## 简单就是最好的
> 对用户来说,简单的就是最好的。
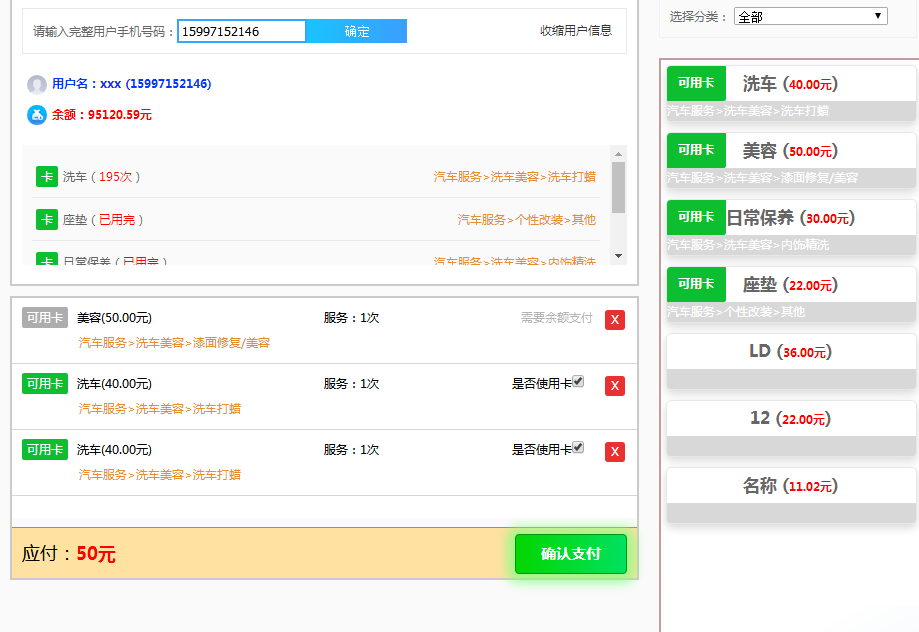
这种点一些就加一个条目,从操作体验上来说比让用户修改数量要简单一些。**但其实代码逻辑还是按照传统的购物车逻辑,只需要稍微将数据结构做一下转换即可。**
后端对用户是不可见的,前端是无形而胜有形的,是万变的,是变幻无穷的。对用户来说,前端即产品。只要后端提供了强大的接口功能支持,前端的能力是无限的,是可以做任何事情的,不会拘泥于任何东西,是无远弗届的。
[如何打造一款优秀的小程序](https://mp.weixin.qq.com/s/2G7UWNsC77lL1RlwQlu3Mw)
> 前端不拘泥于任何形势,服务就是用完即走的。
[趣图:他居然在前端写业务逻辑!](https://mp.weixin.qq.com/s/NGF88yCF8SXw_jAZIIECdg)
> 它能从客观上体现业务逻辑,但是它不代表业务逻辑。但它不是业务逻辑。

#### 转换代码
```php
// 将 传统的购物车数据结构 转换成 前端需要的那种数据结构
private function convert($data)
{
# code...
$tem = [];
foreach ($data as $key => $item) {
for ($lop = $item['server_num']; $lop > 0; $lop--) {
$rep = [];
$rep['server_num'] = 1;
if (isset($item['card_se_num'])) {
$rep['card_se_num'] = $item['card_se_num']--;
}
// card_ok
if ($rep['card_se_num'] == 0) {
$rep['card_ok'] = 0;
}
$tem[] = array_merge($item, $rep);
}
}
return $tem;
}
```
* * * * *
你是否想过为什么摩托车不设计后退档。不是每个设计都有必要,任何时候要提醒自己不要过度设计。
简单就是效率,拼多多后台上产品,产品详情根本不需要写,直接传详情图,估计美工都是这样做图的,这样的设计才结合了实际,其实这样更加方便,然后加一个描述就可以了,根本不需要用富文本来编写详情内容,这样快多了。
* * * * *
last update:2018-3-13 18:36:54
- 开始
- 开发工作流
- 优秀的设计资源
- 网站权限的思考
- 好习惯
- TODO
- 你就是想得太多,做得太少
- 思考
- 产品设计
- 为什么需要设计
- 使用体验
- 插画设计
- 产品价值
- 时间机器
- 有迹可寻
- 设计怎么做的高大上?
- 交互状态
- 过度效果
- 把用户体验做到极致是种什么体验?
- 用户都是没有耐心的
- 用户是小白
- 默认头像
- 用户价值的沉淀
- 专注-极致
- 简洁
- 界面的思考
- 聆听用户反馈
- 常见问题
- 匿名私密性
- 产品与心理学
- 用户心理
- 人性
- 商业
- 容错性
- 回归本真
- 权限-隐私
- 简单就是最好的
- 个性化
- 无负担使用体验
- 用户消息通知系统
- 用户私信会话系统
- 友好的提示设计
- 从细节之处让用户爱上你
- 拟人情感化
- 任务机制
- 网赚模式
- 好看的颜色
- 免费激励
- 操作记录
- 用户动态
- 回收站
- 二级密码
- 产品与人的思考
- 产品运营
- 解决方案
- 项目立项
- 鸡贼设计
- 空头支票营销法
- 阴暗设计
- 信息与大脑
- 驱动性
- 安全
- 解决方案与产品的区别以及关系
- 自动修正用户错误
- 产品研发的三个阶段
- 什么是好的产品
- 运营
- 警惕设计上的漏洞
- 心得体会
- 无极生太极
- 回归本质
- 设计可以不用那么纠结
- 业务与技术
- 开发感想
- 人生苦短,来不及找寻所有答案?
- 人活着的意义
- 谈开源
- 代码与诗
- 心理
- 困扰
- 关于纠结
- 其它思考
- 兽爷|疫苗之王
- 记录
