# 应用图标适配
## 新规范
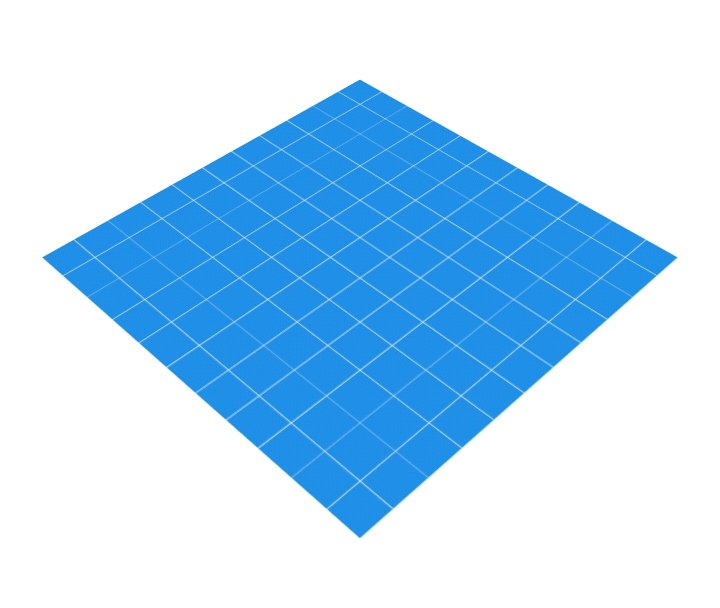
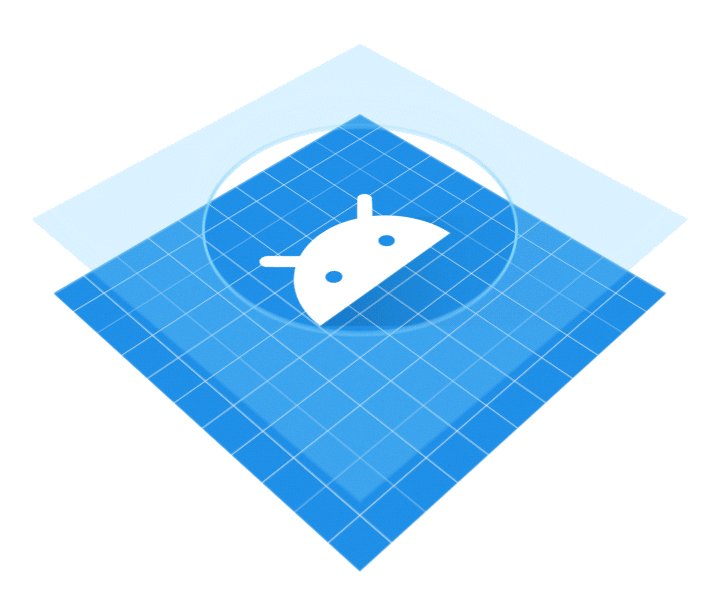
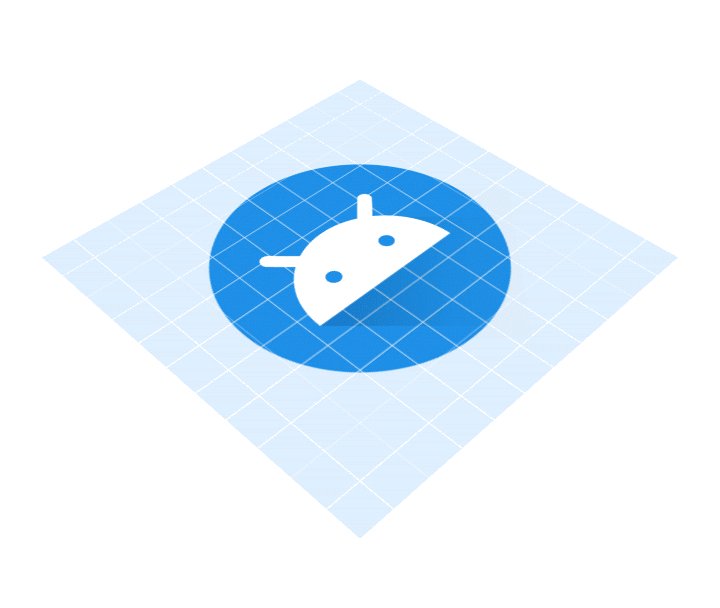
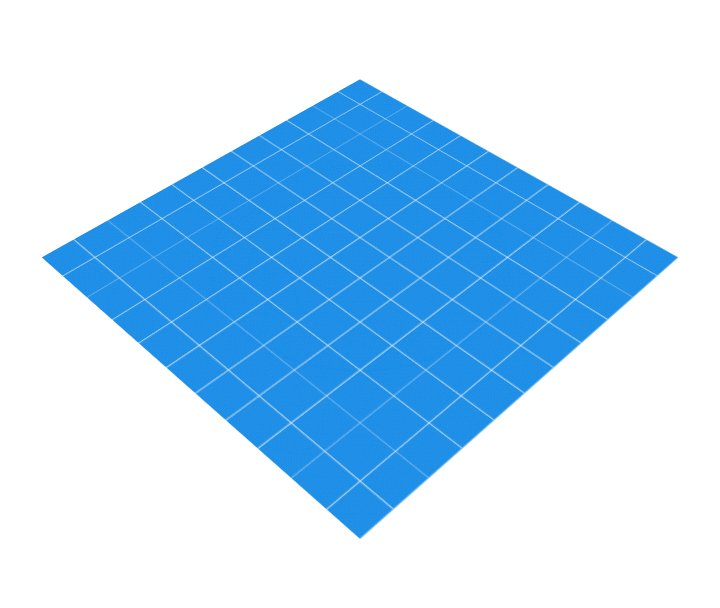
Android8.0开始,应用程序的图标分为了两层:前景层和背景层,前景用来展示应用图标的Logo,背景用来衬托应用图标的Logo,(背景层在设计的时候只允许定义颜色和纹理,但是不能定义形状)。手机厂商会在这两层之上再盖一层mask,mask可以是圆角矩形、圆形或者是方形等,由具体手机厂商而定,可以瞬间让手机上的所有应用图标都变成相同的规范。原理示意图如下:

