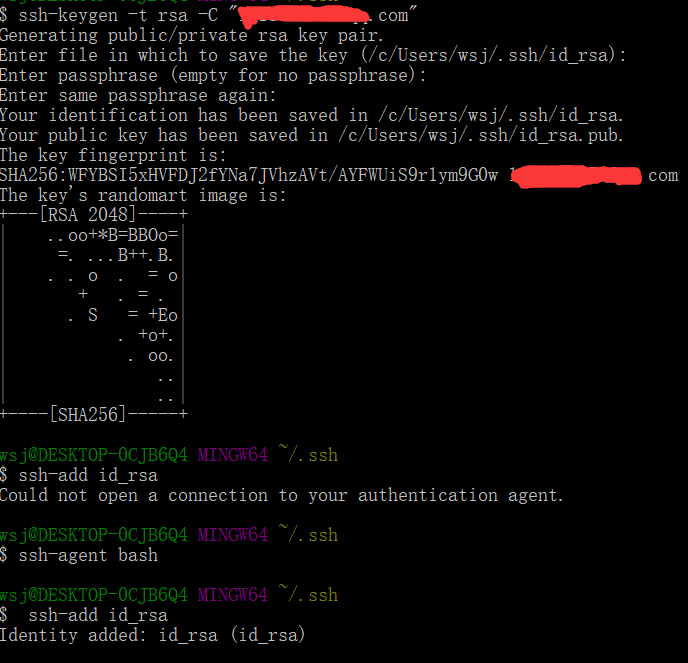
4、将SSH密钥添加到ssh-agent
```
ssh-agent bash
ssh-add id_rsa
```
// 图解过程

5、添加到github
进入C:\Users\【你的用户名】\.ssh 复制id_rsa.pub 里的内容
进入github网站的 settings(右上角最后一个图)选择左侧SSH and GPG keys标签
点击 New SSH key 按钮 将复制的id_rsa.pub 的内容粘贴到key里
# idea 切换SVN和git
修改项目下.idea目录的vcs.xml配置文件中的<mapping directory="" vcs="Git" /> git表示使用git,svn表示使用svn
- 笔记内容来源
- 你不知道的JavaScript上
- vue
- 环境搭建
- node和npm安装配置
- 安装vue-cli并初始化vue项目
- 安装配置elementUI
- vuex安装配置
- axios安装配置
- main.js
- vue基础入门
- vue-router介绍
- vuex
- vue 原理学习源码学习
- js正则处理v-bind和语法
- 双向绑定
- 虚拟dom
- mvvm和render函数
- vue工作项目笔记
- elementUI 表格分页多选记忆功能
- elementUI表格展开一行
- keepAlive
- vue整合ckeditor5
- this.$router.push 内打开新窗口
- java修改上传图片的权限
- 兼容ie11
- 生成二维码
- base64图片下载(兼容IE10)
- vue新手引导程序intro.js
- vue插件 devtools
- vue刷新当前页面
- vue 锚点导航
- axios
- axios与springmvc
- vue-cli 3搭建vue
- git
- git常用命令
- 正则表达式
- 实例demo
- 1
- 新手引导页
- 纯css3从左显示下划线动画导航菜单
- 纯css3从中间显示下划线动画导航菜单
- css显示密码
- 倒计时时钟
- 星星评分
- 按钮悬停效果
- 步骤条
- css动画按钮
- input标题获得焦点上移
- css图片放大
- css镜像导航栏
- js
- 通信
- for in 和 for of
- 前端安全问题
- Promise
- 掘金冴羽学习笔记
- 模拟call
- 模拟bind
- 闭包
- 1 作用域
- 2 执行上下文栈
- 3 变量对象
- 4 作用域链
- 5 this
- 面向对象
- 基础知识点
- 渲染机制
- 其他
- 判断是否为数组
- http
- css
- 基础知识
- css阴影
