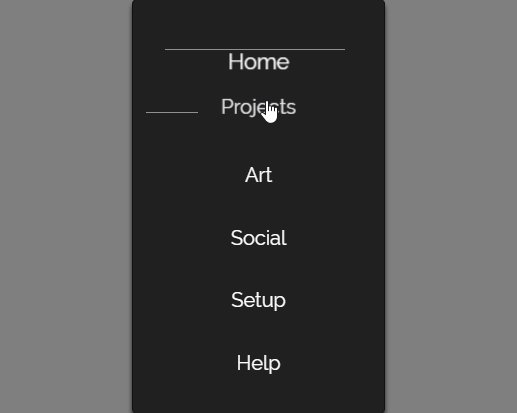
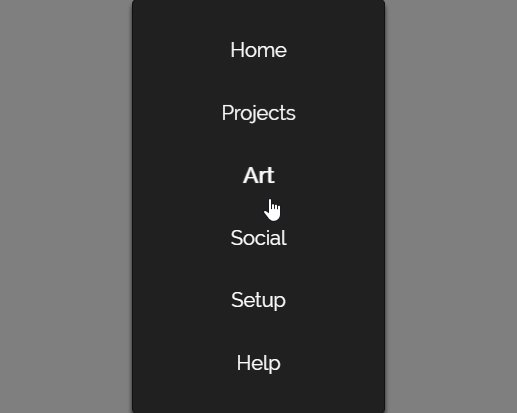
# 效果

```
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html,
body {
padding: 0px;
margin: 0px;
font-family: 'Raleway', sans-serif;
color: #FFF;
height: 100%;
}
body {
background: rgba(0, 0, 0, 0.5);
}
.container {
max-width: 200px;
background: rgba(0, 0, 0, 0.75);
margin: 40px auto;
padding: 10px 0px 20px 0px;
border: 1px solid #111;
border-radius: 4px;
box-shadow: 0px 4px 5px rgba(0, 0, 0, 0.75);
}
.link {
font-size: 16px;
font-weight: 300;
text-align: center;
position: relative;
height: 40px;
line-height: 40px;
margin-top: 10px;
overflow: hidden;
width: 90%;
margin-left: 5%;
cursor: pointer;
}
.link:after {
content: '';
position: absolute;
width: 80%;
border-bottom: 1px solid rgba(255, 255, 255, 0.5);
bottom: 50%;
left: -100%;
transition-delay: all 0.5s;
transition: all 0.5s;
}
.link:hover:after,
.link.hover:after {
left: 100%;
}
.link .text {
text-shadow: 0px -40px 0px rgba(255, 255, 255, 1);
transition: all 0.75s;
transform: translateY(100%) translateZ(0);
transition-delay: all 0.25s;
}
.link:hover .text,
.link.hover .text {
text-shadow: 0px -40px 0px rgba(255, 255, 255, 0);
transform: translateY(0%) translateZ(0) scale(1.1);
font-weight: 600;
}
</style>
</head>
<body>
<div class="container">
<div class="link">
<div class="text">Home</div>
</div>
<div class="link">
<div class="text">Projects</div>
</div>
<div class="link">
<div class="text">Art</div>
</div>
<div class="link">
<div class="text">Social</div>
</div>
<div class="link">
<div class="text">Setup</div>
</div>
<div class="link">
<div class="text">Help</div>
</div>
</div>
</body>
</html>
```
- 笔记内容来源
- 你不知道的JavaScript上
- vue
- 环境搭建
- node和npm安装配置
- 安装vue-cli并初始化vue项目
- 安装配置elementUI
- vuex安装配置
- axios安装配置
- main.js
- vue基础入门
- vue-router介绍
- vuex
- vue 原理学习源码学习
- js正则处理v-bind和语法
- 双向绑定
- 虚拟dom
- mvvm和render函数
- vue工作项目笔记
- elementUI 表格分页多选记忆功能
- elementUI表格展开一行
- keepAlive
- vue整合ckeditor5
- this.$router.push 内打开新窗口
- java修改上传图片的权限
- 兼容ie11
- 生成二维码
- base64图片下载(兼容IE10)
- vue新手引导程序intro.js
- vue插件 devtools
- vue刷新当前页面
- vue 锚点导航
- axios
- axios与springmvc
- vue-cli 3搭建vue
- git
- git常用命令
- 正则表达式
- 实例demo
- 1
- 新手引导页
- 纯css3从左显示下划线动画导航菜单
- 纯css3从中间显示下划线动画导航菜单
- css显示密码
- 倒计时时钟
- 星星评分
- 按钮悬停效果
- 步骤条
- css动画按钮
- input标题获得焦点上移
- css图片放大
- css镜像导航栏
- js
- 通信
- for in 和 for of
- 前端安全问题
- Promise
- 掘金冴羽学习笔记
- 模拟call
- 模拟bind
- 闭包
- 1 作用域
- 2 执行上下文栈
- 3 变量对象
- 4 作用域链
- 5 this
- 面向对象
- 基础知识点
- 渲染机制
- 其他
- 判断是否为数组
- http
- css
- 基础知识
- css阴影