可以看到,这里背景层是一张蓝色的网格图,前景层是一张Android机器人Logo图,然后盖上一层圆形的mask,最终就裁剪出了一张圆形的应用图标。
## 未适配问题
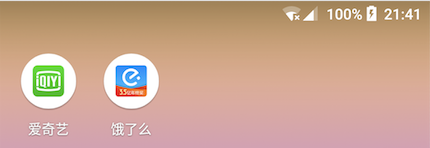
当应用的targetSdkVersion指定到26或更高时,Android系统会默认应用已经做好8.0系统的适配工作,使用新规范图标,如果没进行图标适配的话,在某些手机(如一加、Pixel)上会出现图标显示异常或剪切问题,如图:

## 图标适配
1、设置应用targetSdkApi为26或以上
```plain
android {
// ...
defaultConfig {
// ...
targetSdkVersion 28
}
}
```
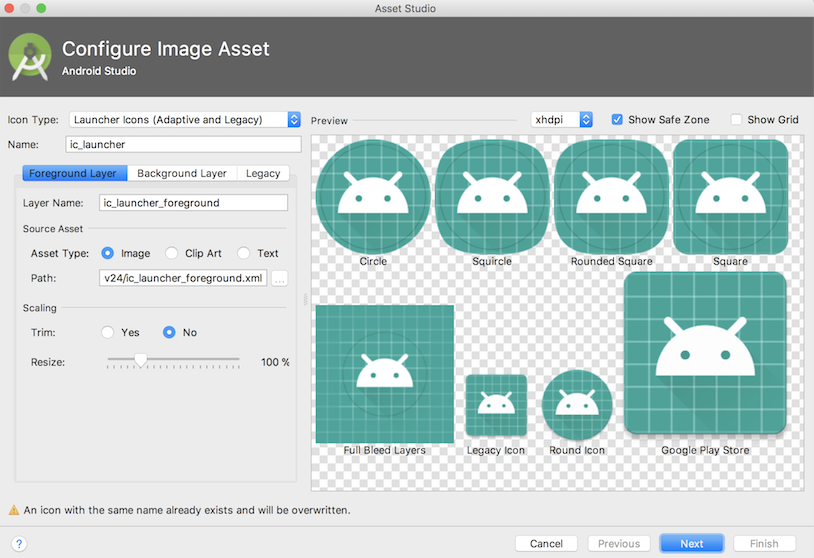
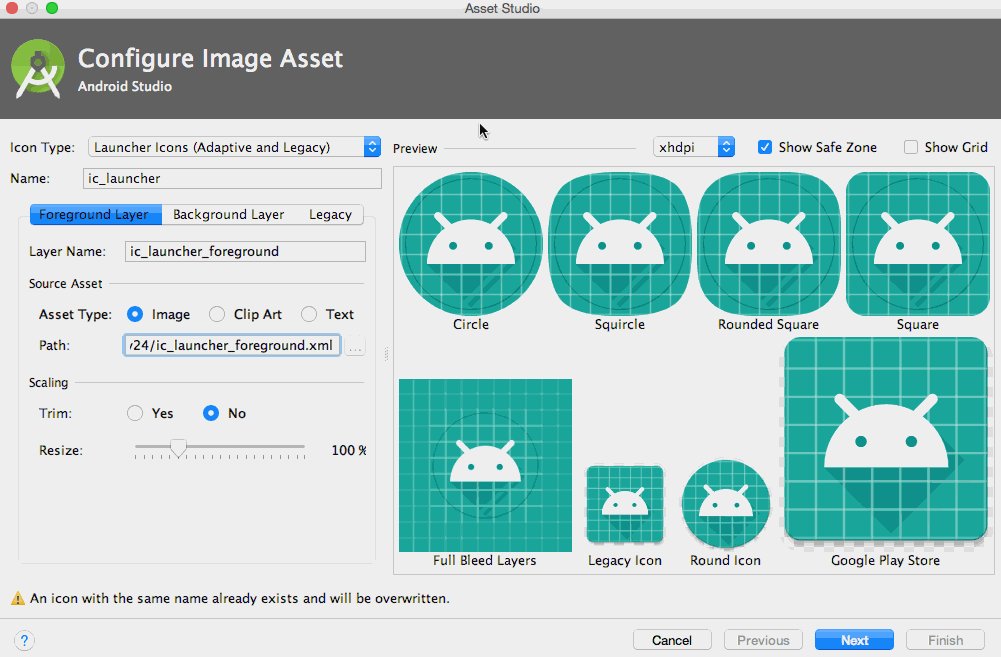
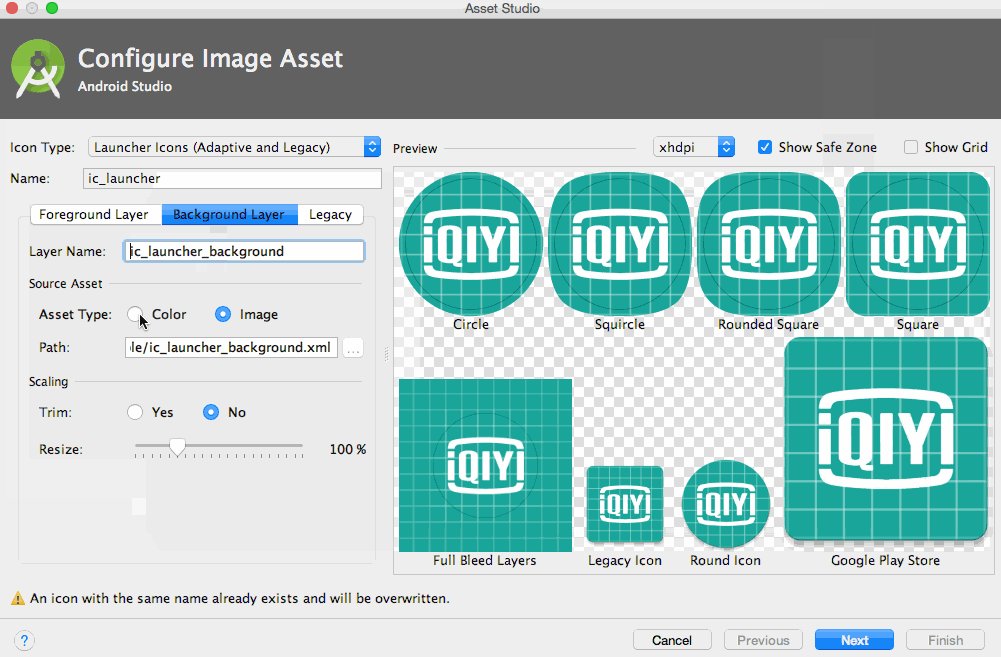
2、打开Android Studio-File-New-Image Asset工具

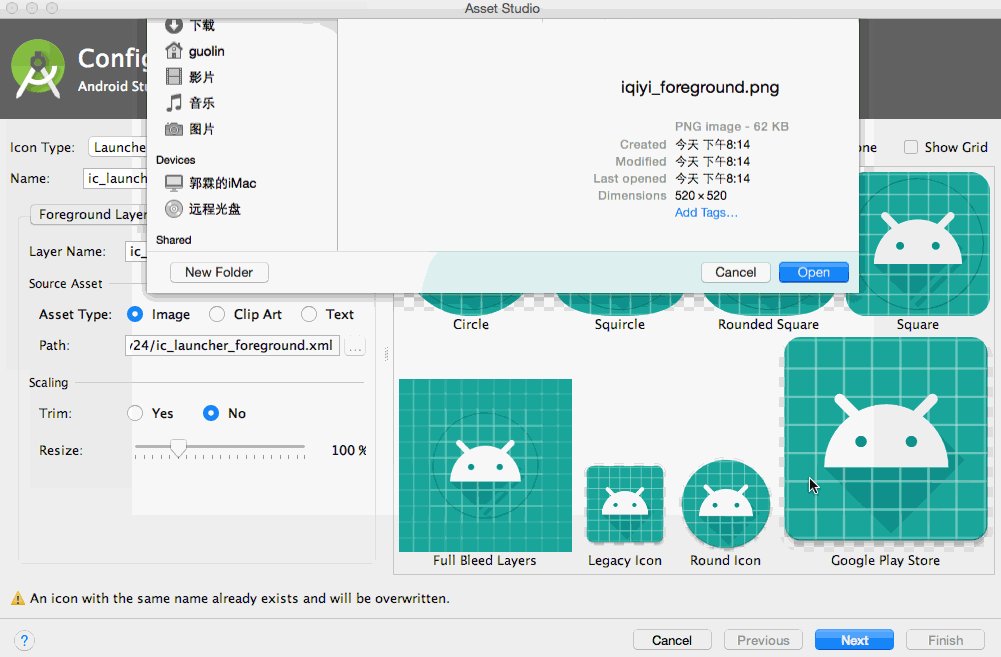
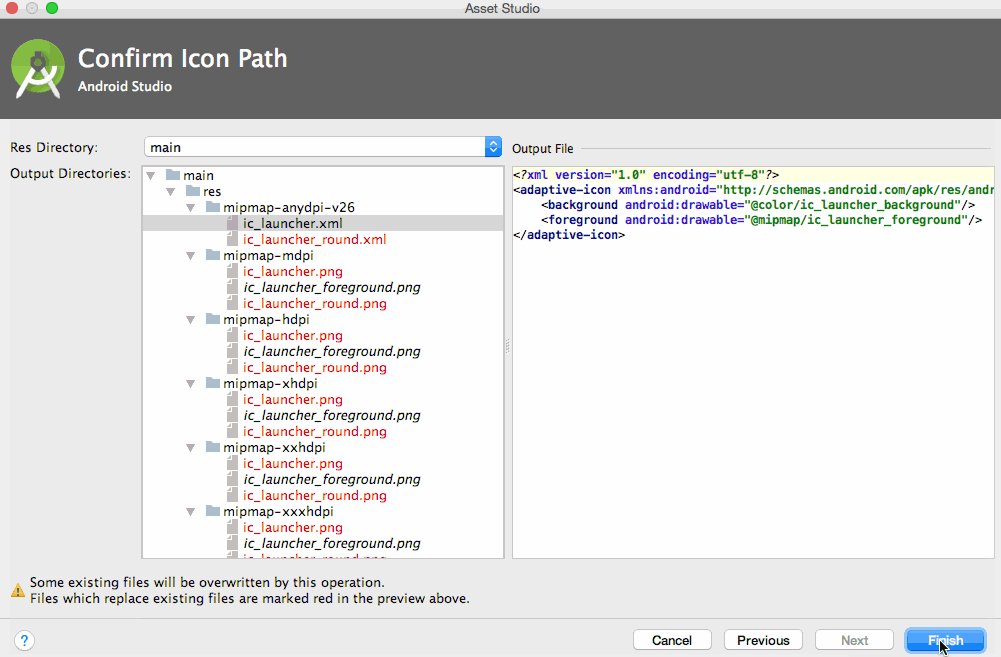
3、分别设置前景图片、背景图片即可输出生成好的icon到相应的目录

4、效果调试:在手机的开发者选项-主题-图标形象中,可设置不同的mask,来查看适配好的icon
# 通知栏适配
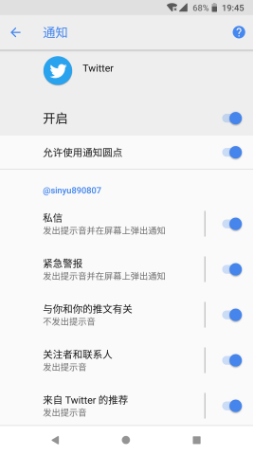
Android8.0开始引入通知渠道概念,每个应用可以自由的创建当前应用拥有哪些通知渠道,后续推送给用户的每一条通知都要属于一个对应的渠道。用户可以自由的选择这些通知渠道的重要程度,包括是否响铃、是否震动、是否允许该渠道通知等。以下为Twitter的通知渠道类别划分示例:

## 适配
1、设置应用targetSdkApi为26或以上
```plain
android {
// ...
defaultConfig {
// ...
targetSdkVersion 28
}
}
```
2、
- 导读
- Java知识
- Java基本程序设计结构
- 【基础知识】Java基础
- 【源码分析】Okio
- 【源码分析】深入理解i++和++i
- 【专题分析】JVM与GC
- 【面试清单】Java基本程序设计结构
- 对象与类
- 【基础知识】对象与类
- 【专题分析】Java类加载过程
- 【面试清单】对象与类
- 泛型
- 【基础知识】泛型
- 【面试清单】泛型
- 集合
- 【基础知识】集合
- 【源码分析】SparseArray
- 【面试清单】集合
- 多线程
- 【基础知识】多线程
- 【源码分析】ThreadPoolExecutor源码分析
- 【专题分析】volatile关键字
- 【面试清单】多线程
- Java新特性
- 【专题分析】Lambda表达式
- 【专题分析】注解
- 【面试清单】Java新特性
- Effective Java笔记
- Android知识
- Activity
- 【基础知识】Activity
- 【专题分析】运行时权限
- 【专题分析】使用Intent打开三方应用
- 【源码分析】Activity的工作过程
- 【面试清单】Activity
- 架构组件
- 【专题分析】MVC、MVP与MVVM
- 【专题分析】数据绑定
- 【面试清单】架构组件
- 界面
- 【专题分析】自定义View
- 【专题分析】ImageView的ScaleType属性
- 【专题分析】ConstraintLayout 使用
- 【专题分析】搞懂点九图
- 【专题分析】Adapter
- 【源码分析】LayoutInflater
- 【源码分析】ViewStub
- 【源码分析】View三大流程
- 【源码分析】触摸事件分发机制
- 【源码分析】按键事件分发机制
- 【源码分析】Android窗口机制
- 【面试清单】界面
- 动画和过渡
- 【基础知识】动画和过渡
- 【面试清单】动画和过渡
- 图片和图形
- 【专题分析】图片加载
- 【面试清单】图片和图形
- 后台任务
- 应用数据和文件
- 基于网络的内容
- 多线程与多进程
- 【基础知识】多线程与多进程
- 【源码分析】Handler
- 【源码分析】AsyncTask
- 【专题分析】Service
- 【源码分析】Parcelable
- 【专题分析】Binder
- 【源码分析】Messenger
- 【面试清单】多线程与多进程
- 应用优化
- 【专题分析】布局优化
- 【专题分析】绘制优化
- 【专题分析】内存优化
- 【专题分析】启动优化
- 【专题分析】电池优化
- 【专题分析】包大小优化
- 【面试清单】应用优化
- Android新特性
- 【专题分析】状态栏、ActionBar和导航栏
- 【专题分析】应用图标、通知栏适配
- 【专题分析】Android新版本重要变更
- 【专题分析】唯一标识符的最佳做法
- 开源库源码分析
- 【源码分析】BaseRecyclerViewAdapterHelper
- 【源码分析】ButterKnife
- 【源码分析】Dagger2
- 【源码分析】EventBus3(一)
- 【源码分析】EventBus3(二)
- 【源码分析】Glide
- 【源码分析】OkHttp
- 【源码分析】Retrofit
- 其他知识
- Flutter
- 原生开发与跨平台开发
- 整体归纳
- 状态及状态管理
- 零碎知识点
- 添加Flutter到现有应用
- Git知识
- Git命令
- .gitignore文件
- 设计模式
- 创建型模式
- 结构型模式
- 行为型模式
- RxJava
- 基础
- Linux知识
- 环境变量
- Linux命令
- ADB命令
- 算法
- 常见数据结构及实现
- 数组
- 排序算法
- 链表
- 二叉树
- 栈和队列
- 算法时间复杂度
- 常见算法思想
- 其他技术
- 正则表达式
- 编码格式
- HTTP与HTTPS
- 【面试清单】其他知识
- 开发归纳
- Android零碎问题
- 其他零碎问题
- 开发思路
